Con estas dos sencillas tarjetas vamos a tener el control total del clima en Home Assistant, tanto dentro como fuera de casa.

Índice
Requisitos previos
Para poder tener control total del clima en Home Assistant con estas tarjetas necesitas lo siguiente:
- Disponer de alguna integración en Home Assistant que te proporcione información meteorológica. En el código y los ejemplos voy a utilizar los sensores de OpenWeather. No obstante, te aconsejo que utilices aquella integración que te proporcione información más precisa para tu zona (por ejemplo, AEMET). Eso sí, en ese caso aseguráte de adaptar los sensores correspondientes en el código.
- Disponer, al menos, de un sensor de temperatura y/o humedad. En mi caso utilizo estos sensores de Tuya integrados a través de zigbee2mqtt, además del que me proporciona el termostato Tadoº.




- Para poder decir que tenemos el control del clima en nuestra casa parece lógico asumir que disponemos de dispositivos que nos ayudan en este sentido. Mientras más completa sea nuestra instalación, mayor será nuestro control. Por ejemplo:
- Termostatos inteligentes para controlar la calefacción.
- Aire acondicionado / ventiladores integrados.
- Humidificadores o condensadores inteligentes.
- Sensores de ventanas abiertas.
- Instalar a través de HACS las tarjetas de Mushroom Cards, Stack in Card, Card Mod y Timer Bar Card.
Ten en cuenta que el objetivo no es reemplazar tus integraciones, si no unificar la información en dos pequeñas tarjetas, para hacerla accesible de un simple vistazo. Por tanto, tendrás que modificar el código para incluir tus entidades y tus preferencias.
Ya sabes que si tienes dudas en nuestra comunidad de Telegram de ayudamos encantados!
Tarjeta de tiempo meteorológico
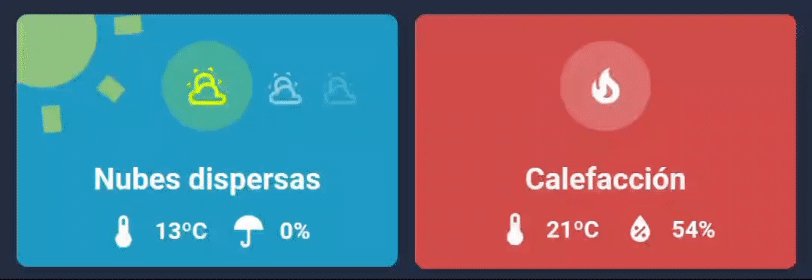
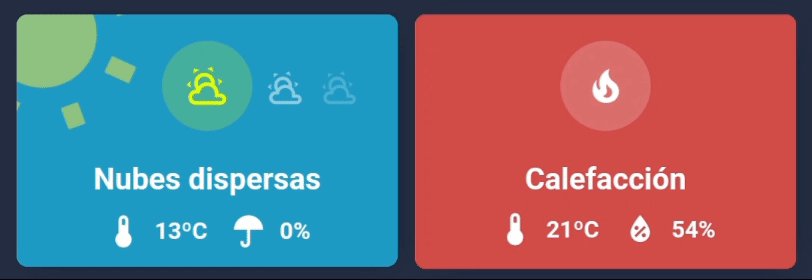
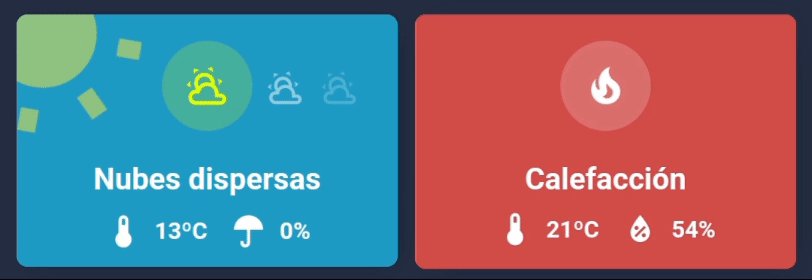
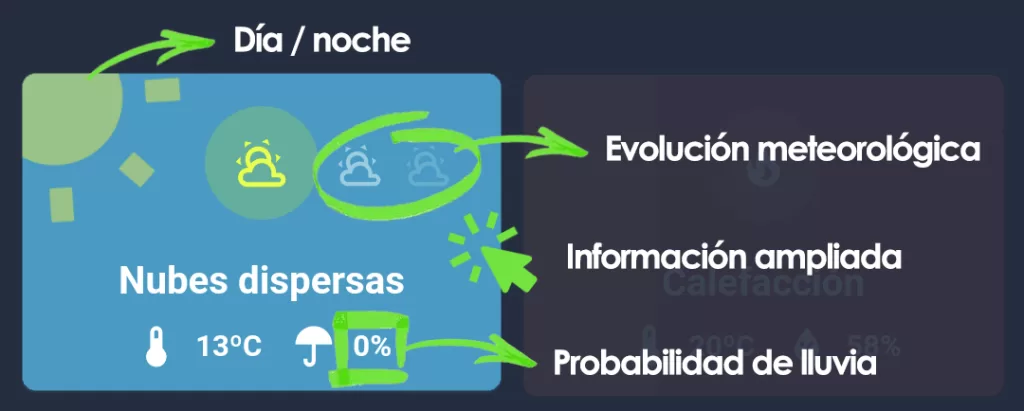
Para tener el control total del clima en Home Assistant primero necesitamos la información de nuestro entorno. Esta tarjeta tiene como objetivo condensar la información más útil en un sencillo ‘widget’, para acceder a ella de un rápido vistazo.

Tiene las siguientes características:
- El título, icono y color de fondo muestran el tiempo meteorológico actual.
- El icono grande que se encuentra en la esquina superior izquierda, indica si es de día o de noche.
- Los iconos que se encuentran a la derecha del icono principal, muestran la evolución meteorológica.
- Los iconos de la parte inferior muestran la temperatura y la probabilidad de lluvia.
- Al pulsar sobre la tarjeta me lleva a información ampliada sobre la previsión meteorológica en Google.
Además con esta información puedes crear un montón de automatizaciones, en función de tus gustos y tus dispositivos. Te sugiero que agrupes en una sola todas las automatizaciones relacionadas con el clima, y les asignes distintos ‘trigger IDs’. Aquí tienes algunas ideas:
- Pogramar acciones cuando la probabilidad de lluvia supere un porcentaje (por ejemplo, una notificación recordando coger el paraguas antes de salir de casa).
- Programar acciones cuando empiece a llover (por ejemplo, recibir notificaciones, bajar las persianas, recoger el toldo…)
- Programar acciones en función de la temperatura (por ejemplo, encender la calefacción, el aire acondicionado, etc).
- Programar acciones en función de la luz (por ejemplo, encender las luces cuando se hace de noche, o subir las persianas y estores cuando se hace de día).
Para añadirla a tu panel, crea una nueva tarjeta y pega el siguiente código:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
--secondary-text-color: #ffffff;
{% if states('sun.sun') == "below_horizon" %}
background: linear-gradient( rgba(13, 55, 113, 1), rgba(15, 33, 70, 1) );
{% else %}
{% set condition = states('sensor.openweathermap_condition') %}
{% if condition =="clear-night"%} background: #0b3d4e!important;
{% elif condition =="exceptional" or condition =="sunny" or condition =="windy"
or condition =="partlycloudy" %} background: #1d9cc7!important;
{% elif condition =="hail" or condition =="snowy" or condition =="snowy-rainy"
%} background: #ffffff!important;
{% elif condition =="lightning" or condition =="lightning-rainy" or condition =="pouring" or condition
=="rainy" %} background: #586f77!important;
{% else %} background: #79929b!important;
{% endif %}
{% endif %} }
cards:
- type: custom:mushroom-template-card
primary: |
{{ states('sensor.openweathermap_weather') | capitalize}}
layout: vertical
icon: >-
{% set condition = states('sensor.openweathermap_condition') %} {% if
condition =="clear-night" %} mdi:weather-night {% elif condition
=="exceptional" %} mdi:weather-sunny {% elif condition =="partlycloudy" %}
mdi:weather-partly-cloudy {% else %} mdi:weather-{{ condition }} {% endif
%}
tap_action:
action: url
url_path: >-
https://www.google.es/search?q=prevision+tiempo&sca_esv=580414175&sxsrf=AM9HkKkJYmeDd5NTU6ux_SxL1iEGV3AUuQ%3A1699433288101&ei=SEtLZZTRBa-rkdUP-4CU8AY&ved=0ahUKEwiUldOrgrSCAxWvVaQEHXsABW4Q4dUDCBA&uact=5&oq=prevision+tiempo&gs_lp=Egxnd3Mtd2l6LXNlcnAiEHByZXZpc2lvbiB0aWVtcG8yChAjGIoFGCcYnQIyEBAAGIAEGBQYhwIYsQMYyQMyCBAAGIoFGJIDMgsQABiKBRixAxiDATILEAAYigUYsQMYgwEyCxAAGIoFGLEDGIMBMgsQABiKBRixAxiDATILEAAYigUYsQMYgwEyBRAAGIAEMgUQABiABEjdB1CkBViKBnACeAGQAQCYAUmgAUmqAQExuAEDyAEA-AEBwgIKEAAYRxjWBBiwA8ICDRAAGEcY1gQYyQMYsAPCAgsQABiKBRiSAxiwA-IDBBgAIEGIBgGQBgo&sclient=gws-wiz-serp
icon_color: |-
{% if states('sun.sun') == "below_horizon" %} #ffffff {% else %}
{% set condition = states('sensor.openweathermap_condition') %} {% if
condition =="clear-night" or condition =="lightning" or condition
=="lightning-rainy" %} #ebe584 {% elif condition =="exceptional" or
condition =="sunny" or condition =="partlycloudy" %} #e4ff00 {% elif
condition =="windy" %} #ffffff {% elif condition =="hail" or condition
=="snowy" or condition =="snowy-rainy" %} #2b2b2b {% elif condition
=="lightning" or condition =="snowy" or condition =="snowy-rainy" %}
#2b2b2b {% elif condition =="pouring" or condition =="rainy" %}
#84e7eb {% else %} #e5e5e5 {% endif %}
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: -15px;
margin-bottom: -20px;
--chip-spacing: 0px !important;
--chip-padding: 5px !important;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:thermometer
content: '{{ states(''sensor.openweathermap_temperature'') |int}}ºC'
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
- type: template
tap_action:
action: none
icon: mdi:umbrella
content: >-
{{ states('sensor.openweathermap_forecast_precipitation_probability')
}}%
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: |
{% if states('sun.sun') == "below_horizon" %}
mdi:circle
{% elif states('sun.sun') == "above_horizon" %}
mdi:white-balance-sunny
{% endif %}
tap_action:
action: url
url_path: >-
https://www.google.es/search?q=prevision+tiempo&sca_esv=580414175&sxsrf=AM9HkKkJYmeDd5NTU6ux_SxL1iEGV3AUuQ%3A1699433288101&ei=SEtLZZTRBa-rkdUP-4CU8AY&ved=0ahUKEwiUldOrgrSCAxWvVaQEHXsABW4Q4dUDCBA&uact=5&oq=prevision+tiempo&gs_lp=Egxnd3Mtd2l6LXNlcnAiEHByZXZpc2lvbiB0aWVtcG8yChAjGIoFGCcYnQIyEBAAGIAEGBQYhwIYsQMYyQMyCBAAGIoFGJIDMgsQABiKBRixAxiDATILEAAYigUYsQMYgwEyCxAAGIoFGLEDGIMBMgsQABiKBRixAxiDATILEAAYigUYsQMYgwEyBRAAGIAEMgUQABiABEjdB1CkBViKBnACeAGQAQCYAUmgAUmqAQExuAEDyAEA-AEBwgIKEAAYRxjWBBiwA8ICDRAAGEcY1gQYyQMYsAPCAgsQABiKBRiSAxiwA-IDBBgAIEGIBgGQBgo&sclient=gws-wiz-serp
icon_color: |
{% if states('sun.sun') == "below_horizon" %}
white
{% elif states('sun.sun') == "above_horizon" %}
yellow
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -220px;
margin-bottom: -20px;
margin-left: -100px;
--icon-size: 200px;
opacity: 0.5;
}
{% if states('sun.sun') == "below_horizon" %}
ha-state-icon {
animation: beat 3.3s ease-out infinite both;
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.05); }
17% { transform: scale(1); }
33% { transform: scale(1.05); }
60% { transform: scale(1); }
}
{% elif states('sun.sun') == "above_horizon" %}
ha-state-icon {
animation: spin 20s linear infinite;
}
{% endif %}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: -105px;
margin-left: 90px;
--chip-spacing: 0px !important;
--chip-padding: 0px !important;
opacity: 0.5;
}
chips:
- type: template
tap_action:
action: none
icon: >-
{% set condition =
states.weather.openweathermap.attributes.forecast[0].condition %} {%
if condition =="clear-night" %} mdi:weather-night {% elif condition
=="exceptional" %} mdi:weather-sunny {% elif condition
=="partlycloudy" %} mdi:weather-partly-cloudy {% else %}
mdi:weather-{{ condition }} {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: -113px;
margin-left: 140px;
--chip-spacing: 0px !important;
--chip-padding: 0px !important;
opacity: 0.2;
}
chips:
- type: template
tap_action:
action: none
icon: >-
{% set condition =
states.weather.openweathermap.attributes.forecast[1].condition %} {%
if condition =="clear-night" %} mdi:weather-night {% elif condition
=="exceptional" %} mdi:weather-sunny {% elif condition
=="partlycloudy" %} mdi:weather-partly-cloudy {% else %}
mdi:weather-{{ condition }} {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
}
Tarjeta de clima interior
Esta tarjeta tiene como objetivo mostrar la información más relevante de los dispositivos relacionados (calefacción, aire acondicionado, etc.) en un sencillo ‘widget’, así como sugerirte acciones relacionadas con el control del clima en tu hogar.
Por tanto, el contenido de la tarjeta va a depender de los dispositivos que tengas integrados y tus preferencias. Para ello en primer lugar vamos a crear un sensor dinámico, variando su valor e icono en función de las circunstancias.

En mi caso el sensor está configurado de la siguiente forma, pero puedes adaptarlo como quieras.
- Si la calefacción está encendida, toma el valor «Calefacción» y el icono es una llama (mdi:fire). Además, en este caso el fondo de la tarjeta será de color rojo y el icono palpitará.
- Si el aire acondicionado está encendido, toma el valor «Aire acondicionado» y el icono es un ventilador (mdi:fan). En este caso el fondo de la tarjeta será de color azul y el icono rotará.
- Si todos los dispositivos están apagados:
- Si la temperatura supera los 25ºC, toma el valor «Qué calor!» y el icono es una llama (mdi:fire). En este caso el fondo de la tarjeta será de color rojo.
- Si la temperatura está por debajo de los 18ºC, toma el valor «Qué frío!» y el icono es un copo de nieve (mdi:snowflake). En este caso el fondo de la tarjeta será de color azul.
- Si la temperatura está entre los 18 y los 25ºC, toma el valor «Clima ideal» y el icono es una casa con un corazón (mdi:home-heart). En este caso el fondo de la tarjeta será de color verde.
Para crear este sensor pega el siguiente código en tu fichero ‘sensors.yaml’. Esto creará la entidad ‘sensor.indoor_climate’. Ten en cuenta que tienes que modificar el código para adaptar tu temperatura ideal e incluir tus dispositivos.
- platform: template
sensors:
indoor_climate:
friendly_name: "Indoor Climate"
value_template: >
{% if states('climate.salon') == "heat" %} Calefacción
{% elif states('input_boolean.aire_acondicionado') == "on" %} Aire acondicionado
{% else %}
{% if (states('sensor.home_temperatura') |int) > 25 %}
Qué calor!
{% elif (states('sensor.home_temperatura') |int) < 18 %}
Qué frío!
{% else %}
Clima ideal
{% endif %}
{% endif %}
icon_template: >
{% if states('climate.salon') == "heat" %} mdi:fire
{% elif states('input_boolean.aire_acondicionado') == "on" %} mdi:fan
{% else %}
{% if (states('sensor.home_temperatura') |int) > 25 %}
mdi:fire
{% elif (states('sensor.home_temperatura') |int) < 18 %}
mdi:snowflake
{% else %}
mdi:home-heart
{% endif %}
{% endif %}

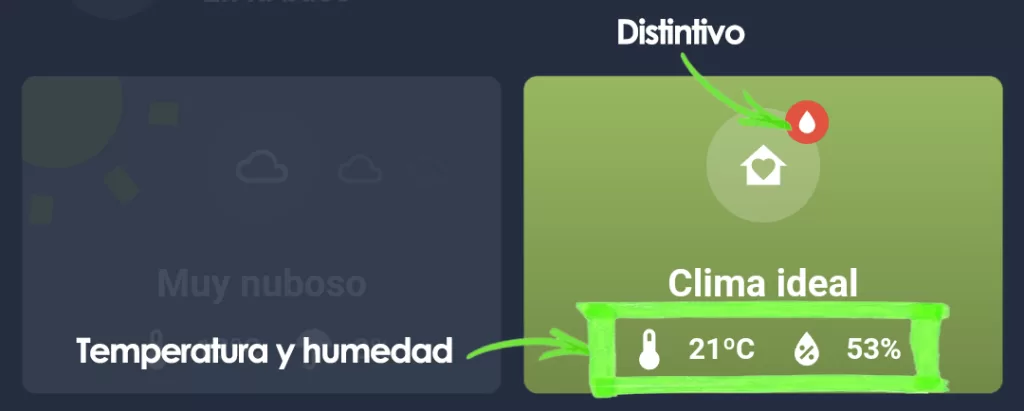
Además, la tarjeta tiene las siguientes características:
- Los iconos de la parte inferior muestran la temperatura y humedad en casa. En mi caso tengo varios sensores repartidos por casa, por lo que he creado unos sensores de tipo «grupo» para mostrar la temperatura media y la humedad máxima.
- Al pulsa sobre ella, dirige al apartado del panel de control donde tengo toda la información detallada de temperatura y humedad, incluyendo gráficas de históricos, datos por habitación y las tarjetas de control de cada dispositivo. Si, como yo, quieres una solución más elegante, también puedes crear un pop-up con Bubble Card. Asegúrate de adaptar la ruta (o cambiar la acción al pulsar).
- Si se dan ciertas circunstancias, aparece un distintivo sobre el icono principal:
- Distintivos de aviso:
- Si la humedad alcanza el 60% aparece una gota (mdi:water) con el fondo rojo.
- Distintivos de ahorro de energía:
- Si hace frío en casa (temperatura por debajo de 18ºC), pero la temperatura exterior es superior que la interior, aparece una hoja (mdi:leaf) con el fondo verde. Esto significa que podemos aumentar la temperatura interior de forma natural (por ejemplo, abriendo las ventanas).
- Si hace calor en casa (temperatura por encima de 25ºC), pero la temperatura exterior es inferior que la interior, aparece una hoja (mdi:leaf) con el fondo verde. Esto significa que podemos disminuir la temperatura interior de forma natural (por ejemplo, abriendo las ventanas).
- Añade otros distintivos en función de los dispositivos que tengas disponibles. Por ejemplo, un distintivo que te avise cuando tengas las ventanas abiertas mientras tengas la calefacción o el aire acondicionado encendido. De esta forma mejorarás la eficiencia y ahorrarás energía.
- Distintivos de aviso:
Con esta información también puedes añadir automatizaciones para tener el control total del clima en Home Assistant, por ejemplo:
- Programar acciones cuando en alguno de los sensores la humedad máxima supere un valor determinado (por ejemplo, recibir una notificación aconsejándote ventilar para evitar humedades o encender un condensador de humedad).
- Automatiza el apagado de dispositivos cuando sales de casa, o el encendido cuando llegas de vuelta, si la temperatura no es la adecuada.
- Automatiza el encendido y apagado de ventiladores, en función de la habitación en la que te encuentres.
- Automatiza el encendido y apagado de dispositivos cuando se alcanza una temperatura determinada.
Crea temporizadores para tus dispositivos
¿Cuántas veces te has dejado la calefacción o el aire acondicionado encendido durante horas? Cuando se trata de un descuido esto supone un derroche energético y económico. Pues resulta que con los ayudantes de tipo ‘timer’ podemos incorporar la función de temporizador a CUALQUIER dispositivo.
Para ello sólo tienes que seguir estos pasos:
- Ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Temporizador y llámalo «Calefacción» (o el nombre correspondiente a tu dispositivo). Esto creará la entidad ‘timer.calefacción’. Este ayudante servirá para programar el tiempo máximo de funcionamiento.
- Ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Número y llámalo «Calefacción timer» (o el nombre correspondiente a tu dispositivo). En este caso indica como valor mínimo y tamaño del paso 30 (máximo el que quieras, por ejemplo 300), y minutos como unidad de medida. Esto creará el ayudante ‘input_number.calefaccion_timer‘ que indicará al temporizador cuánto tiempo tiene que durar. Modifícalo siempre que quieras para cambiar el límite de tiempo de funcionamiento de tu dispositivo.
- Ahora sólo tienes que incluir en la automatización que has creado las siguientes secuencias:
- Añade un desencadenante cuando el «estado» del dispositivo (por ejemplo, termostato) pase a «encendido». Esto debe generar como acción «llamar al servicio» (‘timer.start’) que inicia el timer correspondiente (‘timer.calefaccion’) con la duración marcada por el ayudante de tipo número (‘input_number.calefaccion_timer’). Esto hará que siempre que se encienda el dispositivo se inicie el temporizador.
- Añade un desencadenante cuando el «estado» del dispositivo (por ejemplo, termostato) pase a «apagado». Esto debe generar como acción «llamar al servicio» (‘timer.finish’) que detiene el timer correspondiente (‘timer.calefaccion’). Esto hará que cuando se apague manualmente el dispositivo, se detenga el temporizador.
- Añade un desencadenante cuando finalice el timer (por ejemplo, ‘timer.calefacción’), es decir pase a estado ‘inactivo’. Esto debe generar como acción «llamar al servicio» para apagar el dispositivo (por ejemplo, el termostato). Esto hará que cuando acabe el temporizador se detenga el dispositivo.
- Añade un desencadenante cuando cambie el tiempo máximo de funcionamiento (‘input_number.calefaccion_timer’) mientras se de la condición de que el dispositivo (por ejemplo, el termostato) esté encendido. Esto debe generar como acción «llamar al servicio» (‘timer.start’) que inicia el timer correspondiente (‘timer.calefaccion’) con la nueva duración indicada. Esto hará que siempre que podamos modificar el tiempo de funcionamiento mientras el aparato esté encendido.
A continuación te adjunto el código de la automatización que incluye las secuencias que acabamos de comentar. Recuerda que es válido para cualquier dispositivo mientras reemplaces las entidades correspondientes.
alias: Temporizador para la calefacción
description: ""
trigger:
- platform: state
entity_id:
- climate.salon
to: heat
id: Calefaccion encendida
alias: Calefacción encendida
- platform: state
entity_id:
- climate.salon
to: "off"
alias: Calefacción apagada
id: Calefaccion apagada
- platform: state
entity_id:
- timer.calefaccion
to: idle
id: Fin timer calefaccion
alias: Fin timer calefaccion
- platform: state
entity_id:
- input_number.calefaccion_timer
id: Cambio timer calefaccion
alias: Cambio timer calefacción
condition: []
action:
- choose:
- conditions:
- condition: trigger
id:
- Calefaccion encendida
sequence:
- service: timer.start
data:
duration: "{{states('input_number.calefaccion_timer') | int *60}}"
target:
entity_id: timer.calefaccion
- conditions:
- condition: trigger
id:
- Calefaccion apagada
sequence:
- service: timer.finish
data: {}
target:
entity_id: timer.calefaccion
- conditions:
- condition: trigger
id:
- Fin timer calefaccion
sequence:
- service: climate.turn_off
data: {}
target:
entity_id: climate.salon
- conditions:
- condition: trigger
id:
- Cambio timer calefaccion
- condition: state
entity_id: climate.salon
state: heat
sequence:
- service: timer.start
data:
duration: "{{states('input_number.calefaccion_timer') | int *60}}"
target:
entity_id: timer.calefaccion
mode: single
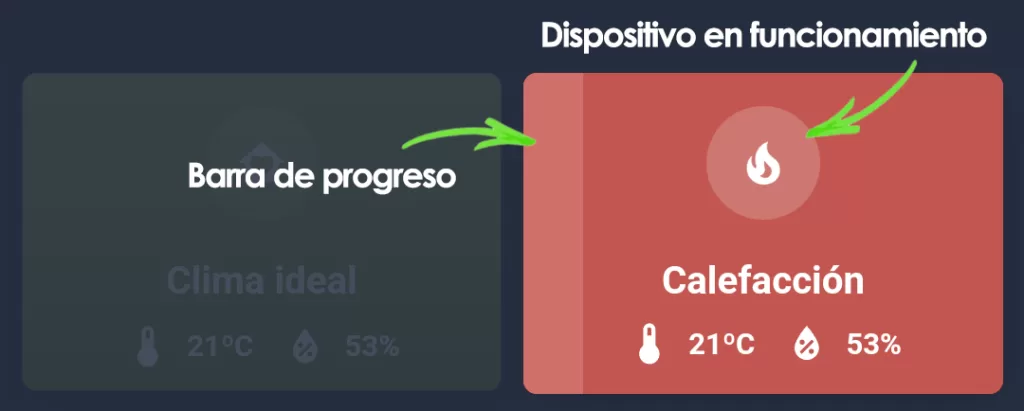
Tras realizar lo anterior, si hay algún dispositivo en funcionamiento (calefacción o aire acondicionado) el fondo de la tarjeta será una barra de progeso que indica el tiempo restante de funcionamiento.

Código de la Lovelace Card
Para crear la tarjeta con todas las características mencionadas, crea una nueva tarjeta y pega el siguiente código:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
--secondary-text-color: #ffffff;
{% if states('climate.salon') == "heat" %}
background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) );
{% elif states('input_boolean.aire_acondicionado') == "on" %}
background: linear-gradient( rgba(79, 171, 162, 1), rgba(38, 133, 124, 1) );
{% else %}
{% if (states('sensor.home_temperatura') |int) > 25 %}
background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) );
{% elif (states('sensor.home_temperatura') |int) < 18 %}
background: linear-gradient( rgba(79, 171, 162, 1), rgba(38, 133, 124, 1) );
{% else %}
background: linear-gradient( rgba(143, 184, 84, 1), rgba(107, 139, 62, 1) );
{% endif %}
{% endif %}
height: 128px;
}
cards:
- type: custom:mushroom-template-card
entity: sensor.indoor_climate
primary: |
{{ states('sensor.indoor_climate') }}
layout: vertical
icon: |
{{ state_attr('sensor.indoor_climate','icon') }}
icon_color: white
badge_icon: >
{% if (states('sensor.home_humedad') | int) >= 60 %}
mdi:water
{% elif (states('sensor.home_temperatura') | int) < 18 and
(states('sensor.openweathermap_temperature') |int) >
(states('sensor.home_temperatura') | int) %}
mdi:leaf
{% endif %}
badge_color: >
{% if (states('sensor.home_humedad') | int) >= 60 %}
red
{% elif (states('sensor.home_temperatura') | int) < 18 and
(states('sensor.openweathermap_temperature') |int) >
(states('sensor.home_temperatura') | int) %}
green
{% endif %}
tap_action:
action: navigate
navigation_path: /lovelace/clima
card_mod:
style: |
{% if states('climate.salon') == "heat" %}
ha-state-icon {
animation: beat 1.3s ease-out infinite both;
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
ha-card {
margin-bottom: -25px;
border: 0px;
}
{% elif states('input_boolean.aire_acondicionado') == "on" %}
ha-state-icon {
animation: spin 1.4s linear infinite;
}
ha-card {
margin-bottom: -25px;
border: 0px;
}
{% endif %}
ha-card {
border: 0px;
}
- type: conditional
conditions:
- entity: timer.calefaccion
state: active
card:
type: custom:timer-bar-card
entity: timer.calefaccion
layout: full_row
bar_background: '#d24d4b'
bar_foreground: '#df6865'
bar_height: 200px
text_width: 0px
sync_issues: ignore
- type: conditional
conditions:
- entity: timer.aire_acondicionado
state: active
card:
type: custom:timer-bar-card
entity: timer.aire_acondicionado
layout: full_row
bar_background: '#35938a'
bar_foreground: '#6cb5ae'
bar_height: 200px
text_width: 0px
sync_issues: ignore
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
{% if states('climate.salon') == "heat" or states('input_boolean.aire_acondicionado') == "on" %}
margin-top: -39px;
{% else %}
margin-top: -15px;
{% endif %}
--chip-spacing: 0px !important;
--chip-padding: 5px !important;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:thermometer
content: '{{ states(''sensor.home_temperatura'') |int}}ºC'
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
- type: template
tap_action:
action: none
icon: mdi:water-percent
content: '{{ states(''sensor.home_humedad'') |int }}%'
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
height: 33px!important;
}
Y si quieres personalizar el fondo de las tarjetas con imágenes y degradados, visita esta entrada!

¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂