Vamos a crear una tarjeta de monitorización de peso para que Home Assistant nos ayude a estar en forma vigilando nuestras constantes.

Índice
Requisitos previos
Para poder crear esta tarjeta de monitorización de peso necesitas tener, al menos, un sensor que indique tu peso (si tienes información adicional, mejor).
Lo ideal es que la información proceda de una báscula inteligente. En mi caso utilizo la Mi Body Composition Scale 2 de Xiaomi que no sólo me aporta información adicional (IMC , porcentaje de grasa corporal, masa ósea, agua, masa Muscular, edad física, proteína, grasa visceral…), sino que además tiene integración con Home Assistant.

No obstante, hay muchas básculas, relojes, pulseras de actividad y aplicaciones para registrar el peso. Cualquiera de ellas es buena siempre que dispongas de la información en Home Assistant. Incluso podrías registrarlo manualmente creando un ayudante del tipo «número», aunque no es lo más cómodo.
Además necesitas instalar a través de HACS las tarjetas de Stack in Card, Card Mod, Mini Graph Card, Mushroom Cards y Bar Card.
Construcción de la tarjeta de monitorización de peso
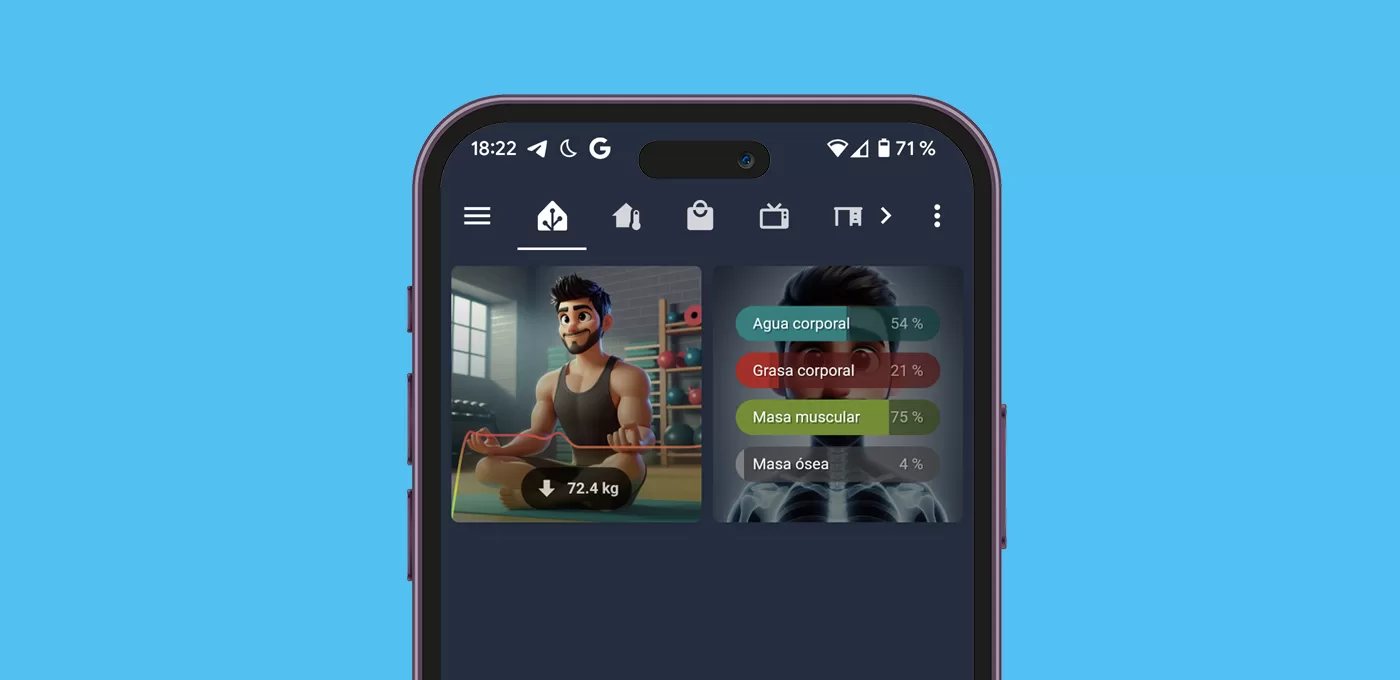
Esta tarjeta va a estar compuesta, a su vez, de dos tarjetas que nos aporten información relacionada. Puedes incorporar la que quieras en función de tus preferencias y la información que tengas disponible.
Tarjeta de control de peso
Esta primera tarjeta va a mostrar simplemente el el último peso registrado (en mi caso lo indica el sensor ‘sensor.tito_weight’). Además va a tener una imagen de fondo dinámica, que va a variar en función de si nos encontramos en nuestro peso ideal, por encima o por debajo.
- Creación de las imágenes
Puedes utilizar fotos motivadoras o imágenes que encuentres por internet. En mi caso he generado estas imágenes al estilo Pixar utilizando la plataforma Bing (cualquier parecido con la realidad es mera coincidencia). A estas imágenes las he llamado «delgado.jpg», «equilibrado.jpg» y «sobrepreso.jpg» y las he colocado en la ruta ‘config\www\person\tito’.



- Indicador de la evolución del peso
Lo siguiente que vamos a hacer es crear un ayudante del tipo «Trend». Este nos va a indicar como ha evolucionado nuestro peso desde la última vez que nos pesamos.
Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Trend, dale el nombre que prefieras (por ejemplo, «Evolución peso TiTo») y selecciona como entidad a rastrear el sensor que proporciona tu peso (en mi caso ‘sensor.tito_weight’). En la siguiente ventana tendrás que seleccionar el atributo a rastrear, que debe ser un valor numérico (en mi caso ‘Weight’). Esto creará la entidad ‘binary_sensor.evolucion_peso_tito’ y empezará a mostrar valores una vez que tenga al menos dos valores registrados.
- Código de la tarjeta y parametrización
A continuación encontrarás el código de la tarjeta para copiar y pegar, y hacer los siguientes ajustes:
- Sustituye donde indica «sensor.PESO» por la entidad del sensor que indica tu peso.
- Sustituye la ruta y el nombre de las imágenes por las que hayas elegido.
- Sustituye donde indica «SOBREPRESO» y «DELGADO» por el número de kg que quieres que se considere (por ejemplo, si en «SOBREPESO» indicas «75», cuando el sensor de peso supere ese valor, se considerará sobrepeso).
- Avanza hasta la parte del código donde indica ‘color_thresholds’. Aquí puedes personalizar el color (‘color’) que va tomando la línea del gráfico en función del peso (‘value’). Pues modificar libremente los colores, pesos, y añadir o quitar tramos.
- Sustituye donde indica «binary_sensor.EVOLUCION» por la entidad del ayudante que indica la evolución de tu peso.
type: custom:stack-in-card
card_mod:
style: >
ha-card { {% if states('sensor.PESO') | int > SOBREPRESO %}
background: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0.6)), url('/local/person/USUARIO/sobrepeso.jpg');
{% elif states('sensor.PESO') | int < DELGADO %}
background: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0.6)), url('/local/person/USUARIO/delgado.jpg');
{% else %}
background: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0.6)), url('/local/person/USUARIO/equilibrado.jpg');
{% endif %} background-position: center; background-size: cover; height:
180px!important; }
cards:
- type: custom:mini-graph-card
hours_to_show: 720
height: 200
show:
name: false
icon: false
state: false
points: false
labels: false
color_thresholds:
- value: 60
color: '#16a5ef'
- value: 69
color: '#beef16'
- value: 74
color: '#ef164e'
entities:
- entity: sensor.PESO
card_mod:
style: |
ha-card {
opacity: 0.8;
margin-top: 95px;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -40px;
height: 10px!important;
--primary-text-color: white;
}
alignment: center
chips:
- type: template
tap_action:
action: none
content: |
{{ states('sensor.tito_weight') | round(1) }} kg
icon_color: white
icon: >
{% if states('binary_sensor.evolucion_peso_tito') == "on"
%}mdi:arrow-up-bold {% elif
states('binary_sensor.evolucion_peso_tito') == "off"
%}mdi:arrow-down-bold {% endif %}
card_mod:
style: |
ha-card {
background-color: black !important;
opacity: 0.7;
height: 30px!important;
}
Tarjeta de información corporal
Para crear esta tarjeta necesitas disponer, además del peso, de otros datos de información corporal como el agua corporal, la masa muscular, la masa ósea, el porcentaje de grasa corporal… De igual forma, si tienes una báscula como la mía se actualizará automáticamente, pero cualquier fuente de infomación es válida mientras dispongas de ella.
En todo caso puedes personalizar qué datos incluyes, así como los títulos, colores o referencias de valor ideal. Para ello sólo tienes que modificar el apartado de ‘entities’ como prefieras.
type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient( rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('/local/person/USUARIO/cuerpo.jpg');
background-position: center;
background-size: cover;
height: 180px!important;
}
cards:
- type: custom:bar-card
card_mod:
style: |-
ha-card {
margin-top: 12px;
--primary-text-color: white;
}
bar-card-name {
margin-left: 12px;
font-size: 11px;
text-shadow: 1px 1px #0005;
opacity: 1
}
bar-card-currentbar {
border-radius: 50px !important;
}
bar-card-backgroundbar {
border-radius: 50px !important;
opacity: 0.7
}
bar-card-value {
margin-right: 12px;
font-size: 11px;
text-shadow: 1px 1px #0005;
opacity: .5
}
entities:
- entity: sensor.USUARIO_agua
name: Agua corporal
color: teal
height: 25px
target: 55
decimal: 0
positions:
icon: 'off'
- entity: sensor.USUARIO_grasa
name: Grasa corporal
color: firebrick
height: 25px
target: 17
decimal: 0
positions:
icon: 'off'
- entity: sensor.tito_USUARIO_muscular
name: Masa muscular
color: olivedrab
height: 25px
decimal: 0
positions:
icon: 'off'
- entity: sensor.tito_USUARIO_osea
name: Masa ósea
color: grey
height: 25px
decimal: 0
positions:
icon: 'off'