Con la tarjeta de actividad física vas a poder monitorizar tu rendimiento deportivo, y es adecuada para todos los usuarios y niveles!
Índice
Descripción de la tarjeta
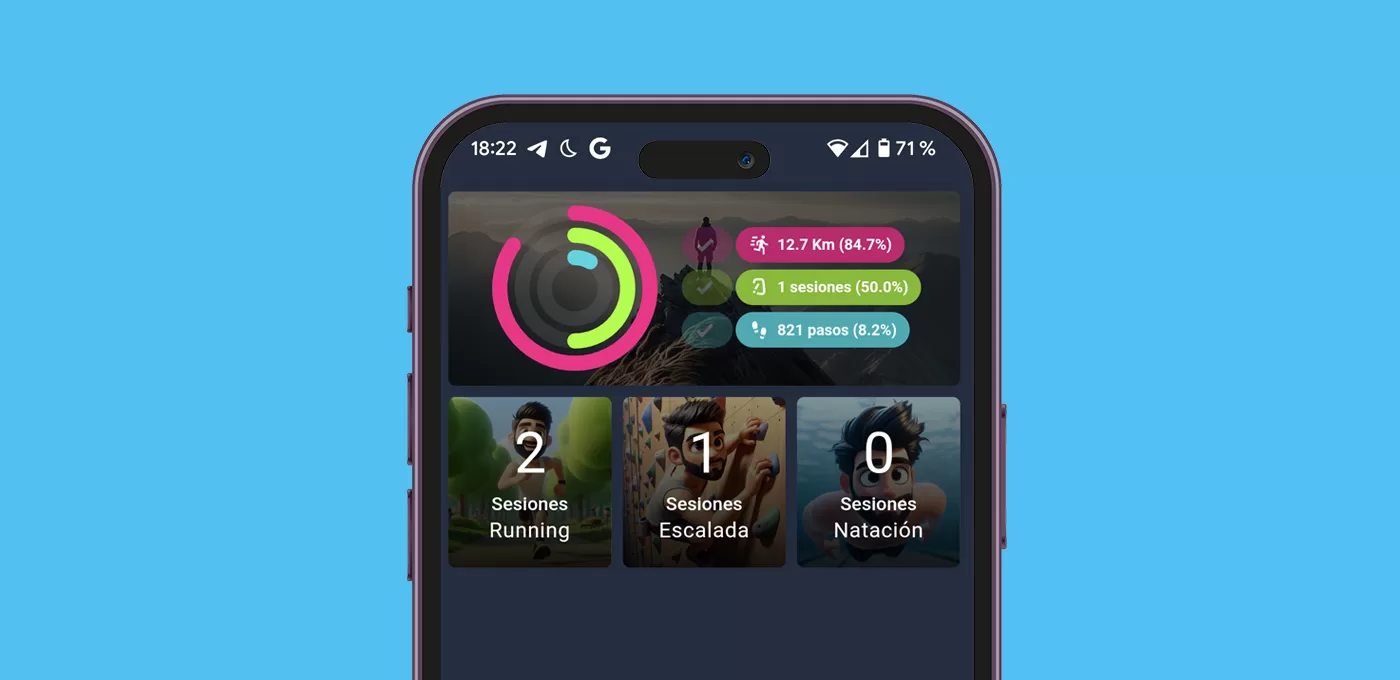
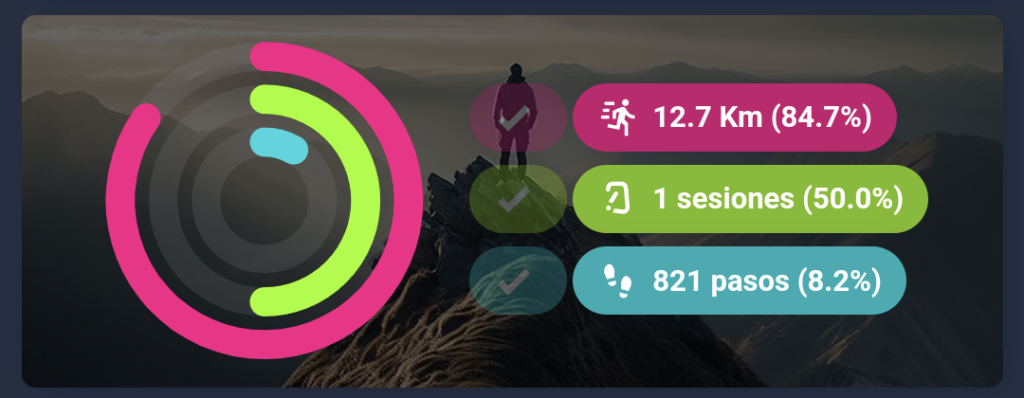
La tarjeta de actividad física es un ‘widget’ con un gráfico de tipo radial que indica el grado de cumplimiento de tus metas deportivas. Estas son totalmente configurables y dependen de tus preferencias. A la derecha se encuentra la leyenda del gráfico, indicando el grado de avance de cada meta con un ‘check’ si se ha alcanzado el 100%.

Además, si practicas varios deportes también puedes añadir como complemento a la tarjeta de actividad física este otro ‘widget’ para consultar las sesiones que has realizado en cada disciplina.

Para poder crear la tarjeta de actividad física necesitas instalar a través de HACS las tarjetas de Stack in Card, Card Mod, Mushroom Cards y Apexcharts.
Fuentes de información
Lógicamente la información a mostrar en la tarjeta va a depender de tus hábitos y tus dispositivos. No obstante, te voy a dejar unas ideas para que cualquier persona pueda utilizarla, aunque no tenga ningún dispositivo deportivo ni sea «un atleta».
Sensor de pasos de tu dispositivo
Caminar es una actividad que está al alcance de todos y ni si quiera necesitas una pulsera para registrarlo de una forma aproximada, por que ya lo hace tu teléfono. Para proporcionar este dato sólo tienes que tener instalada la aplicación de Home Assistant en tu teléfono y activar el sensor correspondiente desde tú teléfono entrando en la aplicación en Ajustes > Aplicación complementaria > Administrar sensores > Sensor de pasos.
Puesto que el sensor proporciona el número total de pasos acumulados, vamos a crear un ayudante que vaya contando los pasos durante el día, y cuando acabe la jornada se reinicie:
- Ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Contador (de las dos opciones posible, selecciona la que tiene un icono correspondiente a un medidor de aguja) y dale el nombre que quieras (por ejemplo, «Pasos diarios (Tito)»).
- En el sensor de entrada selecciona el sensor de pasos de tu dispositivo móvil (por ejemplo, ‘sensor.dispositivo_steps_sensor’). En el ciclo de reinicio del contador indica «Diariamente».
- Deja el resto de opciones como están y pulsa en «Enviar». Esto creará la entidad ‘sensor.pasos_diarios_tito’ que puedes utilizar como sensor de pasos diarios.
Por supuesto, si utilizas algún reloj inteligente o pulsera de actividad que te ofrece un sensor de pasos también puedes utilizarlo y probablemente tenga mayor precisión.
Sensor de calorías consumidas
Puede que no vayas al gimnasio ni salgas a recorrer, pero no paras en todo el día. ¿Quién dice que esto no cuenta como actividad física? A día de hoy el indicador de calorías consumidas es una métrica básica que incluye cualquier reloj inteligente o pulsera de actividad.
Dependiendo de la marca puede que tu dispositivo tenga una integración con Home Assistant, pero si no la encuentras siempre puedes utilizar otras integraciones que hacen de pasarela intermedia como Google Fit o Fitbit. Una vez que tengas este sensor identificado también puedes utilizarlo para medir tu actividad diaría.
Sensor de sesiones geolocalizadas
Algo que tienen en común la mayor parte de las activades que realizamos es que se llevan a cabo fuera de casa, normalmente en uno o varios lugares concretos (en la piscina, el gimnasio, el rocódromo…). Si es tu caso, puedes registrar tus sesiones deportivas haciendo uso de tu dispositivo móvil y de la creación de zonas.
Lo único que tienes que hacer es crear un ayudante para ir contabilizando las sesiones que realizas. Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante y selecciona el tipo contador. Dependiendo del nivel de detalle de información que quieras tener, puedes crear un contador para cada actividad (por ejemplo, «Piscina») o uno genérico que sume distintas actividades deportivas (por ejemplo, «Sesiones deportivas»).
En este ejemplo voy a crear uno genérico con el nombre «Sesiones deportivas (Tito)», esto creará la entidad ‘counter.sesiones_deportivas_tito’. Además voy a crear otros dos sensores específicos, «Sesiones natación (Tito)» y «Sesiones escalada (Tito)».
Ahora sólo necesito crear una automatización que incremente el contador correspondiente (por ejemplo, «Sesiones natación») cuando entre en la zona geográfica correspondiente (por ejemplo, «Piscina»). Si has creado un sensor genérico («Sesiones deportivas») puedes añadir múltiples zonas a tener en cuenta (por ejemplo, «Piscina» y «Gimnasio»). En mi caso voy a hacer ambas cosas, de esta forma podré utilizar el contador genérico como un objetivo y el resto como un desglose informativo.
Aunque se trata de una automatización muy sencilla, puedes utilizar el blueprint que he creado pulsando en el siguiente botón para crearla en pocos segundos.
Sensores deportivos especializados
Si eres aficionado de un deporte en concreto es posible que tengas dispositivos que te proporcionan métricas concretas relacionadas con tu actividad.
Creo que el caso más típico a día de hoy son los relojes para ‘runners’ que miden la distancia que corres. Otros ejemplos comunes serían la distancia recorrida en la bici o nadando. En mi caso tengo un Garmin Forerunner 45s integrado en Home Assistant que me proporciona, entre otros, un sensor que indica la distancia recorrida en mis entrenos (‘sensor.total_distance_mtr’).
Habitualmente estos sensores se reinician cada día para mostrarte los valores de tus sesiones deportivas. Por este motivo vamos a crear un ayudante que vaya acumulando la métrica correspondiente. De esta forma podremos conocer, por ejemplo, la distancia recorrida en una semana o un mes.
Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante y selecciona el tipo número. Dale el nombre que prefieras (por ejemplo, «Distancia acumulada (Tito)») y ajusta el valor máximo a tu actividad y el tipo de métrica. Esto creará la entidad ‘input_number.distancia_acumulada_tito’.
Además voy a crear una automatización que cada noche sume el valor del sensor con la distancia recorrida en el día (‘sensor.total_distance_mtr’) al ayudante que acumula la distancia (‘input_number.distancia_acumulada_tito’). De nuevo se trata de una automatización muy sencilla, para la que también te he dejado un blueprint.
Sensores de deportes en Strava
La integración de Strava con Home Assistant merece una mención especial, puesto que crea sensores específicos para cada tipo de deporte. Cabe destacar que la variedad de actividades deportivas que permite registrar Strava es muy variada y elevada (carrera, senderismo, bicicleta, natación, surf, kayak, esqui, snowboard, patinaje, escalada, crossfit, yoga… y muchos otros).
Asimismo, su aplicación permite la integración de múltiples marcas de relojes y pulseras de actividad, como Samsung, Fitbit, Zepp, Polar, Suunto, Amazfit… por mencionar algunos. Por tanto, esta aplicación puede ser el puente ideal para llevar a HA la información de los deportes o dispositivos que no hemos podido conectar de otra forma.
Por ejemplo, cuando alguno de tus dispositivos registre una actividad (por ejemplo «yoga»), este la compartirá con Strava, que a su vez enviará la información a Home Assistant indicando ‘yoga’ como tipo de deporte.
NOTA: Esta integración crea una serie de entidades, entre las que se encuentra 'sensor.strava_0_0' que corresponde a la última actividad registrada. A su vez, esta entidad tiene el atributo 'sport_type' que indica el tipo de actividad registrada (por ejemplo, "Yoga").Disponiendo de esta información sólo tendrías que crear un ayudante del tipo contador como hemos visto anteriormente, y crear una automatización que incrementase el número de sesiones cuando la integración de Strava notifique que se ha registrado una sesión. Un ejemplo de automatización sería el siguiente:
alias: Registro de sesiones deportivas (Strava)
description: >-
Cuando Strava reporta una actividad con tipo de deporte "Yoga", incrementa el
contador de sesiones de yoga
trigger:
- platform: state
entity_id:
- sensor.strava_0_0
condition:
- condition: state
entity_id: sensor.strava_0_0
attribute: sport_type
state: Yoga
action:
- service: counter.increment
data: {}
target:
entity_id: counter.sesiones_yoga
mode: single
Construcción de la tarjeta
Una vez que ya tienes todos los sensores sobre tu actividad física recopilados, ya podemos construir nuestra tarjeta de actividad física.
Para ello tienes que crear una nueva tarjeta en tu panel de control y pegar el siguiente código, en el que tienes que hacer estas modificaciones:
- En la parte que indica ‘series’, tienes que indicar el nombre de tus entidades a reflejar en el gráfico (por ejemplo, ‘counter.sesiones_deportivas’ o ‘entity: sensor.pasos_diarios’). De la misma forma, indícalo en el resto del código donde encuentres esta referencia.
- Para cada una de las entidades tienes que indicar en el atributo ‘max’ el número que representa el 100% del objetivo (por ejemplo,»3″ sesiones deportivas o «10000» pasos). De la misma forma, indícalo en el resto del código donde encuentres esta referencia.
- Adapta los iconos y colores como prefieras. Además ten en cuenta que, si lo necesitas, puedes trabajar los números para convertir unidades (como en la primera entidad del código de ejemplo, donde he divido el valor entre 1000 para pasar de metros a kilómetros).
- También tendrás que ajustar la ruta de la imagen de fondo (que puedes cambiar o descargar la mía desde mi colección de “Personal Trainer”).
type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.6) ), url('/local/images/goal.jpg');
background-position: center;
background-size: cover;
}
cards:
- square: false
columns: 2
type: grid
cards:
- type: custom:apexcharts-card
card_mod:
style: |
ha-card {
margin-top: -15px;
margin-bottom: -15px;
}
header:
show: false
chart_type: radialBar
apex_config:
legend:
show: false
chart:
height: 190px
plotOptions:
radialBar:
hollow:
size: 15%
dataLabels:
name:
show: false
value:
show: false
series:
- entity: ENTIDAD.SENSOR1
name: SENSOR1
color: fa1288
min: 0
max: MAX1
- entity: ENTIDAD.SENSOR2
name: SENSOR2
color: 9cfe00
min: 0
max: MAX2
- entity: ENTIDAD.SENSOR3
name: SENSOR3
color: 18d6de
min: 0
max: MAX3
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: 25px;
margin-bottom: 3px;
margin-left: -20px;
--chip-spacing: 2px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:check-bold
card_mod:
style: |
ha-card {
background: #c7136e!important;
height: 25px!important;
--chip-icon-size: 15px;
{% if ((states('ENTIDAD.SENSOR1') |int / MAX1 * 100)|round(1)) < 100 %}
opacity: 0.3;
{% endif %}
}
- type: template
tap_action:
action: none
icon: mdi:run-fast
content: >
{{ (states('ENTIDAD.SENSOR1') |int /
1000)|round(1) }} Km ({{ (states('ENTIDAD.SENSOR1')
|int / MAX1 * 100)|round(1) }}%)
card_mod:
style: |
ha-card {
background: #c7136e!important;
height: 25px!important;
--chip-icon-size: 15px;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: 2px;
margin-bottom: 3px;
margin-left: -20px;
--chip-spacing: 2px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:check-bold
card_mod:
style: |
ha-card {
background: #7bbb15!important;
height: 25px!important;
--chip-icon-size: 15px;
{% if ((states('ENTIDAD.SENSOR2') |int / MAX2 * 100)|round(1)) < 100 %}
opacity: 0.3;
{% endif %}
}
- type: template
tap_action:
action: none
icon: mdi:carabiner
content: >
{{ states('ENTIDAD.SENSOR2') |int }} sesiones
({{ (states('ENTIDAD.SENSOR2') |int / MAX2 *
100)|round(1) }}%)
card_mod:
style: |
ha-card {
background: #7bbb15!important;
height: 25px!important;
--chip-icon-size: 15px;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: 2px;
margin-bottom: 3px;
margin-left: -20px;
--chip-spacing: 2px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:check-bold
card_mod:
style: |
ha-card {
background: #13acb2!important;
height: 25px!important;
--chip-icon-size: 15px;
{% if ((states('ENTIDAD.SENSOR3') |int / MAX3 * 100)|round(1)) < 100 %}
opacity: 0.3;
{% endif %}
}
- type: template
tap_action:
action: none
icon: mdi:shoe-print
content: >
{{ states('ENTIDAD.SENSOR3') |int }} pasos ({{
(states('ENTIDAD.SENSOR3') |int / MAX3 *
100)|round(1) }}%)
card_mod:
style: |
ha-card {
background: #13acb2!important;
height: 25px!important;
--chip-icon-size: 15px;
}
Si quieres incluir el widget para mostrar el número de sesiones realizadas en cada deporte, crea una nueva tarjeta y pega el siguiente código (adaptando las entidades, imágenes y deportes como prefieras).
square: false
type: grid
columns: 3
cards:
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0,0,0,0.4), rgba(0,0,0,0.9)), url('/local/person/USUARIO/DEPORTE1.jpg');
background-position: center;
background-size: cover;
height: 120px!important;
--primary-text-color: white;
--secondary-text-color: #e6fbc9;
}
cards:
- type: custom:mushroom-title-card
title: |
{{ states('counter.sesiones_DEPORTE1_USUARIO') }}
alignment: center
card_mod:
style: |
ha-card {
--title-font-size: 40px !important;
margin-right: -10px;
}
- type: custom:mushroom-template-card
primary: Sesiones
secondary: DEPORTE1
icon: ''
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
--card-primary-font-size: 13px!important;
--card-secondary-font-size: 15px!important;
margin-top: -10px;
border: 0px;
}
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0,0,0,0.4), rgba(0,0,0,0.9)), url('/local/person/USUARIO/DEPORTE2.jpg');
background-position: center;
background-size: cover;
height: 120px!important;
--primary-text-color: white;
--secondary-text-color: #e6fbc9;
}
cards:
- type: custom:mushroom-title-card
title: |
{{ states('counter.sesiones_DEPORTE2_USUARIO') }}
alignment: center
card_mod:
style: |
ha-card {
--title-font-size: 40px !important;
margin-right: -10px;
}
- type: custom:mushroom-template-card
primary: Sesiones
secondary: DEPORTE2
icon: ''
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
--card-primary-font-size: 13px!important;
--card-secondary-font-size: 15px!important;
margin-top: -10px;
border: 0px;
}
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0,0,0,0.4), rgba(0,0,0,0.9)), url('/local/person/USUARIO/DEPORTE3.jpg');
background-position: center;
background-size: cover;
height: 120px!important;
--primary-text-color: white;
--secondary-text-color: #e6fbc9;
}
cards:
- type: custom:mushroom-title-card
title: |
{{ states('counter.sesiones_DEPORTE3_USUARIO') }}
alignment: center
card_mod:
style: |
ha-card {
--title-font-size: 40px !important;
margin-right: -10px;
}
- type: custom:mushroom-template-card
primary: Sesiones
secondary: DEPORTE3
icon: ''
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
--card-primary-font-size: 13px!important;
--card-secondary-font-size: 15px!important;
margin-top: -10px;
border: 0px;
}
Reinicio de los sensores
Hecho todo esto lo único que nos queda automatizar el reinicio de cada sensor en función de nuestras preferencias.
Por ejemplo, en mi caso utilizo el sensor de pasos como una referencia de mi actividad durante el día, pero no como una meta. Por lo tanto, puesto que este se reinicia automáticamente diariamente, para mí es suficiente con establecer el objetivo en el gráfico radial.
Sin embargo, si que he establecido una meta de kilómetros a correr y un número de sesiones deportivas variadas. En mi caso la meta es semanal. Por lo que, además de establecer los objetivos en el gráfico radial, semanalmente reinicio los valores correspondientes (esto podrías hacerlo cada 2 días, mensualmente o con la periodicidad que tú quieras).
Un ejemplo de automatización para reiniciar valores semanalmente sería el siguiente:
alias: 💪 Personal Trainer - Reinicio semanal
description: Reinicio de valores el domingo a las 23:59h
trigger:
- platform: time
at: "23:59:00"
condition:
- condition: template
value_template: "{{ now().weekday() == 6 }}"
action:
- service: input_number.set_value
target:
entity_id: input_number.distancia_acumulada
data:
value: 0
- service: counter.set_value
target:
entity_id:
- counter.sesiones_deportivas
- counter.sesiones_escalada
- counter.sesiones_natacion
data:
value: 0
mode: single