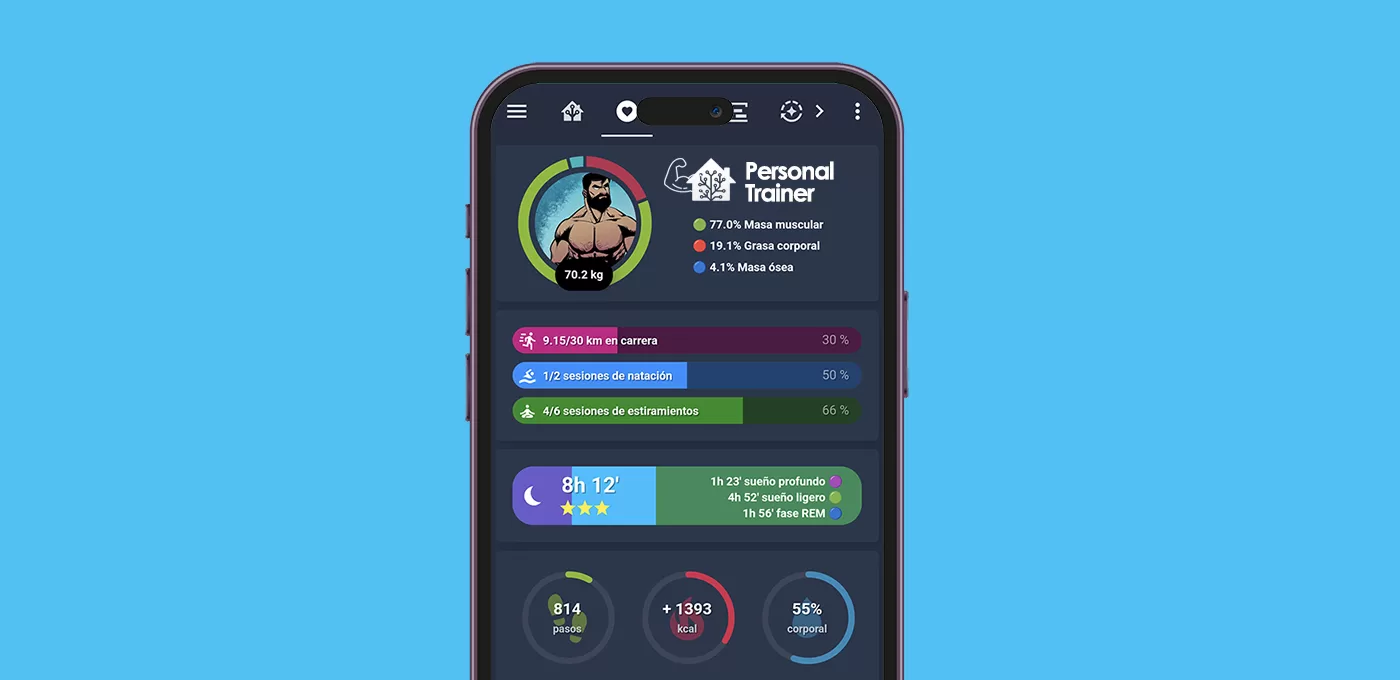
Tiene acceso a la información sobre tu actividad física, tu salud y tu dieta… no necesitas nada más. Convierte a Home Assistant en tu ‘personal trainer’ para que te ayude a conseguir tus objetivos.
Existe una versión 2.0 de esta guía, consúltala en este enlace!Índice
Home Assistant, el mejor ‘personal trainer’
Puede que a priori no te cuadre el concepto, y nunca hayas visto a HA como un personal trainer, pero piénsalo bien mientras lees los siguientes motivos:
- Tiene la información necesaria de forma precisa, constante e instantánea. No tienes que pedirle cita, ni le ves una vez a la semana. Va a estar pendiente de ti las 24 horas, los 7 días de la semana. Además, para bien o para mal, no le vas a poder engañar con los números.
- Los objetivos los marcas tú, y por tanto el nivel de exigencia. No te va a juzgar, ni a echar la bronca, ni a disfrazar los datos (ni a cobrar la sesión). Se va a adecuar a lo que tú le indiques y te va a informar de forma objetiva.
- Te va a ayudar a conseguir tus objetivos mediante el control de tu actividad física, el seguimiento de tu salud y notificaciones de refuerzo.
- Esta función puede ser usada por varios usuarios, siempre que crees los sensores, ayudantes y automatizaciones correspondientes (por eso conviene indicar el nombre del usuario al que hace referencia en la denominación). Ademas puedes hacer que los datos sólo sean visibles para el usuario correspondiente.
- ¿Necesitas ayuda? Si te surgen dudas en la construcción de tu personal trainer te ayudamos en nuestro grupo de Telegram.
Requisitos previos
Antes de empezar con el esquema definido, voy a indicarte los ajustes y complementos que vamos a utilizar:
- Si aun no lo has hecho, incluye en tu fichero ‘configuration.yaml’ el siguiente código para que puedas utilizar el día de la semana en el que te encuentras (muy útil para nuestro propósito y muchas otras automatizaciones). Esto creará la entidad ‘sensor.diadelasemana’.
- platform: template
sensors:
diadelasemana:
friendly_name: "Día de la Semana"
icon_template: mdi:calendar
value_template: >
{{ ['lunes','martes','miercoles','jueves','viernes','sabado','domingo'][now().weekday()] }}
- Para la construcción del panel de control vamos a utilizar las siguientes tarjetas: Mushroom Cards, Scheduler Card, Apexchart Card, Bar Card, Stack In Card y Card Mod. Si no las tienes todavía las puedes obtener desde el apartado de Interfaz de HACS. Crea dos pestañas en el panel de control, una para la configuración de objetivos y otra para realizar el seguimiento.
- Para enviar las notificaciones del ‘personal trainer’ vamos a utilizar la integración con Telegram. Sigue las instrucciones del enlace si aún no la tienes.
- Para reconocer sesiones de entrenamiento basadas en la geolocalización es necesario que tengas habilitado el acceso a Home Assistant desde el exterior.
- Para programar las notificaciones de las sesiones de entrenamiento y para reiniciar los valores cada semana vamos a utilizar el componente Scheduler Component, que puedes instalar directamente a través de HACS > Integraciones buscando «Scheduler component». Descárgalo y reinicia HA. Ahora ve a Ajustes > Dispositivos y servicios > Añadir integración, busca «Scheduler» y finaliza la integración.
Ten en cuenta que los códigos facilitados siguen la nomenclatura de los ejemplos, por lo que si cambias el nombre de las entidades creadas, también tendrás que adaptarlo en los códigos de creación de scripts y automatizaciones.
Primer paso: crear y recopilar sensores
Lo primero que vamos a hacer es crear o recopilar los sensores que van a proporcionar a HA la información necesaria para evaluar si estamos cumpliendo con los objetivos. Esto lo vamos a conseguir mediante la integración de otros elementos que ya utilizamos, si es posible, o proporcionándole directamente nosotros la información.
Elige aquellos que te aporten información que te interese en función de tus objetivos, y de las opciones que tengas a tu alcance.
Sensores de actividad de relojes / pulseras
Los relojes y pulseras de actividad proporcionan mucha información sobre nuestra actividad física, por lo que van a ser uno de los principales elementos a integrar en HA si quieres tener información de forma automática. A partir de ahí la información que puedas extraer va a depender del modelo que uses y de tu actividad física.
En mi caso una de las principales actividades físicas que realizo es correr, y siempre registro mis entrenos con mi reloj Garmin Forerunner 45 integrado en Home Assistant. Pero además de Garmin, son varias las marcas que tienen integración oficial (o no oficial) con HA (como Fitbit o Withings), por lo que si tienes un reloj o pulsera de actividad es fácil que vayas a poder proporcionarle este tipo de métricas.
Si no tienes ningún reloj/pulsera o no localizas ninguna forma de integración en Home Assistant, avanza hasta los apartados de «Sensores de deportes en Strava» y «Sensores de aplicaciones».
Yo voy a utilizar los siguientes datos de actividad de mi reloj:
- Distancia recorrida. Este sensor (‘sensor.total_distance_mtr’) me va a indicar cada día la distancia que he recorrido en mis entrenos, y va a ser una de las metas que establezca. Para ello voy a seguir los siguientes pasos:
- Como es un sensor que se reinicia cada día, lo primero que tengo que hacer es crear un ayudante que registre la distancia recorrida para cada día de la semana. Desde Ajustes > Dispositivos y servicios > Ayudantes, clic en «Crear ayudante» del tipo número. El nombre tendrá la siguiente estructura «distancia_DIA-DE-LA-SEMANA_NOMBRE» (por ejemplo, distancia_lunes_tito). Ajusta el valor máximo a tu actividad. Esto creará la entidad ‘input_number.distancia_lunes_NOMBRE’.
- Crear una automatización que cada noche guarde la distancia recorrida en el día de la semana correspondiente. No olvides sustituir los datos de tu sensor que indica la distancia recorrida.
alias: Personal Trainer - Registro de distancia recorrida
description: >-
Al llegar las 23.00h se guarda la distancia recorrida, en el día de la semana
correspondiente.
trigger:
- platform: time
at: "23:00:00"
condition: []
action:
- service: input_number.set_value
data:
value: "{{ states('sensor.SENSOR-DE-DISTANCIA-RECORRIDA') | int }}"
target:
entity_id: input_number.distancia_{{ states('sensor.diadelasemana') }}_NOMBRE
mode: single
- Ahora ya tenemos toda la información para crear el sensor con la distancia acumulada en la semana. Este va a ser el dato que comparemos con el objetivo semanal que estableceremos más adelante. Esto creará la entidad ‘sensor.distancia_acumulada_NOMBRE’. Para ello incluye el siguiente código en tu fichero ‘sensors.yaml’, y no olvides sustituir tu nombre.
- platform: template
sensors:
distancia_acumulada_TU-NOMBRE:
friendly_name: "KM semanales NOMBRE"
value_template: >
{{
(states('input_number.distancia_lunes_NOMBRE') | int +
states('input_number.distancia_martes_NOMBRE') | int +
states('input_number.distancia_miercoles_NOMBRE') | int +
states('input_number.distancia_jueves_NOMBRE') | int +
states('input_number.distancia_viernes_NOMBRE') | int +
states('input_number.distancia_sabado_NOMBRE') | int +
states('input_number.distancia_domingo_NOMBRE') | int) /1000
}}
icon_template: mdi:run-fast
unit_of_measurement: "km"
- Para no hacer trampa, al empezar la semana tenemos que reiniciar los valores registrados en cada día, empezando un nuevo ciclo. Para ello avanza hasta el apartado «Reinicio de valores semanales» y recuerda que las entidades a reiniciar son las del tipo «distancia_DIA-DE-LA-SEMANA_NOMBRE» (por ejemplo, distancia_lunes_tito).
Por otro lado, para ver como establecer el objetivo y crear la tarjeta en el panel de control avanza hasta el apartado «Tarjeta de metas personales».
- Calorías quemadas. Este sensor (‘sensor.active_kilocalories’) me va a indicar las calorías quemadas cada día. Este dato lo voy a comparar más adelante con las calorías consumidas, para determinar si estoy en déficit o superávit calórico. No obstante, podrías utilizarlo como un mero valor informativo, o como una meta diaria o semanal, por ejemplo, si tu plan estuviera orientado a la pérdida de peso. Si es el caso, sigue los pasos establecidos en el apartado anterior, pero utilizando este sensor como base.
Para ver como crear la tarjeta en el panel de control avanza hasta el apartado «Tarjeta de balance calórico».
Sensores de pasos del teléfono
Caminar es una actividad que está al alcance de todos y ni si quiera necesitas una pulsera para registrarlo de una forma aproximada, por que ya lo hace tu teléfono. Para proporcionar este dato sólo tienes que tener instalada la aplicación de Home Assistant en tu teléfono y activar el sensor correspondiente desde tú teléfono entrando en la aplicación en Ajustes > Aplicación complementaria > Administrar sensores > Sensor de pasos. Ahora podemos crear los siguientes sensores:
- Sensor de pasos diario (contador). Puesto que el sensor proporciona el número total de pasos acumulados, vamos a crear un nuevo sensor que vaya contando los pasos durante el día, y cuando acabe la jornada se reinicie. Para ello pega el siguiente código en tu archivo ‘configuration.yaml’ (reemplazando en el código tu nombre y el sensor correspondiente de tu teléfono). Esto creará la entidad ‘sensor.pasos_diarios_contador_NOMBRE’.
utility_meter:
pasos_diario_contador_NOMBRE:
source: sensor.SENSOR_DE_PASOS_DE_TU_TELEFONO
cycle: daily
Para ver como establecer el objetivo y crear la tarjeta en el panel de control avanza hasta el apartado «Tarjeta de contador de pasos».
- Sensor de pasos diario (media). En mi caso caminar no es mi principal actividad física, y puede variar mucho de un día a otro, por lo que no lo voy a mostrar en mi tarjeta personal. No obstante, te explico como puedes usarlo como un indicador de movimiento calculando la media con base semanal (es decir, en los últimos 7 días). Para ello haz lo siguiente:
- Crea un ayudante que registre los pasos dados para cada día de la semana. Desde Ajustes > Dispositivos y servicios > Ayudantes, clic en «Crear ayudante» del tipo número. El nombre tendrá la siguiente estructura «pasos_DIA-DE-LA-SEMANA_NOMBRE» (por ejemplo, pasos_lunes_tito). Ajusta el valor máximo a tu actividad (el mínimo diario recomendado son 10.000 pasos). Esto creará la entidad ‘input_number.pasos_lunes_NOMBRE’.
- Crea un ayudante que registre el número de pasos acumulados que muestra el sensor de tu teléfono en el día de hoy. El nombre tendrá la estructura «pasos_acumulados_NOMBRE» (por ejemplo, pasos_acumulados_tito). Esto creará la entidad ‘input_number.pasos_acumulados_NOMBRE’.
- Por último crea una automatización que cada noche calcule los pasos que se han dado en el día (restando al valor del sensor de tu teléfono, el valor registrado el día anterior) y lo guarde en el día de la semana correspondiente. Luego va a sobreescribir el valor el registro de pasos acumulados para volver a realizar la misma operación al día siguiente. Para ello copia el siguiente código en una automatización. No olvides sustituir los datos correspondientes a tus sensores y las entidades que has creado.
alias: Personal Trainer - Registro de pasos diarios
description: >-
Al llegar las 23.00h se calculan y guardan los pasos dados, en el día de la
semana correspondiente.
trigger:
- platform: time
at: "23:00:00"
condition: []
action:
- variables:
pasoshoy: "{{ states('sensor.SENSOR-DE-PASOS-DE-TU-TELEFONO') | int }}"
pasosayer: "{{ states('input_number.pasos_acumulados_NOMBRE') | int }}"
pasos: "{{ pasoshoy - pasosayer }}"
- service: input_number.set_value
data:
value: "{{ pasos }}"
target:
entity_id: input_number.pasos_{{ states('sensor.diadelasemana') }}_TU-NOMBRE
- service: input_number.set_value
data:
value: "{{ states('sensor.SENSOR-DE-PASOS-DE-TU-TELEFONO') | int }}"
target:
entity_id: input_number.pasos_acumulados_NOMBRE
mode: single
- Ahora ya tenemos toda la información para crear el sensor con la media (con base semanal) de los pasos diarios. Esto creará la entidad ‘sensor.pasos_diario_media_NOMBRE‘. Para ello incluye el siguiente código en tu fichero ‘sensors.yaml’ y no olvides sustituir tu nombre.
- platform: template
sensors:
pasos_diario_media_NOMBRE:
friendly_name: "Pasos diarios (media)"
value_template: >
{{
(states('input_number.pasos_lunes_NOMBRE') | int +
states('input_number.pasos_martes_NOMBRE') | int +
states('input_number.pasos_miercoles_NOMBRE') | int +
states('input_number.pasos_jueves_NOMBRE') | int +
states('input_number.pasos_viernes_NOMBRE') | int +
states('input_number.pasos_sabado_NOMBRE') | int +
states('input_number.pasos_domingo_NOMBRE') | int) /7
}}
icon_template: mdi:shoe-print
unit_of_measurement: "pasos"
Ten en cuenta que hasta que no recoja los datos de una semana no te va a mostrar un valor coherente.
Sensores de sesiones geolocalizadas
En este caso vamos a utilizar la localización GPS de nuestro teléfono para que reconozca que hemos ido al gimnasio, a la piscina, al rocódromo… y en general cualquier actividad física que desarrollemos en una zona determinada. En mi caso lo voy a utilizar para registrar cuando voy a nadar a la piscina. Para ello he seguido estos pasos:
- Crear un ayudante que va a ir anotando las sesiones que realizo. Desde Ajustes > Dispositivos y servicios > Ayudantes, clic en «Crear ayudante» del tipo contador. El nombre tendrá la siguiente estructura «sesiones_ACTIVIDAD_NOMBRE» (por ejemplo, sesiones_natacion_tito). Ajusta el valor máximo a tu actividad. Esto creará la entidad ‘counter.sesiones_ACTIVIDAD_NOMBRE’.
- Registrar la zona (o zonas) en la que se realiza la actividad. Desde Ajustes > Áreas y Zonas > Zonas > Añadir Zona. Abre una ventana en tu navegador y ve a Google Maps y busca tu ubicación (en mi caso, la piscina). Haz clic con el botón derecho y anota las coordenadas. Vuelve a HA e indícalas en la zona creada. Ajusta el radio y mueve el centro si lo deseas.
- Ahora vamos a crear una automatización que incremente el contador del ayudante creado cuando tu dispositivo entre en dicha zona/s. Para ello crea una nueva automatización e indica lo siguiente:
- Desencadenantes. Selecciona «Dispositivo» y escoge tu teléfono. En desencadenante indica «…entra en una zona» y a continuación marca la zona predefinida donde realizas tu actividad. Repite este paso para cada una de las zonas donde desarrolles tu actividad.
- Acciones. Selecciona «Llamar servicio», busca el servicio ‘counter.increment’ y selecciona como entidad el ayudante creado en el paso 1 (por ejemplo, ‘counter.sesiones_natacion_tito’).
Por otro lado, para ver como establecer el objetivo y crear la tarjeta en el panel de control avanza hasta el apartado «Tarjeta de metas personales».
Sensores de deportes en Strava
La integración de Strava con Home Assistant merece una mención especial en este proyecto, puesto que crea sensores específicos para cada tipo de deporte. Cabe destacar que la variedad de actividades deportivas que permite registrar Strava es muy variada y elevada (carrera, senderismo, bicicleta, natación, surf, kayak, esqui, snowboard, patinaje, escalada, crossfit, yoga… y muchos otros).
Asimismo, su aplicación permite la integración de múltiples marcas de relojes y pulseras de actividad, como Samsung, Fitbit, Zepp, Polar, Suunto, Amazfit… por mencionar algunos. Por tanto, esta aplicación puede ser el puente ideal para llevar a HA la información de los deportes o dispositivos que no hemos podido conectar de otra forma.
Por ejemplo, en mi caso es importante que realice sesiones de estiramientos los días que entreno, aunque se me olvida casi siempre a pesar de la importancia que tienen. A priori, no tengo ninguna forma de monitorizar esta actividad. Sin embargo, mi reloj Garmin ofrece el yoga entre las actividades que puedo registrar. Esta actividad está, a su vez, entre los deportes que monitoriza Strava.
Por tanto, lo que voy a hacer es utilizar este modo para realizar mis estiramientos, ya que el funcionamiento consiste en unas alarmas de ‘X’ minutos para cada postura de yoga (lo cuál encaja perfectamente con mi rutina de estiramientos). Cuando el reloj registre la actividad, la compartirá con Strava y esta la enviará a HA, indicando ‘yoga’ como tipo de deporte. Esto desencadenará una automatización que incrementará el contador de mis sesiones de estiramientos.
Para ello, he seguido estos pasos:
- Crear un ayudante que va a ir anotando las sesiones que realizo. Desde Ajustes > Dispositivos y servicios > Ayudantes, clic en “Crear ayudante” del tipo contador. El nombre tendrá la siguiente estructura “sesiones_ACTIVIDAD_NOMBRE” (por ejemplo, sesiones_estiramientos_tito). Ajusta el valor máximo a tu actividad (en mi caso sería 7, una por cada día de la semana). Esto creará la entidad ‘counter.sesiones_ACTIVIDAD_NOMBRE’.
- Crear una automatización con los siguientes elementos:
- Desencadenante. Cuando se produce un cambio en el estado de la entidad ‘sensor.strava_0_0’, que corresponde a la actividad más reciente reportada por Strava. Es decir, en la práctica se va a desencadenar cuando Strava reporte una nueva actividad.
- Condición. Que el atributo ‘sport_type’ sea iguala «Yoga». Importante, para que únicamente incremente el contador con el tipo de actividad correspondiente.
- Acción. Llamar al servicio ‘counter.increment’ para sumar una sesión al contador creado en el paso anterior.
El código siguiente corresponde a la automatización que acabo de detallar:
alias: Personal Trainer - Registro de estiramientos
description: >-
Cuando Strava reporta una actividad con tipo de deporte Yoga, incrementa el
contador de sesiones de estiramiento
trigger:
- platform: state
entity_id:
- sensor.strava_0_0
condition:
- condition: state
entity_id: sensor.strava_0_0
attribute: sport_type
state: Yoga
action:
- service: counter.increment
data: {}
target:
entity_id: counter.sesiones_estiramientos_NOMBRE
mode: single
Sensores de sesiones registradas
En el improbable caso de que no hayas conseguido registrar tu actividad mediante alguno de los métodos anteriores, ya sea porque no tienes reloj ni pulsera de actividad, o porque el que tienes no monitoriza la actividad que quieres registrar (gimnasio, clases de yoga, natación, spinning, sesiones de baile…), vamos a registrar algunas sesiones físicas de una forma alternativa. Aunque no es automático, será nuestro comodín.
Para ilustrar este ejemplo voy a obviar que ya estoy registrando mis sesiones de estiramiento con Strava, como te acabo de comentar y voy a considerar que no tengo ninguna forma de medir esta actividad de forma automática.
Siendo este el caso, voy a crear una automatización para que el día y a la hora idónea, HA me pregunte por Telegram si he cumplido con la sesión. De esta forma me sirve a la vez como recordatorio y como control. En función de mi respuesta, irá alimentando el sensor correspondiente. Para conseguirlo he hecho lo siguiente:
- Crear un ayudante que va a ir anotando las sesiones que realizo. Desde Ajustes > Dispositivos y servicios > Ayudantes, clic en «Crear ayudante» del tipo contador. El nombre tendrá la siguiente estructura «sesiones_ACTIVIDAD_NOMBRE» (por ejemplo, sesiones_estiramientos_tito). Ajusta el valor máximo a tu actividad (en mi caso sería 7, una por cada día de la semana). Esto creará la entidad ‘counter.sesiones_ACTIVIDAD_NOMBRE’.
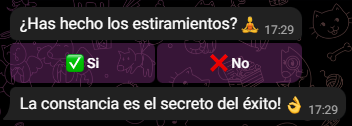
- Ahora vamos a crear un ‘script’ para cada actividad con una única acción que va a consistir en una notificación por Telegram, preguntándome si he realizado la sesión. En el mismo mensaje me dará dos opciones de respuesta, «si» o «no». Para ello crea un nuevo ‘script’ y pega el siguiente código adaptando tu usuario y el mensaje.
alias: Personal Trainer - Seguimiento de estiramientos
sequence:
- service: notify.USUARIO
data:
message: ¿Has hecho los estiramientos? 🧘♂️
data:
inline_keyboard:
- ✅ Si:/estiramientos_si, ❌ No:/estiramientos_no
mode: single
icon: mdi:meditation

- A continuación vamos a crear dos automatizaciones por cada actividad. La primera se va a disparar si contestamos que «si» al mensaje anterior, incrementando el contador de sesiones y dándonos un mensaje de confirmación. La segunda se disparará si contestamos que «no», y únicamente generará un mensaje de refuerzo. Crea una automatización para cada una de ellas y pega el código correspondiente, adaptando tu usuario y el mensaje.
alias: Personal Trainer - Seguimiento de estiramientos (OK)
description: >-
Cada día me pregunta si he estirado, y si la respuesta es afirmativa
incrementa el contador de sesiones
trigger:
- platform: event
event_type: telegram_callback
event_data:
command: /estiramientos_si
action:
- service: notify.USUARIO
data:
message: La constancia es el secreto del éxito! 👌
- service: counter.increment
data: {}
target:
entity_id: counter.sesiones_estiramientos_NOMBRE
mode: single
alias: Personal Trainer - Seguimiento de estiramientos (KO)
description: >-
Cada día me pregunta si he estirado, y si la respuesta es afirmativa
incrementa el contador de sesiones
trigger:
- platform: event
event_type: telegram_callback
event_data:
command: /estiramientos_no
action:
- service: notify.USUARIO
data:
message: No permitas que la pereza venza a tus ganas 🙏
mode: single
- Necesitamos que estos mensajes se ejecuten de forma automática en función de los días que tenemos una sesión (por ejemplo, si vas al gimnasio los martes y jueves por la tarde). Para ello vamos a utilizar el Scheduler component, como te indicaba en los requisitos previos.
- Abre una nueva pestaña en el panel de control y agrega una nueva tarjeta «Scheduler card». En el listado de entidades que te aparecen, marca la opción «script» y agrega la tarjeta.
- Si haces clic en añadir, primero tendrás que seleccionar el ‘script’ a ejecutar (por ejemplo, «Personal Trainer – Seguimiento de estiramientos») y luego la opción «Ejecutar». En el siguiente paso vas a elegir los días que toca sesión (por ejemplo, lunes y miércoles) y la hora a la que quieres que te llegue el mensaje.
- Repite este último paso tantas veces como sesiones de actividades quieras registrar.
Para no hacer trampa, al empezar la semana tenemos que reiniciar las sesiones registradas para cada actividad, empezando un nuevo ciclo. Para ello avanza hasta el apartado «Reinicio de valores semanales» y recuerda que las entidades a reiniciar son las del tipo «sesiones_ACTIVIDAD_NOMBRE» (por ejemplo, sesiones_estiramientos_tito).
Por otro lado, para ver como establecer el objetivo y crear la tarjeta en el panel de control avanza hasta el apartado «Tarjeta de metas personales».
Sensores de salud de básculas
Puesto que el peso va a ser un indicativo claro de nuestro estado de salud, las básculas inteligentes son un dispositivo ideal para nuestro propósito, especialmente si proporcionan más datos además del propio peso. En mi caso tengo integrada la báscula de Xiaomi Mi Body Composition Scale 2.
De la información que me da, voy a utilizar los siguientes datos:
- Peso (‘weight’). Este sensor va a ser un indicador sobre mi peso objetivo, y además lo voy a utilizar como principal referencia de mi estado de forma.
- Grasa corporal (‘body_fat’), músculo (‘muscle_mass’) y masa ósea (‘bone_mass’). Estos sensores me van a permitir representar mi composición corporal.
- Porcentaje de agua (‘water’). Este sensor aparecerá como un valor informativo.
- Metabolismo basal (‘basal_metabolism’). Se refiere a la energía mínima requerida para mantener las funciones vitales. Lo voy a utilizar en el cálculo del balance calórico.
Para ver cómo crear las tarjetas en el panel de control avanza hasta el apartado «Tarjeta de peso y composición corporal» y «Tarjeta de balance calórico».
Sensores de aplicaciones
Es posible que tengas alguna pulsera de actividad, una báscula o registres tus hábitos con otras aplicaciones que no tienen integración directa con Home Assistant, ni oficial ni ‘custom’. No tires la toalla aun. A través de la integración de Google Fit o de otros dispositivos puedes recopilar información de un montón de aplicaciones de salud y dispositivos de otras marcas que no tienen integración directa.
En mi caso voy a utilizarla para incorporar información de la siguiente aplicación:
- Sleep as Android. Esta aplicación sirve para registrar las distintas fases del sueño y mediante su integración en Google Fit voy a poder conocer cuánto tiempo he dormido, y cuánto tiempo he pasado en cada fase para evaluar la calidad de mi descanso puesto que es un factor crucial para nuestra salud, así como para poder entrenar de forma efectiva y que nuestro metabolismo funcione bien.
Para ver como crear la tarjeta en el panel de control y recopilar las horas de sueño semanales avanza hasta el apartado «Tarjeta de monitorización de sueño».
Por otro lado voy a incorporar en Garmin Connect la información de la siguiente aplicación:
- MyFitnessPal. Esta aplicación sirve para calcular las calorías consumidas en función de los alimentos ingeridos. La voy a utilizar como calculadora de las calorías de mi dieta semanal, y además registraré en ella manualmente aquellas comidas «extra» que haga durante la semana. Mediante su integración con Garmin Connect tendré el dato diario del total de calorías consumidas. En el siguiente apartado te explico cómo hacerlo.
Sensores de calorías consumidas
Después de haber registrado la energía que gastamos, vamos a introducir la información sobre la energía que consumimos, en función de las calorías que nos aporta nuestra dieta. Esto nos servirá para saber si estamos en déficit o superávit calórico.
El sensor va a estar compuesto de dos partes, en función de los dos extremos que pueden darse en la planificación de tu dieta:
- Parte estática. Son aquellos alimentos que consumes de forma regular, y por tanto se puede predecir las calorías que te van a aportar y cuándo. Un claro ejemplo es si sigues una dieta planificada por un nutricionista, pero también puedes incluir si siempre te tomas un cafe después de comer, o si siempre desayunas lo mismo.
- Parte dinámica. Son todos aquellos alimentos que consumes de forma no planificada y que por tanto tendrás que registrar manualmente. Como te indicaba un poco más arriba, para ello voy a utilizar la aplicación MyFitnessPal con la integración de Garmin Connect.
Para construir el sensor sigue estos pasos:
- Vamos a empezar por la parte estática, creando un ayudante de tipo ‘número’ para cada día de la semana, denominándolo con la siguiente estructura ‘calorias_consumidas_DIA-DE-LA-SEMANA_NOMBRE’ (por ejemplo, calorias_consumidas_lunes_tito). En modo de visualización indica «campo de entrada». Esto creará la entidad ‘input_number.calorias_consumidas_lunes_NOMBRE’.
- Ve a la pestaña del panel de control creada para configurar los objetivos y añade una tarjeta del tipo “Entidades”. Agrega aquí todos los ayudantes creados en el paso anterior.
- Ahora desde esta tarjeta ya puedes añadir esa parte conocida de calorías que consumes cada día. Puedes calcularlas con aplicaciones como MyFitnessPal, pero también puedes utilizar cualquier calculadora de internet.
- Ahora voy a localizar la parte dinámica entre los sensores creados con la integración de Garmin Connect, cuya información procede de la aplicación MyFitnessPal. En mi caso el sensor correspondiente es ‘sensor.consumed_kilocalories’.
- Por último, vamos a crear un sensor que unifique cada día ambas partes. Para ello copia el siguiente código en tu fichero ‘sensors.yaml’, sustituyendo tu nombre y el sensor correspondiente. Esto creará la entidad ‘sensor.NOMBRE_calorias_consumidas_hoy’.
- platform: template
sensors:
NOMBRE_calorias_consumidas_hoy:
friendly_name: "Calorias consumidas hoy (NOMBRE)"
value_template: >
{% set dia = states('sensor.diadelasemana') %}
{% set estatica = states.input_number
| selectattr('object_id', 'contains', 'calorias_consumidas')
| selectattr('object_id', 'contains', dia)
| map(attribute='state')
| list
| replace("[","")
| replace("]","")
| replace("'","")
| int %}
{% set dinamica = states('sensor.consumed_kilocalories') | int if states('sensor.consumed_kilocalories')|is_number else 0 %}
{{ estatica + dinamica}}
Para ver cómo crear la tarjeta en el panel de control avanza hasta el apartado “Tarjeta de balance calórico”.
Sensores de malos hábitos
Cuando se trata de salud, puede ser tan importante (o más) lo que no hacemos que lo que hacemos. Por eso vamos a incluir un sensor para dejar los malos hábitos (fumar, comer fritos, ultraprocesados…). En concreto vamos a registrar la fecha de la última vez que «caimos», y vamos a crear un contador de días desde la última vez. Para ello sigue estos pasos:
- Crea una ayudante del tipo «Fecha y hora».
- Ponle un nombre con la siguiente estructura «ultimo_HABITO_NOMBRE» (por ejemplo, ultimo_fumar_tito). Esto creará entidad ‘input_datetime.ultimo_fumar_NOMBRE’.
- Indica que quieres introducir una fecha.
- Como en este caso el objetivo es simplemente no repetir el hábito, vamos a construir directamente el contador e incluirlo como una tarjeta (Mushroom Card) en la pestaña que hayas creado para el seguimiento de objetivos. Para ello crea una nueva tarjeta y pega el siguiente código, sustituyendo el sensor correspondiente. Si haces clic en la tarjeta podrás introducir la fecha de inicio.

type: custom:mushroom-template-card
primary: >-
{{
(((states.input_datetime.ultimo_HABITO_NOMBRE.attributes.timestamp)-as_timestamp(now()))
| int /60/1440) | round(0) * -1 }} días
secondary: Sin fumar 💪
icon: mdi:smoking-off
entity: input_datetime.ultimo_HABITO_NOMBRE
icon_color: green
tap_action:
action: more-info
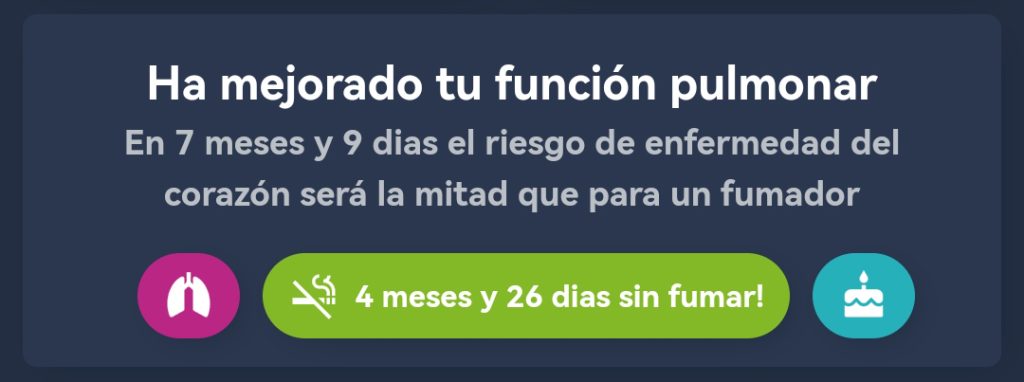
Si específicamente quieres dejar de fumar, también puedes utilizar la tarjeta ampliada para dejar de fumar.

Segundo paso: fijación de objetivos y panel de control
Ahora que ya tenemos toda la información que necesitamos, vamos a ir fijando nuestros objetivos, así como unas reglas para la evaluación de la medida de su cumplimiento, y a construir el panel de control desde el que podremos ver de forma gráfica si los estamos cumpliendo.
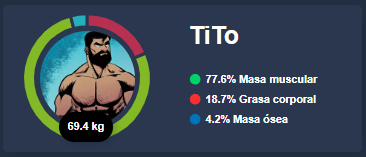
Tarjeta de peso y composición corporal
Vamos a empezar el panel de control con una tarjeta en la que vamos a mostrar nuestro peso y una imagen que variará en función de si nos encontramos dentro o no de nuestro peso objetivo, así como unos valores sobre nuestra composición corporal. Para esta tarjeta vamos a utilizar Mushroom Cards, Apexchart Card, Stack In Card y Card Mod, y al final tendrá este aspecto.

En primer lugar vamos a usar el sensor de peso para evaluar cómo estamos respecto a nuestro peso ideal.
- Crea un Ayudante de tipo número y ponle un nombre con la siguiente estructura ‘objetivo_peso_NOMBRE’ (por ejemplo, objetivo_peso_tito). En modo de visualización indica «Campo de entrada». Esto creará la entidad ‘input_number.objetivo_peso_NOMBRE’.
- Ve a la pestaña del panel de control creada para configurar los objetivos y añade una tarjeta del tipo «Entidades». Agrega aquí el ayudante creado en el paso anterior, y ya podrás establecer el objetivo.
- Ahora vamos a crear un sensor que va a comparar el peso real con el peso objetivo, y en función de ello va a definir nuestro estado en «delgado», «fit» o «sobrepeso». Puedes ajustar el margen de tolerancia como quieras (en mi caso lo he establecido en +/- 0.5 kg). Para ello copia el siguiente código en tu fichero ‘sensors.yaml’, sustituyendo tu nombre. Esto creará la entidad ‘sensor.NOMBRE_forma’.
- platform: template
sensors:
NOMBRE_forma:
friendly_name: "Estado de forma NOMBRE"
value_template: >
{% set peso = states('sensor.TU-SENSOR-DE-PESO') | float(2) %}
{% set objetivo = states('input_number.objetivo_peso_NOMBRE') | float(2) %}
{% if (objetivo + 0.5) < peso %} sobrepeso
{% elif (objetivo + 0.5) >= peso >= (objetivo - 0.5) %} fit
{% elif peso < (objetivo - 0.5) %} delgado
{% endif %}
- Escoge tres imágenes que reflejen esos tres estados de forma. Pueden ser fotos tuyas o cualquier imagen que creas que te puede motivar. En mi caso he generado estas tres utilizando inteligencia artificial.



- Después de crearlas nómbralas con la siguiente estructura ‘peso_NOMBRE_ESTADO.jpg’ (por ejemplo, peso_tito_fit.jpg) y guárdalas en la ruta ‘config/www’. Si no existe esta última carpeta, créala. Para este paso te recomiendo que utilices el complemento Samba Share, ya que vas a poder acceder fácilmente con tu explorador de archivos.
- Ya solo te queda crear una nueva tarjeta y pegar el siguiente código, sustituyendo los sensores correspondientes:
type: custom:stack-in-card
cards:
- square: false
type: grid
columns: 2
cards:
- type: vertical-stack
cards:
- type: custom:apexcharts-card
card_mod:
style: |
ha-card {
margin-left: -10px;
border: 0px !important;
}
header:
show: false
chart_type: donut
apex_config:
plotOptions:
pie:
customScale: 1
donut:
size: 80%
legend:
show: false
chart:
height: 170px
dataLabels:
enabled: false
tooltip:
enabled: false
series:
- entity: sensor.NOMBRE_grasa
color: b83050
- entity: sensor.NOMBRE_masa_muscular
color: 83b926
- entity: sensor.NOMBRE_masa_osea
color: 26b0b9
- type: custom:mushroom-template-card
tap_action:
action: none
primary: ''
secondary: ''
icon: 'mdi:'
picture: local/peso_NOMBRE_{{ states('sensor.NOMBRE_forma') }}.jpg
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -133px;
margin-left: -7px;
--icon-size: 95px;
--card-primary-font-size: 20px;
border: 0px !important;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
content: '{{ states(''sensor.NOMBRE_weight'') | round (1) }} kg'
card_mod:
style: |
ha-card {
margin-top: -40px;
margin-left: -10px;
background-color: #000000 !important;
height: 30px !important;
}
- type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: |
{{user}}
secondary: ''
icon: ''
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px !important;
--card-primary-font-size: 25px;
margin-left: -10px;
margin-bottom: -5px;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
height: 10px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
margin-bottom: 10px;
margin-left: -8px;
}
chips:
- type: template
tap_action:
action: none
content: >-
🟢 {{ states('sensor.NOMBRE_masa_muscular') | round (1) }}% Masa
muscular
card_mod:
style: |
ha-card {
border: 0px !important;
background-color: transparent !important;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
height: 10px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
margin-bottom: 10px;
margin-left: -8px;
}
chips:
- type: template
tap_action:
action: none
content: >-
🔴 {{ states('sensor.NOMBRE_grasa') | round (1) }}% Grasa
corporal
card_mod:
style: |
ha-card {
border: 0px !important;
background-color: transparent !important;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
height: 10px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
margin-bottom: 10px;
margin-left: -8px;
}
chips:
- type: template
tap_action:
action: none
content: >-
🔵 {{ states('sensor.NOMBRE_masa_osea') | round (1) }}% Masa
ósea
card_mod:
style: |
ha-card {
border: 0px !important;
background-color: transparent !important;
}
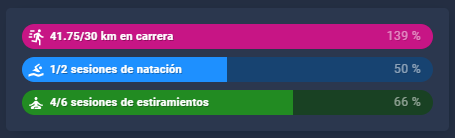
Tarjeta de metas personales
Esta tarjeta va reflejar el grado de avance en nuestras metas establecidas, tanto numéricamente como de forma gráfica. Para esta tarjeta vamos a utilizar Mushroom Cards, Bar Card, Stack In Card y Card Mod, y al final tendrá este aspecto.

Sigue estos pasos para la creación de la tarjeta:
- Como en los apartados anteriores hemos recopilado y creado los sensores que nos indican la actividad realizada, ahora tenemos que crear la meta.
- Crea un Ayudante de tipo número y ponle un nombre con la siguiente estructura ‘objetivo_SENSOR-A-EVALUAR_NOMBRE’ (por ejemplo, objetivo_distancia_semanal_tito). En modo de visualización indica «Campo de entrada». Esto creará la entidad ‘input_number.objetivo_distancia_semanal_NOMBRE’.
- Ve a la pestaña del panel de control creada para configurar los objetivos y añade una tarjeta del tipo «Entidades». Agrega aquí los ayudantes creados en el paso anterior, y ya podrás establecer cada uno de los objetivos.
- Para que el gráfico se actualice siempre automáticamente, aunque cambiemos los objetivos, vamos a crear un sensor (para cada meta) en tu fichero ‘sensors.yaml’ para calcular el porcentaje de cumplimiento. El código que adjunto corresponde a la imagen anterior, siguiendo los ejemplos establecidos en la guía. Esto creará entidades del tipo ‘sensor.cumplimiento_sesiones_natacion_NOMBRE’.
- platform: template
sensors:
cumplimiento_sesiones_natacion_NOMBRE:
friendly_name: "Grado de cumplimiento (natación)"
value_template: >
{{
((states('counter.sesiones_natacion_NOMBRE') | round(2)) /
(states('input_number.objetivo_sesiones_natacion') | int) * 100) | int
}}
icon_template: mdi:swim
unit_of_measurement: "%"
- platform: template
sensors:
cumplimiento_sesiones_estiramientos_NOMBRE:
friendly_name: "Grado de cumplimiento (estiramientos)"
value_template: >
{{
((states('counter.sesiones_estiramientos_NOMBRE') | round(2)) /
(states('input_number.objetivo_sesiones_estiramientos') | int) * 100) | int
}}
icon_template: mdi:meditation
unit_of_measurement: "%"
- platform: template
sensors:
cumplimiento_carrera_tito:
friendly_name: "Grado de cumplimiento (carrera)"
value_template: >
{{
((states('sensor.distancia_acumulada_NOMBRE') | round(2)) /
(states('input_number.objetivo_distancia_semanal_NOMBRE') | int) * 100) | int
}}
icon_template: mdi:run-fast
unit_of_measurement: "%"
- Ya solo tienes que crear una tarjeta nueva y pegar el siguiente código, sustituyendo tu nombre y tus metas:
type: custom:stack-in-card
cards:
- type: vertical-stack
cards:
- type: custom:bar-card
card_mod:
style: |-
bar-card-currentbar {
border-radius: 50px !important;
}
bar-card-backgroundbar {
border-radius: 50px !important;
opacity: 0.7
}
bar-card-value {
margin-right: 12px;
font-size: 12px;
text-shadow: 1px 1px #0005;
opacity: .5
}
entities:
- entity: sensor.cumplimiento_carrera_NOMBRE
color: mediumvioletred
height: 25px
positions:
icon: 'off'
name: 'off'
value: inside
- entity: sensor.cumplimiento_sesiones_natacion_NOMBRE
color: dodgerblue
height: 25px
positions:
icon: 'off'
name: 'off'
value: inside
- entity: sensor.cumplimiento_sesiones_estiramientos_NOMBRE
color: forestgreen
height: 25px
positions:
icon: 'off'
name: 'off'
value: inside
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -112px;
margin-left: 12px;
padding-bottom: 10px;
height: 30px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
text-shadow: 1px 1px #0005;
--primary-text-color: white;
}
chips:
- type: template
entity: sensor.distancia_acumulada_NOMBRE
content: >-
{{ states('sensor.distancia_acumulada_NOMBRE') | round(2)
}}/{{(states('input_number.objetivo_distancia_semanal_NOMBRE') |
int)}} km en carrera
icon: mdi:run-fast
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
background-color: transparent !important;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -79px;
margin-left: 12px;
padding-bottom: 10px;
height: 30px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
text-shadow: 1px 1px #0005;
--primary-text-color: white;
}
chips:
- type: template
entity: counter.sesiones_natacion_NOMBRE
content: >-
{{ states('counter.sesiones_natacion_NOMBRE') | int
}}/{{(states('input_number.objetivo_sesiones_natacion') | int)}}
sesiones de natación
icon: mdi:swim
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
background-color: transparent !important;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -46px;
margin-left: 12px;
padding-bottom: 10px;
height: 30px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
text-shadow: 1px 1px #0005;
--primary-text-color: white;
}
chips:
- type: template
entity: counter.sesiones_estiramientos_NOMBRE
content: >-
{{ states('counter.sesiones_estiramientos_NOMBRE') | int
}}/{{(states('input_number.objetivo_sesiones_estiramientos') |
int)}} sesiones de estiramientos
icon: mdi:meditation
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
background-color: transparent !important;
}
Por otro lado, vamos a crear una entidad que registre si hemos cumplido o no nuestras metas de actividad física, para que el ‘personal trainer’ lo compruebe más adelante. Esta entidad se actualizará semanalmente. Sigue estos pasos para construirla:
- Crea un Ayudante de tipo alternar y ponle un nombre con la siguiente estructura ‘metas_fisicas_NOMBRE’ (por ejemplo, metas_fisicas__tito). Esto creará la entidad ‘input_boolean.metas_fisicas_tito’.
- Ahora vamos a crear un script que va a comprobar los sensores que hemos creado en el paso 4 del apartado anterior (porcentaje de cumplimiento). Si todos están al 100% (valor numérico por encima de 99), encenderá el ayudante creado en el paso anterior (estado on). De lo contrario lo apagará (estado off). El código que adjunto corresponde a los ejemplos establecidos en la guía. Aseguráte de sustituir en el código tus sensores con tus objetivos.
alias: Personal Trainer - Comprobacion de metas fisicas
sequence:
- if:
- condition: numeric_state
entity_id: sensor.cumplimiento_carrera_NOMBRE
above: 99
- condition: numeric_state
entity_id: sensor.cumplimiento_sesiones_estiramientos_NOMBRE
above: 99
- condition: numeric_state
entity_id: sensor.cumplimiento_sesiones_natacion_NOMBRE
above: 99
then:
- service: input_boolean.turn_on
data: {}
target:
entity_id: input_boolean.metas_fisicas_NOMBRE
else:
- service: input_boolean.turn_off
data: {}
target:
entity_id: input_boolean.metas_fisicas_NOMBRE
mode: single
icon: mdi:trophy
- Ahora vamos a utilizar el Scheduler Component para disparar este ‘script’ cada domingo a las 22:00h. Para ello ve a la pestaña en la que has incluido la tarjeta y haz clic en “Añadir”. Selecciona el ‘script’ que acabamos de crear y “Ejecutar”. Ahora elige el domingo a las 22.00h para que se ejecute.
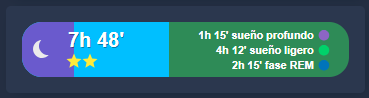
Tarjeta de monitorización de sueño
Con los sensores proporcionados por Sleep as Android vamos a construir la siguiente tarjeta (utilizando Bar Card, Mushroom Cards, Stack in Card y Card Mod), en la que vamos a visualizar el tiempo total de sueño y el tiempo por cada fase, tanto de forma numérica como de forma gráfica. Con esta información podremos tomar acciones para mejorar la calidad del sueño. Al final te quedará una tarjeta con el siguiente aspecto.

Como ves, además incluirá (o no) una serie de estrellas en función de la calidad del sueño. Por defecto aplica las siguientes reglas, aunque lo puedes personalizar como quieras:
- 1 estrella si el tiempo total de sueño es > 7 horas
- 1 estrella si el tiempo total de sueño es > 8 horas
- 1 estrella si el tiempo de sueño profundo es > 1 hora
- 1 estrella si el tiempo de sueño profundo es > 2 horas
Primero vamos a crear un par de sensores que vamos a utilizar para que el gráfico de colores se ajuste a los valores de cada día automáticamente. Para ello copia el siguiente código en tu fichero ‘sensors.yaml’, sustituyendo tu nombre de usuario. Esto creará las entidades ‘sensor.sueno_profundo_NOMBRE’ y ‘sensor.sueno_rem_NOMBRE’
- platform: template
sensors:
sueno_profundo_USUARIO:
friendly_name: 'Tiempo de sueño profundo (USUARIO)'
icon_template: mdi:power-sleep
unit_of_measurement: '%'
value_template: >
{{ ((states('sensor.deep_sleep') | int) / (states('sensor.sleep') | int)) | round (2) * 100 }}
- platform: template
sensors:
sueno_rem_USUARIO:
friendly_name: 'Tiempo de sueño REM (USUARIO)'
icon_template: mdi:power-sleep
unit_of_measurement: '%'
value_template: >
{{ (((((states('sensor.deep_sleep')) | int) + ((states('sensor.rem_sleep')) | int))| int) / (states('sensor.sleep') | int)) | round (2) * 100 }}
Ahora crea una nueva tarjeta y pega el siguiente código, sustituyendo tu usuario en los sensores que acabas de crear. Al final del código podrás modificar las reglas de las estrellas si lo deseas.
type: custom:stack-in-card
cards:
- type: vertical-stack
cards:
- type: custom:bar-card
card_mod:
style: |-
ha-card {
border: 0px !important;
}
bar-card-currentbar {
border-radius: 20px !important;
}
bar-card-backgroundbar {
opacity: .0
}
entities:
- entity: sensor.light_sleep
color: seagreen
height: 55px
positions:
icon: 'off'
name: 'off'
value: 'off'
- type: custom:bar-card
card_mod:
style: |-
ha-card {
margin-top: -87px;
background-color: transparent;
border: 0px;
}
bar-card-currentbar {
border-radius: 20px !important;
}
bar-card-backgroundbar {
opacity: .0
}
entities:
- entity: sensor.sueno_rem_NOMBRE
color: deepskyblue
height: 55px
positions:
icon: 'off'
name: 'off'
value: 'off'
- type: custom:bar-card
card_mod:
style: |-
ha-card {
margin-top: -87px;
background-color: transparent;
--card-mod-icon-color: white;
border: 0px;
}
bar-card-currentbar {
border-radius: 20px !important;
}
bar-card-backgroundbar {
opacity: .0
}
entities:
- entity: sensor.sueno_profundo_NOMBRE
height: 55px
color: slateblue
positions:
icon: inside
name: 'off'
value: 'off'
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
margin-top: -75px;
margin-right: 25px;
padding-bottom: 10px;
height: 30px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
--primary-text-color: white;
}
chips:
- type: template
entity: sensor.deep_sleep
content: >-
{% set sueno = states('sensor.deep_sleep') | int / 60%} {% if
(sueno | int // 60) > 0 %}{{ sueno | int // 60}}h{% endif %} {{
sueno | int % 60}}' sueño profundo 🟣
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
background-color: transparent !important;
}
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
margin-top: -60px;
margin-right: 25px;
padding-bottom: 10px;
height: 30px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
--primary-text-color: white;
}
chips:
- type: template
entity: sensor.light_sleep
content: >-
{% set sueno = states('sensor.light_sleep') | int / 60%} {% if
(sueno | int // 60) > 0 %}{{ sueno | int // 60}}h{% endif %} {{
sueno | int % 60}}' sueño ligero 🟢
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
background-color: transparent !important;
}
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
margin-top: -45px;
margin-right: 25px;
padding-bottom: 10px;
height: 30px !important;
border: 0px !important;
--chip-box-shadow: 0px;
--chip-spacing: 0px;
--primary-text-color: white;
}
chips:
- type: template
entity: sensor.rem_sleep
content: >-
{% set sueno = states('sensor.rem_sleep') | int / 60%} {% if
(sueno | int // 60) > 0 %}{{ sueno | int // 60}}h{% endif %} {{
sueno | int % 60}}' fase REM 🔵
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
background-color: transparent !important;
}
- type: custom:mushroom-template-card
card_mod:
style: |
ha-card {
margin-top: -80px;
margin-left: 50px;
border: 0px !important;
--card-primary-font-size: 20px;
--card-secondary-font-size: 11px;
--primary-text-color: white;
--secondary-text-color: #ffffff !important;
text-shadow: 1px 1px #0005;
}
primary: |-
{% set sueno = states('sensor.sleep') | int / 60%} {% if
(sueno | int // 60) > 0 %}{{ sueno | int // 60}}h{% endif %} {{
sueno | int % 60}}'
secondary: ''
entity: sensor.sleep
tap_action:
action: none
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -50px;
margin-left: 50px;
--chip-box-shadow: 0px;
--chip-spacing: 0px !important;
}
chips:
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
{% set sueno = states('sensor.sleep') | int / 60%}
{% if (sueno | int // 60) < 7 %}
display: none !important;
{% endif %}
margin-right: -20px;
background-color: transparent !important;
}
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
{% set sueno = states('sensor.sleep') | int / 60%}
{% if (sueno | int // 60) < 8 %}
display: none !important;
{% endif %}
margin-right: -20px;
background-color: transparent !important;
}
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
{% set sueno = states('sensor.deep_sleep') | int / 60%}
{% if (sueno | int // 60) < 1 %}
display: none !important;
{% endif %}
margin-right: -20px;
background-color: transparent !important;
}
- type: template
icon: mdi:star
icon_color: yellow
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
{% set sueno = states('sensor.deep_sleep') | int / 60%}
{% if (sueno | int // 60) < 2 %}
display: none !important;
{% endif %}
margin-right: -20px;
background-color: transparent !important;
}
Por otro lado, vamos a crear un sensor que registre cada día las horas de sueño. Esto va a servir para establecer una media en los últimos 7 días, como medida cuantitativa de nuestro descanso. Para ello voy a seguir los siguientes pasos:
- Como es un sensor que se reinicia cada día, lo primero que tengo que hacer es crear un ayudante que registre las horas de sueño para cada día de la semana. Desde Ajustes > Dispositivos y servicios > Ayudantes, clic en “Crear ayudante” del tipo número. El nombre tendrá la siguiente estructura “descanso_DIA-DE-LA-SEMANA_NOMBRE” (por ejemplo, descanso_lunes_tito). Ten en cuenta que el tiempo de sueño se proporciona en segundos, por lo que el valor máximo tiene que ser elevado (por ejemplo, 8h al día corresponden a 28800 segundos). Esto creará entidas como ‘input_number.descanso_lunes_NOMBRE’.
- Crear una automatización que cada dia guarde la distancia recorrida en el día de la semana correspondiente. No olvides sustituir los datos correspondientes a tus entidades.
alias: Personal Trainer - Registro de tiempo de sueño
description: >-
Al llegar las 12.00h se guarda el tiempo de sueño, en el día de la semana
correspondiente.
trigger:
- platform: time
at: "12:00:00"
condition: []
action:
- service: input_number.set_value
data:
value: "{{ states('sensor.TU-SENSOR-DE-SUEÑO') | int }}"
target:
entity_id: input_number.descanso_{{ states('sensor.diadelasemana') }}_NOMBRE
mode: single
- Ahora ya tenemos toda la información para crear el sensor con la media de horas de sueño en los últimos 7 días. Este va a ser el dato que utilizaremos más adelante para evaluar nuestro grado de descanso. Para ello incluye el siguiente código en tu fichero ‘sensors.yaml’. Esto creará la entidad ‘sensor.descanso_acumulado_NOMBRE’.
- platform: template
sensors:
descanso_acumulado_NOMBRE:
friendly_name: "Media descanso NOMBRE"
value_template: >
{{
(states('input_number.descanso_lunes_NOMBRE') | int +
states('input_number.descanso_martes_NOMBRE') | int +
states('input_number.descanso_miercoles_NOMBRE') | int +
states('input_number.descanso_jueves_NOMBRE') | int +
states('input_number.descanso_viernes_NOMBRE') | int +
states('input_number.descanso_sabado_NOMBRE') | int +
states('input_number.descanso_domingo_NOMBRE') | int) /25200
}}
icon_template: mdi:sleep
unit_of_measurement: "horas"
Tarjeta de contador de pasos
Tanto si vas a utilizar el contador de pasos diarios como una media semanal, vas a poder utilizar la siguiente tarjeta. Para construirla vamos a usar Mushroom Cards, Apexchart Card, Stack In Card y Card Mod.

Simplemente crea una nueva tarjeta y pega el siguiente código, sustituyendo el sensor correspondiente y el objetivo de pasos (en el ejemplo es 10000 pasos).
square: false
type: grid
columns: 2
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
header:
show: false
chart_type: radialBar
apex_config:
legend:
show: false
chart:
height: 160px
plotOptions:
radialBar:
hollow:
size: 60%
dataLabels:
name:
show: false
value:
show: false
series:
- entity: sensor.TU-SENSOR-DE-PASOS
name: Pasos
color: 83b926
min: 0
max: 10000
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:shoe-print
icon_color: '#83b926'
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
margin-top: -143px;
opacity: 0.5 !important;
--icon-size: 130px;
margin-bottom: -20px;
}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: custom:mushroom-template-card
primary: '{{ states(''sensor.TU-SENSOR-DE-PASOS'') | int }}'
secondary: pasos
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--card-primary-font-size: 18px;
--card-secondary-font-size: 10px;
margin-top: -100px;
}
Tarjeta de balance calórico
Vamos a crear una tarjeta que de un lado tenga en cuenta las calorías que quemamos con nuestras funciones vitales básicas (a través del sensor de la báscula de metabolismo basal, o calculándolo en cualquier página de internet e incluyendo un importe fijo), más las calorías que quemamos con nuestra actividad física (con los sensores proporcionados por el reloj de actividad), y de otro lado las calorías que consumimos/ingerimos (según el sensor que hemos construido en el apartado correspondiente).
Metabolismo basal + Actividad física VS Calorías consumidasNos va a quedar la siguiente tarjeta (utilizando Bar Card, Mushroom Cards, Stack in Card y Card Mod) con la que vamos a ver si nos encontramos en déficit o superávit calórico.

Primero vamos a crear un sensor que vamos a utilizar para que el gráfico de colores se ajuste a los valores de cada día automáticamente. Para ello copia el siguiente código en tu fichero ‘sensors.yaml’, sustituyendo tus sensores correspondientes. Esto creará la entidad ‘sensor.NOMBRE_calorias_quemadas_hoy_grafico’
- platform: template
sensors:
USUARIO_calorias_quemadas_hoy_grafico:
friendly_name: "Gráfico calorias quemadas hoy (USUARIO)"
icon_template: mdi:fire
unit_of_measurement: '%'
value_template: >
{% set mbasal = states('sensor.USUARIO_metabolismo_basal') | int if states('sensor.USUARIO_metabolismo_basal')|is_number else 0 %}
{% set actividad = states('sensor.active_kilocalories') | int if states('sensor.active_kilocalories')|is_number else 0 %}
{% set quemadas = mbasal + actividad %}
{% set consumidas = states('sensor.USUARIO_calorias_consumidas_hoy') | int %}
{{ ((quemadas) / (quemadas + consumidas) * 100) | int }}
Hecho esto ya podemos crear la tarjeta correspondiente, pegando el siguiente código:
square: false
type: grid
columns: 2
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
header:
show: false
chart_type: radialBar
apex_config:
legend:
show: false
chart:
height: 160px
plotOptions:
radialBar:
hollow:
size: 60%
dataLabels:
name:
show: false
value:
show: false
series:
- entity: sensor.USUARIO_calorias_quemadas_hoy_grafico
name: Balance calórico
color: d62b4b
min: 0
max: 100
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:fire
icon_color: '#d62b4b'
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
margin-top: -143px;
opacity: 0.5 !important;
--icon-size: 130px;
margin-bottom: -20px;
}
mushroom-shape-icon {
--shape-color: none !important;
}
- type: custom:mushroom-template-card
primary: >
{% set mbasal = states('sensor.USUARIO_metabolismo_basal') | int if states('sensor.USUARIO_metabolismo_basal')|is_number else 0 %}
{% set actividad = states('sensor.active_kilocalories') | int if states('sensor.active_kilocalories')|is_number else 0 %}
{% set quemadas = mbasal + actividad %}
{% set consumidas = states('sensor.USUARIO_calorias_consumidas_hoy') | int %}
{% if (consumidas - quemadas) > 0 %}+{% endif %} {{ consumidas - quemadas }}
secondary: kcal
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--card-primary-font-size: 18px;
--card-secondary-font-size: 10px;
margin-top: -100px;
}
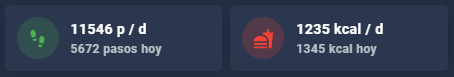
Tarjeta de objetivos sobre un valor de referencia
Son los objetivos que nos vamos a marcar para conseguir acercarnos a un valor predefinido. Puede corresponderse con alguno de los casos anteriores (por ejemplo, la media de pasos diarios que das o las calorías que quemas) o cualquier otro objetivo que se te ocurra. Sea como sea, puedes construirlos de la siguiente forma (para el ejemplo voy a utilizar como objetivo la media de pasos diarios, aprovechando que hemos creado los sensores correspondiente en el apartado de «Sensores de pasos del teléfono«).
- Crea un Ayudante de tipo número y ponle un nombre con la siguiente estructura ‘objetivo_SENSOR-A-EVALUAR_NOMBRE’ (por ejemplo, objetivo_pasos_diario_media_tito). En modo de visualización indica «Campo de entrada».
- Ve a la pestaña del panel de control creada para configurar los objetivos y añade una tarjeta del tipo «Entidades». Agrega aquí los ayudantes creados en el paso anterior, y ya podrás establecer cada uno de los objetivos.
- Ahora vamos a crear una Mushroom Card. Crea una tarjeta nueva, haz clic en mostrar el editor de código y pega el siguiente código.
type: custom:mushroom-template-card
primary: '{{ states(''sensor.pasos_diario_media_NOMBRE'') | int }} p / d'
secondary: '{{ states(''sensor.pasos_diarios_NOMBRE'') | int }} pasos hoy'
icon: mdi:shoe-print
entity: input_number.objetivo_pasos_diario_media_NOMBRE
icon_color: >-
{% set media = states('sensor.pasos_diario_media_NOMBRE') | int %}
{% set objetivo = states('input_number.objetivo_pasos_diario_media_NOMBRE') | int %}
{% set objetivo_tolerancia = states('input_number.objetivo_pasos_diario_media_NOMBRE') | int * 0.9 %}
{% if media > objetivo %} green
{% elif objetivo > media > objetivo_tolerancia %} yellow
{% else %} red
{% endif %}
tap_action:
action: none
Este código te va a generar una tarjeta en la que te aparece un icono, cuyo color dependerá si estamos por encima del objetivo marcado (verde), estamos por encima del 90% del objetivo marcado (amarillo) o estamos por debajo (rojo). Puedes ajustar el margen de tolerancia en la línea correspondiente a la variable ‘objetivo_tolerancia’, en el número 0.9.
En la línea principal te va a mostrar la media de pasos diarios en la última semana (objetivo a evaluar), y en la línea secundaria el número de pasos que llevas a día de hoy (informativo).
Las tarjetas resultantes tendrán un aspecto como este:

Tercer paso: reinicio de valores semanales
Como hemos comentado varias veces a lo largo de la entrada, una vez a la semana (o cuando tú decidas) tenemos que reiniciar los valores registrados sobre la actividad realizada. Esto es aplicable a los sensores que se establecen sobre una meta establecida (no a los objetivos relacionados, ni a los sensores que se evalúan sobre un valor de referencia).
Para ello vamos a crear un ‘script’ cuya única acción es establecer el valor ‘0’ en todas las entidades que indiquemos. Como hemos creado dos tipos de ayudantes (de número y contadores), tendremos que llamar a un servicio distinto para cada tipo, y a partir de ahí simplemente tendremos que añadir todas las entidades que vayamos creando.
La base del ‘script’ sería la siguiente, sobre la que tendrías que añadir tus entidades.
alias: Personal Trainer - Reinicio semanal de valores
sequence:
- service: input_number.set_value
data:
value: 0
target:
entity_id:
- input_number.distancia_lunes_NOMBRE
- input_number.distancia_martes_NOMBRE
- input_number.distancia_miercoles_NOMBRE
- input_number.distancia_jueves_NOMBRE
- input_number.distancia_viernes_NOMBRE
- input_number.distancia_sabado_NOMBRE
- input_number.distancia_domingo_NOMBRE
- service: counter.reset
data: {}
target:
entity_id:
- counter.sesiones_estiramientos_NOMBRE
- counter.sesiones_natacion_NOMBRE
mode: single
icon: mdi:restart
Ahora vamos a utilizar el Scheduler Component para disparar este ‘script’ cada lunes a las 00:01h. Para ello ve a la pestaña en la que has incluido la tarjeta y haz clic en «Añadir». Selecciona el ‘script’ que acabamos de crear y «Ejecutar». Ahora elige el lunes a las 00.10h para que se ejecute.
Último paso: dale vida al ‘personal trainer’
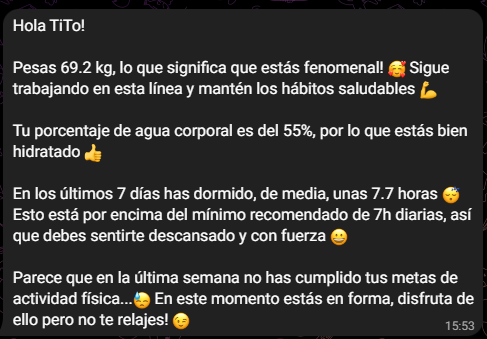
Evaluación del ‘personal trainer’
La evaluación va a ser una notificación que nos va a enviar HA a través de Telegram con un análisis detallado de nuestros estado de salud, proponiendo acciones para mejorarla.
Para ello vamos a crear un script que va a adaptar el mensaje de la notificación en función de nuestros valores. Primero voy a incluir un «árbol de respuesta» simple, de ejemplo, para que entiendas cómo se construyen las distintas variantes en el script (una vez entendido el proceso, podrás personalizar y completar la notificación como quieras).
En este mensaje HA nos va a dar información de interés sobre nuestro estado de salud (último peso registrado, último porcentaje de agua corporal registrado y horas de sueño en los últimos 7 días). Estos datos van a ir comparados con los objetivos, por lo que nos dirá si nos encontramos dentro de los valores deseados.
Finalmente nos va a indicar si en la última semana hemos cumplido nuestras metas y, en función de ello y de nuestro peso, nos va a proponer ajustar nuestras metas y objetivos de actividad física.

El código que adjunto corresponde a la notificación de la imagen de ejemplo, pero recuerda que es 100% personalizable y puedes adaptar los mensajes, incluir consejos o sugerencias, frases motivacionales, e incluso comandos para incluir productos en la lista de la compra o modificar desde aquí tus metas físicas.
alias: Personal Trainer - Evaluacion
sequence:
- service: notify.tito
data:
message: >-
Hola TiTo!
Pesas {{ states('sensor.tito_weight') | round (1) }} kg, lo que
significa que {% if states('sensor.tito_forma') == "fit" %}estás
fenomenal! 🥰 Sigue trabajando en esta línea y mantén los hábitos
saludables 💪{% elif states('sensor.tito_forma') == "delgado" %}estás
por debajo de tu peso objetivo 😓 Es el momento de permitirte algún
antojo 🍕 o de tomarte un descanso 🛌{% elif states('sensor.tito_forma')
== "sobrepeso" %}tienes sobrepeso 😓 Es el momento de hacer un pequeño
esfuerzo para volver a tu peso objetivo 🍏🏃♂️{% endif %}
Tu porcentaje de agua corporal es del {{ states('sensor.tito_agua') |
int }}%, {% if 60>= (states('sensor.tito_agua') | int) >= 50 %}por lo
que estás bien hidratado 👍{% elif states('sensor.tito_agua') | int < 50
%}por lo que deberías beber más agua 🥵, ya que el porcentaje
recomendado está entre el 50 y el 60%. El agua es un vehículo necesario
para que se realicen la mayoría de las funciones vitales 💙{% elif
states('sensor.tito_agua') | int > 60 %}por lo que no deberías beber
tanto agua ✋, ya que el porcentaje recomendado está entre el 50 y el 60%
y beber agua en exceso también puede producir trastornos 🥶{% endif %}
En los últimos 7 días has dormido, de media, unas {{
states('sensor.descanso_acumulado_tito') | round(1) }} horas 😴 {% if
(states('sensor.descanso_acumulado_tito') | int) >= 7 %}Esto está por
encima del mínimo recomendado de 7h diarias, así que debes sentirte
descansado y con fuerza 😀{% elif
(states('sensor.descanso_acumulado_tito') | int) < 7 %}Esto está por
debajo del mínimo recomendado de 7h diarias, por lo que es posible que
te encuentres cansado o de mal humor 🥴 Recuerda que el sueño le permite
al cuerpo revitalizarse, renovarse y reponerse.{% endif %}
Parece que en la última semana {% if
states('input_boolean.metas_fisicas_tito') == "on" %}has cumplido tus
metas de actividad física!! enhorabuena!! 🤩{% if
states('sensor.tito_forma') == "fit" %} Normal que estés así de bien 😘
{% elif states('sensor.tito_forma') == "delgado" %} No obstante, en este
momento estás por debajo de tu peso ideal, por lo que deberías aumentar
la ingesta calórica (si quieres mantener el ritmo) o reducir tu
actividad física. {% elif states('sensor.tito_forma') == "sobrepeso" %}
No obstante, en este momento estás por encima de tu peso ideal, por lo
que deberías reducir la ingesta calórica o aumentar tu actividad
física.{% endif %}{% elif states('input_boolean.metas_fisicas_tito') ==
"off" %}no has cumplido tus metas de actividad física...😓{% if
states('sensor.tito_forma') == "fit" %} En este momento estás en forma,
disfruta de ello pero no te relajes! 😉 {% elif
states('sensor.tito_forma') == "delgado" %} Por otro lado, en este
momento estás por debajo de tu peso ideal. Quizás necesites un aporte
extra de energía o tus metas de actividad física son demasiado
exigentes! {% elif states('sensor.tito_forma') == "sobrepeso" %} Además,
en este momento estás por encima de tu peso ideal. Ajusta tu dieta o tus
metas de actividad física para acercarte a tus objetivos.{% endif %}{%
endif %}
mode: single
icon: mdi:heart-circle
Este script puede ejecutarse cuando tú decidas, por ejemplo:
- Manualmente, por ejemplo al pulsar un botón del panel del control.
- Periódicamente, en el momento de la semana que tu quieras (por ejemplo, justo antes de empezar el fin de semana). Utiliza el Scheduler Component para disparar este ‘script’ el día de la semana y a la hora que decidas, como hemos visto anteriormente.
- Al producirse un evento, por ejempo cada vez que te peses. Esta es la opción que más me gusta, ya que recibo un mensaje informativo una vez a la semana cuando me peso. Para ello he creado una automatización que ejecuta el script cuando cambia el valor del sensor que contiene los valores de la báscula.
Notificaciones de refuerzo
Nuestro ‘personal trainter’ también se puede comunicar con nosotros a través de notificaciones de Telegram, cuando se de algún evento que requiera nuestra atención para mejorar nuestra salud. Obviamente van a depender de tus preferencias y tu actividad, así como de los elementos que hayas integrado y los sensores que hayas recopilado. No obstante, a continuación te detallo una serie de ideas.
- Meta conseguida! Haz que te envíe un mensaje de refuerzo positivo cuando alcances tus metas.
- Días sin malos hábitos. Recibe una felicitación cuando lleves sin caer en los malos hábitos 1 día, 1 semana, 1 mes, 1 año…
- Nivel de actividad bajo. Por ejemplo, puedes utilizar la media de pasos diarios como un valor de referencia de movimiento. Por tanto, cuando la media caiga por debajo del objetivo, HA te mandará una notificación animándote a caminar más.
- Kcal consumidas por debajo del objetivo. Si tu plan está orientado a la pérdida de peso, te va a interesar recibir una notificación de HA los días que no hayas cumplido tu objetivo, para «ponerte las pilas».
- Falta de sueño. Si el tiempo de sueño de la última noche está por debajo del objetivo marcado, a medio día te manda una notificación recomendándote una siesta recuperadora. Si al final del día sigues por debajo del objetivo, a una hora determinada te recomienda que te vayas a la cama.
Desactivación de las notificaciones
Ya sea porque te vas de vacaciones, das por concluida la ‘operación bikini’ o simplementeno no quieres continuar con el ‘personal trainer’, vas a poder desactivar rápida y fácilmente las notificaciones. De esta forma HA va a dejar de mandarte cualquier tipo de mensaje relacionado, guardando toda la configuración por si quieres retomarlo en un futuro.
Para ello sigue estos pasos:
- Crea un Ayudante de tipo alternar y ponle un nombre con la siguiente estructura ‘personal_trainer_NOMBRE’ (por ejemplo, personal_trainer_tito). Esto creará la entidad ‘input_boolean.personal_trainer_tito’.
- Agrega en el apartado de seguimiento del panel de control una tarjeta del tipo «Entidades» y añade el ayudante creado en el paso anterior.
- Ahora vamos a crear una automatización que se activará cuando cambie el estado del ayudante creado en el primer paso. Si cambia a ‘off’ deshabilitará todas automatizaciones que nos envían notificaciones del ‘personal trainer’. Si cambia a ‘on’ las habilitará. Para ello crea una nueva automatización y pega el siguiente código, y no olvides sustituir tu nombre según el ayudante creado en el primer paso, así como seleccionar las automatizaciones que has creado para que HA te genere notificaciones del ‘personal trainer’.
alias: Personal Trainer - Notificaciones
description: Habilita o deshabilita las notificaciones del Personal Trainer
trigger:
- platform: state
entity_id:
- input_boolean.personal_trainer_NOMBRE
condition: []
action:
- if:
- condition: state
entity_id: input_boolean.personal_trainer_NOMBRE
state: "off"
then:
- service: homeassistant.turn_off
data: {}
target:
entity_id:
- automation.personal_trainer_evaluacion
else:
- service: homeassistant.turn_on
data: {}
target:
entity_id:
- automation.personal_trainer_evaluacion
mode: single
¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂