Hoy vamos a ver cómo domotizar tu lista de la compra para que puedas alimentarla de una forma sencilla e incluir algunas automatizaciones.
Existe una versión 2.0 de esta guía, consúltala en este enlace!Índice
Bring! Lista de compras
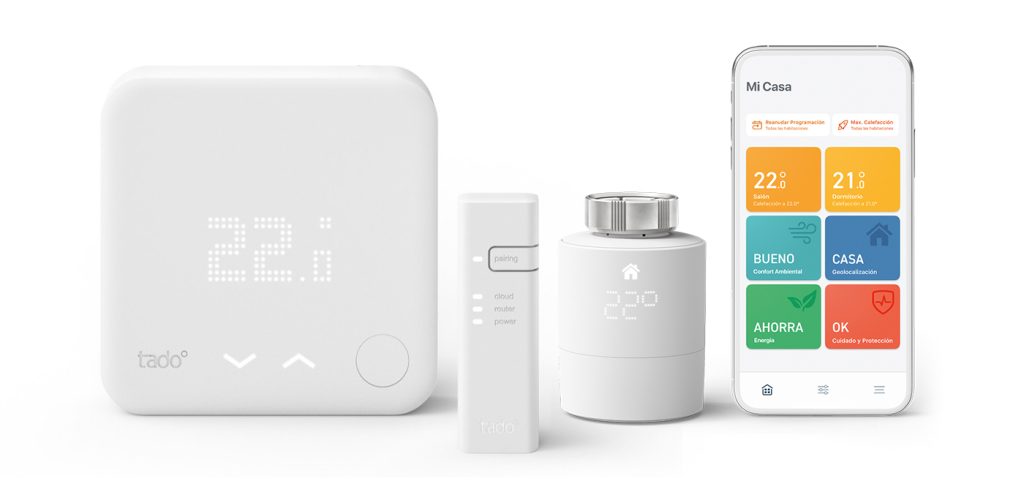
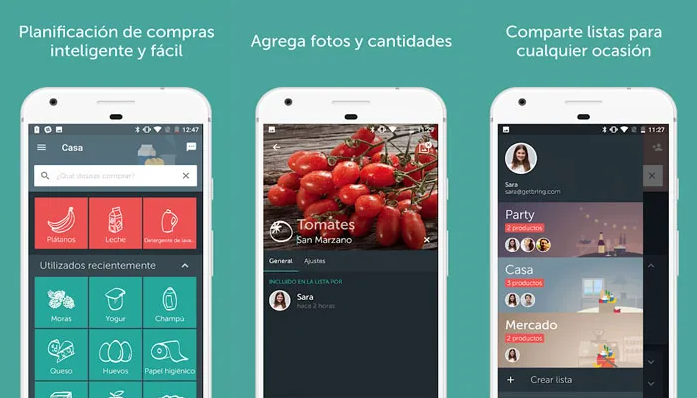
Lo primero que vamos a necesitar es una aplicación que nos sirva de base para domotizar tu lista de la compra. Yo llevo años usando Bring!, ya que me parece una aplicación muy atractiva y que cumple todos los requisitos.
- Es gratuita y no tiene publicidad.
- Puedes instalarla en teléfonos, tablets y smartwatch.
- Tiene una interfaz atractiva y fácil de alimentar en pocos movimientos.
- Permite añadir las tarjetas de afiliación a tus supermercados habituales, por lo que no tienes que llevarlas encima.
- Permite crear listas compartidas entre los miembros del hogar, manteniendo la lista actualizada en todo momento.
- Recuerda los productos añadidos recientemente, facilitando añadir rápidamente los que más consumimos.
- La podemos integrar con Home Assistant, por lo que nos va a permitir crear automatizaciones.

Creación de la lista de la compra
El primer paso para domotizar tu lista de la compra es, lógicamente, crear la lista. Para ello lo primero que tenemos que hacer es descargar e instalar la aplicación en todos los dispositivos que tendrán acceso.
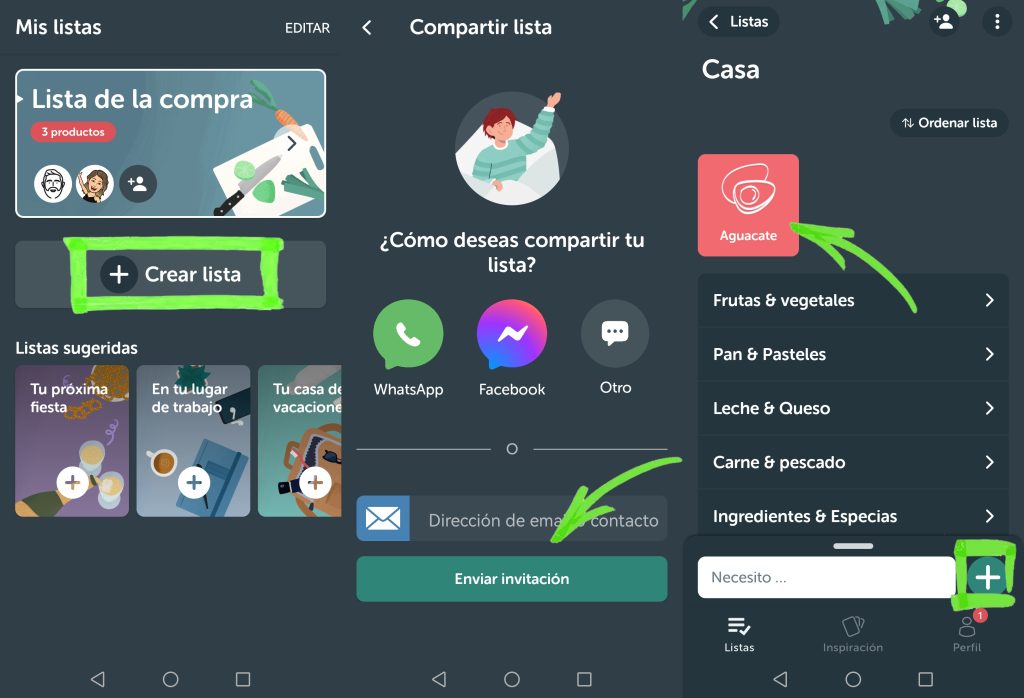
Hecho esto, entramos en la aplicación en cualquier de nuestros dispositivos y pulsamos en «Crear lista». Indicamos el nombre y el fondo de pantalla de nuestra preferencia y enviamos la invitación al resto de miembros del hogar. Ahora ya podremos introducir los primeros productos en la lista.

Coloca otro dispositivo en la cocina!
Personalmente no suelo llevar el teléfono encima las 24h, y me da mucha rabia no tenerlo a mano cuando estoy en la cocina y me doy cuenta de que necesito añadir algo a la lista de la compra. Esto ya no me pasa desde que le quité el polvo a una vieja tablet que tenía olvidada en un cajón.
Darle una segunda vida con la lista de la compra (y otras funciones de ayudante de cocina) es de lo más práctico que he hecho hasta ahora, y sin gastar un euro.

Integración con Home Assistant
Si has completado los pasos anteriores, diría que tu lista de la compra ya ha pasado a otro nivel. Dicho esto, aun puede facilitarte la vida un poco más. Para ello es requisito previo que tengas instalado Home Assistant y que sigas los siguientes pasos:
- Vamos a usar este complemento desarrollado por vlebourl, que anteriormente podíamos descargar directamente desde HACS, pero parece que el repositorio ya no está disponible para ser agregado. No obstante, puedes seguir descargando el fichero zip de su web para subirlo manualmente. Como se indica en su web, debes copiar la carpeta «shopping_list» dentro de tu carpeta «custom_components». Te recomiendo que para esta tarea utilices el complemento Samba Share. Una vez copiado, reinicia HA.
- Ahora puedes ir directamente a Ajustes > Dispositivos y Servicios y pulsar en «Añadir Integración». Busca «Shopping list» e introduce tu nombre de usuario y contraseña de Bring! (en el último apartado indica «es-ES» para configurarlo en español). Por último te pedirá que selecciones la lista que quieres sincronizar.
- Ahora tienes una opción nueva «Lista de la compra» en el menu de la izquierda. Comprobarás que si añades o quitas productos de esta lista, se sincroniza automáticamente con tu lista de Bring!
- Por lo contrario, si realizas modificaciones en la aplicación de Bring! no se actualiza automáticamente en HA. No obstante, puedes sincronizar la lista mediante el servicio «shopping_list.bring_sync». Para no tener que hacerlo de forma manual, vamos a crear una automatización para que se sincronice cada 10 minutos. Crea una nueva automatización y pega el siguiente código.
alias: Lista de la compra - Sincronización
description: La lista de la compra se sincroniza cada 10 minutos
trigger:
- platform: time_pattern
minutes: /10
condition: []
action:
- service: shopping_list.bring_sync
data: {}
mode: single
A partir de aquí es donde HA va a ahorrarte trabajo para domotizar tu lista de la compra, usando los servicios asociados a la integración de la lista de la compra. Lo que vamos a hacer es crear automatizaciones para que cuando se dé una condición o evento, se añada un producto a la lista de la compra. Evidentemente esto va a depender de tus hábitos y preferencias, pero a continuación dejo unas ideas que te servirán de inspiración.
Productos de consumo constante o perecederos
Hay algunos productos que consumimos de manera regular, por lo que podemos predecir cuando tenemos que volverlos a comprar. Por ejemplo, si cada día bebo un vaso de zumo de naranja, y una botella me da para 4 vasos, consumo 1 botella cada 4 días. En consecuencia, cada 4 días quiero que se incorpore en mi lista de la compra «Zumo de naranja». Igualmente hay productos que aunque no se consuman de forma constante, tras X días se echan a perder (fruta, embutido, etc.) y si no los has consumido los tienes que tirar y volver a comprar, por lo que también puedes estimar cada cuantos días tienes que comprarlos en función de la duración de cada producto.
Para conseguirlo he realizado lo siguiente:
- Instalación del complemento Activity Manager y Activity Manager Card. Este es un complemento desarrollado por pathofleastresistor que permite gestionar tareas recurrentes de forma sencilla desde una tarjeta, indicando el nombre de la tarea y la frecuencia de ejecución. Estos complementos pueden instalarse directamente desde HACS, añadiendo los enlaces correspondientes a tus repositorios personalizados. Encontrarás esta opción entrando en HACS > Integraciones, en los 3 puntos de la esquina superior derecha. El primero deberás añadirlo bajo la categoría «integraciones» y el segundo bajo la categoría «lovelace». Una vez descargados los complementos, reinicia HA.
- Ve a Ajustes > Dispositivos y servicios y añadir una integración. Busca Activity Manager y agrégala.
- Ahora puedes ir a tu panel de control y añadir una tarjeta Activity Manager Card en una nueva pestaña. Pulsa para mostrar el editor de código y sustituye la categoría por «Lista de la compra» (el nombre de la categoría es importante, ya que en función de este se crean las entidades que vamos a utilizar posteriormente en las automatizaciones).
- Si pulsas en el engranaje de la tarjeta podrás añadir el nombre del producto y cada cuantos días quieres que se incorpore a tu lista de la compra. Debería quedarte algo así.

Ahora que tenemos la lista de productos, necesitamos crear un script que revise si alguno de los productos ha agotado su periodo y debe ser añadido a la lista de la compra. Para ello debes visitar Ajustes > Automatizaciones y escenas > Scripts y añadir un nuevo script. Pulsa los 3 puntos de la esquina superior derecha, selecciona editar en YAML, pega el siguiente código y guarda el script.
alias: Lista de la compra - Actualizar productos automaticos
sequence:
- repeat:
for_each: |-
{{ states.activity_manager
| selectattr('object_id', 'match', 'lista_de_la_compra_')
| selectattr('state', 'contains', now().date().isoformat())
| map(attribute='name')
| list }}
sequence:
- service: shopping_list.add_item
data:
name: "{{ repeat.item }}"
- delay: "00:00:02"
mode: single
icon: mdi:shopping
De igual forma queremos que, cuando finalmente compremos estos productos, se reinicie el periodo para que vuelvan a ser incluidos de forma automática en la lista. Para ello vamos a crear dos scripts más.
El primero se va a encargar de sincronizar la lista con la aplicación de Bing! y extraer los productos que hemos adquirido en la última compra. Para conseguir este objetivo no nos basta con ejecutar el servicio de sincronización «shopping_list.bring_sync», porque aunque este sincroniza la lista en el panel de control, no actualiza el fichero base «.shopping_list.json» que es de donde vamos a sacar los productos comprados.
El script primero ejecutará el servicio de sincronización y luego añadirá a la lista un producto (que yo llamo «actualizador»). Aunque no es la forma más limpia, funciona y es la única que he encontrado hasta el momento para forzar que se actualice el fichero. Como este no es un producto real ponle el nombre que quieras («test», «actualizador», o algún nombre cariñoso) y simplemente ignóralo cuando lo veas en la lista de la compra.
alias: Lista de la compra - Sincronizar con Bing
sequence:
- service: shopping_list.bring_sync
data: {}
- service: shopping_list.add_item
data:
name: ACTUALIZADOR
mode: single
icon: mdi:shopping
Ahora que tenemos el fichero actualizado vamos a crear un script que revise si hemos hecho la compra y en ese caso revisará si alguno de los productos comprados está en la lista de productos añadidos automáticamente, para reiniciar el periodo de compra.
Primero vamos a crear tres sensores dentro del fichero «command_line.yaml» de la carpeta config. Si no existe este fichero, créalo e incluye las siguientes líneas en tu fichero configuration.yaml.
command_line: !include command_line.yaml
Ahora abre el fichero «command_line.yaml» y pega las siguientes líneas:
- sensor:
name: "Productos en lista"
unit_of_measurement: "items"
command: "jq '[.[] | select(.complete==false) | .name] | length' .shopping_list.json"
- sensor:
name: "Productos comprados"
unit_of_measurement: "items"
command: "jq '[.[] | select(.complete==true) | .name] | length' .shopping_list.json"
- sensor:
name: "Lista de productos comprados"
command: "jq '[.[] | select(.complete==true) | .name]' .shopping_list.json"
value_template: "{{ value_json | map('string') | join(',') }}"
El primer sensor obtiene el número de productos que hay actualmente en la lista, el segundo el número de productos comprados y el tercero el listado de productos. Con estos sensores, el script va a revisar los productos que hemos comprado. Si alguno coincide con los productos de la lista de productos añadidos automáticamente reiniciará el periodo. Por último eliminará el registro de la última compra (para que no se repita en bucle al día siguiente).
alias: Lista de la compra - Actualizar productos comprados
sequence:
- repeat:
for_each: "{{ states ('sensor.lista_de_productos_comprados').split(',') | list }}"
sequence:
- service: activity_manager.update_activity
data:
name: "{{ repeat.item }}"
category: Lista de la compra
- delay: "00:00:02"
- service: shopping_list.remove_completed_items
data: {}
mode: single
icon: mdi:shopping
Puesto que queremos que estas acciones se lleven a cabo de forma automática, vamos a incluir la ejecución de este script en la automatización que habíamos creado previamente para dispararse a las 00:01h, en el siguiente orden:
- Llama al servicio de sincronización que hemos creado, para asegurarnos de que se actualiza el fichero base.
- Llama al servicio para actualizar el periodo de los productos comprados (si hemos hecho la compra).
- Llama al servicio para añadir a la lista los productos que han agotado su periodo (el primero que hemos creado en este apartado).
alias: Lista de la compra - Actualizar lista de la compra
description: >-
Con esta automatización a las 00.01h de cada día, se sincroniza la lista con Bring! (1), se reinician los productos comprados (2) y se añaden los productos que se hayan acabado (3)
trigger:
- platform: time
at: "00:01:00"
condition: []
action:
- service: script.lista_de_la_compra_sincronizar_con_bing
data: {}
- delay:
hours: 0
minutes: 0
seconds: 10
milliseconds: 0
- service: script.actualizar_productos_comprados
data: {}
- delay:
hours: 0
minutes: 0
seconds: 10
milliseconds: 0
- service: script.actualizar_lista_de_la_compra
data: {}
mode: single
Productos de consumo registrado
Como a todos nos encanta integrar en Home Assistant todos los aparatos que podamos, en algunos casos vamos a poder ligar su uso con el consumo de productos. Por ejemplo, si haces un seguimiento cada vez que pones la lavadora o el lavavajillas, vas a poder estimar cuando te quedas sin detergente. Puedes hacerlo de la siguiente manera:
- Visita Ajustes > Dispositivos y servicios > Ayudantes. Crea un nuevo ayudante de tipo contador. Este ayudante va a registrar cuantas veces has usado el aparato correspondiente.
- Crea una automatización para registrar el uso del aparato. Esta va a depender del aparato, pero en general debe hacer lo siguiente:
- Como desencadenante, debe dispararse cada vez que se realiza el uso del elemento. Dedica unos minutos a definir el disparador correctamente, para que no confundir el uso con estados de carga o ‘stand-by’, así como otras situaciones que puedan llevar a una estimación incorrecta.
- Entre las acciones, debe incrementar el contador en una unidad. Esto puedes hacerlo mediante el servicio «counter.increment», y eligiendo como entidad el ayudante creado en el paso 1.
- Entre las acciones, si el contador alcanza un valor determinado, debe añadir el producto a la lista y resetear e contador. Por ejemplo, si el contador de usos de la lavadora ha legado a 30, utilizaremos el servicio «shopping_list.add_item» para añadir a la lista «Detergente» y el servicio «counter.reset» para reiniciar el contador.
Por otro lado, hay integraciones como algunos robot aspiradores o impresoras que directamente incluyen entre sus sensores cuanto tiempo / usos quedan para que tengas que reemplazar alguna de las piezas. En estos casos puedes crear una automatización para que cuando dicho sensor alcance un «estado numérico» por debajo de un valor determinado añada el producto a la lista de la compra.
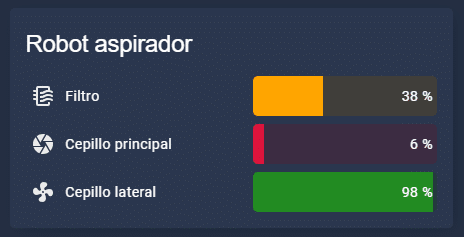
Para ambos casos vamos a crear un apartado en el panel de control y vamos a crear tarjetas (Bar Card) para cada elemento, con indicadores de los usos restantes para comprar los productos (detergentes, recambios, filtros…).
La tarjeta tendrá el siguiente aspecto:

Para ello crea un nuevo apartado en el panel de control, introduce una nueva tarjeta y pega el siguiente código, reemplazando las entidades por los sensores correspondientes a tu caso:
title: Robot aspirador
type: custom:bar-card
severity:
- color: Crimson
from: 0
to: 33
- color: Orange
from: 33
to: 66
- color: Forestgreen
from: 66
to: 100
positions:
icon: outside
indicator: inside
name: outside
width: 50%
min: '0'
max: '100'
entities:
- entity: sensor.robot_filtro
- entity: sensor.robot_cepillo_principal
- entity: sensor.robot_cepillo_lateral
Lovelace Card
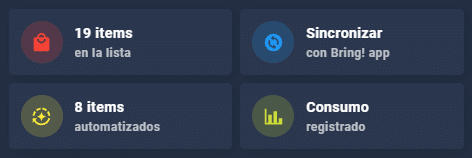
Ahora vamos a crear una tarjeta (Mushroom Card) para acceder rápidamente a los apartados que hemos creado anteriormente (productos automatizados y productos de consumo registrado), además de mostrarnos los productos que tenemos en la lista de la compra y un botón para sincronizar la lista con Bring! El color del icono del número de productos es condicional (rojo, amarillo y verde) en función de los parámetros indicados.
La tarjeta tendrá el siguiente aspecto.

Para ello crea una tarjeta nueva y pega el siguiente código, asegurándote de haber indicado correctamente la ruta a cada apartado del panel de control.
type: vertical-stack
cards:
- square: false
type: grid
cards:
- type: custom:mushroom-template-card
primary: '{{ states(''sensor.productos_en_lista'') }} items'
secondary: en la lista
icon: mdi:shopping
entity: sensor.productos_en_lista
fill_container: false
layout: horizontal
tap_action:
action: navigate
navigation_path: /shopping-list
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% set productos = states('sensor.productos_en_lista') | int %}
{% if productos > 10 %} red
{% elif 5 < productos <= 10 %} yellow
{% else %} green
{% endif %}
- type: custom:mushroom-template-card
primary: Sincronizar
secondary: con Bring! app
icon: mdi:sync-circle
layout: horizontal
fill_container: false
tap_action:
action: call-service
service: script.lista_de_la_compra_sincronizar_con_bing
target: {}
hold_action:
action: none
double_tap_action:
action: none
icon_color: blue
- type: custom:mushroom-template-card
primary: |-
{{ states.activity_manager
| selectattr('object_id', 'match', 'lista_de_la_compra_')
| list
| length }} items
secondary: automatizados
icon: mdi:auto-mode
icon_color: yellow
layout: horizontal
fill_container: false
tap_action:
action: navigate
navigation_path: /lovelace/configuracion
- type: custom:mushroom-template-card
primary: Consumo
secondary: registrado
icon: mdi:chart-bar
icon_color: lime
tap_action:
action: navigate
navigation_path: /lovelace/consumo-registrado
columns: 2
Productos en función de tu estado de forma
Si te cuidas normalmente o estás pensando en ponerte a dieta, es muy posible que tengas integrado en HA alguna báscula y/o relojes/pulseras de actividad. Home Assistant puede ayudarte con tus objetivos teniendo en cuenta tu estado de forma y tus objetivos.
- Si tienes una báscula integrada, debes tener una serie de entidades asociadas a tu perfil (peso, porcentaje de grasa corporal etc.) que se actualizan cada vez que te pesas. Por otro lado, puedes querer variar tu alimentación en función de tu objetivo de peso. Si es así puedes crear una automatización que te ayude ejecutándose, por ejemplo, una vez a la semana. Entre las acciones, puede establecer distintos escenarios. Por ejemplo, si tu peso está por debajo de tu peso objetivo, incluirás productos más calóricos y energéticos. Si te encuentras en tu peso ideal incluirás productos saludables que te ayuden a mantenerte. Y si quieres perder unos kilos, alimentos que te ayuden a depurar tu dieta.
- De igual forma, si registras tu actividad física con relojes o pulseras, puedes regular lo que comes en función de tu gasto calórico. Por ejemplo, creando una automatización que añade a tu lista de la compra eso que tanto te gusta como premio por haber alcanzado tus objetivos.
Productos en función de recetas
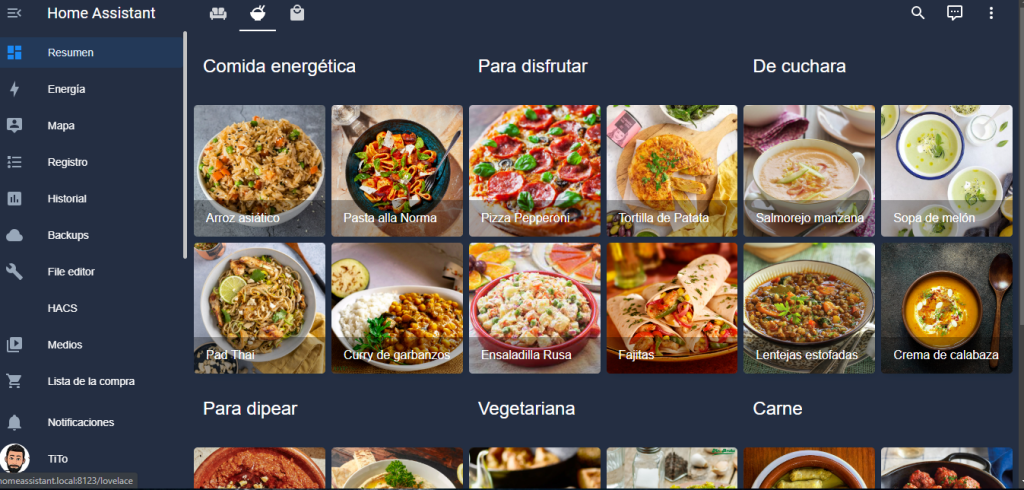
Seguramente alguna vez te gusta abrir tu libro de recetas y prepararte las lentejas que te hacía tu abuela, o esa tarta de queso que te enseñaron alguna vez, y antes tienes que hacerte con todos los ingredientes que necesitas para ponerte en plan ‘chef’. Puedes crear un script que cuando se ejecute añada automáticamente todos los productos de la receta a la lista de la compra. A continuación puedes encontrar un script de ejemplo.
alias: Ingredientes pizza pepperoni
sequence:
- service: shopping_list.add_item
data:
name: Masa de pizza
- service: shopping_list.add_item
data:
name: Mozarella
- service: shopping_list.add_item
data:
name: Tomate frito
- service: shopping_list.add_item
data:
name: Pepperoni
- service: shopping_list.add_item
data:
name: Aceitunas negras
mode: single
icon: mdi:shopping
Puedes crear en tu panel de control una serie de botones que ejecuten los scripts de cada receta, de forma que cuando pulses alguno de ellos tu lista de la compra se actualice con lo necesario.

¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂