Descripción de la tarjeta
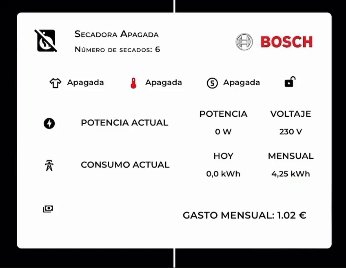
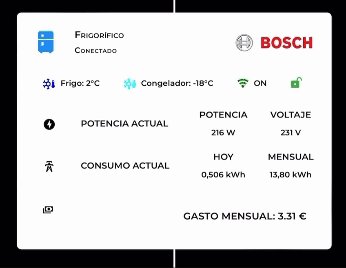
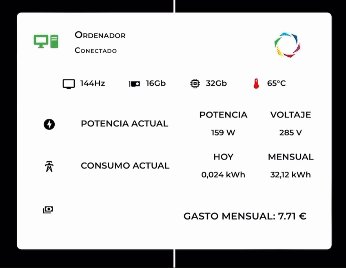
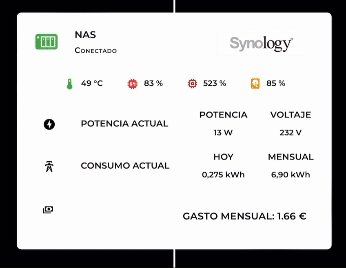
La tarjeta de dispositivos controlados por un enchufe inteligente se basa en una tarjeta swipe-card que hace que sea más visual el estado de la tarjeta a la hora de manejarlo manualmente. Dentro de esa tarjeta incluimos los parámetros varios de la información del enchufe donde el encabezado parte de una tarjeta mushroom template, la cual nos dá la informacion del dispositivo (si se encuentra encendido o apagado en ese momento).

En el caso de encendido nos muestra el estado en el que se encuentra, si es esperando, porque acabamos de encenderlo, si es ejecutando la acción (lavando, secando, etc, dependiendo del dispositivo), o si acaba de finalizar la acción. En información secundaria nos muestra el numero de acciones que hemos ejecutado sobre el durante el mes actual.
Los estados se ejecutan a traves de un ‘input_select’ que se manejan en una automatización y el número de lavados a traves de un contador que se suma a una automatización la cual nos da el estado de terminado y nos muestra a través de los altavoces y el movil una notificación para la finalización propiamente dicha. El estado del icono también se modifica según la acción que se esté realizando.
👆 Puedes automatizar y monitorizar cualquier electrodoméstico siguiendo esta guíaA continuación se muestran cuatro chips mushroom que nos muestran también sobre los estados del ‘input_select’ lo que se está realizando, los parámetros que asigno a cada uno de ellos según el estado son los que mi electrodoméstico muestra en ese momento, pero son libres de modificarlos a su gusto.
Siguiendo con la tarjeta nos mostrará dos tarjetas multiple-entity-row en las cuales se muestra la potencia actual que esta utilizando el electrodoméstico y el voltaje al cual está conectado. El consumo actual del día y el consumo mensual del dispositivo. Indudablemente para que esto funcione se deberán declarar antes las entidades correspondientes.
La última información desplegada es el gasto mensual del dispositivo en el cual se hace a través de una sencilla fórmula en la cual podremos poner nuestro valor de Kwh al cual pagamos la electricidad para así saber el gasto correspondiente. El logotipo del electrodoméstico es una imagen que podremos modificar a nuestro gusto, lo único atendiendo a los parámetros de ancho y alto, y luego el ajuste correspondiente dentro de la tarjeta.
Código de la tarjeta
type: custom:swipe-card
card_width: 100%
start_card: 1
parameters:
effect: coverflow
threshold: 2
slidesPerView: 1
centeredSlides: true
coverflowEffect:
stretch: -50
rotate: 20
depth: 100
slideShadows: true
cards:
- type: vertical-stack
cards:
- type: entities
entities:
- type: custom:mushroom-template-card
entity: input_select.estado_de_lavadora
multiline_secondary: false
primary: |2-
{% set d ={
'Esperando': 'Lavadora en Espera',
'Lavando': 'Lavadora en Proceso',
'Terminado': 'Lavadora Terminada',
'Apagada': 'Lavadora Apagada'
} %}
{{ d.get(states(entity)) }}
secondary: |
Número de lavados: {{states('counter.contador_lavadora')}}
icon: >-
{% if is_state('input_select.estado_de_lavadora', 'Lavando') %}
mdi:washing-machine
{% elif is_state('input_select.estado_de_lavadora', 'Terminado')
%}
mdi:washing-machine-alert
{% else %}
mdi:washing-machine-off
{% endif %}
icon_color: >-
{% set state=states(entity) %} {% if state=='Lavando' %} red {%
elif state== 'Esperando' %} orange {% elif state== 'Terminado' %}
purple {% else %} black {% endif %}
card_mod:
style:
mushroom-shape-icon$: |
.shape {
--shape-color: white !important;
}
mushroom-state-info$: |
.container {
--card-secondary-font-size: 9px;
--card-primary-font-size: 11px;
--primary-text-color: black;
--secondary-text-color: black;
}
.: |
ha-card {
font-variant: small-caps;
border: none;
height: 20px;
margin-top: -20px;
margin-left: -15px;
background-color: #ffffff;
}
ha-state-icon {
--icon-symbol-size: 30px;
{% if states('input_select.estado_de_lavadora') == 'Apagada' %}
{% else %} animation: shake 400ms ease-in-out infinite, drum 2s ease infinite; transform-origin: 50% 110%;
{% endif %}
}
@keyframes shake {
0%, 100% { transform: translate(0, 0) rotate(0); }
20% { transform: translate(0.4px, -0.4px) rotate(-4deg); }
40% { transform: translate(-0.4px, 0.4px) rotate(4deg); }
60% { transform: translate(0.4px, 0.4px) rotate(-4deg); }
80% { transform: translate(-0.4px, -0.4px) rotate(4deg); }
}
@keyframes drum {
50% { clip-path: polygon(0 0, 0 100%, 35% 100%, 32% 45%, 60% 34%, 71% 56%, 65% 74%, 47% 79%, 32% 69%, 35% 100%, 100% 100%, 100% 0); }
}
:host {
--primary-text-color: rgb(var(--rgb-black));
--secondary-text-color: rgb(var(--rgb-black));
}
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: template
icon: mdi:tshirt-crew-outline
entity: input_select.estado_de_lavadora
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
content: >-
{% if is_state('input_select.estado_de_lavadora', 'Lavando')
%} Mix {% elif is_state('input_select.estado_de_lavadora',
'Terminado') %} Algodón {% elif
is_state('input_select.estado_de_lavadora', 'Esperando') %}
Esperando {% else %} Apagada {% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 15px;
--chip-font-size: 9px;
}
- type: template
icon: mdi:thermometer
entity: input_select.estado_de_lavadora
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
content: >-
{% if is_state('input_select.estado_de_lavadora', 'Lavando')
%} 30°C {% elif is_state('input_select.estado_de_lavadora',
'Terminado') %} 20°C {% elif
is_state('input_select.estado_de_lavadora', 'Esperando') %}
Esperando {% else %} Apagada {% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 15px;
--chip-font-size: 9px;
--color: red;
}
- type: template
icon: mdi:alpha-s-circle-outline
entity: sensor.electrolux_sawa_washing_machine_wm1_analogspinspeed
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
content: >-
{% if is_state('input_select.estado_de_lavadora', 'Lavando')
%} 1400 rpm {% elif
is_state('input_select.estado_de_lavadora', 'Terminado') %} 0
rpm {% elif is_state('input_select.estado_de_lavadora',
'Esperando') %} 400 rpm {% else %} Apagada {% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 15px;
--chip-font-size: 9px;
}
- type: template
entity: input_select.estado_de_lavadora
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
icon: |-
{% if is_state('input_select.estado_de_lavadora','Apagada') %}
mdi:lock-open-variant
{% else %}
mdi:lock
{% endif %}
icon_color: |-
{% if is_state('input_select.estado_de_lavadora','Apagada') %}
black
{% else %}
red
{% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 14px;
margin-top: -1px;
}
card_mod:
style: |
div.chip-container {
margin-top: -10px;
--chip-border-width: 0px;
--chip-background: none;
}
ha-card {
--primary-text-color: black;
}
- entity: sensor.lavadora_energy_voltage
type: custom:multiple-entity-row
icon: mdi:lightning-bolt-circle
name: POTENCIA ACTUAL
state_header: VOLTAJE
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
entities:
- entity: sensor.lavadora_energy_power
type: custom:mushroom-template-card
name: POTENCIA
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
card_mod:
style: |
:host {
color: black;
--paper-item-icon-color: black;
font-size: 10px;
--mdc-icon-size: 15px;
}
- entity: sensor.mensual_lavadora
type: custom:multiple-entity-row
icon: mdi:transmission-tower
name: CONSUMO ACTUAL
state_header: MENSUAL
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
entities:
- entity: sensor.lavadora_energy_today
type: custom:mushroom-template-card
name: HOY
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
card_mod:
style: |
:host {
color: black;
--paper-item-icon-color: black;
font-size: 10px;
--mdc-icon-size: 15px;
}
- type: custom:mushroom-template-card
icon: mdi:cash-multiple
primary: 'GASTO MENSUAL: {{ (states(entity) | float *0.24) | round(2) }} €'
entity: sensor.mensual_lavadora
layout: horizontal
icon_color: w
fill_container: true
card_mod:
style: |
mushroom-shape-icon {
position: absolute;
top: -28px;
left: -13px;
}
mushroom-shape-icon$: |
.shape {
--shape-color: white !important;
--shape-animation: ping 2s infinite;
}
@keyframes ping {
0% {box-shadow: 0 0 0 0 rgba(var(--rgb-black), 0.7);}
70% {box-shadow: 0 0 0 3px transparent;}
100% {box-shadow: 0 0 0 0 transparent;}
}
mushroom-state-item {
text-align: right;
transform: translateX(0%);
}
ha-card {
box-shadow: none;
border: 0px;
background-color: #ffffff;
--card-primary-font-size: 11PX;
--card-secondary-font-size: 12px;
margin-top: 15px;
}
:host {
--primary-text-color: rgb(var(--rgb-black));
--secondary-text-color: rgb(var(--rgb-black));
--mush-icon-symbol-size: 0.30em;
}
show_header_toggle: true
state_color: false
card_mod:
style: |
ha-card {
box-shadow: none;
background-color: #ffffff;
border: 0px;
margin-top: 46px;
margin-left: 15px;
margin-right: 15px;
}
- type: markdown
content: ''
style:
img:
width: 100px;
height: auto;
card_mod:
style: |
ha-card {
box-shadow: none;
background-color: #ffffff;
border: 0px;
width: 120px;
margin-top: -270px;
margin-left: 245px;
}
- type: vertical-stack
cards:
- type: entities
entities:
- type: custom:mushroom-template-card
entity: input_select.estado_de_secadora
multiline_secondary: false
primary: |2-
{% set d ={
'Esperando': 'Secadora en Espera',
'Secando': 'Secadora en Proceso',
'Terminado': 'Secadora Terminada',
'Apagada': 'Secadora Apagada'
} %}
{{ d.get(states(entity)) }}
secondary: |
Número de secados: {{states('counter.contador_secadora')}}
icon: >-
{% if is_state('input_select.estado_de_secadora', 'Secando') %}
mdi:tumble-dryer
{% elif is_state('input_select.estado_de_secadora', 'Terminado')
%}
mdi:tumble-dryer-alert
{% else %}
mdi:tumble-dryer-off
{% endif %}
icon_color: >-
{% set state=states(entity) %} {% if state=='Secando' %} red {%
elif state== 'Esperando' %} orange {% elif state== 'Terminado' %}
purple {% else %} black {% endif %}
card_mod:
style:
mushroom-shape-icon$: |
.shape {
--shape-color: white !important;
}
mushroom-state-info$: |
.container {
--card-secondary-font-size: 9px;
--card-primary-font-size: 11px;
--primary-text-color: black;
--secondary-text-color: black;
}
.: |
ha-card {
font-variant: small-caps;
border: none;
height: 20px;
margin-top: -20px;
margin-left: -15px;
background-color: #ffffff;
}
ha-state-icon {
--icon-symbol-size: 30px;
{% if states('input_select.estado_de_secadora') == 'Apagada' %}
{% else %} animation: shake 400ms ease-in-out infinite, drum 1s infinite; transform-origin: 50% 65%;
{% endif %}
}
@keyframes shake {
0%, 100% { transform: rotate(4deg); }
50% { transform: rotate(-4deg); }
}
@keyframes drum {
50% { clip-path: polygon(0 0, 0 100%, 35% 100%, 36% 74%, 31% 43%, 61% 40%, 71% 69%, 62% 78%, 36% 73%, 35% 100%, 100% 100%, 100% 0); }
}
:host {
--primary-text-color: rgb(var(--rgb-black));
--secondary-text-color: rgb(var(--rgb-black));
}
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: template
icon: mdi:tshirt-crew-outline
entity: input_select.estado_de_secadora
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
content: >-
{% if is_state('input_select.estado_de_secadora', 'Secando')
%} Mix {% elif is_state('input_select.estado_de_secadora',
'Terminado') %} Algodón {% elif
is_state('input_select.estado_de_lavadora', 'Esperando') %}
Esperando {% else %} Apagada {% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 15px;
--chip-font-size: 9px;
}
- type: template
icon: mdi:thermometer
entity: input_select.estado_de_lavadora
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
content: >-
{% if is_state('input_select.estado_de_secadora', 'Secando')
%} 60°C {% elif is_state('input_select.estado_de_secadora',
'Terminado') %} 30°C {% elif
is_state('input_select.estado_de_secadora', 'Esperando') %}
Esperando {% else %} Apagada {% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 15px;
--chip-font-size: 9px;
--color: red;
}
- type: template
icon: mdi:alpha-s-circle-outline
entity: sensor.electrolux_sawa_washing_machine_wm1_analogspinspeed
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
content: >-
{% if is_state('input_select.estado_de_secadora', 'Secando')
%} 1000 rpm {% elif
is_state('input_select.estado_de_secadora', 'Terminado') %} 0
rpm {% elif is_state('input_select.estado_de_secadora',
'Esperando') %} 300 rpm {% else %} Apagada {% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 15px;
--chip-font-size: 9px;
}
- type: template
entity: input_select.estado_de_secadora
double_tap_action:
action: none
tap_action:
action: none
hold_action:
action: none
icon: |-
{% if is_state('input_select.estado_de_secadora','Apagada') %}
mdi:lock-open-variant
{% else %}
mdi:lock
{% endif %}
icon_color: |-
{% if is_state('input_select.estado_de_secadora','Apagada') %}
black
{% else %}
red
{% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 14px;
margin-top: -1px;
}
card_mod:
style: |
div.chip-container {
margin-top: -10px;
--chip-border-width: 0px;
--chip-background: none;
}
ha-card {
--primary-text-color: black;
}
- entity: sensor.secadora_energy_voltage
type: custom:multiple-entity-row
icon: mdi:lightning-bolt-circle
name: POTENCIA ACTUAL
state_header: VOLTAJE
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
entities:
- entity: sensor.secadora_energy_power
type: custom:mushroom-template-card
name: POTENCIA
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
card_mod:
style: |
:host {
color: black;
--paper-item-icon-color: black;
font-size: 10px;
--mdc-icon-size: 15px;
}
- entity: sensor.mensual_secadora
type: custom:multiple-entity-row
icon: mdi:transmission-tower
name: CONSUMO ACTUAL
state_header: MENSUAL
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
entities:
- entity: sensor.secadora_energy_today
type: custom:mushroom-template-card
name: HOY
styles:
width: 60px
text-align: center
color: black
'--secondary-text-color': black
font-size: 9px;
card_mod:
style: |
:host {
color: black;
--paper-item-icon-color: black;
font-size: 10px;
--mdc-icon-size: 15px;
}
- type: custom:mushroom-template-card
icon: mdi:cash-multiple
primary: 'GASTO MENSUAL: {{ (states(entity) | float *0.24) | round(2) }} €'
entity: sensor.mensual_secadora
layout: horizontal
icon_color: w
fill_container: true
card_mod:
style: |
mushroom-shape-icon {
position: absolute;
top: -28px;
left: -13px;
}
mushroom-shape-icon$: |
.shape {
--shape-color: white !important;
--shape-animation: ping 2s infinite;
}
@keyframes ping {
0% {box-shadow: 0 0 0 0 rgba(var(--rgb-black), 0.7);}
70% {box-shadow: 0 0 0 3px transparent;}
100% {box-shadow: 0 0 0 0 transparent;}
}
mushroom-state-item {
text-align: right;
transform: translateX(0%);
}
ha-card {
box-shadow: none;
border: 0px;
background-color: #ffffff;
--card-primary-font-size: 11PX;
--card-secondary-font-size: 12px;
margin-top: 15px;
}
:host {
--primary-text-color: rgb(var(--rgb-black));
--secondary-text-color: rgb(var(--rgb-black));
--mush-icon-symbol-size: 0.30em;
}
show_header_toggle: true
state_color: false
card_mod:
style: |
ha-card {
box-shadow: none;
background-color: #ffffff;
border: 0px;
margin-top: 46px;
margin-left: 15px;
margin-right: 15px;
}
- type: markdown
content: ''
style:
img:
width: 100px;
height: auto;
card_mod:
style: |
ha-card {
box-shadow: none;
background-color: #ffffff;
border: 0px;
width: 120px;
margin-top: -270px;
margin-left: 245px;
}
Información sobre la tarjeta
Si quieres incluir la tarjeta para controlar el consumo de tus dispositivos, conviene que sepas:
- Esta tarjeta requiere instalar a través de HACS las tarjetas Multiple-entity-row, Mushroom cards y Swipe Card.
- Esta tarjeta ha sido desarrollada por BWHOUSE, miembro destacado de la comunidad de aguacatec. Si te ha gustado puedes dejarle un comentario un poco más abajo 🥰
¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂






