En esta entrada vamos a ver distintas formas de crear gráficos en Home Assistant para desplegar tus datos.
Índice
Tarjeta Gráfico histórico
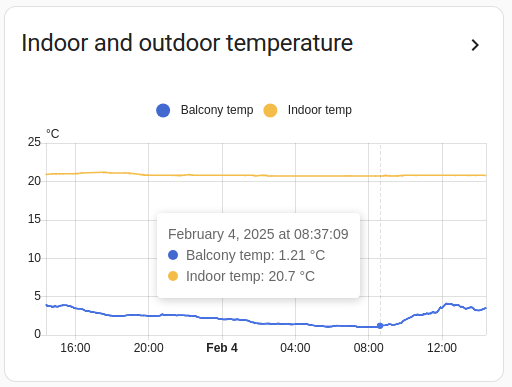
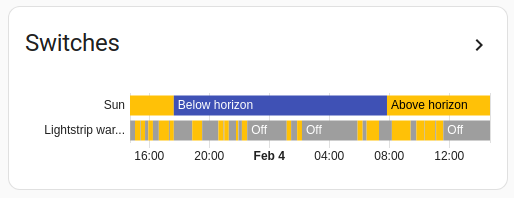
La tarjeta de gráfico histórico forma parte del núcleo de HA, por lo que no necesitas llevar a cabo ninguna instalación para disponer de ella. Simplemente tienes que añadir una nueva tarjeta a tu panel de control y buscar “Gráfico histórico”.
Una vez seleccionada solo tienes que añadir las entidades cuyo estado quieres mostrar en tus gráficos (puedes añadir hasta 8 entidades). Dependiendo de si has definido o no la unidad de medida (‘unit_of_measurement’) en la entidad se mostrará como un gráfico de líneas o una barra multicolor con el cambio de estado, respectivamente.


Tarjeta Gráfico de estadísticas
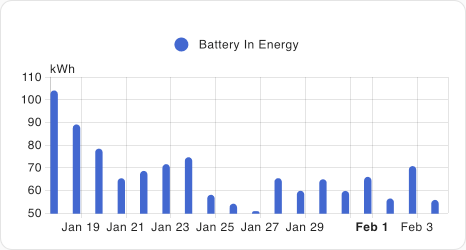
La tarjeta gráfico de estadísticas también está disponible de serie. A diferencia de la anterior, esta tarjeta te permite seleccionar el tipo de gráfico (líneas o barras), el periodo temporal a mostrar y el tipo de estadística (media, valor mínimo, máximo…).
La ventaja es que es muy fácil de añadir y configurar desde la interfaz de usuario. Sólo tienes que añadir una nueva tarjeta y buscar “Gráfico de Estadísticas”. Sin embargo, no soporta todas las entidades.


Mini graph card
La tarjeta Mini graph card se instala a través del apartado de interfaz de HACS. Se trata de una tarjeta que nos permite crear gráficos en Home Assistant de cualquier sensor con valores numéricos, de una forma elegante y minimalista. Además vamos a poder personalizar muchos de los aspectos de la tarjeta.

La desventaja es que en este caso no podemos configurarla a través de la interfaz de usuario. No obstante, en su repositorio puedes encontrar todas las opciones disponibles, así como varios ejemplos con el código correspondiente. En el hilo correspondiente de la comunidad oficial de Home Assistant también puedes encontrar ejemplos más complejos y un poco de inspiración.
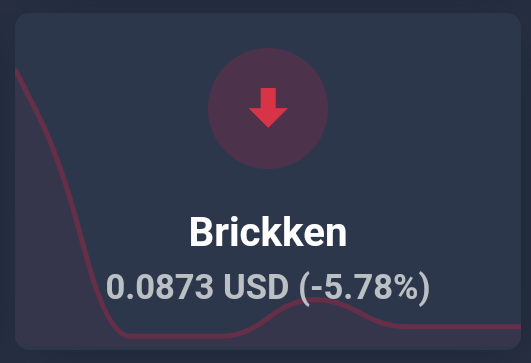
Además me parece que son las tarjetas perfectas para mostrar una línea de evolución como fondo de otra tarjeta distinta. Por ejemplo, yo las utilizo para mostrar la evolución del precio de mis criptomonedas de esta forma, combinándola con las tarjetas Stack in Card, Card Mod y Mushroom Cards.

A continuación te dejo el código para conseguir el efecto anterior, utilizando templates y estilos.
type: custom:stack-in-card
cards:
- type: custom:mini-graph-card
height: 284
show:
name: false
icon: false
state: false
labels: false
points: false
entities:
- entity: sensor.brickken_price
card_mod:
style: |
ha-card {
opacity: 0.35;
{% set evolucion = states.sensor.coinmarketcap_curl.attributes.data["21822"].quote.USD.percent_change_24h | float | round(2) %}
{% if evolucion > 0 %}
--accent-color: #769945;
{% elif evolucion < 0 %}
--accent-color: #ea1441;
{% else %} white
{% endif %}
}
- type: custom:mushroom-template-card
primary: Brickken
secondary: >
{{
states.sensor.coinmarketcap_curl.attributes.data["21822"].quote.USD.price
| float | round (4)}} USD ({{
states.sensor.coinmarketcap_curl.attributes.data["21822"].quote.USD.percent_change_24h
| float | round(2)}}%)
icon: >-
{% set evolucion =
states.sensor.coinmarketcap_curl.attributes.data["21822"].quote.USD.percent_change_24h
| float | round(2) %}
{% if evolucion > 0 %} mdi:arrow-up-bold
{% elif evolucion < 0 %} mdi:arrow-down-bold
{% else %} mdi:approximately-equal
{% endif %}
icon_color: >-
{% set evolucion =
states.sensor.coinmarketcap_curl.attributes.data["21822"].quote.USD.percent_change_24h
| float | round(2) %}
{% if evolucion > 0 %} #769945
{% elif evolucion < 0 %} #ea1441
{% else %} white
{% endif %}
layout: vertical
tap_action:
action: url
url_path: https://coinmarketcap.com/currencies/brickken/
card_mod:
style: |
ha-card {
margin-top: -116px;
}
Apexcharts card
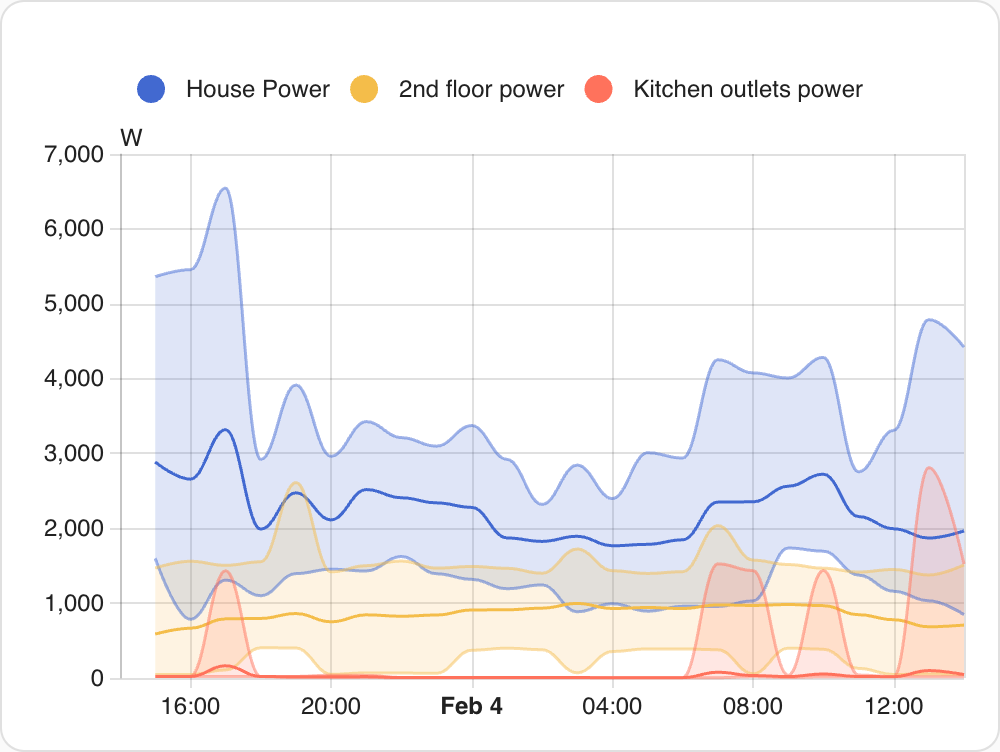
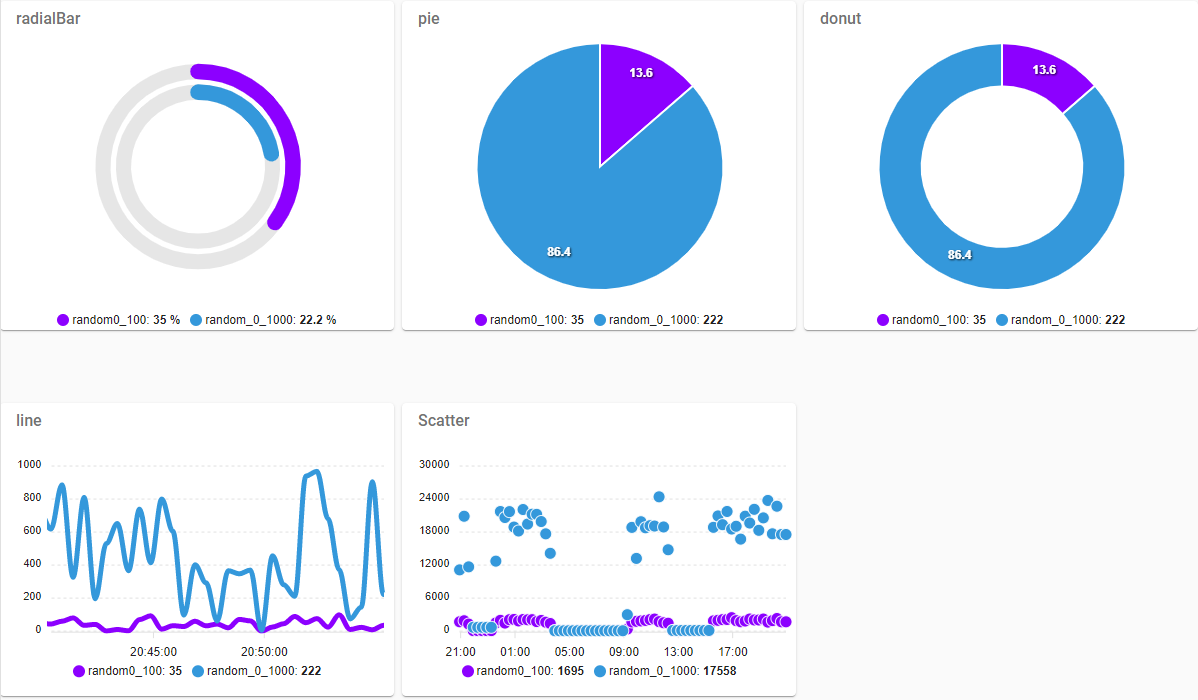
La tarjeta Apexcharts card es otra magnifica opción para crear gráficos en Home Assistant que puedes instalar a través de HACS. En este caso se trata de una tarjeta en la que aumenta tanto el grado de personalización como la complejidad de la configuración.

La configuración también se realiza a través del editor de código y podéis encontrar todas las opciones disponibles en su repositorio, con un montón de ejemplos. Aunque la cantidad de opciones puede intimidar a usuarios poco avanzados, si buscas crear una gráfica compleja, esta es tu tarjeta. También puedes consultar el hilo correspondiente de la comunidad oficial.
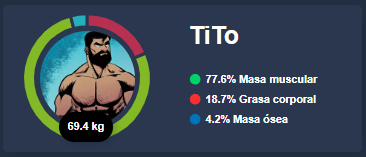
Personalmente me gustan mucho los gráficos de tipo “radial” y “donut”, como ya os mostré en la entrada sobre cómo crear un personal trainer.

¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂