Hoy vamos a diseñar un Wall Panel en Home Assistant para mostrar un panel de control específico en nuestros dispositivos.
Índice
¿Qué es un Wall Panel y para qué sirve?
Normalmente cuando hablamos de ‘Wall Panel’ nos referimos a pequeñas tablets o pantallas ubicadas en algún sitio estratégico de nuestra casa, que nos permite controlar fácilmente la domótica de nuestra casa.
Lógicamente esto ya podemos hacerlo desde nuestro ordenador o nuestro dispositivo móvil con la aplicación de Home Assistant. Sin embargo, hay varios motivos para montar un Wall Panel en nuestro hogar:
- Te libera de tener que llevar otros dispositivos encima siempre, como el teléfono móvil. En su lugar los colocas en sitios donde sabes que más interactúas con HA (como la entrada de casa, tu despacho o la cocina).
- Puedes crear vistas dedicadas y esconder el resto de la información. Esto es especialmente relevante cuando quieres dar acceso limitado a los usuarios del hogar o incluso a tus invitados, sin poner en peligro la configuración del sistema.
- Mi motivo favorito, es una forma genial de darle una segunda vida a dispositivos viejos que tienes en un cajón. Por ejemplo, como cuando rehabilité una vieja tablet para usarla como «ayudante de cocina».
Diseño del Wall Panel
En esta entrada vamos a diseñar un Wall Panel en Home Assistant, es decir, a crear esa vista dedicada para nuestro panel. El motivo no es otro que adecuar la información que mostramos al uso que le vamos a dar.
Uso esperado del Wall Panel
El mejor comienzo para diseñar un Wall Panel en Home Assistant es plantearse las siguientes preguntas:
- ¿Dónde va a estar el Wall Panel?¿qué dispositivos hay en la estancia?
- ¿Quién va a usar el Wall Panel, y quién puede verlo (habitual u ocasionalmente)?
- ¿Qué uso espero realizar habitualmente del Wall Panel?
A medida que respondas a estas preguntas probablemente un boceto del diseño ya haya tomado forma en tu mente. Para darle un contexto al ejemplo, voy a diseñar un Wall Panel para el ‘Google Echo Show’ que he creado recientemente.
Crea un usuario específico
Lo primero que vamos a hacer es crear un usuario específico para este Wall Panel. De esta forma simplemente iniciando sesión con el usuario correspondiente vamos a poder personalizar el tema utilizado, las vistas activas del panel y otras opciones.
Para ello en Home Assistant ve a Ajustes > Personas > Usuarios > Añadir usuario. Además de asignar el nombre de usuario y contraseña, te recomiendo que actives la opción de «Solo puede iniciar sesión desde la red local» y que NO asignes permisos de administrador. Esto aportará una capa de seguridad a nuestra instancia de Home Assistant.
Ajustes del usuario
Ahora vamos a establecer una serie de ajustes con el usuario que acabamos de crear, que nos van a ayudar a diseñar un Wall Panel en Home Assistant. Para ello accede con dicho usuario, y pulsa en la parte inferior de la barra lateral sobre el nombre de usuario para abrir los ajustes.
- Activa la casilla de «Ocultar siempre el panel lateral» para esconder el menú.
- Selecciona un tema específico para tu Wall Panel (recuerda que puedes descargar temas desde HACS).
- Selecciona un panel de control específico. Previamente debes haberlo creado desde tu panel de control. Para ello entra en el modo edición y pulsa sobre el icono de los tres puntos. Después selecciona «Administrar paneles de control», pulsa sobre «Añadir panel de control» e introduce los detalles de tu nuevo panel.
Con estos ajustes conseguiremos que al logearnos en HA con el usuario del Wall Panel, automáticamente muestre un panel de control dedicado a estos efectos.

🥑 Por cierto, si quieres seguir aprendiendo a diseñar tus propias tarjetas, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!

Tarjetas del Wall Panel
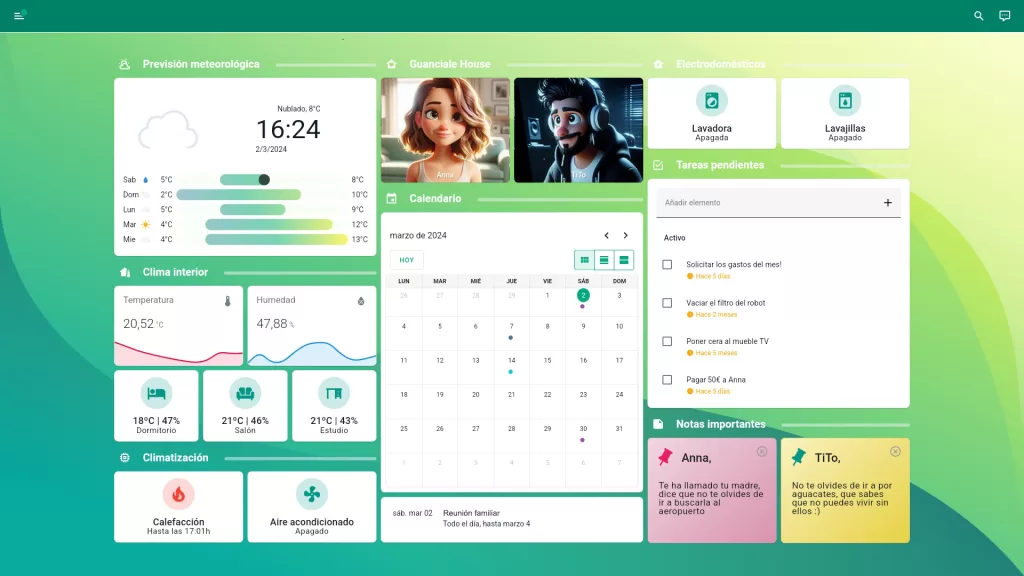
Ya sólo nos queda elegir las tarjetas lovelace para terminar de diseñar un Wall Panel en Home Assistant. Lógicamente, va a depender de tu caso y tus preferencias, pero aquí te dejo una serie de ideas:
- Agrupa las tarjetas en «Pilas horizontales» o «Pilas verticales». De esta forma te asegurarás de las tarjetas se muestran en tu panel de la forma deseada. Además esto te permitirá reordenar el panel de una forma más rápida, moviendo bloques enteros. Para tener mayor control, te recomiendo utilizar Custom Layout Card.
- Utiliza una estética homogénea. Usar un estilo parecido en tus tarjetas dará armonía a tu panel de control. Recuerda que puedes modificar el estilo a tu antojo, utilizando templates y hojas de estilo.
- Usa separadores con títulos. Esto servirá para indicar al usuario la temática general del bloque de tarjetas, y también permitirá tener un panel más limpio y ordenado.
- Crea un bloque con información meteorológica. La información del tiempo es un clásico en cualquier Wall Panel, ya que resulta muy práctico tener la previsión de un vistazo, así como datos sobre la temperatura y la humedad interior, o el estado de nuestros dispositivos de climatización.
🌤️ Puedes utilizar distintas integraciones que te proporcionen la previsión, como Openweather o AEMET
〽️ Crea gráficas para mostrar la evolución de la temperatura o la humedad en tu casa- Crea un bloque con tu calendario y tus eventos. En lo que a organización se refiere, disponer de una vista sobre tus próximos eventos es un básico imprescindible.
📅 Integra Google Calendar para mostrar tu calendario y explótalo al máximo con estos trucos
🎨 Personaliza tus tarjetas de calendario y agenda usando Atomic Calendar Revive- Crea un bloque que te recuerde tus tareas pendientes. Qué duda cabe de que a todos nos viene bien tener un listado de tareas pendientes en un panel a la vista.
🧼 Integra tus electrodomésticos para que te avisen cuando tengas que tender la ropa o recoger los platos
✅ Utiliza las integraciones de Google Tasks o Todoist para mostrar tus tareas pendientes
🟨 Usa nuestras tarjetas tipo post-it para no perder mensajes importantes