Hoy vamos a ver cómo domotizar tu lista de la compra para que puedas alimentarla de una forma sencilla e incluir algunas automatizaciones.
Esta guía es una reedición de la versión original para domotizar tu lista de la compra.A continuación puedes ver como queda, y de paso darle un ‘like’.
Índice
Requisitos previos
Antes de domotizar tu lista de la compra, debes revisar que cumples los siguientes requisitos:
- Habilitar el acceso a Home Assistant desde el exterior, para poder acceder a tu lista de la compra desde fuera de casa y utilizar las notificaciones por geolocalización.
- Instalar a través de HACS las tarjetas Bubble Card, Mushroom Cards, Card Mod, Stack in Card, Swipe Card y Auto Entities.
- Crear el fichero ‘command_line.yaml‘ dentro de la carpeta ‘config’, y añadirlo a la configuración incluyendo las siguientes líneas en tu fichero configuration.yaml:
command_line: !include command_line.yaml
- Importar y configurar el blueprint que encontrarás al final de esta guía. Para que funcione correctamente debes seguir la nomenclatura de los ejemplos. De lo contrario tendrás que adaptar el código manualmente.
Integración de la Lista de la compra
Para domotizar tu lista de la compra vamos a utilizar la integración oficial de HA, por lo que el proceso es muy sencillo. Simplemente sigue estos pasos:
- Antes de nada, si ya estabas utilizando otra integración no oficial (como la de Bring!), elimínala desde Ajustes > Dispositivos y servicios. Asegúrate también de eliminar la carpeta ‘shopping_list’ de la ruta ‘config/custom_components’ y reinicia Home Assistant.
- Ve a a Ajustes > Dispositivos y Servicios > Añadir integración, busca «Lista de la compra» y pulsa en «Enviar».
- Ahora tienes una opción nueva «Lista de la compra», dentro del apartado «Lista de tareas pendientes» del menu de la izquierda, desde la que puedes administrarla manualmente.
Creación de sensores
El siguiente paso para domotizar tu lista de la compra es crear unos sensores que nos permitan extraer los productos de la lista y contar cuántos hay en la misma. Esto nos servirá para construir la tarjeta del panel de control y crear automatizaciones.
Vamos a incluir estos sensores dentro del fichero ‘command_line.yaml‘ copiando el siguiente código:
- sensor:
name: "Items in shopping list (number)"
unit_of_measurement: "items"
command: "jq '[.[] | select(.complete==false) | .name] | length' .shopping_list.json"
scan_interval: 1
- sensor:
name: "Items in shopping list (list)"
command: "jq '[.[] | select(.complete==false) | .name]' .shopping_list.json"
value_template: "{{ value_json | map('string') | join(',') }}"
scan_interval: 1
- sensor:
name: "Bought items (number)"
unit_of_measurement: "items"
command: "jq '[.[] | select(.complete==true) | .name] | length' .shopping_list.json"
scan_interval: 1
- sensor:
name: "Bought items (list)"
command: "jq '[.[] | select(.complete==true) | .name]' .shopping_list.json"
value_template: "{{ value_json | map('string') | join(',') }}"
scan_interval: 1
Esto creará las siguientes entidades:
- Sensor.items_in_shopping_list_list. Contiene la lista de la compra.
- Sensor.items_in_shopping_list_number. Indica el número de productos en la lista de la compra.
- Sensor.bought_items_list. Contiene la lista de los productos comprados recientemente.
- Sensor.bought_items_number. Indica el número de los productos comprados recientemente.
Creación del panel de control
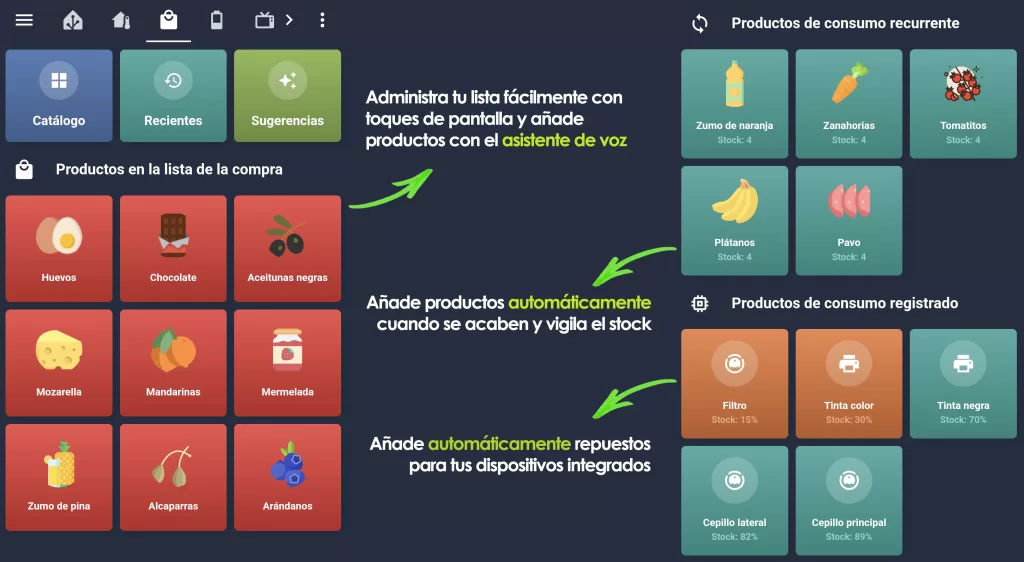
Con los sensores que acabamos de crear ya podemos transformar la interfaz para controlar y domotizar tu lista de la compra. Cuando termines de configurarla tendrá el siguiente aspecto:

Avanza por los siguientes apartados para aprender cómo funciona cada bloque, y añadir aquellos que te interesen.
Acceso directo
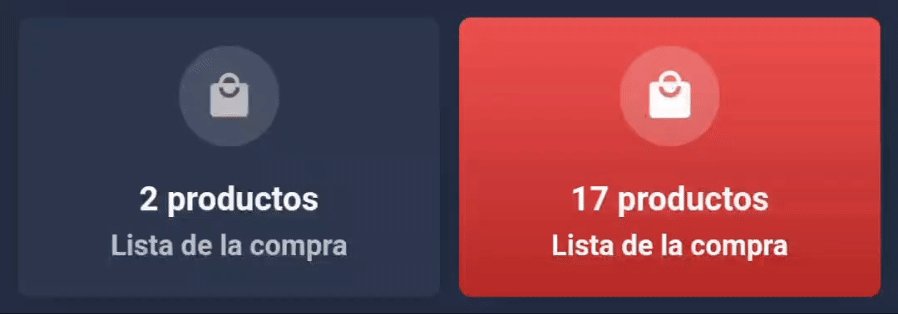
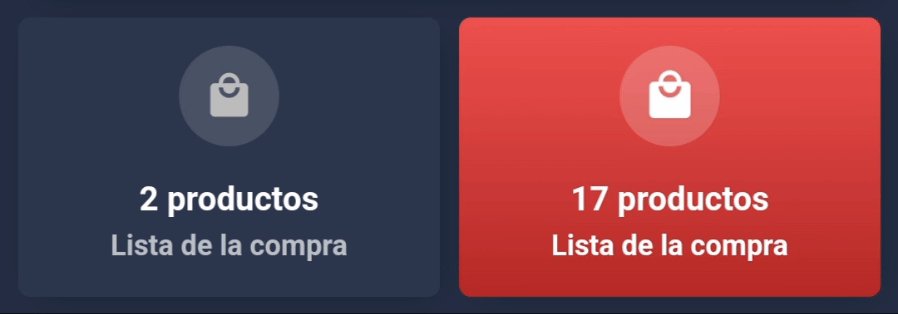
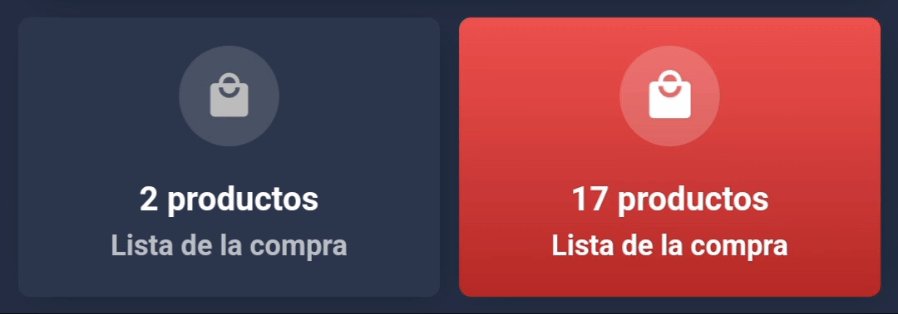
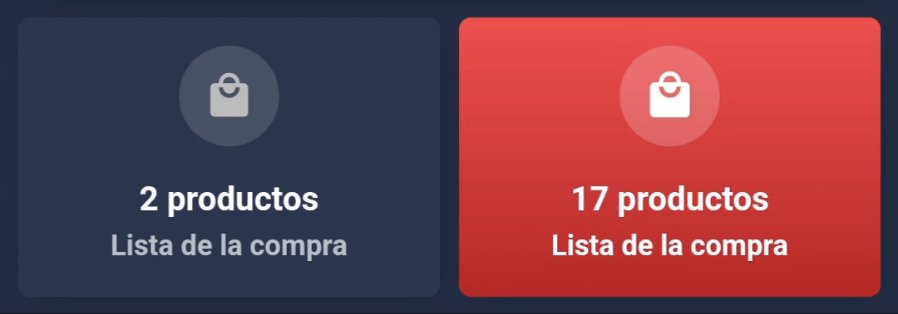
Antes de nada vamos a crear una tarjeta de acceso directo a la lista, que podrás colocar en el apartado de tu panel de control que prefieras.

Este va a mostrar el número de productos en la lista, y cuando supere el número que indiquemos (15 en mi caso) el fondo se volverá rojo y el icono empezará a palpitar. Además, al pulsar sobre ella nos va a llevar al apartado del panel de control con el detalle de la lista de la compra, desde el que puedes administrarla.
Asegúrate de que está enlazado a la ruta correcta de tu lista de la compra y adapta, si quieres, el número de productos a partir del cuál se ilumina la tarjeta.
Para añadir este acceso directo, crea una tarjeta nueva y pega el siguiente código:
type: custom:mushroom-template-card
primary: '{{ states(''sensor.items_in_shopping_list_number'') }} productos'
secondary: Lista de la compra
icon: mdi:shopping
entity: sensor.items_in_shopping_list_number
icon_color: |-
{% if states('sensor.items_in_shopping_list_number') | int >= 15 %} white
{% endif %}
layout: vertical
fill_container: false
tap_action:
action: navigate
navigation_path: /lovelace/lista-de-la-compra
card_mod:
style: |
{% if states('sensor.items_in_shopping_list_number') | int >= 15 %}
ha-state-icon {
animation: beat 1.3s ease-out infinite both;
transform-origin: 50% 60%;
}
@keyframes beat {
0% { transform: scale(1); }
10% { transform: scale(1.1); }
17% { transform: scale(1.05); }
33% { transform: scale(1.25); }
60% { transform: scale(1); }
}
ha-card {
--primary-text-color: #ffffff;
--secondary-text-color: #ffffff;
background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) ) }}');
}
{% endif %}
Iconos personalizados
Como has podido observar, vas a poder personalizar las imágenes de los productos que salen en la lista de la compra. Personalmente te recomiendo que las descargues desde Flaticon, una página con una infinidad de iconos. Además te permite crear una colección para descargarla en un sólo paquete, e incluso compartirla con otras personas. De hecho, si quieres puedes descargar mi colección de iconos para la lista de la compra haciendo clic en este enlace.
En todo caso, tanto si utilizas estas u otras imágenes tienes que hacer lo siguiente:
- Accede a la ruta ‘config/www’ de HA con tu explorador de archivos (para ello te recomiendo que utilices el complemento Samba Share) y crea una carpeta que se llame ‘Shopping List‘. Esta carpeta va a contener todas tus imágenes de productos para la lista de la compra.
- Copia tus imágenes con formato .PNG en esta carpeta y renombralas con el nombre exacto del producto (por ejemplo, para el producto «Platanos» debe llamarse «Platanos.png»).
Nada más! Solo con esto las imágenes aparecerán automáticamente en todos los apartados de tu lista. Si en algún caso no es así verifica que has dado el nombre correcto a la imagen, y que tiene el formato indicado.
Así mismo te recomiendo que no utilices caracteres especiales (como la ‘ñ’), si bien puedes utilizar espacios y acentos sin problema.
Añadir productos a la lista de la compra
En la parte superior de la interfaz dispones de un menú de botones para añadir productos a la lista de la compra de 3 formas distintas, para ponértelo lo más fácil posible. Cada uno de ellos va a desplegar un elegante pop-up de la tarjeta Bubble Card.

Añade en primer lugar este bloque para tener acceso a los distintos pop-up. Para ello, crea una nueva tarjeta y pega el siguiente código:
square: false
type: grid
columns: 3
cards:
- type: custom:mushroom-template-card
primary: Catálogo
secondary: ''
icon: mdi:view-grid
tap_action:
action: navigate
navigation_path: '#catalogue'
layout: vertical
icon_color: white
card_mod:
style: |
ha-card {
background: linear-gradient( rgba(83, 125, 182, 1), rgba(62, 94, 140, 1) );
--primary-text-color: #ffffff;
}
- type: custom:mushroom-template-card
primary: Recientes
secondary: ''
icon: mdi:history
tap_action:
action: navigate
navigation_path: '#bought_items'
layout: vertical
icon_color: white
card_mod:
style: |
ha-card {
background: linear-gradient( rgba(79, 171, 162, 1), rgba(38, 133, 124, 1) );
--primary-text-color: #ffffff;
}
- type: custom:mushroom-template-card
primary: Sugerencias
secondary: ''
icon: mdi:creation
tap_action:
action: navigate
navigation_path: '#suggestions'
layout: vertical
icon_color: white
card_mod:
style: |
ha-card {
background: linear-gradient( rgba(143, 184, 84, 1), rgba(107, 139, 62, 1) );
--primary-text-color: #ffffff;
}
Sigue leyendo para añadir cada uno de estos tres bloques.

Catálogo de productos
Lo primero que vamos a hacer es construir nuestro propio catálogo de productos. Para ello no necesitas editar el código en ningún sitio. Simplemente tienes que crear categorías e incluir productos dentro de estas categorías. También tendrás opción de buscar los productos por orden alfabético deslizando la pantalla hacia la izquierda, y todo ello se construirá automáticamente. Además, si alguno de los productos del catálogo ya está en la lista de la compra aparecerá sombreado en rojo.
Para cada categoría vamos a crear un ayudante. Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Texto. En el nombre indica “Shopping List – cat – CATEGORÍA” (por ejemplo, “Shopping List – cat – Frutas”), añádele un icono representativo y pulsa en «Crear». Es importante que respetes la estructura del nombre, si no quieres realizar modificaciones posteriores en el código. Esto creará la entidad ‘input_text.shopping_list_cat_frutas’.
Ojo! Evita copiar y pegar directamente el texto del ejemplo (“Shopping List – cat - CATEGORÍA” o “Shopping List – cat - Frutas”) ya que algunos procesadores de texto pueden cambiar el guión y romper el código. Simplemente escríbelo a mano siguiendo la denominación indicada.Automáticamente aparecerá en tu panel de ayudantes. Si pulsas sobre él verás un campo de texto que indica «unknown». Cambia este texto por todos los productos que quieres incluir en esta categoría, separados por comas y sin espacios entre ellos (por ejemplo, «Kiwis,Lima,Limones»). Puedes volver aquí siempre que quieras para añadir nuevos productos o categorías.
- Si no puedes añadir más productos a tu categoría, accede a los ajustes del ayudante correspondiente y amplia el valor asignado en el campo "Longitud máxima".
- El nombre de las categorías y los productos pueden incluir espacios y acentos, pero no caracteres especiales (como la 'ñ').
- Asegúrate de que el nombre de los productos coincide exactamente con el nombre de los archivos de los iconos para que se muestren correctamente.Para añadir este bloque, crea una nueva tarjeta y pega el siguiente código:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#catalogue'
icon: mdi:view-grid
name: Catálogo
- type: custom:swipe-card
cards:
- type: custom:auto-entities
show_empty: false
card_param: cards
card:
type: vertical-stack
filter:
template: |-
{% set ns = namespace(result = [], categories = {}) %}
{% set categories = states
|selectattr('object_id', 'contains', 'shopping_list_cat')
|sort(attribute='attributes.friendly_name')
|map(attribute='entity_id')
|list
%}
{% for cat in categories -%}
{%- set name_cat = (state_attr(cat,'friendly_name')).split("Shopping List - cat - ")[1] -%}
{%- set icon_cat = state_attr(cat,'icon') -%}
{% set ns.result = ns.result + [
{
'type': 'custom:bubble-card',
'card_type': 'separator',
'name': name_cat,
'icon': icon_cat,
}
]%}
{% set items = states(cat).split(",") | sort -%}
{% set list = states('sensor.items_in_shopping_list_list') %}
{% for item in items -%}
{%- set name_item = item | replace ('.','') -%}
{%- set picture = 'local/Shopping List/'+ name_item +'.png' -%}
{%- if item in list -%}
{% set ns.result = ns.result + [
{
'type': 'custom:mushroom-template-card',
'entity': 'sensor.bought_items_number',
'secondary': name_item,
'multiline_secondary': 'true',
'picture': picture,
'tap_action': {
'action': 'none',
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) ); --icon-size: 20px; --card-secondary-font-size: 12px; --secondary-text-color: #ffffff;};',
},
}
]%}
{%- else -%}
{% set ns.result = ns.result + [
{
'type': 'custom:mushroom-template-card',
'entity': 'sensor.bought_items_number',
'secondary': name_item,
'multiline_secondary': 'true',
'picture': picture,
'tap_action': {
'action': 'call-service',
'service': 'shopping_list.add_item',
'data': { 'name': name_item }
},
'card_mod': {
'style': 'ha-card { --icon-size: 20px; --card-secondary-font-size: 12px; };',
},
}
]%}
{%- endif -%}
{%- endfor %}
{%- endfor %}
{{ ns.result }}
- type: custom:auto-entities
show_empty: false
card:
type: vertical-stack
card_param: cards
filter:
template: |-
{% set items = ((states
|selectattr('object_id', 'contains', 'shopping_list_cat')
|map(attribute='state'))
|list
|join(',')).split(',')
|sort
%}
{% set list = states('sensor.items_in_shopping_list_list') %}
{% for item in items -%}
{%- set product = item -%}
{%- set picture = 'local/Shopping List/'+ product +'.png' -%}
{%- if item in list -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': 'sensor.bought_items_number',
'secondary': product,
'multiline_secondary': 'true',
'picture': picture,
'tap_action': {
'action': 'none',
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) ); --icon-size: 20px; --card-secondary-font-size: 12px; --secondary-text-color: #ffffff;};',
},
}
}},
{%- else -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': 'sensor.bought_items_number',
'secondary': product,
'multiline_secondary': 'true',
'picture': picture,
'tap_action': {
'action': 'call-service',
'service': 'shopping_list.add_item',
'data': { 'name': product }
},
'card_mod': {
'style': 'ha-card { --icon-size: 20px; --card-secondary-font-size: 12px;};',
},
}
}},
{%- endif -%}
{%- endfor %}
Productos comprados recientemente
En este apartado vas a encontrar los productos que has comprado útimamente, y si quieres volver a añadirlos a la lista de la compra sólo tienes que pulsar sobre el botón correspondiente. Así con este apartado puedes hacer la lista de una forma más rápida y cómoda. Además, si la lista se vuelve demasiado grande, desde la propia tarjeta puedes limpiar el listado de productos recientes, pulsando sobre “Vaciar listado”.
Para añadir este bloque, crea una nueva tarjeta y pega el siguiente código:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#bought_items'
icon: mdi:history
name: Compras recientes
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: template
tap_action:
action: call-service
service: shopping_list.clear_completed_items
target: {}
icon: mdi:delete-forever
content: Vaciar listado
card_mod:
style: |
ha-card {
border: 0px;
background: transparent!important;
box-shadow: none!important;
}
- type: custom:auto-entities
show_empty: false
card:
square: true
type: grid
columns: 3
card_param: cards
filter:
template: |-
{% set LISTA = states('sensor.bought_items_list') %}
{% set ITEMS = states('sensor.bought_items_number') | int %}
{% for INDEX in range(ITEMS) -%}
{%- set product = LISTA.split(',')[INDEX] -%}
{%- set picture = 'local/Shopping List/'+ product +'.png' -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': 'sensor.bought_items_number',
'secondary': product,
'multiline_secondary': 'true',
'picture': picture,
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'call-service',
'service': 'shopping_list.incomplete_item',
'data': { 'name': product }
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(79, 171, 162, 1), rgba(38, 133, 124, 1) ); --icon-size: 50px; --card-secondary-font-size: 11px; --secondary-text-color: #ffffff; };',
},
}
}},
{%- endfor %}
Sugerencias de productos
Vamos a crear un bloque que nos va a ayudar a hacer la compra basándose en sugerencias adaptadas a nuestras preferencias. Este es el principio general, pero en realidad puedes utilizar esta idea como prefieras en función de tus gustos.
Para añadir este bloque, crea una nueva tarjeta y pega el siguiente código:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#suggestions'
icon: mdi:creation
name: Sugerencias
- type: custom:bubble-card
card_type: separator
name: Productos de temporada
icon: mdi:calendar
- type: custom:auto-entities
show_empty: false
card:
square: true
type: grid
columns: 3
card_param: cards
filter:
template: |-
{% set LISTA = states('sensor.season_products') %}
{% set ITEMS = states('sensor.season_products').split(',') | count %}
{% for INDEX in range(ITEMS) -%}
{%- set product = LISTA.split(',')[INDEX] -%}
{%- set picture = 'local/Shopping List/'+ product +'.png' -%}
{{
{
'type': 'custom:mushroom-template-card',
'secondary': product,
'multiline_secondary': 'true',
'picture': picture,
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'call-service',
'service': 'shopping_list.add_item',
'data': { 'name': product }
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(143, 184, 84, 1), rgba(107, 139, 62, 1) ); --icon-size: 50px; --card-secondary-font-size: 11px; --secondary-text-color: #ffffff; };',
},
}
}},
{%- endfor %}
- type: custom:bubble-card
card_type: separator
name: Por tu estado de forma
icon: mdi:heart
- type: custom:auto-entities
show_empty: false
card:
square: true
type: grid
columns: 3
card_param: cards
filter:
template: |-
{% set LISTA = states('sensor.healthy_products') %}
{% set ITEMS = states('sensor.healthy_products').split(',') | count %}
{% for INDEX in range(ITEMS) -%}
{%- set product = LISTA.split(',')[INDEX] -%}
{%- set picture = 'local/Shopping List/'+ product +'.png' -%}
{{
{
'type': 'custom:mushroom-template-card',
'secondary': product,
'multiline_secondary': 'true',
'picture': picture,
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'call-service',
'service': 'shopping_list.add_item',
'data': { 'name': product }
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(143, 184, 84, 1), rgba(107, 139, 62, 1) ); --icon-size: 50px; --card-secondary-font-size: 11px; --secondary-text-color: #ffffff; };',
},
}
}},
{%- endfor %}
A continuación te dejo un par de ejemplos que van incluidos en el código por defecto.
- Productos de temporada
Los alimentos de temporada son más sanos, más baratos y más ecológicos, por lo que son una buena sugerencia para incorporarlos en nuestra lista de la compra. Vamos a crear un bloque que nos proponga productos de temporada en función del mes en el que nos encontremos.
Lo primero que tienes que hacer es buscar alguna página que te indique los productos de temporada en tu zona, y seleccionar aquellos que más te gusten para cada mes.
Ahora incluye el siguiente código en el fichero ‘sensors.yaml’ e indica en cada mes tus productos, separados por comas (como puedes ver en el ejemplo de noviembre o enero).
- platform: template
sensors:
season_products:
friendly_name: "Season Products"
value_template: >
{% set month = now().month %}
{% if month == 1 %} Mandarinas,Limones,Kiwis,Manzanas,Calabacin,Judias verdes,Brocoli,Endivia,Lubina
{% elif month == 2 %} Productos de febrero
{% elif month == 3 %} Productos de marzo
{% elif month == 4 %} Productos de abril
{% elif month == 5 %} Productos de mayo
{% elif month == 6 %} Productos de junio
{% elif month == 7 %} Productos de julio
{% elif month == 8 %} Productos de agosto
{% elif month == 9 %} Productos de septiembre
{% elif month == 10 %} Productos de octubre
{% elif month == 11 %} Granada,Naranjas,Mandarinas,Uvas,Kiwi,Endivia,Calabaza,Boniato,Champiñones,Lubina,Dorada,Almejas
{% elif month == 12 %} Productos de diciembre
{% endif %}
icon_template: mdi:calendar-month
- Productos en función de tu estado de forma
Si te gusta cuidar la línea o estás con la “operación bikini” seguro que necesitas adaptar tu lista de la compra a tus objetivos. Si tienes una báscula inteligente o te has montado un ‘personal trainer’ en HA, vamos a poder crear una sugerencia de productos en función de tu peso.
Para ello vamos a crear un sensor en el fichero ‘sensors.yaml’ similar al creado en el apartado anterior. Sin embargo, en este caso vamos a utilizar el sensor de nuestro peso como referencia. Vamos a incluir un listado de productos si estamos por debajo de nuestro peso objetivo, otro si estamos por encima, y otro más si estamos en el peso ideal.
- platform: template
sensors:
healthy_products:
friendly_name: "Healthy Products"
value_template: >
{% set weight = states('sensor.tito_weight') | int %}
{% if weight < 69 %} Plátanos,Uvas,Zumo de piña,Pasta,Queso,Mantequilla,Anacardos,Hamburguesas
{% elif weight > 70 %} Kiwis,Sandía,Mandarinas,Te,Zumo arándanos,Ensalada,Pechuga de pollo
{% else %} Manzanas,Peras,Zumo de naranja,Pavo
{% endif %}
icon_template: mdi:heart-circle
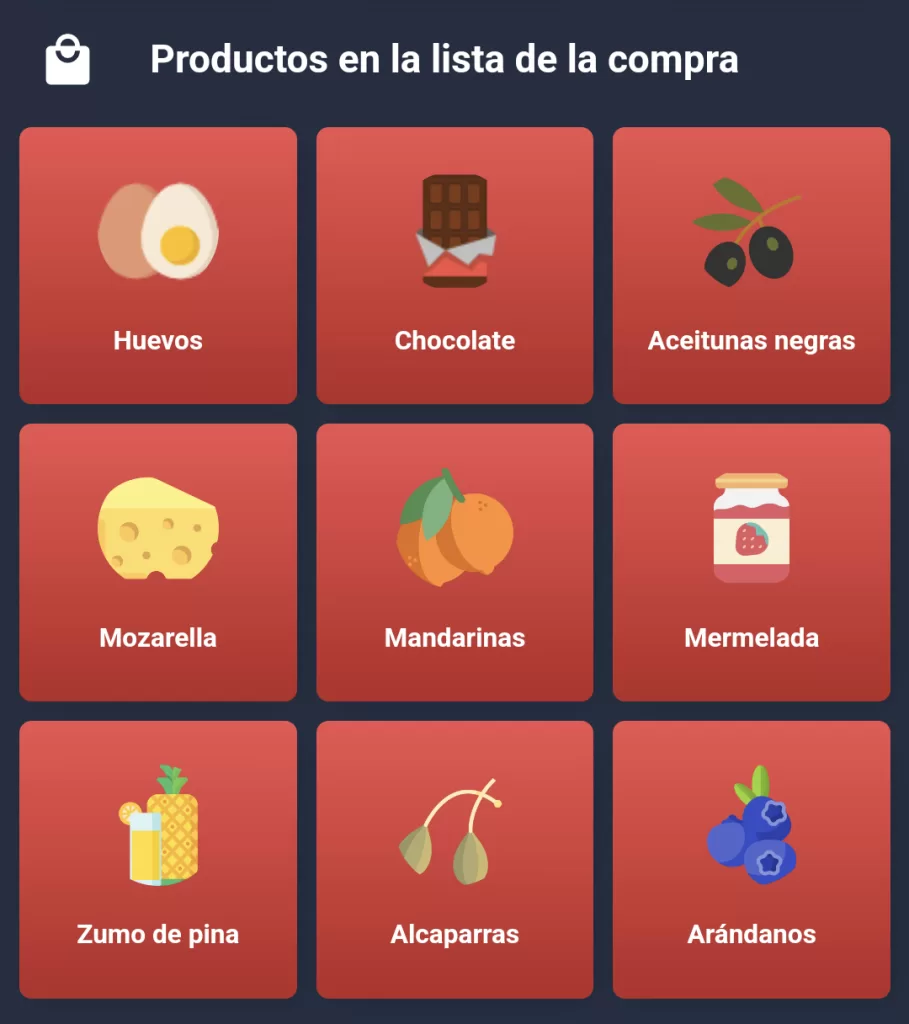
Lista de la compra
Lo siguiente que vas a ver son los productos en la lista de la compra. Si has usado alguna vez la aplicación Bring! Shopping List, estarás familiarizado con la interfaz y su funcionamiento. Cada producto aparece representado en un botón, y sólo tienes que pulsar sobre él cuando lo añadas al carrito para que desaparezca de la lista. Se trata de una tarjeta condicional, por lo que sólo aparecerá en pantalla cuando haya algún producto para comprar.

Para añadir este bloque, crea una nueva tarjeta y pega el siguiente código:
type: conditional
conditions:
- entity: sensor.items_in_shopping_list_number
state_not: '0'
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: separator
name: Productos en la lista de la compra
icon: mdi:shopping
- type: custom:auto-entities
show_empty: false
card:
square: true
type: grid
columns: 3
card_param: cards
filter:
template: |-
{% set LISTA = states('sensor.items_in_shopping_list_list') %}
{% set ITEMS = states('sensor.items_in_shopping_list_number') | int %}
{% for INDEX in range(ITEMS) -%}
{%- set product = LISTA.split(',')[INDEX] -%}
{%- set picture = 'local/Shopping List/'+ product +'.png' -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': 'sensor.items_in_shopping_list_number',
'secondary': product,
'multiline_secondary': 'true',
'picture': picture,
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'call-service',
'service': 'shopping_list.complete_item',
'data': { 'name': product }
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) ); --icon-size: 50px; --card-secondary-font-size: 11px; --secondary-text-color: #ffffff; };',
},
}
}},
{%- endfor %}
Productos de consumo constante o perecederos
Hay algunos productos que consumimos de manera regular, por lo que podemos predecir cuando tenemos que volverlos a comprar e incorporarlos automáticamente a la lista cuando se acaban. Por ejemplo, si cada día bebo un vaso de zumo de naranja, y una botella me da para 4 vasos, consumo 1 botella cada 4 días. En consecuencia, cada 4 días quiero que se incorpore en mi lista de la compra «Zumo de naranja».
Igualmente hay productos que aunque no se consuman de forma constante, tras ‘X’ días se echan a perder (fruta, embutido, etc.) y si no los has consumido los tienes que tirar y volver a comprar, por lo que también puedes estimar cada cuantos días tienes que comprarlos en función de la duración de cada producto.

Para agregar automáticamente productos a tu lista haz lo siguiente:
- Para cada producto «automático» vamos a crear un ayudante. Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Número.
- En el nombre indica «Shopping List – aut – PRODUCTO» (por ejemplo, «Shopping List – aut – Zumo de naranja». Es importante que respetes la estructura del nombre, si no quieres realizar modificaciones posteriores en el código. Esto creará la entidad ‘input_number.shopping_list_aut_zumo_de_naranja’.
- Deja ‘0’ como valor mínimo, e indica como valor máximo el número que representa la frecuencia con la que quieres comprobar el producto (por ejemplo, 4 días).
- Ahora vamos a crear un grupo, al que iremos añadiendo todos los productos automáticos que registremos. Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Grupo.
- En el nombre indica «Automatic Products». Esto creará la entidad ‘sensor.automatic_products’.
- En el apartado miembros, agrega los ayudantes que hayas creado en el paso anterior (por ejemplo, ‘input_number.shopping_list_aut_zumo_de_naranja’)
- Selecciona como tipo «media aritmética».
- Mediante la importación del blueprint vamos a conseguir lo siguiente:
- Cada día a las 00:01h el stock de los productos va a disminuir en una unidad.
- Cuando el valor de cada producto llegue a ‘0’ se va a incorporar a la lista de la compra.
- Cuando se compre el producto se reestablecerá el nivel máximo del stock.
Desde el bloque de «Productos recurrentes» podrás cuántos días quedan para que se acabe cada producto (si quedan menos de 3 días el bloque aparece en naranja). Esto es muy útil para adelantarnos, y evitar tener que volver a hacer la compra en un par de días. Si pulsas sobre uno de los productos, el stock disminuirá en un día. De esta forma puedes ajustarlo cuando el consumo no sea el habitual.
Para añadir este bloque, crea una nueva tarjeta y pega el siguiente código:
type: conditional
conditions:
- entity: sensor.automatic_products
state_not: '0.0'
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: separator
name: Productos de consumo recurrente
icon: mdi:sync
- type: custom:auto-entities
show_empty: false
card:
square: true
type: grid
columns: 3
card_param: cards
filter:
template: >-
{% set productos = expand('sensor.automatic_products') |
sort(attribute='state') | map(attribute='entity_id') | list %} {% for
product in productos -%}
{%- set stock = states(product) | int -%}
{%- set dias = "Stock: " + (states(product)).split(".")[0] -%}
{%- set name = (state_attr(product,'friendly_name')).split("Shopping List - aut - ")[1] -%}
{%- set picture = 'local/Shopping List/'+ name +'.png' -%}
{%- set icon = (state_attr(product,'icon')) -%}
{%- set max = (state_attr(product,'max')) -%}
{%- if 1 <= stock <= 2 -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': product,
'primary': name,
'secondary': dias,
'picture': picture,
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'call-service',
'service': 'input_number.decrement',
'target': { 'entity_id': product }
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(237, 134, 78, 1), rgba(182, 90, 40, 1) ); --icon-size: 50px; --card-primary-font-size: 11px;--card-secondary-font-size: 10px; --primary-text-color: #ffffff; --secondary-text-color: #efa47b; };',
},
}
}},
{%- elif stock > 2 -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': product,
'primary': name,
'secondary': dias,
'picture': picture,
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'call-service',
'service': 'input_number.decrement',
'target': { 'entity_id': product }
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(79, 171, 162, 1), rgba(38, 133, 124, 1) ); --icon-size: 50px; --card-primary-font-size: 11px;--card-secondary-font-size: 10px; --primary-text-color: #ffffff; --secondary-text-color: #84cfc8; };',
},
}
}},
{%- endif -%}
{%- endfor %}
Productos de consumo registrado
Como a todos nos encanta integrar en Home Assistant todos los aparatos que podamos, en algunos casos vamos a poder ligar su uso con el consumo de productos.

Por ejemplo, si haces un seguimiento cada vez que pones la lavadora o el lavavajillas, vas a poder estimar cuando te quedas sin detergente de la siguiente forma:
- Visita Ajustes > Dispositivos y servicios > Ayudantes. Crea un nuevo ayudante de tipo contador. Este ayudante va a registrar cuantas veces has usado el aparato correspondiente.
- Crea una automatización para registrar el uso del aparato. Esta va a depender del aparato, pero en general debe hacer lo siguiente:
- Como desencadenante, debe dispararse cada vez que se realiza el uso del elemento. Dedica unos minutos a definir el disparador correctamente, para que no confundir el uso con estados de carga o ‘stand-by’, así como otras situaciones que puedan llevar a una estimación incorrecta.
- Entre las acciones, debe incrementar el contador en una unidad. Esto puedes hacerlo mediante el servicio “counter.increment”, y eligiendo como entidad el ayudante creado en el paso 1.
- Entre las acciones, si el contador alcanza un valor determinado, debe añadir el producto a la lista y resetear e contador. Por ejemplo, si el contador de usos de la lavadora ha legado a 30, utilizaremos el servicio “shopping_list.add_item” para añadir a la lista “Detergente” y el servicio “counter.reset” para reiniciar el contador.
Por otro lado, hay integraciones como algunos robot aspirador o impresoras que directamente incluyen entre sus sensores cuanto tiempo / usos quedan para que tengas que reemplazar alguna de las piezas. En estos casos puedes crear una automatización para que cuando dicho sensor alcance un “estado numérico” por debajo de un valor determinado añada el producto a la lista de la compra.
Cada dispositivo es diferente, pero podemos homogeneizar la información creando sensores que muestren el consumo restante hasta comprar el producto como un porcentaje.
Por ejemplo, mi robot aspirador tiene sensores que muestran el tiempo de uso en el que habrá que sustituir los cepillos (por ejemplo, ‘sensor.robot_aspirador_main_brush_left’), pero lo muestra en segundos. Para transformarlo en un porcentaje he incluido el siguiente código en el fichero ‘sensors.yaml’ (siendo ‘1080000’ el total, correspondiente al 100%). Esto crea la entidad ‘sensor.robot_cepillo_principal’.
- platform: template
sensors:
robot_cepillo_principal:
friendly_name: "Cepillo principal"
icon_template: mdi:robot-vacuum
unit_of_measurement: "%"
value_template: >
{{ (states('sensor.robot_aspirador_main_brush_left') | int / 1080000 * 100) | round }}
Una vez que he transformado todos los datos en sensores de porcentaje, voy a incluirlos dentro de un grupo. Para ello ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante > Grupo.
- En el nombre indica «Recorded Consumption». Esto creará la entidad ‘sensor.recorded_consumption’.
- En el apartado miembros, agrega los ayudantes que hayas creado en el paso anterior (por ejemplo, ‘sensor.robot_cepillo_principal’).
- Selecciona como tipo «media aritmética».
Mediante la importación del blueprint vamos a conseguir lo siguiente:
- Cuando el valor de uno de los sensores caiga por debajo del 10%,’ se va a incorporar a la lista de la compra.
Para añadir este bloque, crea una nueva tarjeta y pega el siguiente código:
type: conditional
conditions:
- entity: sensor.recorded_consumption
state_not: '0'
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: separator
name: Productos de consumo registrado
icon: mdi:memory
- type: custom:auto-entities
show_empty: false
card:
square: true
type: grid
columns: 3
card_param: cards
filter:
template: >-
{% set productos = expand('sensor.recorded_consumption') |
sort(attribute='state') | map(attribute='entity_id') | list %} {% for
product in productos -%}
{%- set stock = states(product) | int -%}
{%- set dias = "Stock: " + (states(product)).split(".")[0] + "%"-%}
{%- set name = (state_attr(product,'friendly_name')) -%}
{%- set icon = (state_attr(product,'icon')) -%}
{%- set max = (state_attr(product,'max')) -%}
{%- if 0 <= stock <= 10 -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': product,
'primary': name,
'secondary': dias,
'icon': icon,
'icon_color': 'white',
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'none'
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(238, 82, 79, 1), rgba(181, 42, 39, 1) ); --icon-size: 50px; --card-primary-font-size: 11px;--card-secondary-font-size: 10px; --primary-text-color: #ffffff; --secondary-text-color: #f0a09f; };',
},
}
}},
{%- elif 10 < stock <= 30 -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': product,
'primary': name,
'secondary': dias,
'icon': icon,
'icon_color': 'white',
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'none'
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(237, 134, 78, 1), rgba(182, 90, 40, 1) ); --icon-size: 50px; --card-primary-font-size: 11px;--card-secondary-font-size: 10px; --primary-text-color: #ffffff; --secondary-text-color: #efa47b; };',
},
}
}},
{%- elif stock > 30 -%}
{{
{
'type': 'custom:mushroom-template-card',
'entity': product,
'primary': name,
'secondary': dias,
'icon': icon,
'icon_color': 'white',
'layout': 'vertical',
'fill_container': 'true',
'tap_action': {
'action': 'none'
},
'card_mod': {
'style': 'ha-card { background: linear-gradient( rgba(79, 171, 162, 1), rgba(38, 133, 124, 1) ); --icon-size: 50px; --card-primary-font-size: 11px;--card-secondary-font-size: 10px; --primary-text-color: #ffffff; --secondary-text-color: #84cfc8; };',
},
}
}},
{%- endif -%}
{%- endfor %}
Importación del blueprint
Pulsa en el siguiente botón para importar y configurar el blueprint que he creado.
Este blueprint te va a permitir, entre otros:
- Enviarte una notificación a través de la aplicación cuando el número de productos en la lista de la compra alcanza un número determinado por ti.
- Incluir y reponer automáticamente productos de consumo constante o perecederos.
- Incluir automáticamente los repuestos de tus dispositivos de consumo regitrado.
Sincronizar la lista con Bring!
Hasta que decidí domotizar mi lista de la compra con Home Assistant, Bring! ha sido durante años mi aplicación para gestionar la lista de la compra ya que me parece una aplicación muy atractiva y que cumple todos los requisitos.

Este es el complemento perfecto, ya que nos permite disfrutar de lo mejor de ambos mundos. Desde HA podemos seguir generando automatizaciones en torno a nuestra lista de la compra, mientras que podemos confiar en Bring! para aquellos usuarios del hogar sin acceso a Home Assistant. Todo ello manteniendo la coordinación entre ambas.
Si utilizas nuestra lista de la compra, para sincronizarlas sólo necesitas integrar Bring! en Home Assistant e importar el blueprint que he creado pulsando en el siguiente botón.
Para empezar con la sincronización de las listas te recomiendo que primero vacíes ambas listas por completo (productos en la lista y comprados recientemente).Añade productos con cualquier asistente de voz
Si usas el asistente de Google, probablemente creías que alimentar la lista con la voz ya no era posible. Nada más lejos de la realidad! En esta entrada te explico como alimentarla cómodamente desde Google Assistant, Alexa o Siri. Además tus listas quedarán totalmente sincronizadas, por lo que no importa si, por ejemplo, tú la gestionas desde tu reloj Amazfit con Alexa y otra persona lo hace desde un altavoz de Google.
Otras ideas para domotizar tu lista de la compra
Como siempre el límite está en tu imaginación, pero aquí tienes más ideas para domotizar tu lista de la compra:
- Utiliza etiquetas NFC
Una forma cómoda de añadir productos a la lista de la compra es pegar etiquetas NFC en las cajas, en los dispositivos, en un tablero de productos, o donde tu quieras para que al pasar el teléfono por encima se añada un producto a la lista de la compra.
- Crea un acceso directo en tu dispositivo Android
Accede directamente al panel de la lista de la compra sin tener que entrar previamente en la aplicación, creando un acceso directo en tu pantalla de inicio.