Quizás nunca lo habías pensado, pero con este sistema de organización de cajas con HA siempre sabrás donde has guardado cada cosa.
¿Qué sentido tiene esto? Bueno, si como a mí te gusta el bricolaje, hacer las cosas tú mismo y tienes un poco de «síndrome de diógenes», estoy seguro de que en algún trastero o armario tienes guardado cables, pilas, herramientas, pinturas… y un sin fín de elementos.
El problema llega cuando estás buscando algo y es como encontrar una aguja en un pajar. Con este método vamos a utilizar a Home Assistant como sistema de organización para ir a tiro hecho en estos casos. Por cierto, la idea de base la he cogido de nuestro amigo BWHOUSE de la comunidad de Aguacatec!
Índice
Haz inventario
Para trasladar la información a nuestro sistema de organización de cajas con HA primero tenemos que registrar dónde tenemos cada cosa. Esto puede ser laborioso dependiendo de cuántas cosas tengas, pero puedes seguir estos consejos:
- Divide los elementos en distintos contenedores identificables (por ejemplo, «caja negra» o «caja gris»).
- Si tus contenedores son iguales, númeralos o identifícalos con una letra (por ejemplo, «caja gris A», «caja gris B»…).
- Agrupa los elementos por categorías lógicas (por ejemplo, mete todos los cables o pinturas en la misma caja).
- Aprovecha para hacer limpieza y tirar aquello que no usas.
Vuelca la información
Lo siguiente que vamos a hacer es realizar la organización de cajas con HA literalmente. Para ello sigue estos pasos:
- En Home Assistant, ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante y selelecciona la opción «Desplegable».
- En nombre del ayudante, indica el nombre del contenedor correspondiente (por ejemplo, «Caja Negra»).
- Selecciona un icono que represente, de forma genérica, qué tipo de objetos hay en el contenedor.
- En la parte de opciones, añade una por cada objeto guardado (por ejemplo, «sprays», «brochas», «bridas», «silicona»…).
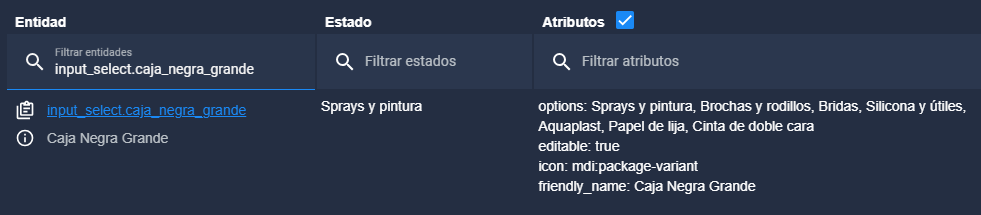
- Cuando termines con la lista, pulsa en «Crear». Esto habrá creado una entidad del tipo ‘input_select’ (por ejemplo, «input_select.box_caja_negra»).
- Repite el proceso por cada contenedor de almacenaje que tengas.

Creación de la tarjeta
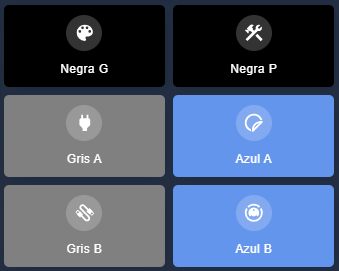
Lo siguiente que vamos a hacer es crear la organización de cajas con HA de forma visual. Es decir, si por ejemplo tienes cajas apiladas en una estantería o un armario, vamos a replicar su posición en una tarjeta. Te sugiero que las coloques, en la medida posible, de la misma forma que tienes ordenados los contenedores. De esta forma te será mucho más fácil localizar cualquier objeto.
En mi caso he utilizado una tarjeta tipo «cuadrícula» y en cada uno de los apartados he metido una Mushroom Template Card de la siguiente forma:
- El icono representa, de forma genérica, qué tipo de objetos hay en cada contenedor.
- El nombre identifica al contenedor.
- La entidad asociada a la tarjeta es el ayudante correspondiente, creado en el apartado anterior.
- También he utilizado Card Mod, para darle a la tarjeta la apariencia del contenedor.
- Por último, al pulsar en cada una de las tarjetas despliega un pop-up, tal y como describo en el siguiente apartado.

A continuación te dejo el código del ejemplo:
square: false
type: grid
cards:
- type: custom:mushroom-template-card
primary: ""
secondary: Negra G
icon: mdi:palette
icon_color: white
layout: vertical
multiline_secondary: true
entity: input_select.caja_negra_grande
card_mod:
style: |
ha-card {
background-color: black;
}
tap_action:
action: navigate
navigation_path: "#caja_negra_grande"
- type: custom:mushroom-template-card
primary: ""
secondary: Negra P
icon: mdi:hammer-wrench
icon_color: white
layout: vertical
multiline_secondary: true
entity: input_select.caja_negra_pequena
card_mod:
style: |
ha-card {
background-color: black;
}
tap_action:
action: navigate
navigation_path: "#caja_negra_pequena"
- type: custom:mushroom-template-card
primary: ""
secondary: Gris A
icon: mdi:power-plug
icon_color: white
layout: vertical
multiline_secondary: true
entity: input_select.caja_gris_a
card_mod:
style: |
ha-card {
background-color: grey;
}
tap_action:
action: navigate
navigation_path: "#caja_gris_a"
- type: custom:mushroom-template-card
primary: ""
secondary: Azul A
icon: mdi:sticker-circle-outline
icon_color: white
layout: vertical
multiline_secondary: true
entity: input_select.caja_azul_a
card_mod:
style: |
ha-card {
background-color: cornflowerblue;
}
tap_action:
action: navigate
navigation_path: "#caja_azul_a"
- type: custom:mushroom-template-card
primary: ""
secondary: Gris B
icon: mdi:cable-data
icon_color: white
layout: vertical
multiline_secondary: true
entity: input_select.caja_gris_b
card_mod:
style: |
ha-card {
background-color: grey;
}
tap_action:
action: navigate
navigation_path: "#caja_gris_b"
- type: custom:mushroom-template-card
primary: ""
secondary: Azul B
icon: mdi:robot-vacuum
icon_color: white
layout: vertical
multiline_secondary: true
entity: input_select.caja_azul_b
card_mod:
style: |
ha-card {
background-color: cornflowerblue;
}
tap_action:
action: navigate
navigation_path: "#caja_azul_b"
columns: 2
Consulta del detalle
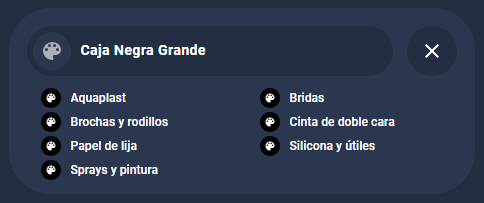
Ahora sería interesante que, al pulsar en cada uno de los contenedores, nos indique qué hay en cada uno de ellos. Como te decía, para ello voy a desplegar un pop-up con Bubble Card, que de forma automática va a crear una lista de todos los objetos que se encuentran en el contenedor correspondiente, usando Auto-Entites Card.
Para ello tienes que crear una tarjeta para cada uno de los contenedores, que tendrá este aspecto.

A continuación te dejo el código del ejemplo (observa que puedes cambiar el número de columnas si lo necesitas):
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#caja_negra_grande"
name: Caja Negra Grande
icon: mdi:palette
- type: custom:auto-entities
show_empty: false
card:
type: grid
square: false
columns: 2
card_param: cards
filter:
template: >-
{% set contenido =
(state_attr('input_select.caja_negra_grande','options')) | sort %} {%
set icon = (state_attr('input_select.caja_negra_grande','icon')) %}
{% for item in contenido -%}
{{
{
'type': 'custom:mushroom-template-card',
'primary': item,
'icon': icon,
'icon_color': 'white',
'multiline_secondary': 'true',
'tap_action': {
'action': 'none'
},
'card_mod': {
'style': 'mushroom-shape-icon { --shape-color: black !important; } ha-card { margin-left: 4px;margin-top: 4px; border: 0px; height: 12px!important; background: transparent; --icon-size: 20px; --card-primary-font-size: 12px; box-shadow: none};',
},
}
}},
{%- endfor %}
Si te lo estás preguntando, la lista se ordena alfabéticamente y coge el icono asignado al contenedor de forma automática. También te recomiendo que en el atributo ‘–shape-color’ asignes el mismo color que le diste al contenedor en el apartado anterior, ya que como verás a continuación te será de utilidad.
Encuentra tus objetos
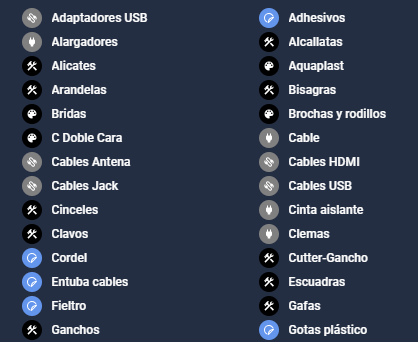
Supongamos ahora que no quieres saber qué hay en un contenedor, sino saber en qué contenedor está un objeto. Esto también vamos a poder hacerlo con nuestro sistema de organización de cajas con HA. Para ello crearemos otra tarjeta con el siguiente aspecto:

Como observarás, sigue la misma estructura que la tarjeta anterior, pero en este caso incluye los objetos de todos los contenedores ordenados alfabéticamente. No obstante, si te fijas en el icono de su izquierda podrás identificar en qué contenedor se encuentra.
A continuación te dejo el código de la tarjeta, sobre el que tienes que relalizar la siguiente modificación:
- Fíjate en la línea con este fragmento de código ‘{% set cajas = [‘. A continuación hay una serie de líneas, cada una representa uno de tus contenedores. Por tanto, tienes que incluir esta línea tantas veces como contenedores tengas.
- Sustituye la entidad de tu contenedor (por ejemplo, ‘input_select.caja_negra_grande’) en su línea correspondiente.
- Personaliza el color del contenedor para que coincida con el que asignaste en el resto de tarjetas, reemplazándolo al final de la línea (por ejemplo, ‘color’: ‘black’).
type: custom:auto-entities
show_empty: false
card:
type: grid
square: false
columns: 2
card_param: cards
filter:
template: >-
{% set cajas = [
{'options': state_attr('input_select.caja_negra_grande', 'options'), 'icon': state_attr('input_select.caja_negra_grande', 'icon'), 'color': 'black'},
{'options': state_attr('input_select.caja_negra_pequena', 'options'), 'icon': state_attr('input_select.caja_negra_pequena', 'icon'), 'color': 'black'},
{'options': state_attr('input_select.caja_gris_a', 'options'), 'icon': state_attr('input_select.caja_gris_a', 'icon'), 'color': 'grey'},
{'options': state_attr('input_select.caja_gris_b', 'options'), 'icon': state_attr('input_select.caja_gris_b', 'icon'), 'color': 'grey'},
{'options': state_attr('input_select.caja_azul_a', 'options'), 'icon': state_attr('input_select.caja_azul_a', 'icon'), 'color': 'cornflowerblue'},
{'options': state_attr('input_select.caja_azul_b', 'options'), 'icon': state_attr('input_select.caja_azul_b', 'icon'), 'color': 'cornflowerblue'}
] %}
{% set contenido = cajas | map(attribute='options') | list | sum(start=[]) |
sort %}
{% for item in contenido -%} {% set icon = (cajas |
selectattr('options','contains', item) | map(attribute='icon') | list |
first) %} {% set color = (cajas | selectattr('options','contains', item) |
map(attribute='color') | list | first) %} {{
{
'type': 'custom:mushroom-template-card',
'primary': item,
'icon': icon,
'icon_color': 'white',
'multiline_secondary': 'true',
'tap_action': {
'action': 'none'
},
'card_mod': {
'style': 'mushroom-shape-icon { --shape-color: ' ~ color ~ ' !important; } ha-card { margin-top: 4px; border: 0px; height: 12px!important; background: transparent; --icon-size: 20px; --card-primary-font-size: 12px; box-shadow: none};',
},
}
}},
{%- endfor %}
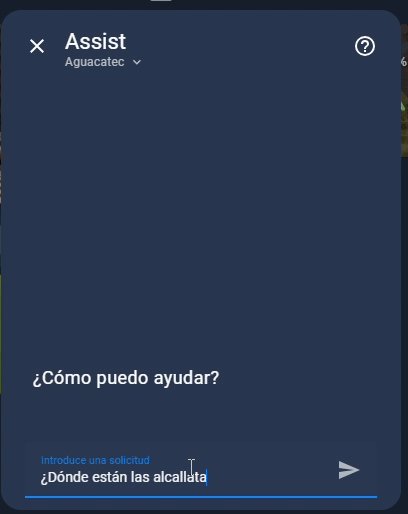
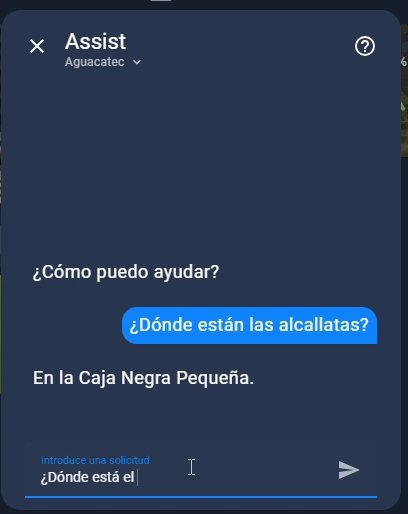
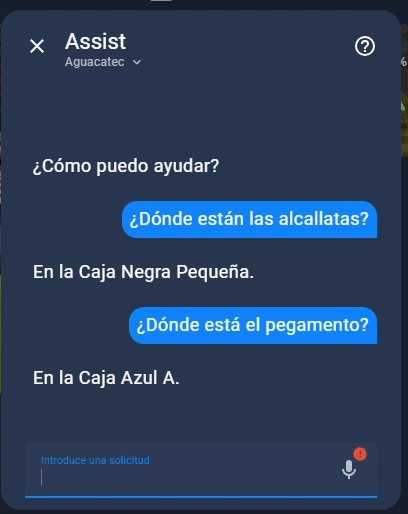
Pregunta a tu asistente
Y si buscar tus objetos en una lista ordenada te parece mucho esfuerzo, agárrate porque también vas a poder preguntarle a tu asistente.

Para explotar la organización de cajas con HA y tu asistente sigue estos pasos:
- Lógicamente, necesitas haber configurado tu asistente previamente. Si no sabes de qué te estoy hablando, echa un ojo a nuestro taller para aprender a configurarlo.
- También necesitas haber integrado alguna inteligencia artificial, como OpenAI o Google AI, y haberla configurado en el ‘pipeline’ de tu asistente.
- Ahora ve a Ajustes > Dispositivos y servicios > Ayudantes, y pulsar sobre uno de los ayudantes que has creado para tus contenedores. Pulsa en el icono del engranaje de la esquina superior derecha y baja hasta el apartado «Asistentes de voz». Entra en esta opción y activa la casilla de «Exponer». Vuelve atrás y baja hasta el final de la ventana para pulsar en «Actualizar».
- Repite el proceso para todos los ayudantes que hayas creado. De esta forma daremos acceso a nuestro asistente a los listados de objetos.
- Por último, ve a Ajustes > Asistentes de voz, y pulsa sobre tu asistente favorito. Pulsa en el icono del engranaje que aparece junto a tu «Agente de conversación» para abrir el ‘prompt’. Pega el siguiente texto, indicando tu listado de ayudantes correspondiente a tus contenedores.
If I ask you where an object is, I want you to check the options in this list of input_select helpers, find which entity contains the object among its options, and simply answer to me "En la " + the attribute 'friendly_name' of the helper that contains it. Do not look in any other entity. Ignore discrepancies in uppercase, lowercase, or special characters, and do not take into account the articles "el", "la", "los", or "las" when performing the search.
- input_select.caja_negra_grande
- input_select.caja_negra_pequena
- input_select.caja_gris_a
- input_select.caja_gris_b
- input_select.caja_azul_a
- input_select.caja_azul_bHecho! Ya puedes hacer la prueba!
Etiqueta los contenedores
Otra forma de sacarle provecho a la organización de cajas con HA es pegar etiquetas NFC en las cajas, cumpliendo un doble propósito. El primero es que nos va a permitir identificar por letras o nombres los contenedores que son idénticos, de forma que sepamos cuál es cuál (por ejemplo, «Caja Gris A» o «Caja Gris B»).
El segundo y más interesante, es mostrar automáticamente todos los elementos del contenedor (como hemos visto en el apartado anterior) al escanear la etiqueta NFC con nuestro dispositivo móvil. Esto es muy útil para saber rápidamente qué hay en una caja sin necesidad de abrirla, o ni si quiera sacarla del armario.




El proceso a seguir es el siguiente:
- Accede en tu dispositivo móvil a la aplicación de Home Assistant, y ve a Ajustes > Etiquetas > Añadir etiqueta.
- Asigna un nombre (por ejemplo, «Caja Gris A») y un identificador para la etiqueta (o deja este campo vacío para que se genere de forma automática).
- Pulsa en «Crear y escribir» y acerca tu teléfono a la etiqueta que quieres grabar.
- Ve a Ajustes > Automatizaciones y escenas > Crear automatización, y crea una automatización que se active al escanear la etiqueta anterior, y muestre en tu dispositivo el pop-up con el detalle del contenedor. Para facilitarte la vida, puedes copiar y pegar el siguiente código de ejemplo y adaptar tus entidades:
- Indica el ‘id’ asignado a tu etiqueta en el campo ‘tag id’.
- Selecciona la acción correspondiente al envío de notificaciones de tu dispositivo en el campo ‘action’.
- Indica la ruta completa a tu pop-up en el campo ‘command’.
alias: 📦 Caja Gris A
description: ""
triggers:
- trigger: tag
tag_id: 238f23847-fe9b-4122-8c5e-1b1a1eaddjfcd
conditions: []
actions:
- action: notify.mobile_app_pixel_6a
data:
message: "command_webview"
data:
command: "/lovelace/home#caja_gris_a"
mode: single
- Repite el proceso tantas veces como contenedores quieras etiquetar. O mejor aún, incluye todas las etiquetas en una sola automatización utilizando el ‘trigger id’.

🥑 Si te has quedado flipando con lo que acabamos de hacer, te recomiendo que veas este taller de la academia en la que te enseño a utilizar la tarjeta Auto-Entities.