En esta sencilla guía vamos a aprender a crear tarjetas post-it, algo tan simple y práctico que cuesta creer que no lo hayamos hecho antes.
¿Por qué crear tarjetas post-it?
Utilizamos smartphones, tablets, altavoces, relojes… y aun así, me apostaría un aguacate con cualquiera de vosotros a que a veces os viene algo a la cabeza y vais corriendo a apuntarlo en un papel para que no se os olvide.
No sé si es un hábito instintivo, o es que realmente necesitamos una pequeña nota amarilla con letras en mayúsculas, gritándonos que le hagamos caso para que no se nos olvide eso tan importante. A veces también los utilizamos para darle un mensaje a alguien, sobre algún asunto que tiene que atender. Sea como sea, en esta entrada vamos a replicar un post-it tradicional para incluirlo en nuestros Wall Panel.

Creación de tarjetas post-it
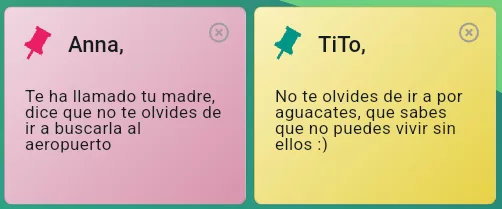
Lo primero que vamos a hacer es diseñar una tarjeta que, estéticamente, replique un post-it tradicional. En mi caso voy a utilizar una tarjeta Mushroom Template, porque son las que uso por defecto, pero podrías utilizar cualquier otra (por ejemplo, las tarjetas Markdown o las HTML Card).
Para darle ese aspecto de post-it voy a hacer uso una vez más de Card Mod para incluir ese color amarillo tan característico. Además vamos utilizar como icono de la tarjeta una chincheta con algún color llamativo, para darle notoriedad.
Por último pero no menos importante, voy a crear un ayudante de tipo texto que va a representar el contenido de las tarjetas post-it. El motivo es que no sería nada cómodo tener que editar una tarjeta manualmente cuando queramos crear una nota. De esta forma, podemos pulsar sobre la nota para editar el contenido y alimentarla con automatizaciones.
Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante y selecciona el tipo “Texto”. Dale el nombre que quiera (por ejemplo, “Post it Tito”). Ajusta la longitud máxima a 255 caractéres (que es el máximo permitido) y pulsa en “Crear”. Esto creará la entidad ‘input_text.post_it_tito’. Hecho esto, ya podemos incluir también un pequeño botón en una esquina del post-it para borrar el contenido de la nota.
Para asimilar el funcionamiento de las tarjetas post-it a una nota de toda la vida, vamos a hacer que sólo aparezca en nuestro panel cuando se añada una nota nueva, y se oculte cuando esté vacía. Como cuando tiras la nota una vez que has recibido el mensaje. Esto consiste en hacer algo tan simple como encerrar la tarjeta dentro de otra de tipo condicional, para que se muestre siempre que el valor del ayudante creado (‘input_text.post_it_tito’) no esté vacío.
💡Nota: puedes crear distintos 'input_text' para crear distintas tarjetas post-it dirigidas a usuarios concretos, por temáticas o con distintos estilos.Con todo ello, este sería el resultado y el código completo para replicar la tarjeta.
square: false
type: grid
columns: 2
cards:
- type: conditional
conditions:
- condition: state
entity: input_text.post_it_anna
state_not: ''
card:
type: vertical-stack
cards:
- type: custom:mushroom-template-card
secondary: '{{ states(''input_text.post_it_anna'') }}'
multiline_secondary: true
entity: input_text.post_it_anna
tap_action:
action: more-info
card_mod:
style: |
ha-card {
background: linear-gradient(135deg,rgba(241, 214, 224), rgba(216, 146, 174) );
height: 198px!important;
--card-secondary-font-size: 17px;
padding: 20px!important;
padding-top: 50px!important;
}
- type: custom:mushroom-template-card
primary: Anna,
icon: mdi:pin
icon_color: pink
entity: input_text.post_it_anna
tap_action:
action: more-info
card_mod:
style: |
ha-card {
--card-primary-font-size: 22px;
background: transparent;
margin-top: -200px;
border: 0px;
box-shadow: none;
}
ha-state-icon {
rotate: 30deg;
--icon-symbol-size: 40px;
}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:close-circle-outline
icon_color: grey
layout: vertical
tap_action:
action: call-service
service: input_text.set_value
target:
entity_id: input_text.post_it_anna
data:
value: ''
card_mod:
style: |
ha-card {
background: transparent;
margin-top: -220px;
margin-left: 190px;
border: 0px;
width: 50px;
box-shadow: none;
}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: conditional
conditions:
- condition: state
entity: input_text.post_it_tito
state_not: ''
card:
type: vertical-stack
cards:
- type: custom:mushroom-template-card
secondary: '{{ states(''input_text.post_it_tito'') }}'
multiline_secondary: true
entity: input_text.post_it_tito
tap_action:
action: more-info
card_mod:
style: |
ha-card {
background: linear-gradient(135deg,rgba(249, 241, 189), rgba(231, 209, 69) );
height: 198px!important;
--card-secondary-font-size: 17px;
padding: 20px!important;
padding-top: 50px!important;
}
- type: custom:mushroom-template-card
primary: TiTo,
icon: mdi:pin
icon_color: teal
entity: input_text.post_it_tito
tap_action:
action: more-info
card_mod:
style: |
ha-card {
--card-primary-font-size: 22px;
background: transparent;
margin-top: -200px;
border: 0px;
box-shadow: none;
}
ha-state-icon {
rotate: 30deg;
--icon-symbol-size: 40px;
}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:close-circle-outline
icon_color: grey
layout: vertical
tap_action:
action: call-service
service: input_text.set_value
target:
entity_id: input_text.post_it_tito
data:
value: ''
card_mod:
style: |
ha-card {
background: transparent;
margin-top: -220px;
margin-left: 190px;
border: 0px;
width: 50px;
box-shadow: none;
}
mushroom-shape-icon {
--shape-color: none !important;
}
🥑 Por cierto, si quieres aprender a diseñar tus propias tarjetas, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!

Ideas de automatización
Por sencillas que parezcan, las tarjetas post-it pueden darnos más juego de lo que parece. A continuación te dejo algunas ideas:
- Combínalas con tus integraciones de Google Tasks o Todoist para destacar alguna de tus tareas pendientes.
- Utilízalas para mostrar eventos de algún calendario específico de Google Calendar (como por ejemplo, para no olvidar cumpleaños o aniversarios).
- Úsalas para mostrar información de páginas externas (por ejemplo, para avisarte cuando salgan a la venta unas entradas).
- Incluye mensajes motivadores relacionados con tus logros de salud o notas de amor para sorprender a tu pareja 🙂
¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂









