Muestra si una estancia está ocupada y por quién con tarjetas de ocupación, y crea automatizaciones en función del estado.
¿Qué son las tarjeta de ocupación?
Tarjetas de ocupación es como yo llamo a aquellas tarjetas que creo para que muestren una imagen distinta en función de quién está en una estancia. Visualmente me parecen muy atractivas, pero no son sólo esto. Detrás de la fachada tienen automatizaciones que también actúan en función del estado de ocupación.

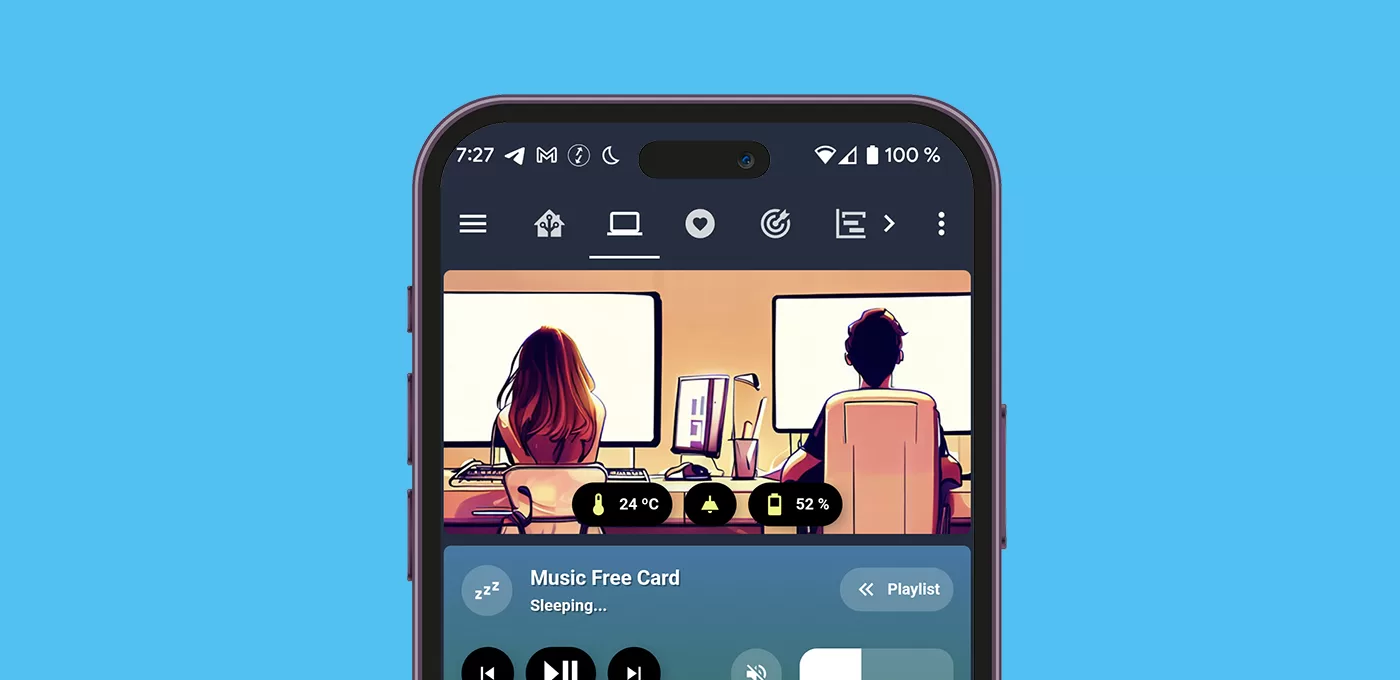
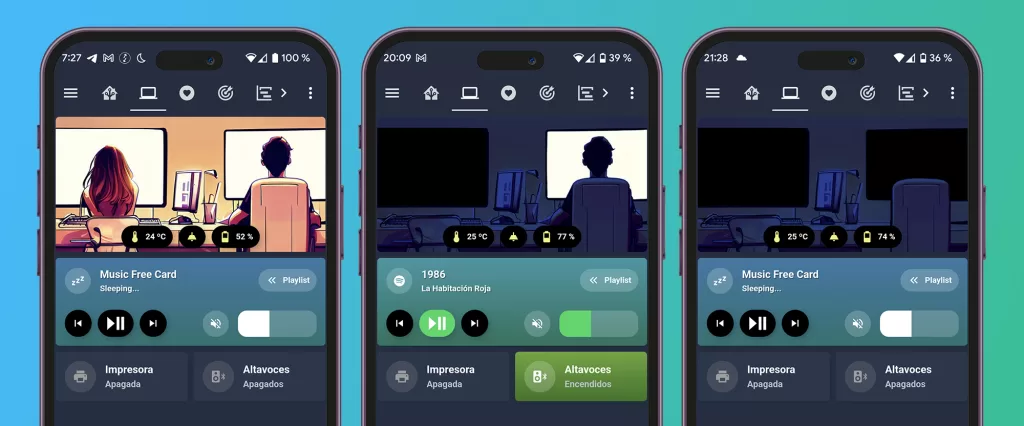
Por ejemplo, esta es la tarjeta de ocupación del despacho donde trabajamos. Como puedes observar, aparece una imagen del escritorio que varía en función de quién está trabajando, y en función de si es de día o de noche.
Estos estados tienen sentido porque en función de si hay alguien trabajando, se despertarán automatizaciones como encender la calefacción o el aire acondicionado en función de la temperatura. También actuarán otras cuando se vaya todo el mundo, apagando la impresora o los altavoces si se han quedado encendidos.
Además también considera si se hace de noche, encendiendo las luces de la habitación en caso de que haya alguien trabajando.
¿Cómo construir la imagen?
Para crear la imagen de las tarjetas de ocupación he utilizado una página de inteligencia artificial (en concreto, Bing). He tardado unos minutos con el siguiente ‘promt’:
Escritorio visto desde atrás con dos ordenadores, a la derecha una chica sentada en una silla blanca, a la izquierda un chico sentado en una silla blanca, estilo comic, 2DTras ejecutarlo dos o tres veces he elegido la siguiente imagen entre las que me ha generado:

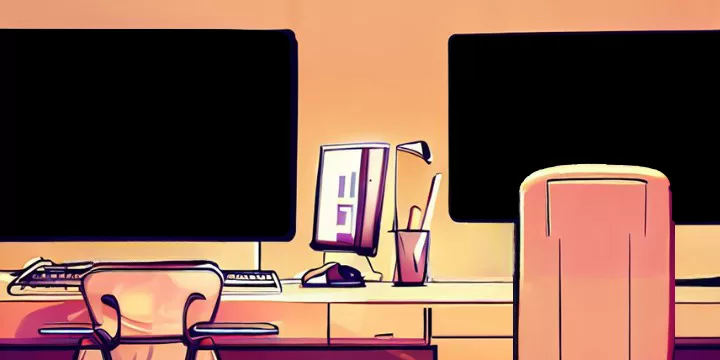
Luego he utilizado Uncrop (tal y como os explicaba en esta entrada) para ampliar un poco el margen, pero sobre todo para borrar a las personas de la imagen. Me ha quedado lo siguiente (con algún pequeño retoque en Photoshop):

Finalmente he utilizado las dos imágenes para generar una versión «oscura» de cada una. Para ello simplemente las he editado con Photoshop, aplicando una capa de color azul oscuro, y dejando la pantalla como en la imagen original.

Luego he cortado las 4 imágenes exactamente por la mitad, de forma que me han quedado 8 imágenes:
- 2 imágenes del lado izquierdo con la chica (clara y oscura)
- 2 imágenes del lado izquierdo vacío (clara y oscura)
- 2 imágenes del lado derecho con el chico (clara y oscura)
- 2 imágenes del lado derecho vacío (clara y oscura)
El nombre de las imágenes es el siguiente «avatar_{usuario}_despacho_{estado}{luz}.jpg», reemplazando en cada imagen el caso correspondiente (por ejemplo, «avatar_chica_despacho_on.jpg» o «avatar_chico_despacho_gone_dark.jpg»).
Luego he subido las 8 imágenes dentro de la carpeta «config/www» de Home Assistant utilizando el complemento Samba Share, en una carpeta que he creado y he llamado «avatar».
¿Cómo construir la tarjeta de ocupación?
Lo primero que necesitamos son las entidades que nos van a indicar los distintos estados que puede tomar la tarjeta. En el ejemplo he utilizado la integración del complemento Nmap Tracker para determinar si cada ordenador está encendido o apagado (lo cuál significa que hay alguien trabajando). Por otro lado utilizo la integración Sun de HA para determinar si es de día o de noche.
Ahora vamos a crear la tarjeta correspondiente, que en realidad es muy sencilla. Aunque te voy a explicar cómo la he construido y te voy a dejar el código correspondiente, puedes encontrar lo necesario para construir tus propias tarjetas en la bilbioteca de Templates & Estilos.
He utilizado las tarjetas Stack in Card, Card Mod y Mushroom Cards instaladas a través de HACS. He creado una tarjeta y le he asignado una altura fija de 180px. Luego he modificado el estilo para que el fondo estuviera compuesto por una imagen que ocupa el 50% izquierdo de la tarjeta, y otra que ocupa el 50% derecho.
En la ruta indicada de dichas imágenes, he incluido mediante un template unas variables que he definido previamente. Básicamente he construido el template con el mismo esquema que definido el nombre de las imágenes, de la siquiente manera:
background: no-repeat left/50% url('/local/avatar/avatar_chica_despacho_{{ pc_chica_pic }}{{ luz_pic }}.jpg'), no-repeat right/50% url('/local/avatar/avatar_chico_despacho_{{ pc_chico_pic }}{{ luz_pic }}.jpg');
Por último he incluido dentro de esta misma tarjeta unos Mushroom Chips modificando un poco el estilo con información de interés de la habitación, como la temperatura o la batería del controlador, así como botones para encender la luz o el cargador.
Este sería el código completo:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
{% if states('sun.sun') == "below_horizon" %}{% set luz_pic = "_dark" %}
{% endif %}
{% set pc_chico = states ('device_tracker.pc1') %}
{% if pc_chico == "home" %}{% set pc_chico_pic = "on" %}
{% elif pc_chico == "not_home" %}{% set pc_chico_pic = "gone" %}
{% endif %}
{% set pc_chica = states ('device_tracker.pc2') %}
{% if pc_chica == "home" %}{% set pc_chica_pic = "on" %}
{% elif pc_chica == "not_home" %}{% set pc_chica_pic = "gone" %}
{% endif %}
background: no-repeat left/50% url('/local/avatar/avatar_chica_despacho_{{ pc_chica_pic }}{{ luz_pic }}.jpg'), no-repeat right/50% url('/local/avatar/avatar_chico_despacho_{{ pc_chico_pic }}{{ luz_pic }}.jpg');
height: 180px;
}
cards:
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: 145px;
}
chips:
- type: template
entity: light.bombilla_estudio
icon: mdi:thermometer
content: >
{{ states('sensor.sensor_temperatura_despacho_temperature') | int }}
ºC
tap_action:
action: none
card_mod:
style: |
ha-card {
background-color: black !important;
--color: #f0f176;
height: 30px!important;
}
- type: template
entity: light.bombilla_estudio
icon: mdi:ceiling-light
tap_action:
action: toggle
card_mod:
style: |
ha-card {
background-color: black !important;
--color: #f0f176;
height: 30px!important;
}
- type: template
entity: switch.controlador_despacho
icon: mdi:battery-40
content: |
{{ states('sensor.device_battery_level') | int }} %
tap_action:
action: toggle
card_mod:
style: |
ha-card {
background-color: black !important;
--color: #f0f176;
height: 30px!important;
}