Hoy vamos a aprender a añadir información a tu asistente visual, para aprovechar aún más su pantalla cuando no esté en uso.
Índice
La pantalla del asistente
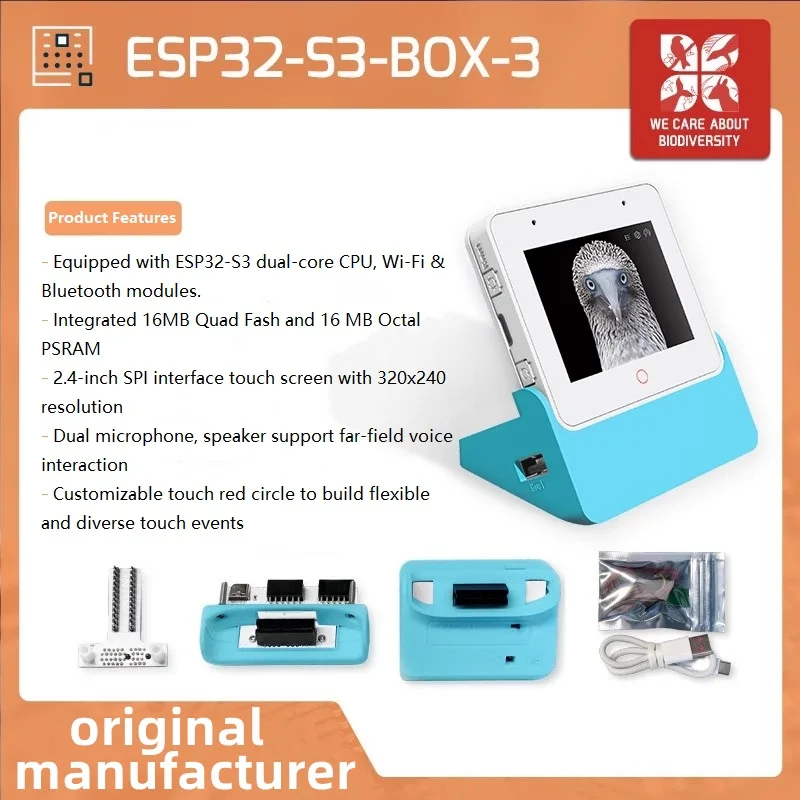
Recientemente hemos hablado de dispositivos como el M5Stack CoreS3SE y el ESP32-S3-BOX-3. Ambos nos permiten ejecutar nuestro asistente local y obtener ‘feedbak’ visual. De hecho, hace muy poco vimos cómo podías personalizar las imágenes del asistente y cambiarlas por las que tú quieras.
En cualquier caso cualquier asistente pasa la mayor parte del tiempo «a la espera» de nuestros comandos. Por otro lado, ya tenemos experiencia en el pasado con ESPHome y otras pantallas, como la Cheap Yellow Display o la SSD1306. Esto mi hizo pensar que estaba desaprovechando la pantalla y que sería fácil añadir información a tu asistente visual.
Requisitos previos
Para poder personalizar tu asistente visual, previamente necesitas:
- Haber configurado Assist en Home Assistant.
- Haber instalado ESPHome en Home Assistant.
- Algún dispositivo que haga de asistente visual (como el M5Stack CoreS3 SE o el ESP32-S3-BOX-3).




🥑 Si estás configurando Assist, te recomiendo que veas el taller de la academia para sacarle el máximo partido!Funcionamiento de la pantalla
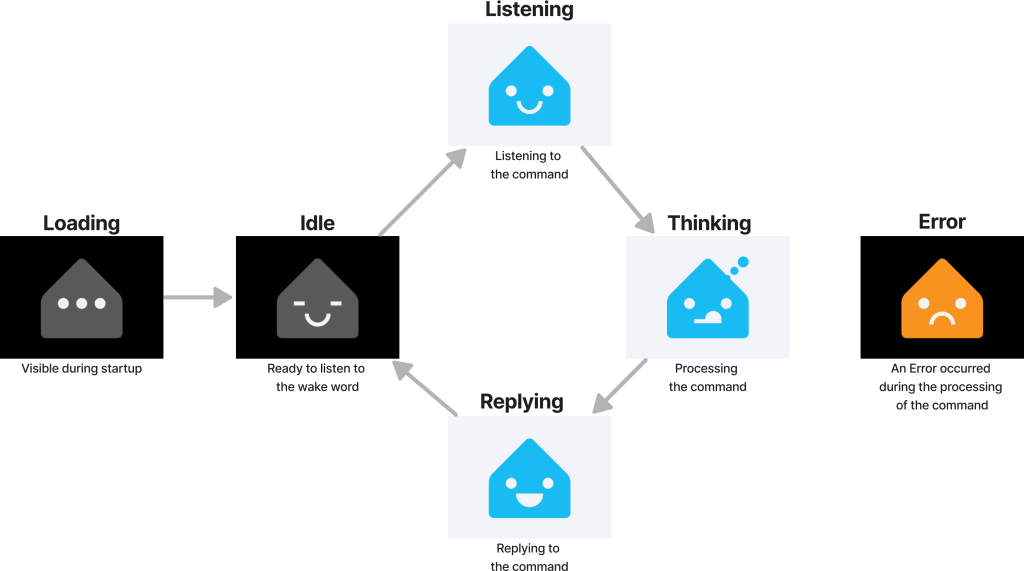
Creo que antes de modificar el funcionamiento de la pantalla del asistente, conviene entender cómo funciona. El asistente puede encontrarse en distinas «fases» o estados, en función de si está a la espera, escuchando, hablando…

En este caso lo que nos interesa es identificar la fase de espera (‘Idle’) y cambiar la imagen correspondiente por la información que nos interesa. Para ello quiero que accedas desde Home Assistant al complemento de ESPHome y accedas al código de configuración de tu dispositivo. En concreto nos interesa esta parte del componente ‘display’.
pages:
- id: idle_page
lambda: |-
it.fill(id(idle_color));
it.image((it.get_width() / 2), (it.get_height() / 2), id(casita_idle), ImageAlign::CENTER);
- id: listening_page
lambda: |-
it.fill(id(listening_color));
it.image((it.get_width() / 2), (it.get_height() / 2), id(casita_listening), ImageAlign::CENTER);
- id: thinking_page
lambda: |-
it.fill(id(thinking_color));
it.image((it.get_width() / 2), (it.get_height() / 2), id(casita_thinking), ImageAlign::CENTER);
- id: replying_page
lambda: |-
it.fill(id(replying_color));
it.image((it.get_width() / 2), (it.get_height() / 2), id(casita_replying), ImageAlign::CENTER);
- id: error_page
lambda: |-
it.fill(id(error_color));
it.image((it.get_width() / 2), (it.get_height() / 2), id(casita_error), ImageAlign::CENTER);
- id: no_ha_page
lambda: |-
it.image((it.get_width() / 2), (it.get_height() / 2), id(error_no_ha), ImageAlign::CENTER);
- id: no_wifi_page
lambda: |-
it.image((it.get_width() / 2), (it.get_height() / 2), id(error_no_wifi), ImageAlign::CENTER);
- id: initializing_page
lambda: |-
it.fill(id(loading_color));
it.image((it.get_width() / 2), (it.get_height() / 2), id(casita_initializing), ImageAlign::CENTER);
- id: muted_page
lambda: |-
it.fill(Color::BLACK);
Como puedes imaginar, cada página se despliega en una fase del asistente y muestra la imagen correspondiente.
Añadir información a tu asistente visual
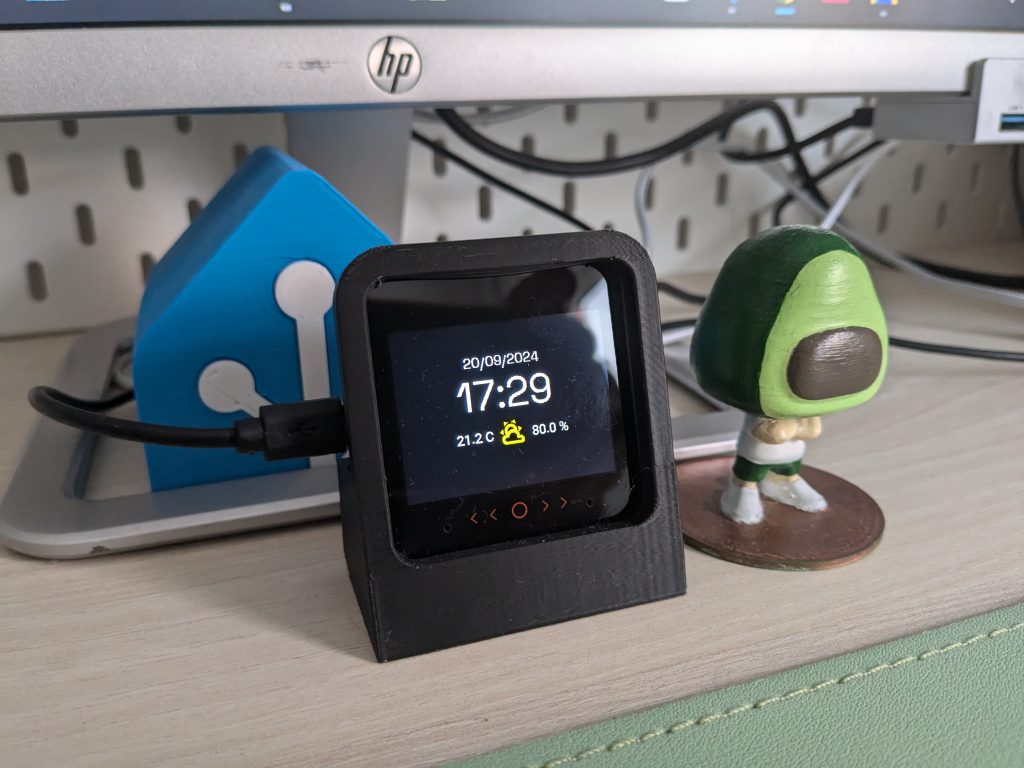
Del código anterior vamos a modificar la parte que indica ‘id: idle_page’, ya que es la fase de espera. Por ejemplo, personalmente me ha parecido apropiado mostrar la fecha, hora, temperatura exterior y probabilidad de lluvia (aunque tú puedes incluir lo que quieras). Para ello he modificado esta parte del código de la siguiente forma:
pages:
- id: idle_page
lambda: |-
it.fill(id(black));
it.strftime(160, 55, id(fecha), TextAlign::CENTER, "%d/%m/%Y", id(esptime).now());
it.strftime(160, 102, id(hora), TextAlign::CENTER, "%H:%M", id(esptime).now());
it.printf(80, 150, id(info), "%.1f C", id(tempexterior).state);
it.image(145, 140, id(weather), id(orange));
it.printf(195, 150, id(info), "%.1f %%", id(problluvia).state);
# it.fill(id(idle_color));
# it.image((it.get_width() / 2), (it.get_height() / 2), id(casita_idle), ImageAlign::CENTER);
Es probable que, si has hecho un «copia y pega» te hayan saltado errores que no te permiten compilar el código. Esto es porque el código llama a unas entidades que hay que crear previamente. En concreto necesitamos crear:
- Los colores que estamos utilizando
- Las fuentes que utiliza el texto
- Los iconos a mostrar
- Las entidades que muestran los valores
Para simplificar el ejercicio voy a compartir solamente el código que debes incluir. No obstante, ten en cuenta que debes alojar cada fragmento en el componente (‘image’, ‘color’, etc.) correspondiente y que ESPHome no permite duplicados. Es decir que, por ejemplo, para añadir un color nuevo (si ya existe este bloque en el código) tienes que buscar el bloque ‘color’, y copiar ahí el nuevo color.
Adicionalmente tienes que identificar tus entidades de Home Assistant que proporcionan la información. Por ejemplo, en mi caso he incluido la temperatura exterior proporcionada por la integración OpenWeather y la probabilidad de lluvia de AEMET. De nuevo, puedes cambiarlo como prefieras.
image:
- file: mdi:weather-partly-cloudy
id: weather
resize: 40x40
color:
- id: black
hex: '000000'
- id: orange
hex: 'd9bb16'
font:
- file: "gfonts://Space Grotesk"
id: fecha
size: 20
- file: "gfonts://Space Grotesk"
id: hora
size: 60
- file: "gfonts://Roboto"
id: info
size: 20
time:
- platform: homeassistant
id: esptime
sensor:
- platform: homeassistant
id: tempexterior
entity_id: sensor.openweathermap_temperature
internal: true
- platform: homeassistant
id: problluvia
entity_id: sensor.aemet_rain_probability
internal: true
Tras actualizar el código en el dispositivo, ahora mi asistente M5Stack CoreS3 SE luce así, siempre que no le esté dando una orden!