En esta entrada te explico cómo crear tarjetas dinámicas con botones, de forma que cambie el contenido mostrado al pulsarlos. Por cierto, esta entrada parte de la idea compartida por nuestro amigo WoodBox de la comunidad de Aguacatec.
Mejora la accesibilidad de tu panel
A medida que vamos incluyendo dispositivos e integraciones en nuestra instancia de Home Assistant cada vez tenemos acceso a más información. Esto puede tener un impacto negativo si no tenemos en cuenta la navegabilidad del panel. Es decir, la forma en la que mostramos esta información para que sea fácilmente accesible.
Anteriormente ya hemos visto otras formas de organizar el contenido para tener todo a «un solo clic de distancia». Por ejemplo, puedes lanzar contenido adicional en ‘pop-up’s, organizar tus iconos en tarjetas de habitación o mostrarlos en menús emergentes.
Lo que hoy vamos a ver es otra forma alternativa de organización, de forma que podamos cambiar la información disponible creando tarjetas dinámicas con botones, que cambien el contenido visible al pulsarlos.
Tarjetas condicionales
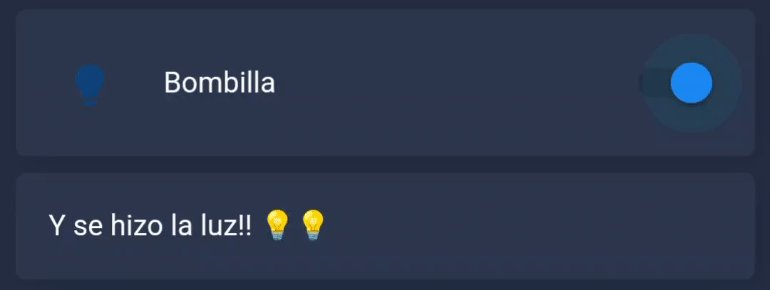
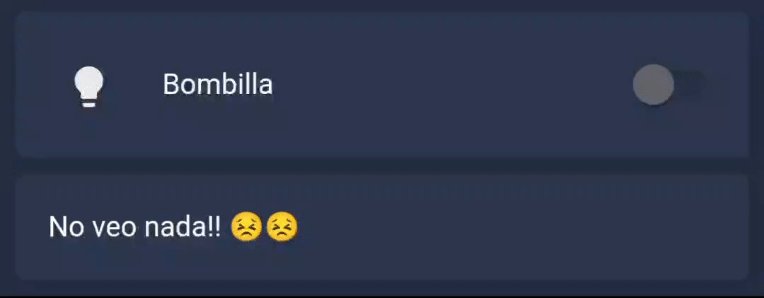
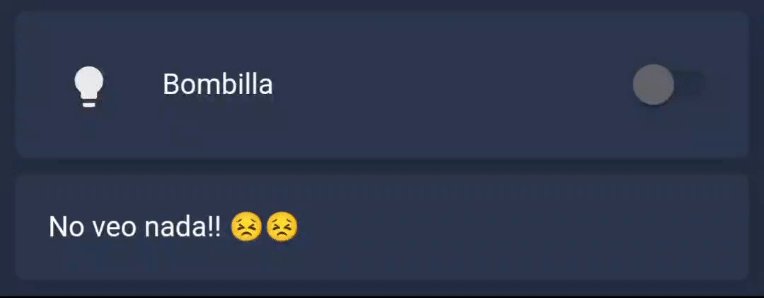
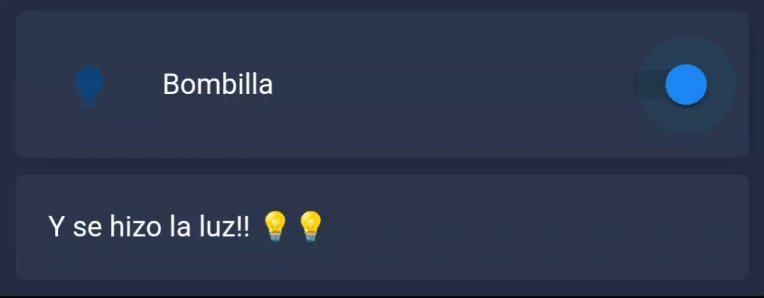
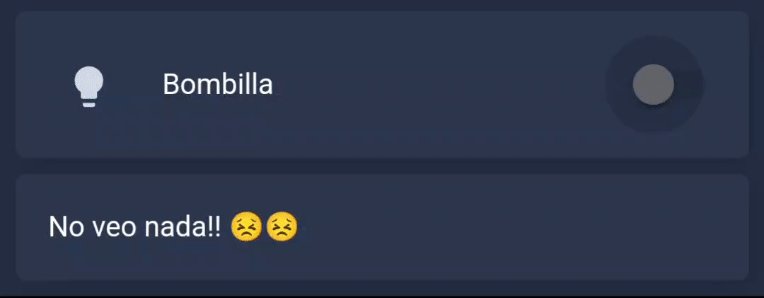
El principio general es sencillo, nos vamos a apoyar en alguna entidad vinculada y a asociar cada bloque de contenido a uno de sus estados. Esto podemos hacerlo de forma sencilla utilizando una tarjeta de tipo condicional, de las que vienen preinstaladas en Home Assistant. Esta muestra una tarjeta únicamente si se dan las condiciones especificadas (en este ejemplo, sólo muestra la tarjeta cuando la bombilla está encendida).

El código correspondiente al ejemplo sería el siguiente:
type: vertical-stack
cards:
- type: entities
entities:
- entity: light.bombilla
name: Bombilla
- type: conditional
conditions:
- condition: state
entity: light.bombilla
state: 'on'
card:
type: markdown
content: Y se hizo la luz!! 💡💡
Si observas la última parte del código, la segunda tarjeta sólo aparece cuando el estado de la entidad ‘light.bombilla’ es igual a «on». La cosa se pone interesante si añades una tarjeta condicional para cada uno de los estados. Para ello sólo tienes que añadir otra tarjeta condicional para el segundo estado (‘off’).

type: vertical-stack
cards:
- type: entities
entities:
- entity: light.bombilla
name: Bombilla
- type: conditional
conditions:
- condition: state
entity: light.bombilla
state: 'off'
card:
type: markdown
content: No veo nada!! 😣😣
- type: conditional
conditions:
- condition: state
entity: light.bombilla
state: 'on'
card:
type: markdown
content: Y se hizo la luz!! 💡💡
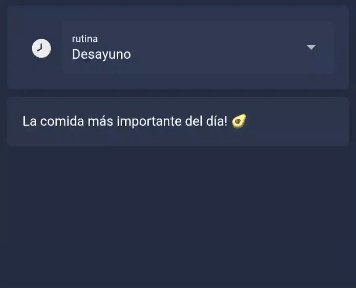
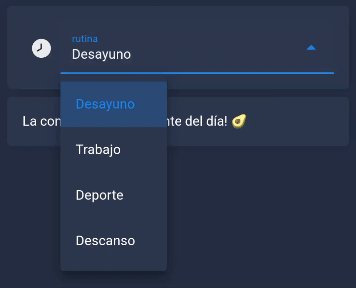
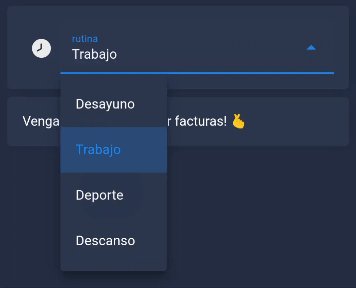
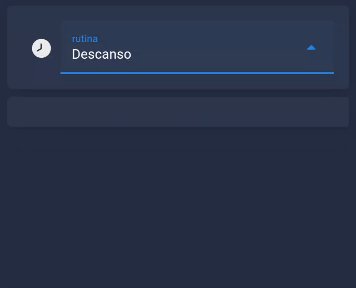
Una vez comprendido esto, ¿por qué quedarnos únicamente con estados binarios? Si utilizamos como entidad de referencia un ayudante de tipo desplegable podemos reflejar tantas opciones como queramos.

type: vertical-stack
cards:
- type: entities
entities:
- entity: input_select.rutina
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Desayuno
card:
type: markdown
content: La comida más importante del día! 🥑
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Trabajo
card:
type: markdown
content: Venga que hay que pagar facturas! 🫰
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Deporte
card:
type: markdown
content: Mens sana in corpore sano 💪
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Descanso
card:
type: markdown
content: Se acabó lo que se daba! 😴
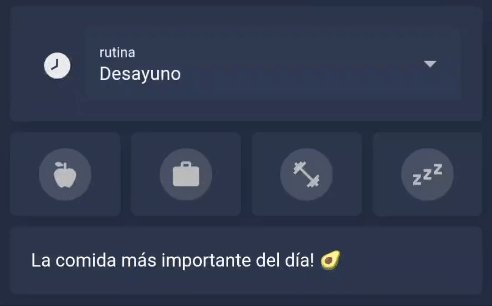
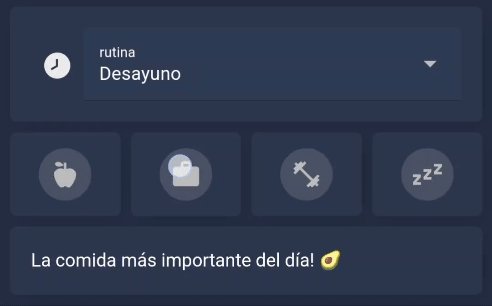
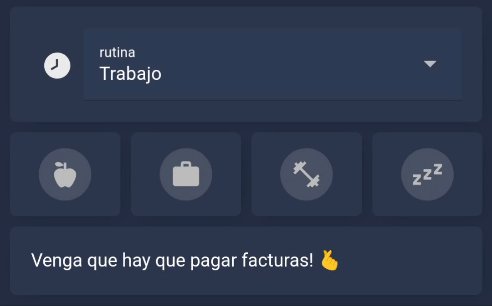
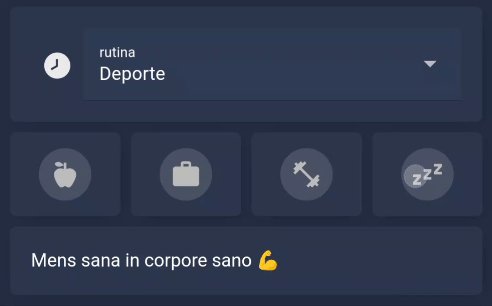
Y si ahora cambiamos el desplegable, por ejemplo, por unas tarjetas Mushroom Card ya habríamos conseguido tarjetas dinámicas con botones formando un menú totalmente navegable. Sólo tienes que asignar como ‘tap action’ a cada tarjeta el servicio ‘input_select.select_option’ e indicar la opción correspondiente.

type: vertical-stack
cards:
- type: entities
entities:
- entity: input_select.rutina
- square: false
type: grid
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:food-apple
layout: vertical
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id: input_select.rutina
data:
option: Desayuno
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:briefcase
layout: vertical
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id: input_select.rutina
data:
option: Trabajo
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:dumbbell
layout: vertical
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id: input_select.rutina
data:
option: Deporte
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:sleep
layout: vertical
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id: input_select.rutina
data:
option: Descanso
columns: 4
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Desayuno
card:
type: markdown
content: La comida más importante del día! 🥑
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Trabajo
card:
type: markdown
content: Venga que hay que pagar facturas! 🫰
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Deporte
card:
type: markdown
content: Mens sana in corpore sano 💪
- type: conditional
conditions:
- condition: state
entity: input_select.rutina
state: Descanso
card:
type: markdown
content: Se acabó lo que se daba! 😴
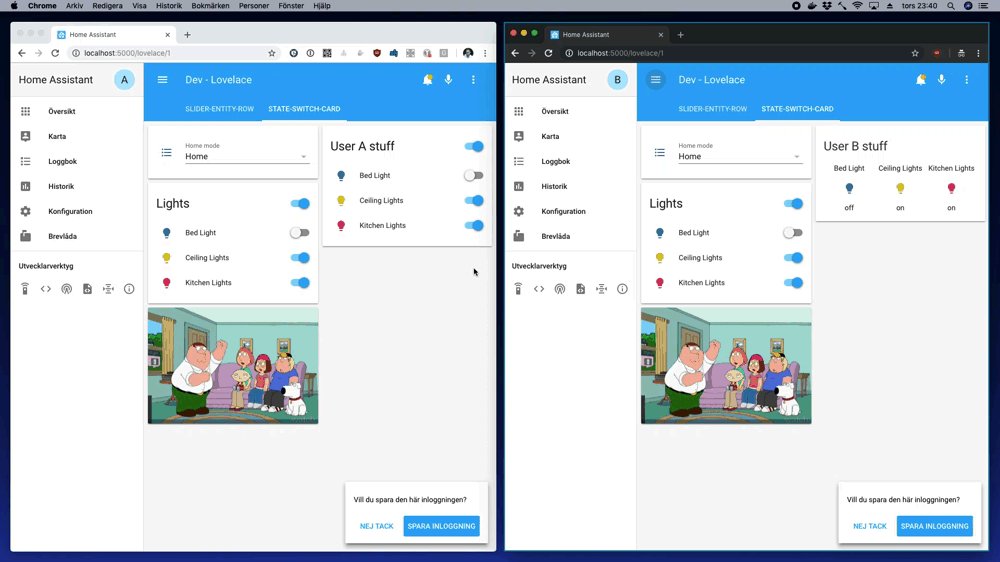
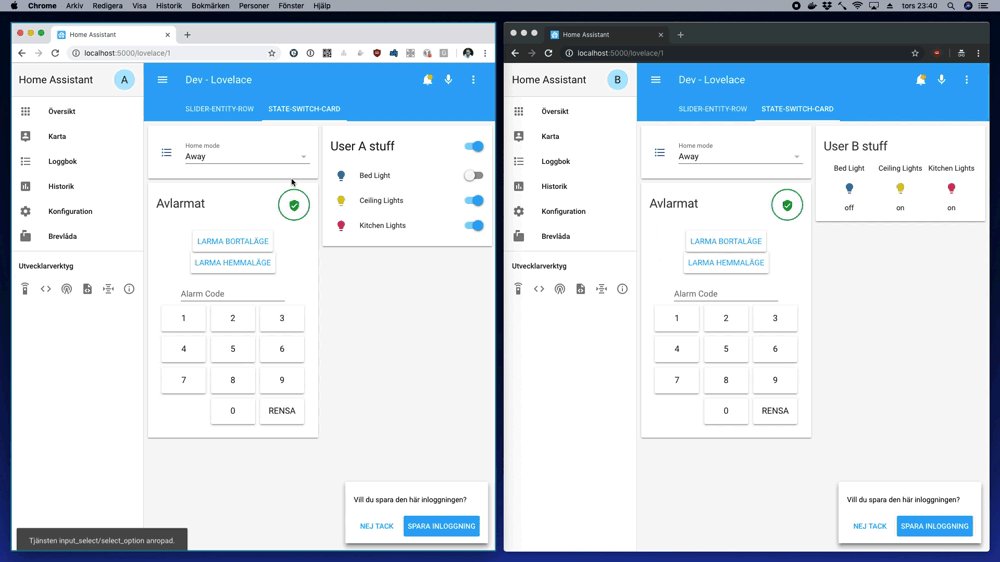
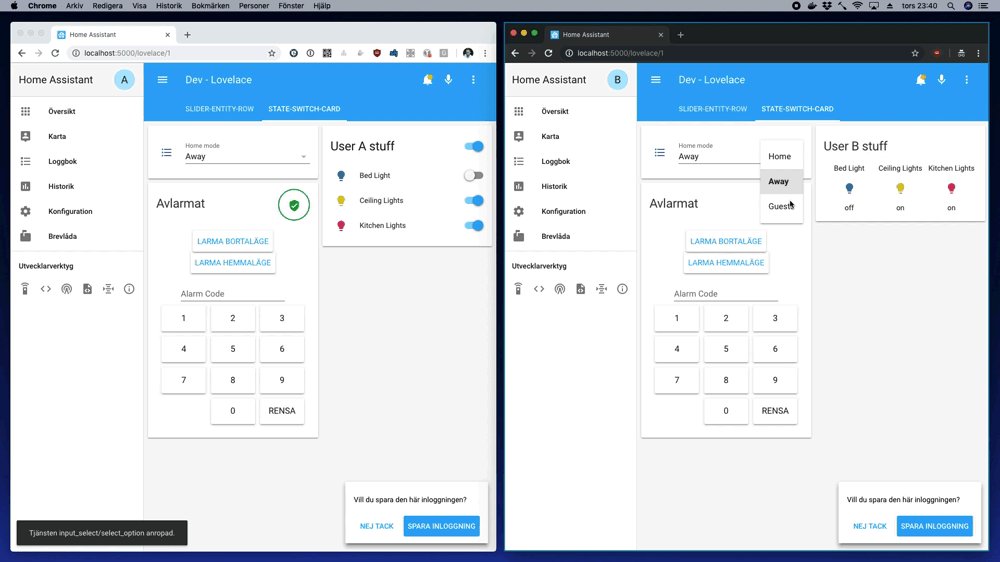
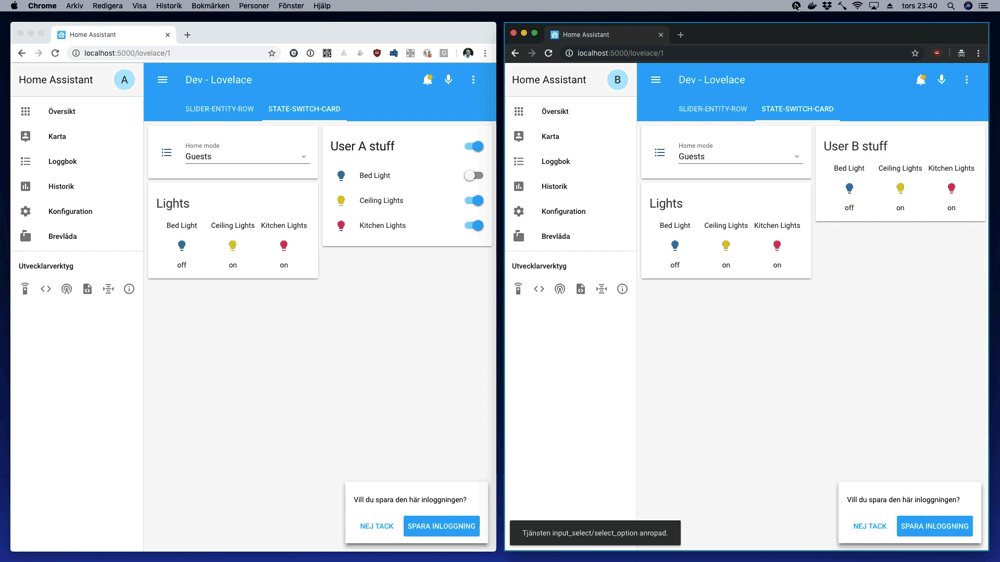
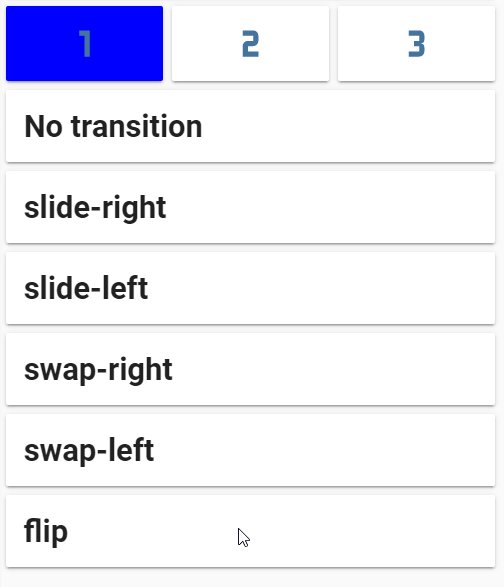
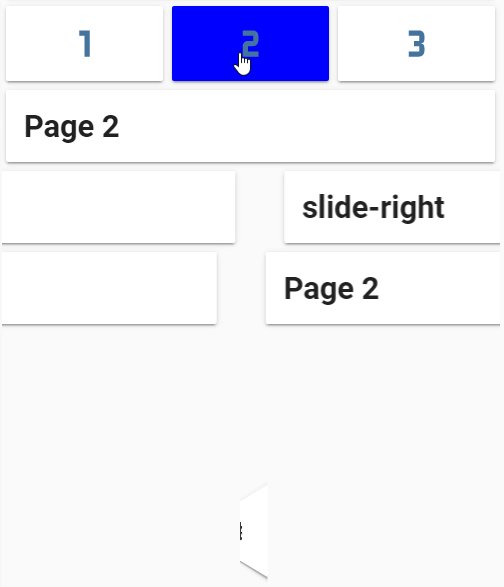
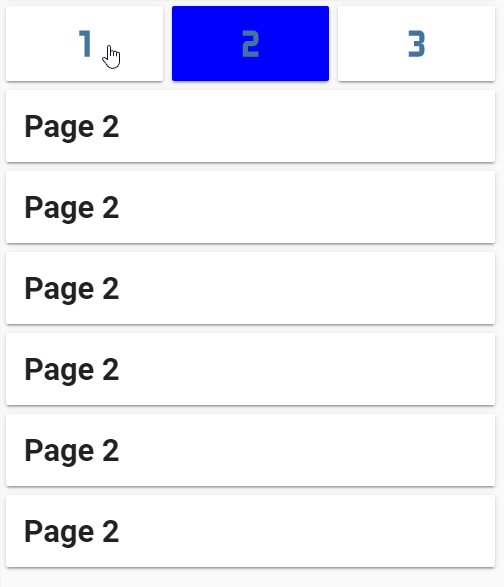
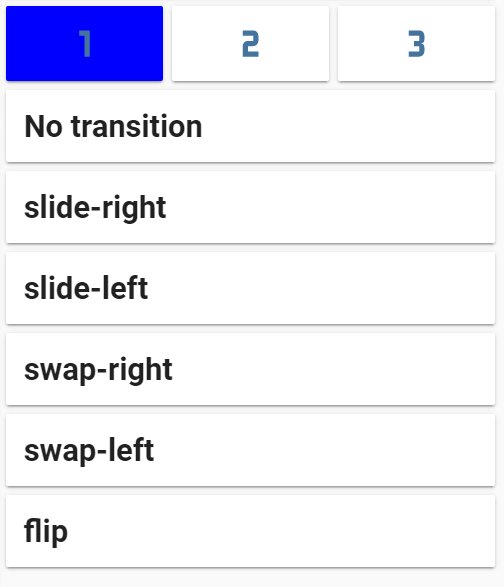
State Switch Card
Por cierto, quizás te interese saber que antes de que pudiéramos crear estas tarjetas condicionales ya existía la opción de instalar State Switch Card. Esta sigue el mismo principio de funcionamiento, aunque el código se estructura de otra forma.

Aunque a día de hoy puede que ya no sea una opción tan interesante, sigue ofreciendo alguna funcionalidad adicional. Por ejemplo, permite realizar transiciones en el cambio de las tarjetas que le puede dar un «toque» a tu panel.

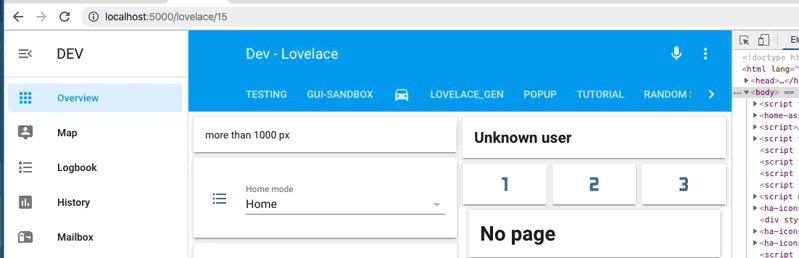
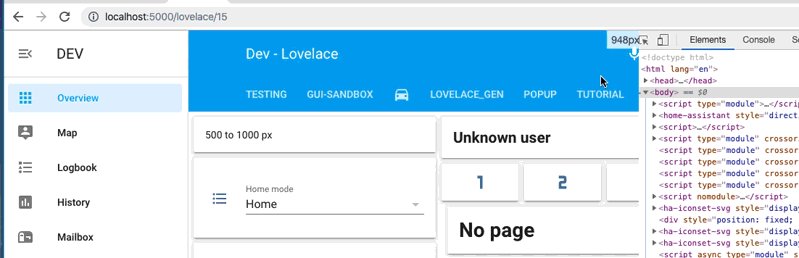
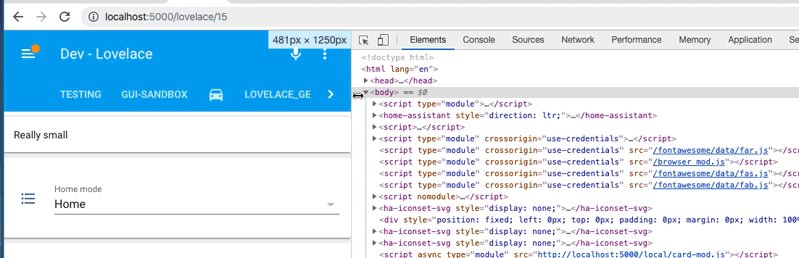
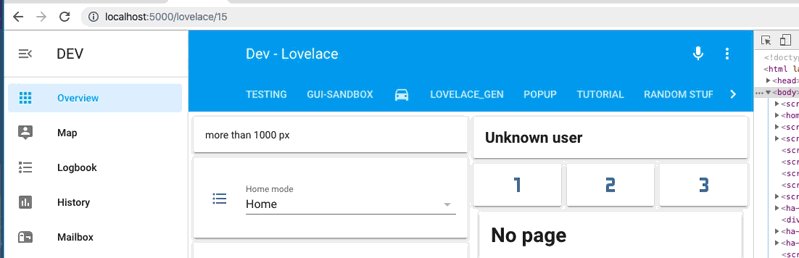
También permite cambiar tarjetas, por ejemplo, en función de la resolución del dispositivo. Esto puede resultarte interesante si estás investigando como mejorar tu wall panel.