Con estas dos sencillas tarjetas vamos a tener el control total del clima en Home Assistant, tanto dentro como fuera de casa.
🥑 Esta guía es una reedición de la versión original de las tarjetas para tener el control total del clima en Home Assistant.Cada una de las tarjetas estará compuesta de un pequeño ‘widget’ y una tarjeta de información ampliada a través de un ‘pop-up’, como puedes comprobar a continuación.
Índice
Requisitos previos
Para poder tener control total del clima en Home Assistant con estas tarjetas necesitas lo siguiente:
- Disponer de alguna integración que te proporcione información meteorológica. (por ejemplo, OpenWeather, AEMET o Meteoclimatic). Puesto que tienes muchas opciones, te recomiendo que utilices aquella que te proporciones información más precisa.
- Disponer de alguna integración que te proporcione la calidad del aire exterior (por ejemplo, World Air Quality Index).
- Disponer, al menos, de un sensor de temperatura y/o humedad. En mi caso utilizo estos sensores de Tuya integrados a través de zigbee2mqtt, además de los que me proporcionan mi termostato Tadoº y mi altavoz de Alexa.




- Para poder decir que tenemos el control del clima en nuestra casa parece lógico asumir que disponemos de dispositivos que nos ayudan en este sentido. Mientras más completa sea nuestra instalación, mayor será nuestro control. Por ejemplo:
- Termostatos inteligentes para controlar la calefacción.
- Aire acondicionado / ventiladores integrados.
- Humidificadores o condensadores inteligentes.
- Sensores de ventanas abiertas.
- Instalar a través de HACS las tarjetas de Bubble Card, Mushroom Cards, Stack in Card, Card Mod y Timer Bar Card.
- Ten en cuenta que el objetivo no es reemplazar tus integraciones, si no unificar la información en dos pequeñas tarjetas, para hacerla accesible de un simple vistazo. Por tanto, tendrás que modificar el código para incluir tus entidades y tus preferencias.
- Ya sabes que si tienes dudas te ayudamos encantados!
Tarjeta de tiempo meteorológico
Widget
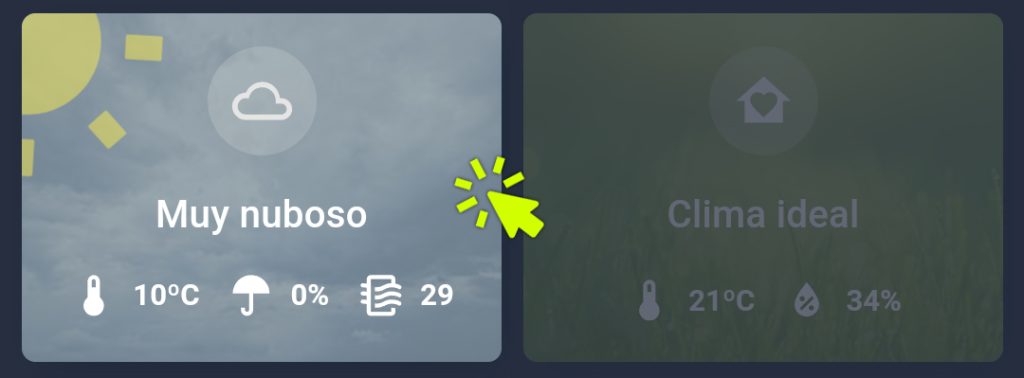
Para tener el control total del clima en Home Assistant primero necesitamos la información de nuestro entorno. Esta tarjeta tiene como objetivo condensar la información más útil en un sencillo ‘widget’, para acceder a ella de un rápido vistazo.

Tiene las siguientes características:
- El título, icono e imagen de fondo muestran el tiempo meteorológico actual. Puedes descargar mi colección de imágenes de fondo pulsando aquí.
- El icono grande que se encuentra en la esquina superior izquierda, indica si es de día o de noche.
- Los iconos de la parte inferior muestran la temperatura, la probabilidad de lluvia y el índice de calidad del aire.
Para añadirla a tu panel, crea una nueva tarjeta y pega el siguiente código (no olvides reemplazar las entidades por aquellas que correspondan a tu integración, así como la ruta a tus imágenes de fondo).
type: custom:stack-in-card
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
--secondary-text-color: #ffffff;
{% if states('sun.sun') == "below_horizon" %}
background: linear-gradient( rgba(13, 55, 113, 0.4), rgba(15, 33, 70, 0.4) ), url('/local/clima/noche.jpg');
background-position: center;
background-size: cover;
{% else %}
{% set condition = states('sensor.openweathermap_condition') %}
{% if condition =="clear-night"%}
background: linear-gradient( rgba(13, 55, 113, 0.4), rgba(15, 33, 70, 0.4) ), url('/local/clima/amanecer.jpg');
background-position: center;
background-size: cover;
{% elif condition =="exceptional" or condition =="sunny" or condition =="windy"
or condition =="partlycloudy" %}
background: linear-gradient(rgba(29,156,199,0.6), rgba(29,156,199,0.6)), url('/local/clima/soleado.jpg');
background-position: center;
background-size: cover;
{% elif condition =="hail" or condition =="snowy" or condition =="snowy-rainy"
%} background: #ffffff!important;
{% elif condition =="lightning" or condition =="lightning-rainy" or condition =="pouring" or condition
=="rainy" %}
background: linear-gradient(rgba(88,111,119,0.8), rgba(88,111,119,0.8)), url('/local/clima/lloviendo.jpg');
background-position: center;
background-size: cover;
{% else %}
background: linear-gradient(rgba(121,146,155,0.8), rgba(121,146,155,0.8)), url('/local/clima/nublado.jpg');
background-position: center;
background-size: cover;
{% endif %}
{% endif %} }
cards:
- type: custom:mushroom-template-card
primary: |
{{ states('sensor.openweathermap_weather') | capitalize}}
layout: vertical
icon: >-
{% set condition = states('sensor.openweathermap_condition') %} {% if
condition =="clear-night" %} mdi:weather-night {% elif condition
=="exceptional" %} mdi:weather-sunny {% elif condition =="partlycloudy" %}
mdi:weather-partly-cloudy {% else %} mdi:weather-{{ condition }} {% endif
%}
tap_action:
action: navigate
navigation_path: '#weather'
icon_color: |-
{% if states('sun.sun') == "below_horizon" %} #ffffff {% else %}
{% set condition = states('sensor.openweathermap_condition') %} {% if
condition =="clear-night" or condition =="lightning" or condition
=="lightning-rainy" %} #ebe584 {% elif condition =="exceptional" or
condition =="sunny" or condition =="partlycloudy" %} #e4ff00 {% elif
condition =="windy" %} #ffffff {% elif condition =="hail" or condition
=="snowy" or condition =="snowy-rainy" %} #2b2b2b {% elif condition
=="lightning" or condition =="snowy" or condition =="snowy-rainy" %}
#2b2b2b {% elif condition =="pouring" or condition =="rainy" %}
#84e7eb {% else %} #e5e5e5 {% endif %}
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: -17px;
--chip-spacing: 0px !important;
--chip-padding: 5px !important;
}
chips:
- type: template
tap_action:
action: navigate
navigation_path: '#weather'
icon: mdi:thermometer
content: '{{ states(''sensor.openweathermap_temperature'') |int}}ºC'
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
- type: template
tap_action:
action: navigate
navigation_path: '#weather'
icon: mdi:umbrella
content: >-
{{ states('sensor.openweathermap_forecast_precipitation_probability')
}}%
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
- type: template
tap_action:
action: navigate
navigation_path: '#weather'
icon: mdi:air-filter
content: >-
{{
states('sensor.casa_de_campo_madrid_spain_indice_de_calidad_del_aire')
}}
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: |
{% if states('sun.sun') == "below_horizon" %}
mdi:circle
{% elif states('sun.sun') == "above_horizon" %}
mdi:white-balance-sunny
{% endif %}
tap_action:
action: navigate
navigation_path: '#weather'
icon_color: |
{% if states('sun.sun') == "below_horizon" %}
white
{% elif states('sun.sun') == "above_horizon" %}
yellow
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -220px;
margin-bottom: -20px;
margin-left: -100px;
--icon-size: 180px;
opacity: 0.5;
}
{% if states('sun.sun') == "below_horizon" %}
ha-state-icon {
animation: beat 3.3s ease-out infinite both;
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.05); }
17% { transform: scale(1); }
33% { transform: scale(1.05); }
60% { transform: scale(1); }
}
{% elif states('sun.sun') == "above_horizon" %}
ha-state-icon {
animation: spin 20s linear infinite;
}
{% endif %}
mushroom-shape-icon {
--shape-color: none !important;
}
Popup
Si queremos consultar información ampliada sobre alguno de los aspectos relacionados con el clima exterior, sólo tenemos que pulsar sobre el widget para desplegar el ‘popup’.

Esta tarjeta nos permite tener control total del clima en Home Assistant y tiene las siguientes características:
- Tiene un menú que permite desplegar información detallada sobre distintos aspectos, pulsando en cada uno de los botones correspondientes (por supuesto, es 100% personalizable). Para que el menú funcione correctamente tienes que crear un ayudante de tipo desplegable (llámalo «Clima exterior», para crear la entidad ‘input_select.clima_exterior‘) con las opciones que quieras mostrar, tal y como te explico en esta entrada.
- Para la previsión metereológica, utilizo las tarjetas Clock Weather Card y Hourly Weather con la integración OpenWeather. En el ayudante desplegable, se corresponde con la opción «Prevision».
- Para consultar la hora del amanecer y el atardecer, utilizo la tarjeta Horizon Card. Además lo utilizo de forma coordinada con la integración Circadian Lights, para adecuar la temperatura de mis bombillas a la luz del sol . En la tarjeta he incluido la imagen modificada que encontrarás en la entrada correspondiente, de forma que coincide con el gráfico de la tarjeta Horizon Card. En el ayudante desplegable, se corresponde con la opción «Horizonte».
- Para la calidad del aire exterior, utilizo la tarjeta Mini Graph Card con la integración World Air Quality Index. En el ayudante desplegable, se corresponde con la opción «ICA».
Para añadirla a tu panel, crea una nueva tarjeta y pega el siguiente código:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#weather'
icon: mdi:weather-hazy
name: Clima exterior
- type: custom:bubble-card
card_type: separator
name: Información ampliada
icon: mdi:chart-box
- square: false
type: grid
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:weather-partly-cloudy
icon_color: >-
{% if states('input_select.clima_exterior') == "Prevision" %} yellow
{% endif %}
layout: vertical
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id: input_select.clima_exterior
data:
option: Prevision
card_mod:
style: |
ha-card {
background: #222c40;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:theme-light-dark
icon_color: >-
{% if states('input_select.clima_exterior') == "Horizonte" %} blue {%
endif %}
layout: vertical
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id: input_select.clima_exterior
data:
option: Horizonte
card_mod:
style: |
ha-card {
background: #222c40;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:air-filter
icon_color: >-
{% if states('input_select.clima_exterior') == "ICA" %} lime {% endif
%}
layout: vertical
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id: input_select.clima_exterior
data:
option: ICA
card_mod:
style: |
ha-card {
background: #222c40;
}
- type: conditional
conditions:
- condition: state
entity: input_select.clima_exterior
state: Prevision
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: separator
name: Previsión
icon: mdi:sun-clock
- type: custom:clock-weather-card
entity: weather.openweathermap
card_mod:
style: |
ha-card {
background: transparent;
box-shadow: none;
border: 0px;
}
- type: custom:bubble-card
card_type: separator
name: Próximas horas
icon: mdi:update
card_mod:
style: |
ha-card {
margin-bottom: -10px;
}
- type: custom:hourly-weather
entity: weather.openweathermap
num_segments: '5'
icons: true
show_precipitation_probability: false
show_precipitation_amounts: false
name: ''
card_mod:
style: |
ha-card {
background: transparent;
box-shadow: none;
border: 0px;
}
- type: conditional
conditions:
- condition: state
entity: input_select.clima_exterior
state: Horizonte
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: separator
name: Luz natural
icon: mdi:weather-sunset
- type: custom:horizon-card
card_mod:
style: |
ha-card {
background: transparent;
box-shadow: none;
border: 0px;
}
- type: custom:bubble-card
card_type: separator
name: Ritmo circadiano
icon: mdi:sun-angle
- type: picture
image: local/images/circadian_lights.png
- type: conditional
conditions:
- condition: state
entity: input_select.clima_exterior
state: ICA
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: separator
name: Índice de calidad del aire
icon: mdi:compost
- type: custom:mini-graph-card
name: Casa de Campo, Madrid
icon: ''
entities:
- sensor.casa_de_campo_madrid_spain_indice_de_calidad_del_aire
show:
labels: true
icon: false
color_thresholds_transition: hard
color_thresholds:
- value: 0
color: '#96c71f'
- value: 50
color: '#e5b510'
- value: 100
color: '#e5106a'
card_mod:
style: |
ha-card {
background: #222c40;
}
- type: custom:bubble-card
card_type: separator
name: Partículas PM 2.5
icon: mdi:circle-opacity
- type: custom:mini-graph-card
name: Casa de Campo, Madrid
entities:
- sensor.casa_de_campo_madrid_spain_pm2_5
show:
labels: true
icon: false
color_thresholds_transition: hard
color_thresholds:
- value: 0
color: '#96c71f'
- value: 12
color: '#e5b510'
- value: 35
color: '#e5106a'
card_mod:
style: |
ha-card {
background: #222c40;
}
Ideas de automatización
Al tener control total del clima en Home Assistant puedes crear un montón de automatizaciones, en función de tus gustos y tus dispositivos. Te sugiero que agrupes en una sola todas las automatizaciones relacionadas con el clima, y les asignes distintos ‘trigger IDs’. Aquí tienes algunas ideas:
- Pogramar acciones cuando la probabilidad de lluvia supere un porcentaje (por ejemplo, una notificación recordando coger el paraguas antes de salir de casa).
- Programar acciones cuando empiece a llover (por ejemplo, recibir notificaciones, bajar las persianas, recoger el toldo…)
- Programar acciones en función de la temperatura (por ejemplo, encender la calefacción, el aire acondicionado, etc).
- Programar acciones en función de la luz (por ejemplo, encender las luces cuando se hace de noche, o subir las persianas y estores cuando se hace de día).
Tarjeta de clima interior
Widget
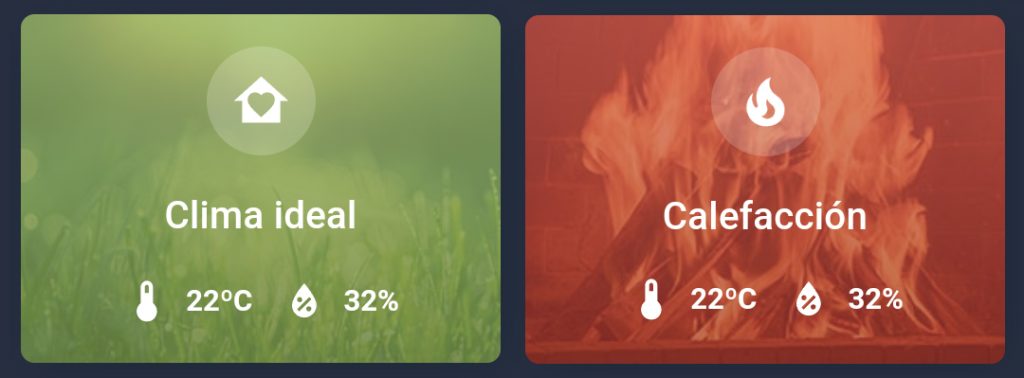
Esta tarjeta tiene como objetivo mostrar la información más relevante de los dispositivos relacionados (calefacción, aire acondicionado, etc.) en un sencillo ‘widget’, así como sugerirte acciones relacionadas con el control del clima en tu hogar. Por tanto, el contenido de la tarjeta va a depender de los dispositivos que tengas integrados y tus preferencias.

Para ello en primer lugar vamos a crear un sensor dinámico, variando su valor e icono en función de las circunstancias. En mi caso el sensor está configurado de la siguiente forma, pero puedes adaptarlo como quieras.
- Si la calefacción está encendida, toma el valor «Calefacción» y el icono es una llama (mdi:fire). Además, en este caso el fondo de la tarjeta será de color rojo y el icono palpitará.
- Si el aire acondicionado está encendido, toma el valor «Aire acondicionado» y el icono es un ventilador (mdi:fan). En este caso el fondo de la tarjeta será de color azul y el icono rotará.
- Si todos los dispositivos están apagados
- Si la temperatura supera los 25ºC, toma el valor «Qué calor!» y el icono es una llama (mdi:fire). En este caso el fondo de la tarjeta será de color rojo.
- Si la temperatura está por debajo de los 18ºC, toma el valor «Qué frío!» y el icono es un copo de nieve (mdi:snowflake). En este caso el fondo de la tarjeta será de color azul.
- Si la temperatura está entre los 18 y los 25ºC, toma el valor «Clima ideal» y el icono es una casa con un corazón (mdi:home-heart). En este caso el fondo de la tarjeta será de color verde.
Para crear este sensor pega el siguiente código en tu fichero ‘sensors.yaml’. Esto creará la entidad ‘sensor.indoor_climate’. Ten en cuenta que tienes que modificar el código para adaptar tu temperatura ideal e incluir tus dispositivos.
- platform: template
sensors:
indoor_climate:
friendly_name: "Indoor Climate"
value_template: >
{% if states('climate.salon') == "heat" %} Calefacción
{% elif states('input_boolean.aire_acondicionado') == "on" %} Aire acondicionado
{% else %}
{% if (states('sensor.home_temperatura') |int) > 25 %}
Qué calor!
{% elif (states('sensor.home_temperatura') |int) < 18 %}
Qué frío!
{% else %}
Clima ideal
{% endif %}
{% endif %}
icon_template: >
{% if states('climate.salon') == "heat" %} mdi:fire
{% elif states('input_boolean.aire_acondicionado') == "on" %} mdi:fan
{% else %}
{% if (states('sensor.home_temperatura') |int) > 25 %}
mdi:fire
{% elif (states('sensor.home_temperatura') |int) < 18 %}
mdi:snowflake
{% else %}
mdi:home-heart
{% endif %}
{% endif %}
Además, la tarjeta tiene las siguientes características:
- Los iconos de la parte inferior muestran la temperatura y humedad en casa. En mi caso tengo varios sensores repartidos por casa, por lo que he creado unos sensores de tipo «grupo» para mostrar la temperatura media y la humedad máxima.
- Si se dan ciertas circunstancias, aparece un distintivo sobre el icono principal:
- Distintivos de aviso:
- Si la humedad alcanza el 60% aparece una gota (mdi:water) con el fondo rojo.
- Distintivos de ahorro de energía:
- Si hace frío en casa (temperatura por debajo de 18ºC), pero la temperatura exterior es superior que la interior, aparece una hoja (mdi:leaf) con el fondo verde. Esto significa que podemos aumentar la temperatura interior de forma natural (por ejemplo, abriendo las ventanas).
- Si hace calor en casa (temperatura por encima de 25ºC), pero la temperatura exterior es inferior que la interior, aparece una hoja (mdi:leaf) con el fondo verde. Esto significa que podemos disminuir la temperatura interior de forma natural (por ejemplo, abriendo las ventanas).
- Añade otros distintivos en función de los dispositivos que tengas disponibles. Por ejemplo, un distintivo que te avise cuando tengas las ventanas abiertas mientras tengas la calefacción o el aire acondicionado encendido. De esta forma mejorarás la eficiencia y ahorrarás energía.
- Distintivos de aviso:
Crea temporizadores para tus dispositivos
¿Cuántas veces te has dejado la calefacción o el aire acondicionado encendido durante horas? Cuando se trata de un descuido esto supone un derroche energético y económico. Pues resulta que con los ayudantes de tipo ‘timer’ podemos incorporar la función de temporizador a CUALQUIER dispositivo.
Para ello sólo tienes que seguir estos pasos:
- Ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Temporizador y llámalo «Calefacción» (o el nombre correspondiente a tu dispositivo). Esto creará la entidad ‘timer.calefacción’. Este ayudante servirá para programar el tiempo máximo de funcionamiento.
- Ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Número y llámalo «Calefacción timer» (o el nombre correspondiente a tu dispositivo). En este caso indica como valor mínimo y tamaño del paso 30 (máximo el que quieras, por ejemplo 300), y minutos como unidad de medida. Esto creará el ayudante ‘input_number.calefaccion_timer‘ que indicará al temporizador cuánto tiempo tiene que durar. Modifícalo siempre que quieras para cambiar el límite de tiempo de funcionamiento de tu dispositivo.
- Ahora sólo tienes que incluir en la automatización que has creado las siguientes secuencias:
- Añade un desencadenante cuando el «estado» del dispositivo (por ejemplo, termostato) pase a «encendido». Esto debe generar como acción «llamar al servicio» (‘timer.start’) que inicia el timer correspondiente (‘timer.calefaccion’) con la duración marcada por el ayudante de tipo número (‘input_number.calefaccion_timer’). Esto hará que siempre que se encienda el dispositivo se inicie el temporizador.
- Añade un desencadenante cuando el «estado» del dispositivo (por ejemplo, termostato) pase a «apagado». Esto debe generar como acción «llamar al servicio» (‘timer.finish’) que detiene el timer correspondiente (‘timer.calefaccion’). Esto hará que cuando se apague manualmente el dispositivo, se detenga el temporizador.
- Añade un desencadenante cuando finalice el timer (por ejemplo, ‘timer.calefacción’), es decir pase a estado ‘inactivo’. Esto debe generar como acción «llamar al servicio» para apagar el dispositivo (por ejemplo, el termostato). Esto hará que cuando acabe el temporizador se detenga el dispositivo.
- Añade un desencadenante cuando cambie el tiempo máximo de funcionamiento (‘input_number.calefaccion_timer’) mientras se de la condición de que el dispositivo (por ejemplo, el termostato) esté encendido. Esto debe generar como acción «llamar al servicio» (‘timer.start’) que inicia el timer correspondiente (‘timer.calefaccion’) con la nueva duración indicada. Esto hará que siempre que podamos modificar el tiempo de funcionamiento mientras el aparato esté encendido.
A continuación te adjunto el código de la automatización que incluye las secuencias que acabamos de comentar. Recuerda que es válido para cualquier dispositivo mientras reemplaces las entidades correspondientes.
alias: Temporizador para la calefacción
description: ""
trigger:
- platform: state
entity_id:
- climate.salon
to: heat
id: Calefaccion encendida
alias: Calefacción encendida
- platform: state
entity_id:
- climate.salon
to: "off"
alias: Calefacción apagada
id: Calefaccion apagada
- platform: state
entity_id:
- timer.calefaccion
to: idle
id: Fin timer calefaccion
alias: Fin timer calefaccion
- platform: state
entity_id:
- input_number.calefaccion_timer
id: Cambio timer calefaccion
alias: Cambio timer calefacción
condition: []
action:
- choose:
- conditions:
- condition: trigger
id:
- Calefaccion encendida
sequence:
- service: timer.start
data:
duration: "{{states('input_number.calefaccion_timer') | int *60}}"
target:
entity_id: timer.calefaccion
- conditions:
- condition: trigger
id:
- Calefaccion apagada
sequence:
- service: timer.finish
data: {}
target:
entity_id: timer.calefaccion
- conditions:
- condition: trigger
id:
- Fin timer calefaccion
sequence:
- service: climate.turn_off
data: {}
target:
entity_id: climate.salon
- conditions:
- condition: trigger
id:
- Cambio timer calefaccion
- condition: state
entity_id: climate.salon
state: heat
sequence:
- service: timer.start
data:
duration: "{{states('input_number.calefaccion_timer') | int *60}}"
target:
entity_id: timer.calefaccion
mode: single
Tras realizar lo anterior, si hay algún dispositivo en funcionamiento (calefacción o aire acondicionado) el fondo de la tarjeta será una barra de progeso que indica el tiempo restante de funcionamiento.

Código de la Lovelace Card
Para crear la tarjeta con todas las características mencionadas, crea una nueva tarjeta y pega el siguiente código (de nuevo, no olvides adaptar el nombre de tus entidades y la ruta a tus imágenes de fondo).
type: custom:stack-in-card
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
--secondary-text-color: #ffffff;
{% if states('climate.salon') == "heat" %}
background: linear-gradient( rgba(238, 82, 79, 0.7), rgba(181, 42, 39, 0.7)), url('/local/clima/chimenea.jpg');
background-position: center;
background-size: cover;
{% elif states('input_boolean.aire_acondicionado') == "on" %}
background: linear-gradient( rgba(79, 171, 162, 1), rgba(38, 133, 124, 1) );
{% else %}
{% if (states('sensor.home_temperatura') |int) > 25 %}
background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) );
{% elif (states('sensor.home_temperatura') |int) < 18 %}
background: linear-gradient( rgba(79, 171, 162, 0.5), rgba(38, 133, 124,0.5)), url('/local/clima/iceberg.jpg');
background-position: center;
background-size: cover;
{% else %}
background: linear-gradient( rgba(143, 184, 84, 0.8), rgba(107, 139, 62, 0.8) ), url('/local/clima/ideal.jpg');
background-position: center;
background-size: cover;
{% endif %}
{% endif %}
height: 128px;
}
cards:
- type: custom:mushroom-template-card
entity: sensor.indoor_climate
primary: |
{{ states('sensor.indoor_climate') }}
layout: vertical
icon: |
{{ state_attr('sensor.indoor_climate','icon') }}
icon_color: white
badge_icon: >
{% if (states('sensor.home_humedad') | int) >= 60 %}
mdi:water
{% elif (states('sensor.home_temperatura') | int) < 18 and
(states('sensor.openweathermap_temperature') |int) >
(states('sensor.home_temperatura') | int) %}
mdi:leaf
{% endif %}
badge_color: >
{% if (states('sensor.home_humedad') | int) >= 60 %}
red
{% elif (states('sensor.home_temperatura') | int) < 18 and
(states('sensor.openweathermap_temperature') |int) >
(states('sensor.home_temperatura') | int) %}
green
{% endif %}
tap_action:
action: navigate
navigation_path: '#climainterior'
card_mod:
style: |
{% if states('climate.salon') == "heat" %}
ha-state-icon {
animation: beat 1.3s ease-out infinite both;
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
ha-card {
margin-bottom: -25px;
border: 0px;
}
{% elif states('input_boolean.aire_acondicionado') == "on" %}
ha-state-icon {
animation: spin 1.4s linear infinite;
}
ha-card {
margin-bottom: -25px;
border: 0px;
}
{% endif %}
ha-card {
border: 0px;
}
- type: conditional
conditions:
- entity: timer.calefaccion
state: active
card:
type: custom:timer-bar-card
entity: timer.calefaccion
layout: full_row
bar_background: center cover url("/local/clima/chimenea.jpg");
bar_foreground: linear-gradient( rgba(237, 183, 182, 0.4), rgba(223, 104, 101, 0.4));
bar_height: 200px
text_width: 0px
sync_issues: ignore
- type: conditional
conditions:
- entity: timer.aire_acondicionado
state: active
card:
type: custom:timer-bar-card
entity: timer.aire_acondicionado
layout: full_row
bar_background: '#35938a'
bar_foreground: '#6cb5ae'
bar_height: 200px
text_width: 0px
sync_issues: ignore
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
{% if states('climate.salon') == "heat" or states('input_boolean.aire_acondicionado') == "on" %}
margin-top: -39px;
{% else %}
margin-top: -15px;
{% endif %}
--chip-spacing: 0px !important;
--chip-padding: 5px !important;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:thermometer
content: '{{ states(''sensor.home_temperatura'') |int}}ºC'
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
- type: template
tap_action:
action: none
icon: mdi:water-percent
content: '{{ states(''sensor.home_humedad'') |int }}%'
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
Popup
Si queremos consultar información ampliada sobre alguno de los aspectos relacionados con el clima interior de nuestra casa, sólo tenemos que pulsar sobre el widget para desplegar el ‘popup’.

Tiene las siguientes características:
- Tiene un menú que permite desplegar la temperatura y humedad en cada habitación, a través de un gráfico utilizando la tarjeta Mini Graph Card, pulsando en cada uno de los botones correspondientes (también es 100% personalizable). Para que el menú funcione correctamente tienes que crear un ayudante de tipo desplegable (llámalo “Clima interior”, para crear la entidad ‘input_select.clima_interior‘) con las opciones que quieras mostrar (una por cada habitación), tal y como te explico en esta entrada.
- En función de la temperatura interior, muestra el control de dispositivo correspondiente mediante su tarjeta de climatización correspondiente. Por ejemplo, en mi caso, si la temperatura interior es menor a 23ºC muestra la tarjeta de la calefacción. En caso contrario muestra la tarjeta del aire acondicionado.
- También he incluido la temperatura y humedad de mis plantas con estas tarjetas, por la influencia que tienen en el clima de mi hogar.
¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂