En esta entrada vamos a crear nuestras propias tarjetas de climatización para manejar de un sólo vistazo los dispositivos encargados de la temperatura.
Índice
Tarjetas de climatización
Si ya has buscado en HACS sabrás que hay un montón de tarjetas disponibles para manejar termostatos, aires acondicionados y demás dispositivos de climatización. Sin embargo a veces tienen más o menos información de la que nos gustaría, o no se adaptan al estilo de nuestro panel de control.
Mediante esta guía te voy a enseñar a crear tus propias tarjetas de climatización, para personalizarlas con tus propios diseños y funciones. Esta vez primero te voy a mostrar dos ejemplos sencillos de lo que puedes conseguir, y después te voy a explicar qué necesitas para crearlas y cómo añadir algunas funciones ‘extra’ a tus dispositivos de climatización.
Ten en cuenta que lo que aquí te explico es aplicable a cualquier calefacción, radiador, aire acondicionado, ventilador, humidificador… y cualquier dispositivo de climatiación que se te ocurra.
🥑 Por cierto, si quieres seguir aprendiendo a diseñar tus propias tarjetas, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!

Widget horizontal
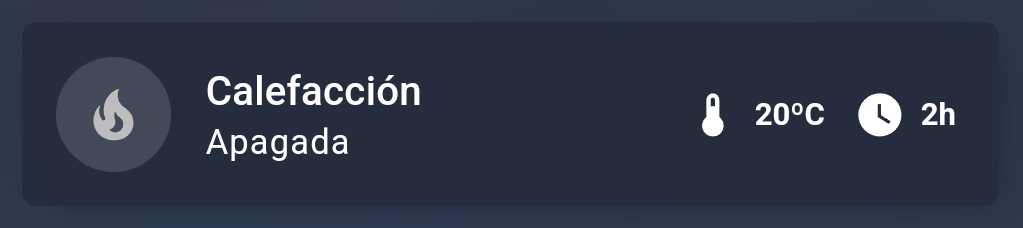
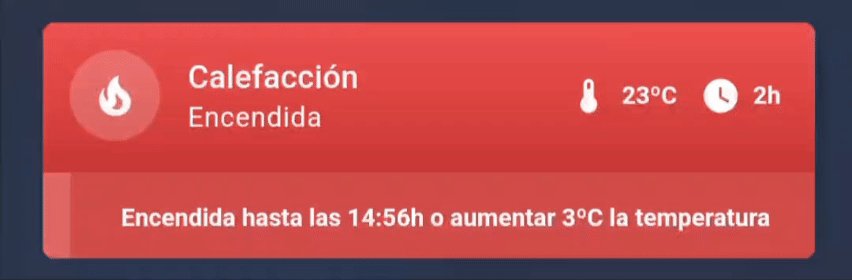
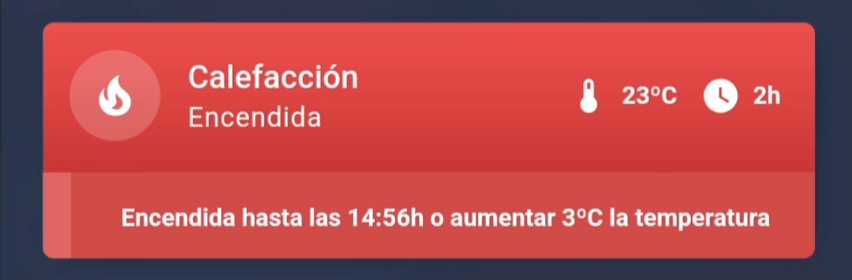
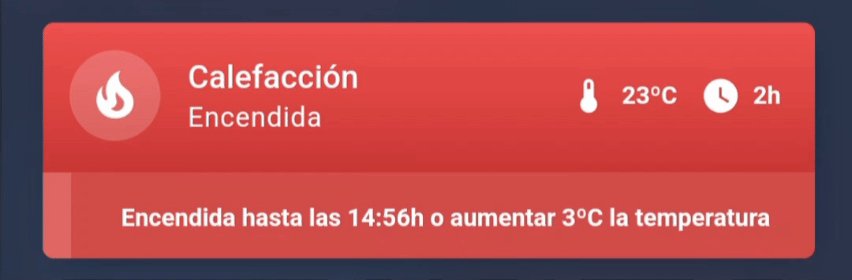
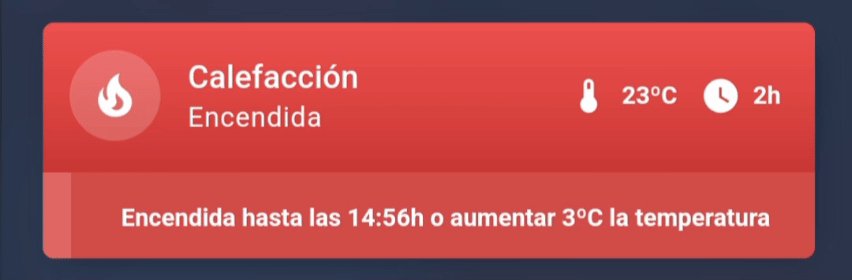
Esta tarjeta es un pequeño ‘widget’ que enciende y apaga la calefacción al pulsar sobre ella. A la derecha incorpora dos ‘mushroon chips’ que permiten ajustar la temperatura objetivo y el temporizador. Visualmente nos indica el estado de la calefacción, ya que cuando está encendida el fondo se vuelve de color rojo y el icono de la llama “palpita”.
Además, en la parte inferior muestra una barra de progreso que indica cuánto tiempo queda para que finalice el temporizador y apague la calefacción, si es que no se alcanza antes la temperatura objetivo. Yo lo utilizo dentro de un pop-up que lanzo desde mis widgets de “control total del clima”.


Para crearla necesitas instalar previamente a través de HACS las tarjetas de Stack in Card, Card Mod, Mushroom Cards y Timer Bard Card. Puedes incluirla en tu panel con el siguiente código, adaptando el código a tus entidades.
type: custom:stack-in-card
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
--secondary-text-color: #ffffff;
{% if states('climate.salon') == "heat" %}
background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) );
height: 112px;
{% else %}
background: #222c40;
{% endif %}
}
cards:
- type: custom:mushroom-template-card
primary: Calefacción
secondary: |
{% if states('climate.salon') == "heat" %} Encendida
{% else %} Apagada
{% endif %}
icon: mdi:fire
icon_color: |
{% if states('climate.salon') == "heat" %} white
{% endif %}
entity: climate.salon
card_mod:
style: |
ha-card {
margin-top: 7px;
{% if states('climate.salon') == "heat" %}
margin-bottom: -15px;
{% endif %}
border: 0px;
}
{% if states('climate.salon') == "heat" %}
ha-state-icon {
animation: beat 1.3s ease-out infinite both;
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
{% endif %}
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
{% if states('climate.salon') == "heat" %}
margin-top: -44px;
{% else %}
margin-top: -57px;
{% endif %}
margin-right: 10px;
margin-left: auto;
width: 50%;
--chip-spacing: 0px !important;
--chip-padding: 5px !important;
}
chips:
- type: template
entity: climate.salon
icon: mdi:thermometer
content: |
{{ state_attr('climate.salon','temperature') | int }}ºC
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
}
tap_action:
action: more-info
- type: template
entity: input_number.calefaccion_timer
icon: mdi:clock
content: |
{% set time = states('input_number.calefaccion_timer') | int %}
{% set horas = (time | int /60) | int %}
{% set minutos = time - (horas*60) %}
{% if horas > 0 %}{{ horas }}h
{% if minutos > 0 %} y {{ minutos }}'
{% endif %}
{% else %}
{% if minutos > 0 %}{{ minutos }}'
{% endif %}
{% endif %}
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
}
tap_action:
action: more-info
- type: conditional
conditions:
- entity: timer.calefaccion
state: active
card:
type: custom:timer-bar-card
entity: timer.calefaccion
layout: full_row
bar_background: '#d24d4b'
bar_foreground: '#df6865'
bar_height: 38px
text_width: 0px
sync_issues: ignore
- type: conditional
conditions:
- entity: timer.calefaccion
state: active
card:
type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: -44px;
margin-left: 15px;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
--primary-text-color: white;
}
chips:
- type: template
content: >
Encendida hasta las
{{ (as_datetime(state_attr('timer.calefaccion', 'finishes_at')) |
as_local).strftime("%H:%M") }}h o aumentar {{
(state_attr('climate.salon','temperature') | int) -
(states('sensor.salon_temperatura') | int) }}ºC la temperatura
card_mod:
style: |
ha-card {
border:0px;
background-color: transparent !important;
}
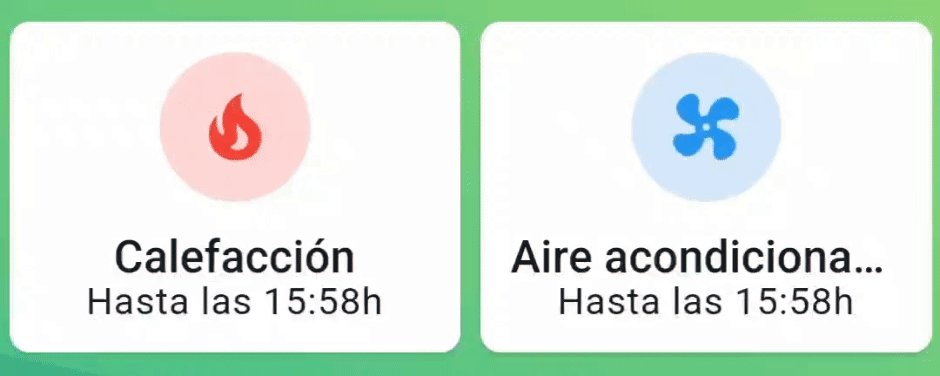
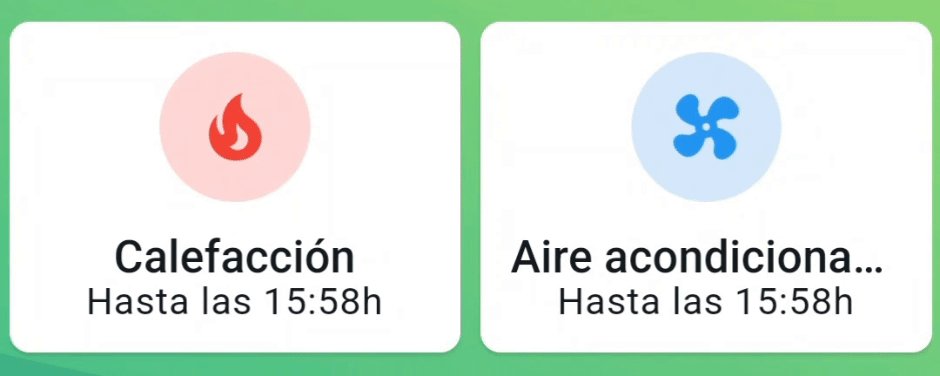
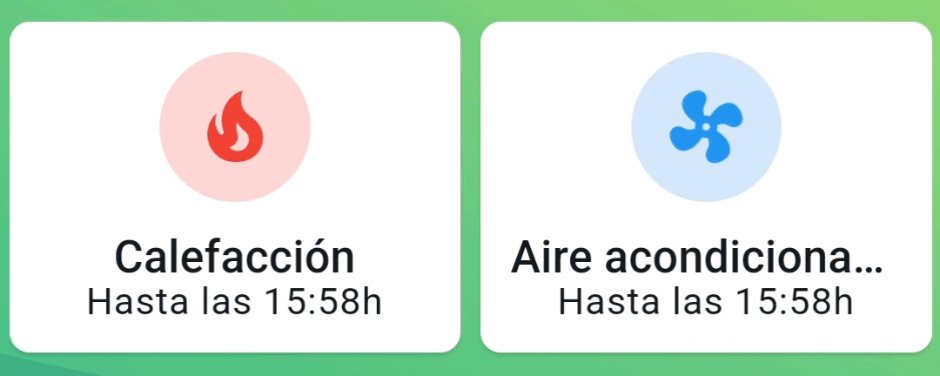
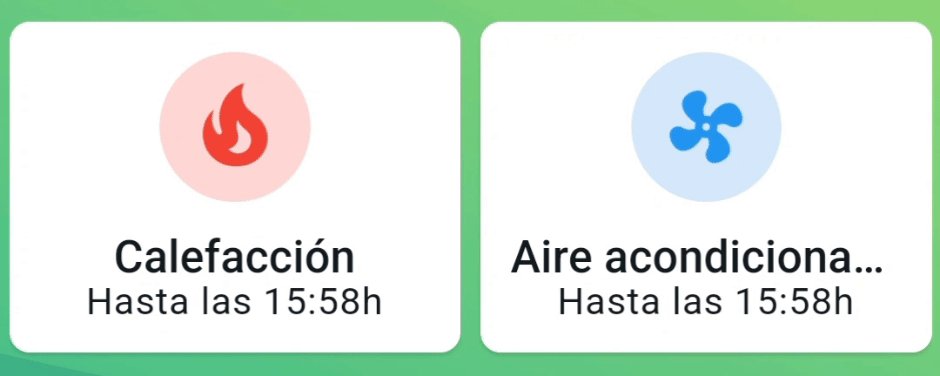
Widget informativo
Estas dos tarjetas componen un widget que permiten saber a simple vista si la calefacción o el aire acondicionado están encendidos, y hasta qué hora. En este caso son meramente informativos y los he incluido en el Wall Panel de mi ‘Google Echo Show’.

Para crearla necesitas instalar previamente a través de HACS las tarjetas de Card Mod y Mushroom Cards. Puedes incluirla en tu panel con el siguiente código, adaptando el código a tus entidades.
square: false
type: grid
columns: 2
cards:
- type: custom:mushroom-template-card
layout: vertical
primary: Calefacción
secondary: >
{% if states('climate.salon') == "heat" %}
Hasta las {{ (as_datetime(state_attr('timer.calefaccion',
'finishes_at')) |
as_local).strftime("%H:%M") }}h
{% else %} Apagada
{% endif %}
icon: mdi:fire
icon_color: |
{% if states('climate.salon') == "heat" %} red
{% else %} teal
{% endif %}
entity: climate.salon
card_mod:
style: |
{% if states('climate.salon') == "heat" %}
ha-state-icon {
animation: beat 1.3s ease-out infinite both;
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
{% endif %}
ha-card {
--primary-text-color: #ffffff;
--card-primary-font-size: 18px;
--card-secondary-font-size: 15px;
--icon-size: 60px;
}
- type: custom:mushroom-template-card
layout: vertical
primary: Aire acondicionado
secondary: >
{% if states('input_boolean.aireacondicionado') == "on" %}
Hasta las {{ (as_datetime(state_attr('timer.aireacondicionado',
'finishes_at')) |
as_local).strftime("%H:%M") }}h
{% else %} Apagado
{% endif %}
icon: mdi:fan
icon_color: |
{% if states('input_boolean.aireacondicionado') == "on" %} blue
{% else %} teal
{% endif %}
entity: climate.salon
card_mod:
style: |
{% if states('input_boolean.aireacondicionado') == "on" %}
ha-state-icon {
animation: spin 1.4s linear infinite;
}
{% endif %}
ha-card {
--primary-text-color: #ffffff;
--card-primary-font-size: 18px;
--card-secondary-font-size: 15px;
--icon-size: 60px;
}
Elementos de las tarjetas de climatización
Como te decía, puedes crear tarjetas de este tipo y adaptarlas totalmente a tus necesidades. Para ello lo único que necesitas es identificar los siguientes elementos, en relación a tus dispositivos.
Estado del dispositivo
Esta es la información más básica de cualquier dispositivo, ya que nos permite saber si está encendido o apagado. Cualquier dispositivo que tenga integración con Home Assistant te ofrecerá al menos una entidad y un servicio al respecto. Por ejemplo:
- Mi termostato Tado me proporciona la entidad ‘climate.termostato’, que toma distintos valores (off, auto, heat) en función de su estado. También me proporciona los servicios ‘climate.turn_on’ y ‘climate.turn_off’, que encienden y apagan el termostato, respectivamente.
- Mis ventiladores y aire acondicionado no son inteligentes, pero he conseguido integrarlos en HA y he creado una entidad ‘input_boolean’ que me informa de su estado (on, off). También he creado distintos servicios para encenderlos y apagarlos, como te explico en la guía.
- Cualquier otro aparato menos sofisticado como un calefactor eléctrico o un humidificador pueden ser controlados por un enchufe inteligente. Todos ellos disponen de los servicios ‘switch.turn_on’ y ‘switch.turn_off’ para encenderlos y apagarlos.
Con esta información puedes detectar si un dispositivo está encendido y, en función de ello, personalizar el estilo de tu tarjeta (por ejemplo, cambiando el color de los iconos o haciendo que se muevan). También resulta útil para crear ‘templates’ que muestren una leyenda u otra, según el estado.
Temperatura y humedad de la estancia
Dada su naturaleza, resulta adecuado mostrar la temperatura y/o la humedad de la estancia donde se encuentran los dispositivos de climatización. Muchos de estos dispositivos disponen de sensores incorporados y nos los ofrecen como entidades o atributos asociados. Por ejemplo, mi termostato Tado me proporciona las entidades ‘sensor.termostato_temperatura’ y ‘sensor.termostato_humedad’.
También hay otros dispositivos que, aunque no lo dirías a priori, incorporan estos sensores (como controladores de infrarrojos o altavoces de Alexa). Por tanto te invito a que revises bien las entidades de tus dispositivos antes de lanzarte a comprar. No obstante, si no dispones de ellos siempre puedes adquirir algunos muy baratos en Aliexpress.
Temporizador
En cualquier dispositivo climatizador es útil contar con un ‘timer’ que nos permita programar el funcionamiento durante un tiempo determinado, y después apagarlo automáticamente. Esta es una función que tiene de serie cualquier dispositivo moderno y suele tener opciones predefinidas (1h, 2h, 4h, 8h…). No obstante, para poder manejarlo a mi antojo y mostrarlo en mis tarjetas de climatización yo prefiero crear un ayudante del tipo ‘timer’.
Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante y selecciona el tipo “Temporizador”. Asigna el nombre del dispositivo (por ejemplo, “Calefacción”) y no te preocupes por el resto. Esto creará la entidad ‘timer.calefaccion’.
Adicionalmente vamos a crear otro ayudante que nos permita variar el tiempo de funcionamiento desde la propia tarjeta. De nuevo ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante y selecciona el tipo “Número”. Asigna el nombre del dispositivo acompañador de “timer” (por ejemplo, “Calefacción timer”) e indica un valor mínimo y máximo en minutos (por ejemplo, 30 y 300). En el modo de visualización indica “Control deslizante” e indica ’30’ en tamaño del paso. Esto creará la entidad ‘input_number.calefaccion_timer’.
Por último, necesitamo crear una automatización con distintos triggers que sincronice este temporarizador con el dispositivo, y viceversa. Esta automatización debe hacer lo siguiente:
- Cuando se enciende el dispositivo (por ejemplo, el estado de ‘climate.termostato’ pasa a ‘heat’), se inicia el temporizador correspondiente con el servicio ‘timer.start’ y se le asigna la duración del ayudante (por ejemplo, ‘input_number.calefaccion_timer’).
- Cuando se apaga el dispositivo (por ejemplo, el estado de ‘climate.termostato’ pasa a ‘off’), finaliza el temporizador correspondiente con el servicio ‘timer.finish’.
- Cuando finaliza el temporizador, apaga el dispositivo (por ejemplo, con el servicio ‘climate.turn_off’).
- Cuando cambiamos la duración del temporizador mientras el dispositivo está en funcionamiento, este se reinicia con el nuevo valor.
A continuación puedes encontrar el código correspondiente a la automatización que te acabo de detallar:
alias: Timer para la calefacción
description: ""
trigger:
- platform: state
entity_id:
- climate.salon
to: heat
id: Calefaccion encendida
alias: Calefacción encendida
- platform: state
entity_id:
- climate.salon
to: "off"
alias: Calefacción apagada
id: Calefaccion apagada
- platform: state
entity_id:
- timer.calefaccion
to: idle
id: Fin timer calefaccion
alias: Fin timer calefaccion
- platform: state
entity_id:
- input_number.calefaccion_timer
id: Cambio timer calefaccion
alias: Cambio timer calefacción
condition: []
action:
- choose:
- conditions:
- condition: trigger
id:
- Calefaccion encendida
sequence:
- service: timer.start
data:
duration: "{{states('input_number.calefaccion_timer') | int *60}}"
target:
entity_id: timer.calefaccion
- conditions:
- condition: trigger
id:
- Calefaccion apagada
sequence:
- service: timer.finish
data: {}
target:
entity_id: timer.calefaccion
- conditions:
- condition: trigger
id:
- Fin timer calefaccion
sequence:
- service: climate.turn_off
data: {}
target:
entity_id: climate.salon
- conditions:
- condition: trigger
id:
- Cambio timer calefaccion
- condition: state
entity_id: climate.salon
state: heat
sequence:
- service: timer.start
data:
duration: "{{states('input_number.calefaccion_timer') | int *60}}"
target:
entity_id: timer.calefaccion
mode: single
Temperatura objetivo
Otra función interesante para ahorrar energía es la de poder establecer una temperatura objetivo, para que una vez alcanzada se apague el dispositivo. Esta también es una función que incorporan muchos dispositivos. Por ejemplo, mi termostato Tado me proporciona la siguiente información:
- El atributo ‘temperature’ de la entidad ‘climate.termosato’ representa la temperatura “objetivo” del termostato.
- El servicio ‘climate.set_temperature’ permite fijar la temperatura objetivo del termostato.
Estoy seguro de que si tienes un dispositivo de este tipo integrado te proporcionará la misma información. En todo caso, igual que hemos hecho con el temporizador, también podrías crear un ayudante de tipo número para regular la temperatura objetivo desde la tarjeta, y apoyarte en algun sensor de temperatura para medir la temperatura ambiente. De esta forma sólo tendrías que crear una automatización que apagase tu dispositivo cuando la temperatura ambiente (sensor) igualase la temperatura objetivo (ayudante de tipo número).
Otras funciones
Estas son sólo algunas funciones básicas, pero tú puedes crear e incorporar otras en tus tarjetas de climatización en función del tipo de dispositivo que estés utilizando y de tus preferencias. Por ejemplo:
- Control de otros parámetros (potencia, velocidad, ruido…). Habitualmente los dispositivos relacionados con la climatización tienen otros parámetros controlables. Cualquiera de ellos es susceptible de ser incluido en tus tarjetas de climatización, siempre que identifiques la entidad y servicios relacionados.
- Humedad objetivo. Si tu tarjeta controla un humidificador o un deshumificador, puedes establecer un porcentaje de humedad objetivo de igual manera que lo hemos hecho con la temperatura. De esta forma tu dispositivo se apagaría automáticamente una vez alcanzado.
- Ahorro de energía. También puedes crear funciones “eco” para tus dispositivos de climatización en función de distintos parámetros. Por ejemplo, automatizar su encendido y apagado en función de si hay alguien en la habitación (y personalizar la temperatura deseada) o apagarlos cuando te vas de casa, detectar si hay alguna ventana abierta con sensores para recibir notificaciones o apagar el dispositivo, o comparar la temperatura interior con la exterior (a veces puedes utilizar la temperatura o humedad ambiente, que es gratis 😊).
- Control horario. Otra función interesante es la de programar el funcionamiento de tus dispositivos para ajustar sus parámetros basándote en la hora del día o incluso detectar si te has ido a dormir. De esta forma puedes hacer que la calefacción se apague cuando te vas a la cama, o que el ventilador haga menos ruido.
¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂













