Hoy te enseño a integrar Lilygo T-Display S3 Long en HA, un dispositivo con el que he dado vida al «Habbit Desk».
Índice
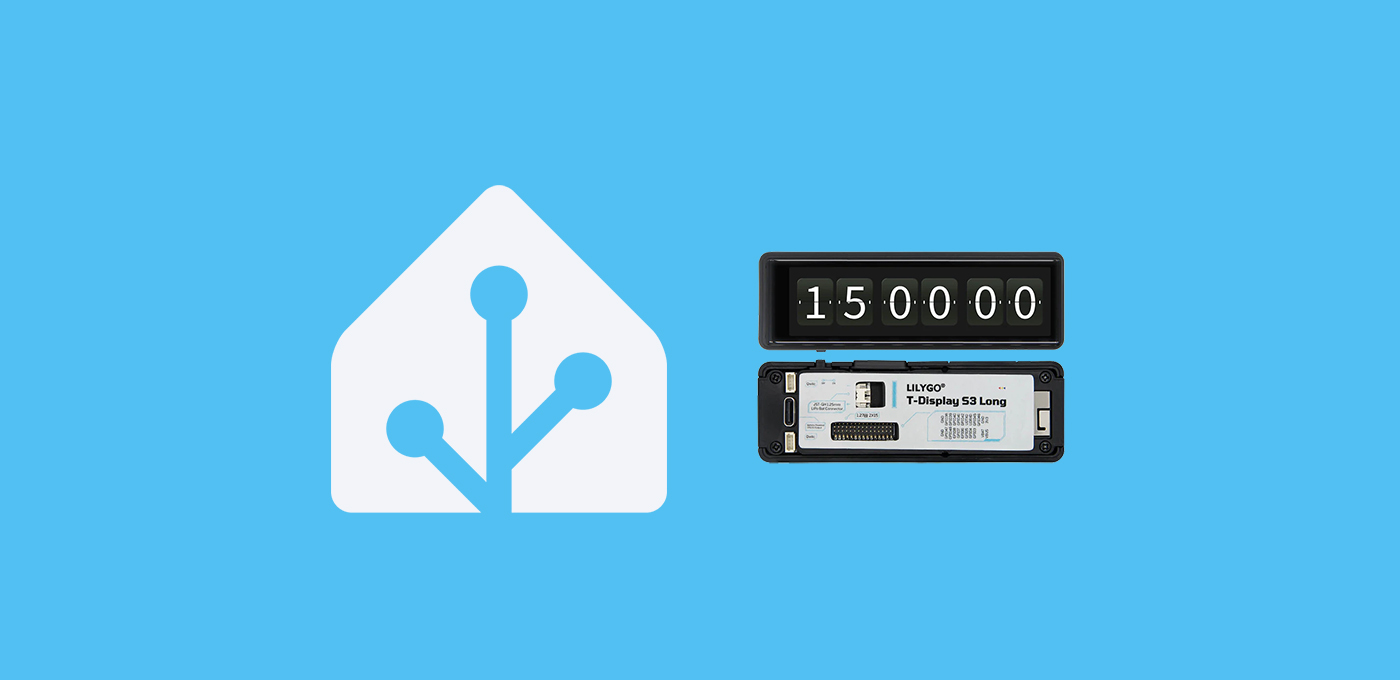
T-Display S3 Long
Si te gusta crear tus propios dispositivos (o pasas de vez en cuando por AliExpress) seguro que alguna vez has visto dispositivos de Lilygo, ya que es un fabricante de pantallas y otros dispositivos para nuestros proyectos domóticos. A pesar de ello tengo que decir que me ha resultado, muy, muy difícil encontrar documentación de soporte para empezar a crear un dispositivo. Afortunadamente encontré este proyecto de la comunidad que me dió un hilo del que tirar (y me ha servido de inspiración). A partir de ahí solo tengo buenas palabras sobre el resultado.
La T-Display S3 Long es una pantalla capacitiva TFT LCD de 3.4 pulgadas (640×180), montada sobre una placa ESP32-S3R8 con 8MB de RAM. Me parece que tanto el acabado como el rendimiento es muy bueno, y hasta aquí la introducción del producto 😅

Habbit Desk
Lo que realmente quiero contarte es el proyecto que he llevado a cabo para integrar Lilygo T-Display S3 Long en HA. Este proyecto es la evolución del Habbit que hice con una CYD, un dispositivo capaz de controlar mis dispositivos de Home Assistant desde una pantalla, con el que aprendí mucho.
No obstante, para esta ocasión quería que la pantalla fuera de más calidad para mejorar la respuesta táctil y poder mostrar imágenes con detalle a todo color. Además, el formato de esta pantalla en seguida me recordó al Ulanzi TC001. El concepto y ejecución de este dispositivo me gustó mucho, aunque su tamaño me parecía exagerado para las funciones que ofrece. De la mezcla de todas estas ideas surge el «Habbit Desk», un dispositivo con las siguientes características:
- Estéticamente está pensado para colocarse en la parte inferior de tu escritorio, como las pantallas que incorporan los escritorios elevables para regular la altura. En mi caso lo he colocado en mi escritorio de doble altura para mejorar el acceso y la visibilidad.
- Puedes configurar si quieres que la pantalla esté siempre encendida, o que se apague automáticamente transcurrido un tiempo. Para activarla sólo tienes que pulsarla.
- La pantalla inicial muestra la fecha, hora y sensores del clima (aunque es totalmente configurable). También incorpora a tu personaje favorito (personalizable) que te manda las notificaciones más importantes.
- Desde esta puedes acceder al control de tus dispositivos, para activar o desactivar cualquiera de ellos. Puedes incluir los que te interesen y tantos como quieras en distintas páginas.
- También puedes añadir a páginas de información secundaria totalmente configurables, para mostrar información interesante sobre tus entidades. Además puedes despertar la pantalla directamente mostrando esta información con automatizaciones.
- Por supuesto, también funciona como satélite de tu asistente local, para darte respuesta visual de su estado.
Requisitos previos
Para integrar Lilygo T-Display S3 Long en HA y montar el Habbit Desk necesitas:
- Haber instalado ESPHome en Home Assistant y tener conocimientos mínimos sobre cómo funciona.
- El Lilygo T-Display S3 Long. Ojo, lo venden con y sin carcasa exterior, aunque no hay mucha diferencia en el precio (yo tengo el modelo con carcasa, y es el que he utilizado para crear el soporte de escritorio).
- Un cable USB-C para alimentar la placa de DATOS (con un cable de carga no vas a poder instalar el software).
- Nuestro soporte de escritorio, que puedes descargar desde nuestro perfil de Patreon.




Configuración de ESPHome
Para integrar Lilygo T-Display S3 Long en HA y flashearlo con el código del Habbit Desk sigue estos pasos:
- Conecta la pantalla a tu ordenador a través del puerto USB-C.
- En Home Assistant, accede al complemento de ESPHome desde el menú lateral y pulsa en “New device”. Pulsa en “Continue” y dale un nombre (por ejemplo, “Habbit Desk”).
- Pulsa en «Next» y a continuación selecciona la opción «ESP32-S3» como tipo de dispositivo. Verás que en el fondo se ha creado un nuevo dispositivo.
- Pulsa en «Skip» y haz clic en el enlace «Edit» del bloque correspondiente al dispositivo que acabas de crear. Copia este código y consérvalo, ya que utilizaremos algún fragmento.
- Reemplázalo por este código, haciendo las siguientes adaptaciones:
- Ajusta el ‘name’ y ‘friendly-name’ como el nombre que le quieras dar a tu asistente.
- Añade la información que te había generado el complemento en el apartado ‘api’ (‘encryption key’). Haz lo mismo para el campo ‘password’ bajo el apartado ‘ota’, y para los campos ‘ssid’ y ‘password’ bajo el apartado ‘wifi’ y ‘ap’.
- De momento es suficiente, ya que prefiero que empieces a personalizarlo tras explicarte cómo funciona cada apartado.
substitutions:
# Device customization
# Personalización del dispositivo
name: habbit_desk
friendly_name: Habbit Desk
background_color: '000000'
main_icon_file: https://aguacatec.es/wp-content/uploads/2025/01/aguacatec.png
secondary_image_file1: https://aguacatec.es/wp-content/uploads/2025/01/aguacatec_youtube.png
secondary_image_file2: https://aguacatec.es/wp-content/uploads/2025/01/aguacatec_telegram.png
# Example of Sensors
# Ejemplo de Sensores
sensor_temperature: sensor.openweathermap_temperature
sensor_home_temperature: sensor.home_temperatura
sensor_home_humidity: sensor.home_humedad
chat_entity: input_text.habbit_desk_chat
assist_entity: assist_satellite.home_assistant_voice_097064_satelite_assist
assist_awake_text: "Te escucho, ¿qué necesitas?"
sensor_youtube: sensor.aguacatec_suscriptores
sensor_telegram: input_number.miembros_telegram
# Example of Lights
# Ejemplo de Luces
desk_led: light.tira_led_escritorio
# Example of Thermostat
# Ejemplo de Termostatos
climate: climate.salon
# Example of Vacuum
# Ejemplo de Aspirador
vacuum: vacuum.robot_aspirador
# Example of Switches
# Ejemplo de Enchufes
printer: switch.regleta_l3
printer3d: switch.regleta_l4
# Other settings
# Otros ajustes
allowed_characters: " ¿?¡!#%'()+,-./:°0123456789ABCDEFGHIJKLMNOPQRSTUVWYZabcdefghijklmnopqrstuvwxyzáéíóú"
################################################################################################################
esphome:
name: ${name}
friendly_name: ${friendly_name}
platformio_options:
upload_speed: 921600
build_unflags: -Werror=all
board_build.flash_mode: dio
board_build.f_flash: 80000000L
board_build.f_cpu: 240000000L
psram:
mode: octal
speed: 120MHz
esp32:
board: esp32-s3-devkitc-1
flash_size: 16MB
framework:
type: esp-idf
external_components:
- source: github://buglloc/esphome-components
components: [axs15231]
# Enable logging
logger:
# Enable Home Assistant API
api:
encryption:
key: "tv1cT8uI0stIHGsnKdkep6B4lbGR+yH+T+v2iyVR9PU="
ota:
- platform: esphome
password: "c692a41bd68de491cb14b1b2a198edf3"
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Long Fallback Hotspot"
password: "b8EBdRijEhOL"
captive_portal:
globals:
- id: inactivity_time
type: int
restore_value: no
initial_value: '0'
switch:
- platform: template
name: "Auto Lock"
id: auto_lock
icon: "mdi:lock-clock"
optimistic: true
restore_mode: 'restore_default_off'
- platform: template
name: "Display"
id: habbit_display
icon: "mdi:fit-to-screen"
optimistic: true
restore_mode: 'always_on'
on_turn_on:
- light.turn_on: backlight
- lambda: |-
id(inactivity_time) = 0;
on_turn_off:
- light.turn_off: backlight
- display.page.show: home
number:
- platform: template
name: "Time Out"
id: time_out
icon: "mdi:timer-sand"
optimistic: true
min_value: 10
max_value: 600
step: 10
unit_of_measurement: "s"
restore_value: true
font:
- file: "gfonts://Space Grotesk"
id: clock_time
size: 30
glyphs: ${allowed_characters}
- file: "gfonts://Space Grotesk"
id: secondary
size: 16
glyphs: ${allowed_characters}
- file: "gfonts://Roboto"
id: info
size: 20
glyphs: ${allowed_characters}
- file: "gfonts://Roboto"
id: title
size: 25
glyphs: ${allowed_characters}
- file: "gfonts://Space Grotesk"
id: big_numbers
size: 120
glyphs: ${allowed_characters}
color:
- id: background_color
hex: ${background_color}
- id: orange
hex: 'e9c726'
- id: white
hex: 'ffffff'
- id: dirty_white
hex: 'c6c6c6'
- id: grey
hex: '222222'
- id: light_grey
hex: '444444'
- id: lime
hex: 'deff00'
- id: crimson
hex: 'f3528f'
- id: blue
hex: '52c0f3'
- id: dark_blue
hex: '1d85b6'
- id: magenta
hex: 'a91225'
- id: dark_magenta
hex: '440109'
image:
- file: ${main_icon_file}
id: icon_habbit
resize: 180x180
type: RGBA
- file: ${secondary_image_file1}
id: secondary_image1
resize: 160x160
type: RGBA
- file: ${secondary_image_file2}
id: secondary_image2
resize: 120x120
type: RGBA
- file: mdi:chat-outline
id: icon_chat
resize: 40x40
- file: mdi:chat-processing
id: icon_assist
resize: 40x40
- file: mdi:white-balance-sunny
id: icon_weather
resize: 40x40
- file: mdi:home-thermometer
id: icon_temperature
resize: 40x40
- file: mdi:water-percent
id: icon_humidity
resize: 40x40
- file: mdi:home-automation
id: icon_devices
resize: 50x50
- file: mdi:exit-to-app
id: icon_exit
resize: 45x45
- file: mdi:plus-thick
id: icon_plus
resize: 45x45
- file: mdi:led-strip-variant
id: icon_led_strip
resize: 100x100
- file: mdi:thermostat
id: icon_thermostat
resize: 100x100
- file: mdi:robot-vacuum
id: icon_vacuum
resize: 100x100
- file: mdi:printer
id: icon_printer
resize: 100x100
- file: mdi:printer-3d-nozzle
id: icon_printer3d
resize: 100x100
# This will fetch time from Home Assistant
time:
- platform: homeassistant
id: esptime
# Create sensors from HA you want to use and show
# Crea los sensores de HA que quieres utilizar y mostrar
sensor:
- platform: homeassistant
id: sensor_temperature
entity_id: ${sensor_temperature}
internal: true
- platform: homeassistant
id: sensor_home_temperature
entity_id: ${sensor_home_temperature}
internal: true
- platform: homeassistant
id: sensor_home_humidity
entity_id: ${sensor_home_humidity}
internal: true
- platform: homeassistant
id: sensor_youtube
entity_id: ${sensor_youtube}
internal: true
on_value:
then:
- display.page.show: secondary1
- light.turn_on: backlight
- switch.turn_on: habbit_display
- lambda: |-
id(inactivity_time) = 0;
- platform: homeassistant
id: sensor_telegram
entity_id: ${sensor_telegram}
internal: true
on_value:
then:
- display.page.show: secondary2
- light.turn_on: backlight
- switch.turn_on: habbit_display
- lambda: |-
id(inactivity_time) = 0;
text_sensor:
- platform: homeassistant
id: chat_message
entity_id: ${chat_entity}
internal: true
on_value:
then:
- display.page.show: home
- light.turn_on: backlight
- switch.turn_on: habbit_display
- lambda: |-
id(inactivity_time) = 0;
- platform: homeassistant
id: chat_assist
entity_id: ${assist_entity}
internal: true
on_value:
then:
- if:
condition:
lambda: 'return id(chat_assist).state == "listening";'
then:
- display.page.show: home
- light.turn_on: backlight
- switch.turn_on: habbit_display
- lambda: |-
id(inactivity_time) = 0;
- platform: homeassistant
id: device_desk_led
entity_id: ${desk_led}
internal: true
- platform: homeassistant
id: device_thermostat
entity_id: ${climate}
internal: true
- platform: homeassistant
id: device_vacuum
entity_id: ${vacuum}
internal: true
- platform: homeassistant
id: device_printer
entity_id: ${printer}
internal: true
- platform: homeassistant
id: device_printer3d
entity_id: ${printer3d}
internal: true
spi:
- id: display_qspi
type: quad
clk_pin: 17
data_pins:
- 13
- 18
- 21
- 14
i2c:
sda: 15
scl: 10
id: touchscreen_bus
touchscreen:
- platform: axs15231
id: main_touch
display: main_display
i2c_id: touchscreen_bus
transform:
swap_xy: true
on_touch:
- lambda: |-
ESP_LOGI("cal", "x=%d, y=%d, x_raw=%d, y_raw=%0d",
touch.x,
touch.y,
touch.x_raw,
touch.y_raw
);
- lambda: |-
id(inactivity_time) = 0;
binary_sensor:
- platform: touchscreen
name: Screen
internal: true
x_min: 0
x_max: 640
y_min: 0
y_max: 180
on_press:
then:
- lambda: |-
id(inactivity_time) = 0;
- light.turn_on: backlight
- switch.turn_on: habbit_display
- platform: touchscreen
name: Devices button
internal: true
x_min: 580
x_max: 630
y_min: 0
y_max: 90
on_press:
then:
- if:
condition:
display.is_displaying_page: home
then:
- display.page.show: devices1
else:
- display.page.show: home
- platform: touchscreen
name: More button
internal: true
x_min: 580
x_max: 630
y_min: 90
y_max: 180
on_press:
then:
- if:
condition:
display.is_displaying_page: devices1
then:
- display.page.show: devices2
else:
- if:
condition:
display.is_displaying_page: devices2
then:
- display.page.show: devices1
else:
- if:
condition:
display.is_displaying_page: secondary1
then:
- display.page.show: secondary2
else:
- if:
condition:
display.is_displaying_page: secondary2
then:
- display.page.show: secondary1
- platform: touchscreen
name: Device 1
internal: true
x_min: 0
x_max: 160
y_min: 0
y_max: 180
on_press:
then:
- if:
condition:
- switch.is_on: habbit_display
- display.is_displaying_page: home
then:
- display.page.show: secondary1
- if:
condition:
display.is_displaying_page: devices1
then:
- homeassistant.action:
service: light.toggle
data:
entity_id: ${desk_led}
- if:
condition:
display.is_displaying_page: devices2
then:
- homeassistant.action:
service: switch.toggle
data:
entity_id: ${printer3d}
- platform: touchscreen
name: Device 2
internal: true
x_min: 161
x_max: 290
y_min: 0
y_max: 180
on_press:
then:
- if:
condition:
display.is_displaying_page: devices1
then:
- homeassistant.action:
service: climate.toggle
data:
entity_id: ${climate}
- platform: touchscreen
name: Device 3
internal: true
x_min: 291
x_max: 420
y_min: 0
y_max: 180
on_press:
then:
- if:
condition:
display.is_displaying_page: devices1
then:
- if:
condition:
lambda: 'return id(device_vacuum).state == "cleaning";'
then:
- homeassistant.action:
service: vacuum.pause
data:
entity_id: ${vacuum}
else:
- homeassistant.action:
service: vacuum.start
data:
entity_id: ${vacuum}
- platform: touchscreen
name: Device 4
internal: true
x_min: 421
x_max: 550
y_min: 0
y_max: 180
on_press:
then:
- if:
condition:
display.is_displaying_page: devices1
then:
- homeassistant.action:
service: switch.toggle
data:
entity_id: ${printer}
output:
- platform: ledc
pin: GPIO1
id: backlight_pwm
light:
- platform: monochromatic
output: backlight_pwm
name: Display
id: backlight
restore_mode: ALWAYS_ON
internal: True
display:
- platform: axs15231
id: main_display
spi_id: display_qspi
dimensions:
height: 640
width: 180
cs_pin: 12
reset_pin: 16
transform:
swap_xy: false
rotation: 90
auto_clear_enabled: false
pages:
- id: home
lambda: |-
it.fill(id(background_color));
it.image(-20, 0, id(icon_habbit));
if (id(chat_assist).state == "listening") {
it.image(100, 20, id(icon_assist), id(blue));
it.print(150, 25, id(info), "${assist_awake_text}");
}
else {
it.image(100, 20, id(icon_chat), id(lime));
std::string message = id(chat_message).state.c_str();
if (message.length() > 35) {
message = message.substr(0, 35) + "...";
}
it.print(150, 25, id(info), message.c_str());
}
it.strftime(580, 30, id(clock_time), TextAlign::CENTER, "%H:%M", id(esptime).now());
it.strftime(580, 53, id(secondary), TextAlign::CENTER, "%d/%m/%y", id(esptime).now());
it.image(170, 90, id(icon_weather), id(orange));
it.printf(220, 95, id(title), id(dirty_white), "%.0f°C", id(sensor_temperature).state);
it.image(300, 90, id(icon_temperature), id(crimson));
it.printf(355, 95, id(title), id(dirty_white), "%.0f°C", id(sensor_home_temperature).state);
it.image(430, 90, id(icon_humidity), id(blue));
it.printf(475, 95, id(title), id(dirty_white), "%.0f%%", id(sensor_home_humidity).state);
it.filled_triangle(640, 180, 640, 60, 530, 180, grey);
it.image(580, 120, id(icon_devices), id(light_grey));
- id: devices1
lambda: |-
it.fill(id(background_color));
if (id(device_desk_led).state == "on") { it.image(40, 40, id(icon_led_strip), id(orange)); }
else { it.image(40, 40, id(icon_led_strip), id(light_grey)); }
if (id(device_thermostat).state == "heat") { it.image(170, 40, id(icon_thermostat), id(crimson)); }
else { it.image(170, 40, id(icon_thermostat), id(light_grey)); }
if (id(device_vacuum).state == "cleaning") { it.image(300, 40, id(icon_vacuum), id(lime)); }
else { it.image(300, 40, id(icon_vacuum), id(light_grey)); }
if (id(device_printer).state == "on") { it.image(430, 40, id(icon_printer), id(blue)); }
else { it.image(430, 40, id(icon_printer), id(light_grey)); }
it.image(585, 10, id(icon_plus), id(light_grey));
it.filled_triangle(640, 180, 640, 60, 530, 180, grey);
it.image(585, 125, id(icon_exit), id(light_grey));
- id: devices2
lambda: |-
it.fill(id(background_color));
if (id(device_printer3d).state == "on") { it.image(40, 40, id(icon_printer3d), id(lime)); }
else { it.image(40, 40, id(icon_printer3d), id(light_grey)); }
it.image(585, 10, id(icon_plus), id(light_grey));
it.filled_triangle(640, 180, 640, 60, 530, 180, grey);
it.image(585, 125, id(icon_exit), id(light_grey));
- id: secondary1
lambda: |-
it.fill(id(magenta));
it.image(-10, 10, id(secondary_image1));
it.printf(170, 15, id(big_numbers), id(dirty_white), "%.3f", id(sensor_youtube).state / 1000);
it.image(585, 10, id(icon_plus), id(dark_magenta));
it.filled_triangle(640, 180, 640, 60, 530, 180, dark_magenta);
it.image(585, 125, id(icon_exit), id(magenta));
- id: secondary2
lambda: |-
it.fill(id(blue));
it.image(20, 30, id(secondary_image2));
it.printf(170, 15, id(big_numbers), id(white), "%.3f", id(sensor_telegram).state / 1000);
it.image(585, 10, id(icon_plus), id(dark_blue));
it.filled_triangle(640, 180, 640, 60, 530, 180, dark_blue);
it.image(585, 125, id(icon_exit), id(blue));
interval:
- interval: 1s
then:
- lambda: |-
if (id(auto_lock).state) {
if (id(inactivity_time) < id(time_out).state) {
id(inactivity_time) += 1;
} else {
id(backlight_pwm).turn_off();
id(habbit_display).turn_off();
}
}
- Cuando hayas terminado de editar el código pulsa en “Save” e “Install”. Selecciona la opción “Manual download” y espera a que el código se compile.
- Cuando termine, selecciona la opción “Modern format” para descargar el fichero ‘.bin’ correspondiente.
- Ahora ve a la página de ESPHome y pulsa en “Connect”. En la ventana emergente selecciona tu placa y pulsa en “Conectar”.
- Ahora pulsa en “Install” y selecciona el fichero ‘.bin’ obtenido en el paso 7. De nuevo, pulsa en “Install”.
- Vuelve a Home Assistant y ve a Configuración > Dispositivos y servicios. Lo normal es que tu dispositivo haya sido descubierto y aparezca en la parte superior, esperando únicamente a que pulses el botón de “Configurar”. De lo contrario pulsa en el botón de “Añadir integración”, busca “ESPHome” e introduce la IP de tu placa en el campo ‘Host’. Como siempre, te recomiendo que asignes una IP fija en tu router para evitar fallos en el futuro si esta cambia.
- Para terminar ve a Configuración > Dispositivos y servicios > ESPHome. Pulsa sobre el enlace «Configurar» correspondiente a tu dispositivo. En la ventana emergente marca la casilla «Permitir que el dispositivo realice acciones de Home Assistant» y pulsa en «Enviar». Esto va a permitir que podamos controlar nuestros dispositivos desde la pantalla.
Personalización del Habbit Desk
Vale, una vez que has terminado de integrar Lilygo T-Display S3 Long en HA, déjame que te explique en detalle cómo funciona para que puedas personalizarlo a tu gusto.
⚠️ Como te he adelantado y estás a punto de descubrir, para personalizar al máximo este dispositivo necesitas unos conocimientos mínimos de ESPHome (y paciencia 😅). Si no es tu caso, también puedes pedirme que cree una configuración personalizada para ti.Bloqueo de la pantalla
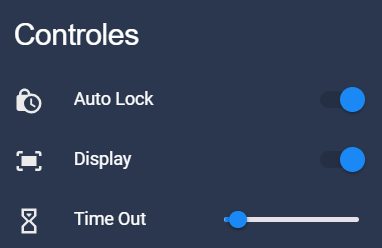
Empecemos por algo sencillo, pero muy útil. Si entras a tu Habbit Desk desde Configuración > Dispositivos y servicios > ESPHome comprobarás que este expone una serie de controles:
- Auto Lock. Si activas esta opción la pantalla se apagará automáticamente transcurrido un tiempo (de lo contrario permanecerá encendida). Es una función de ahorro de energía y protección de la pantalla, para que sólo esté activa cuando la necesitas.
- Display. Con este interruptor puedes encender y apagar la pantalla, manualmente o desde tus automatizaciones.
- Time Out. En caso de haber activado la función «Auto Lock», es el tiempo en segundos que tarda en apagarse la pantalla.

Pantalla de inicio
Ahora vamos con la configuración de la pantalla, empezando por la pantalla de inicio. En esta vas a encontrar los siguientes elementos.

- Empezando por la izquierda, encontrarás tu imagen principal. Puedes usar la de aguacatec que viene por defecto, o cambiarla por cualquier otra (te recomiendo que utilices una con fondo transparente). Para personalizar la imagen sólo tienes que indicar la ruta en esta parte de las primeras líneas del código (puede ser una URL de internet o la ruta dentro de tu carpeta ‘config/esphome’). Por cierto, también puedes cambiar el color de fondo (‘background_color’).
# Device customization # Personalización del dispositivo background_color: '000000' main_icon_file: https://aguacatec.es/wp-content/uploads/2025/01/aguacatec.png
- A su derecha, en la parte superior, verás que te envía un mensaje. Esto es un panel de notificaciones, como el que tienes en cualquier dispositivo móvil. Para utilizarlo necesitas crear un ayudante de tipo de texto en Home Assistant (desde Configuración > Dispositivos y servicios > Ayudantes > Crear Ayudante > Texto). A partir de ahí lo único que tienes que hacer es modificar el valor del ayudante mediante automatizaciones (por ejemplo, para que indique «A secar al ropa!!» cuando acabe la lavadora). Por cierto, la pantalla se encenderá automáticamente cuando haya una nueva notificación. Una vez creado el ayudante tienes que indicar la entidad correspondiente en esta parte de las primeras líneas del código.
# Example of Sensors # Ejemplo de Sensores chat_entity: input_text.habbit_desk_chat
- Justo debajo de las notificaciones encontrarás unos iconos con el valor de la temperatura exterior, la temperatura interior y la humedad interior, respectivamente. Estos valores proceden de Home Assistant, por lo que requieren que tengas control del clima. Para configurarlos sólo tienes que indicar las entidades correspondientes en esta parte de las primeras líneas del código.
# Example of Sensors # Ejemplo de Sensores sensor_temperature: sensor.openweathermap_temperature sensor_home_temperature: sensor.home_temperatura sensor_home_humidity: sensor.home_humedad
- Por último, a la derecha del todo encontrarás la fecha y hora en la parte superior, y un icono en la parte inferior que te lleva al menú de control de dispositivos.
Control de dispositivos
Si pulsas en el icono de la esquina inferior izquierda, te llevará al control de dispositivos.

Como puedes observar, es un menú minimalista en el que cada icono representa un dispositivo. Al pulsar sobre el icono, alternar el estado del dispositivos correspondiente (es decir, si está apagado lo enciende, y viceversa). En el código he configurado algunos dispositivos de ejemplo (light, climate, vacuum y switch), pero puedes utilizarlo para controlar cualquier entidad de Home Assistant.
Para personalizar el control de dispositivos, ten en cuenta lo siguiente:
- Puedes utilizar la configuración de los ejemplos, simplemente reemplazando tus entidades en esta parte de las primeras líneas del código.
# Example of Lights # Ejemplo de Luces desk_led: light.tira_led_escritorio # Example of Thermostat # Ejemplo de Termostatos climate: climate.salon # Example of Vacuum # Ejemplo de Aspirador vacuum: vacuum.robot_aspirador # Example of Switches # Ejemplo de Enchufes printer: switch.regleta_l3 printer3d: switch.regleta_l4
- Lógicamente, puedes alterar los dispositivos, el orden de los mismos en el menú, el icono que los representa y los colores de los iconos. Eso sí, esto va a requerir que tengas unos conocimientos mínimos de ESPHome, aunque siempre puedes pedir ayuda en nuestra comunidad.
- Además, puedes añadir tantas páginas como quieras para controlar todos tus dispositivos. Luego puedes moverte entre las distintas páginas pulsando en el icono ‘+’ de la esquina superior derecha.
🥑 Si estás empezando con ESPHome, te recomiendo que veas el taller de la academia para sacarle el máximo partido!Información secundaria
Por supuesto puedes añadir tantas pantallas de información secundaria como quieras, en las que puedas monitorizar información de Home Assistant que te interese. Por ejemplo, yo he creado un par que me dicen los suscriptores de nuestro canal de YouTube y los miembros de nuestra comunidad de Telegram (te animas? 😊)
No obstante, tú puedes incluir el valor de tus criptomonedas, el nivel de agua de tus plantas o lo que tú quieras! Además, puedes hacer que la pantalla se encienda automáticamente en la pantalla correspondiente cuando uno de estos sensores varie, para notificarte cualquier cambio importante!
Por cierto, ten en cuenta que no es necesario que todas las pantallas sean accesibles desde el menú, si no que puedes dejarlas «ocultas» para que sólo aparezcan en ciertas situaciones (por ejemplo, una pantalla que indique que tu impresora 3D ha terminado).

Utilízalo como satélite
Si también estás al día con los asistentes locales, seguramente ya conoces nuestra estrategia para crear un asistente por satélites. Como no podía ser de otra forma, también puedes utilizar el Habbit Desk como satélite de respuesta visual.

Esto te va a resultar de gran utilidad si no tienes tu micro a la vista y quieres saber si te ha escuchado cuando le has llamado. Sabrás que ha sido así porque la pantalla se encenderá automáticamente y cambiará el mensaje en pantalla.
Para ello sólo tienes que adpatar estas líneas de la primera parte del código:
# Example of Sensors # Ejemplo de Sensores assist_entity: assist_satellite.home_assistant_voice_097064_satelite_assist assist_awake_text: "Te escucho, ¿qué necesitas?"