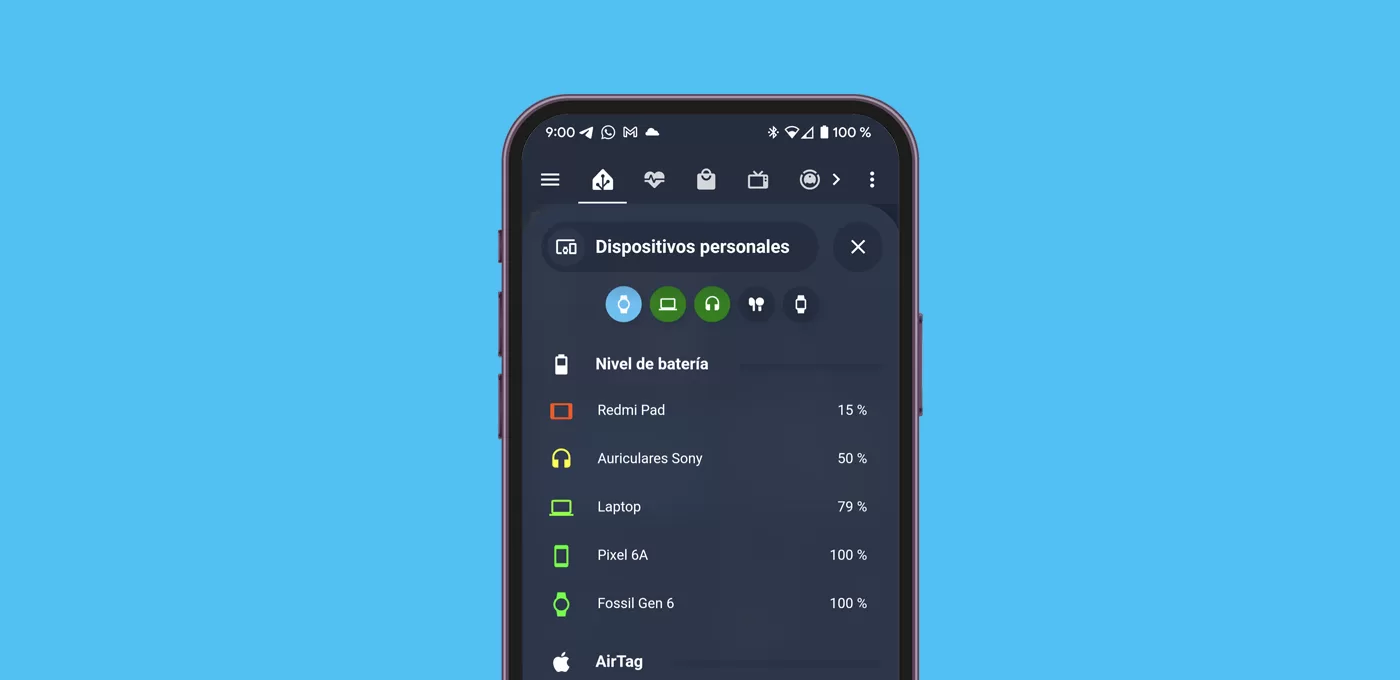
Vamos a crear una tarjeta de dispositivos personales para tener de un sólo vistazo toda la información importante de tus ‘gadgets’.
Índice
Código de la tarjeta
Para construir esta tarjeta antes tienes que instalar desde HACS las tarjetas de Bubble Card, Mushroom Cards y Battery State Card. A continuación te dejo el código completo de la tarjeta de ejemplo, que puedes utilizar de plantilla para crear la tuya.
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#devices_tito'
name: Dispositivos personales
icon: mdi:devices
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: template
icon: mdi:watch
icon_color: white
card_mod:
style: |
ha-card {
{% if states('sensor.reloj_fossil') == "on" %}
background: #52c0f3!important;
{% else %}
background: #222c40!important;
{% endif %}
}
- type: template
icon: mdi:laptop
icon_color: white
card_mod:
style: |
ha-card {
{% if states('sensor.laptop_tito') == "home" %}
background: green!important;
{% else %}
background: #222c40!important;
{% endif %}
}
- type: template
icon: mdi:headphones
icon_color: white
card_mod:
style: |
ha-card {
{% if states('sensor.auriculares_sony') == "on" %}
background: green!important;
{% else %}
background: #222c40!important;
{% endif %}
}
- type: template
icon: mdi:earbuds
icon_color: white
card_mod:
style: |
ha-card {
{% if states('sensor.auriculares_tozo') == "on" %}
background: green!important;
{% else %}
background: #222c40!important;
{% endif %}
}
- type: template
icon: mdi:watch-variant
icon_color: white
card_mod:
style: |
ha-card {
{% if states('sensor.reloj_garmin') == "on" %}
background: black!important;
{% else %}
background: #222c40!important;
{% endif %}
}
- type: custom:bubble-card
card_type: separator
icon: mdi:battery-50
name: Nivel de batería
- type: custom:battery-state-card
sort: state
filter:
exclude:
- name: state
value: Unavailable
- name: state
value: Unknown
colors:
steps:
- '#ff0000'
- '#ffff00'
- '#00ff00'
gradient: true
entities:
- entity: sensor.pixel_6a_battery_level
name: Pixel 6A
icon: mdi:cellphone
- entity: sensor.laptop_25udokhc_power_laptop_25udokhc_battery_remaining
name: Laptop
icon: mdi:laptop
- entity: sensor.redmi_pad_battery_level
name: Redmi Pad
icon: mdi:tablet
- entity: sensor.auriculares_sony_bateria
name: Auriculares Sony
icon: mdi:headphones
- entity: sensor.auriculares_tozo_bateria
name: Auriculares TOZO
icon: mdi:earbuds
- entity: sensor.gen_6_men_battery_level
name: Fossil Gen 6
icon: mdi:watch
card_mod:
style: |
ha-card {
background: transparent;
box-shadow: none;
margin-top: -30px;
margin-bottom: -20px;
margin-left: -16px;
border: 0px;
}
- type: custom:bubble-card
card_type: separator
name: AirTag
icon: mdi:apple
- type: entities
entities:
- entity: sensor.airtag_coche_dt
name: Coche
icon: phu:toyota
card_mod:
style: |
:host {
{% if states('sensor.airtag_coche_dt') == "En casa"%}
--paper-item-icon-color: lime;
{% endif %};
}
tap_action:
action: call-service
service: notify.mobile_app_iphone
data:
message: ¿Dónde están los AirTag?
data:
shortcut:
name: AirTag to HA
- entity: sensor.airtag_mochila_tito
name: Mochila
icon: mdi:bag-personal
card_mod:
style: |
:host {
{% if states('sensor.airtag_mochila_tito') == "En casa"%}
--paper-item-icon-color: lime;
{% endif %};
}
tap_action:
action: call-service
service: notify.mobile_app_iphone
data:
message: ¿Dónde están los AirTag?
data:
shortcut:
name: AirTag to HA
card_mod:
style: |
ha-card {
background: transparent;
box-shadow: none;
margin-top: -30px;
margin-bottom: -20px;
margin-left: -16px;
border: 0px;
}
- type: map
entities:
- entity: sensor.airtag_mochila_tito
- entity: sensor.airtag_coche_dt
aspect_ratio: 50%
card_mod:
style:
ha-map $ ha-entity-marker $: |
.marker {
border: 0px!important;
background: transparent!important;
}
ha-map$: |
.leaflet-control-attribution {
visibility: hidden;
}
ha-icon-button$: |
mwc-icon-button {
display:none !important
}
Apertura de la tarjeta
Primero vamos a definir cómo acceder a la tarjeta de dispositivos personales. Por supuesto, podrías crear simplemente una nueva vista dentro de tu panel de control y añadir ahí toda la información. No obstante, a largo plazo esta dinámica saturaría tu menú de muchas vistas con poca información.
En su lugar vamos a crear un elegante ‘pop-up’ utilizando la tarjeta Bubble Card, que además vamos a utilizar para definir las cabeceras de los apartados. Por lo demás no tiene nada de especial, y puedes crearlo siguiendo las instrucciones genéricas para crear pop-up personalizados.
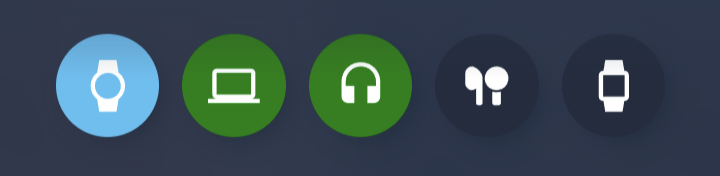
Estado de los dispositivos
En el apartado superior de la tarjeta vamos a crear una tarjeta del tipo Mushroom Chips, con un chip para cada uno de nuestros dispositivos. Personalmente me resulta de gran utilidad para no dejarme ninguno encendido sin querer!

El único requisito previo es que, de alguna manera, dispongas de una entidad que te indique cuando un dispositivo está encendido o apagado. Para conseguirlo tienes muchas opciones, entre otras, puedes detectar si están encendidos:
- Cualquier dispositivo que tenga integración con Home Assistant, por ejemplo cualquier Android TV.
- Cualquier dispositivo que se conecte a tu red local (ordenadores, consolas, televisiones…) a través de la integración de Nmap.
- Cualquier dispositivo bluetooth que esté vinculado a un dispositivo Android (relojes, auriculares, pulseras de actividad…)
- Cualquier dispositivo bluetooth que esté vinculado con tu ordenador (auriculares, altavoces, tiras led…) a través de la integración HASS.Agent.
Niveles de batería
En este apartado vamos a detallar el nivel de batería restante de nuestros dispositivos. También resulta muy útil para tener vigilados tus dispositivos personales y que ninguno te deje «tirado» cuando más lo necesitas.

Para ello vamos a utilizar la tarjeta Battery State Card, pero vamos a incluir únicamente nuestros dispositivos. Para ello lo único que tenemos que hacer es utilizar el filtro «include» y detallar las entidades que queremos vigilar en este apartado (puedes ver un ejemplo en el código completo de la tarjeta).
Además nos va a interesar crear algunos sensores para conocer el nivel de batería de nuestros dispositivos bluetooth, para poder incorporarlos a la lista.
Por cierto! ¿Sabías que también puedes usar la tarjeta Battery State Card para mostrar otros valores de tus dispositivos, como la fortaleza de la señal WiFi? Si te interesa revisa el último apartado de su documentación.Localización de nuestros AirTag
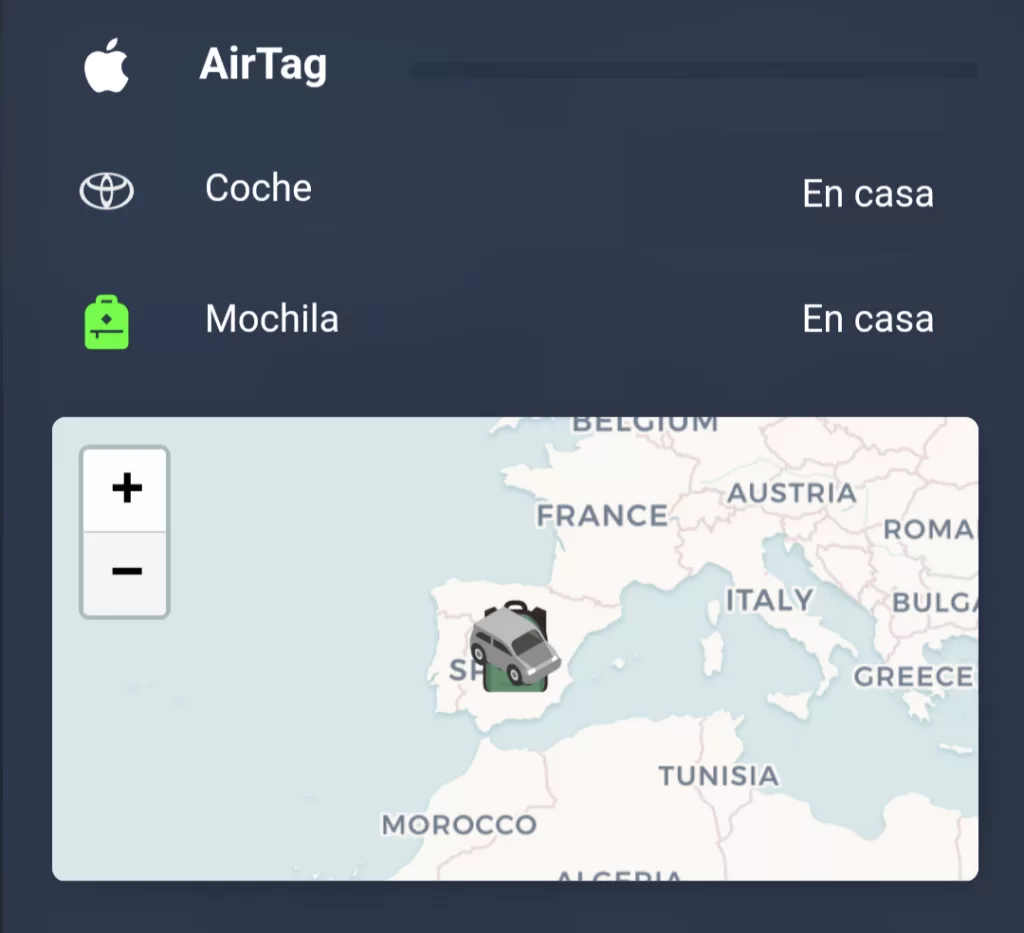
No todos nuestros objetos de valor son electrónicos, pero si que son rastreables. A través de la integración de nuestros AirTag oficiales o clones baratos podemos saber si están a salvo en casa, o nos los hemos dejado en algún sitio.
Desde este apartado podremos comprobar si están en casa (con el icono en verde) o, en su defecto, ver la última dirección reportada y consultarla su posición en el mapa.

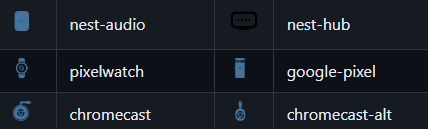
Iconos de dispositivos
Para acabar vamos a darle un toque a nuestra tarjeta de dispositivos personales incluyendo la batería de iconos de Custom Brand Icons, que representan dispositivos específicos. Aquí tienes unos ejemplos para que veas a qué me refiero.


Para ello sigue estos dos pasos:
- Vea HACS > Interfaz > Explorar y descargar repositorios, busca «Custom Brand Icons» y pulsa en descargar
- Tras recargar la interfaz, ya puedes usar estos iconos como lo harías normalmente, sólo que en vez de usar el prefijo ‘mdi’ usarás el prefijo ‘phu’. Por ejemplo, en vez de ‘icon: mdi:watch’ usa ‘icon: phu:apple-watch’.
- Puedes consultar el listado completo de iconos en su documentación.