Hoy vamos a crear una tarjeta del ciclo menstrual para monitorizar otro aspecto elemental del estado de salud.
Para ello vamos a considerar un ciclo menstrual promedio de 28 días, pero lógicamente puedes adaptarlo a ti y ajustarlo a lo largo del tiempo. Vamos a tener en cuenta las siguientes fases:
- Fase menstrual (entre los días 1 y 7 del ciclo). Durante el primer periodo, se produce un sangrado por parte del útero que corresponde a la evacuación del endometrio secundario, debido a que en el ciclo previo no se produjo embarazo o implantación embrionaria.
- Fase folicular y/o proliferativa (entre los días 8 y 12 del ciclo). Periodo del ciclo menstrual comprendido entre la menstruación y la ovulación. Desde el cerebro se libera una hormona llamada hormona folículo estimulante (FSH) que induce en el ovario el desarrollo de varios folículos dentro de cada cual se contiene un óvulo.
- Fase ovulatoria (entre los días 13 y 15 del ciclo). Los días en los que una mujer es más fértil están alrededor de la mitad del ciclo, es decir, en el día 14 que se da la ovulación, siempre que los ciclos sean regulares. El rango de fertilidad se establece entre los tres días previos y los tres días posteriores al día 14 del ciclo, donde existe una mayor probabilidad de fecundidad.
- Fase lútea y/o secretora (entre los días 16 y 28 del ciclo). En la cuarta semana aparecen los primeros síntomas premenstruales y finalmente comienza el ciclo de nuevo con la menstruación.

Requisitos previos
Para integrar la tarjeta del ciclo menstrual previamente necesitas:
- Integrar Google Calendar en Home Assistant
- Instalar a través de HACS las tarjetas de Stack in Card, Card Mod, Mushroom Cards, Atomic Calendar Revive y Bubble Card.
Descripción de la tarjeta
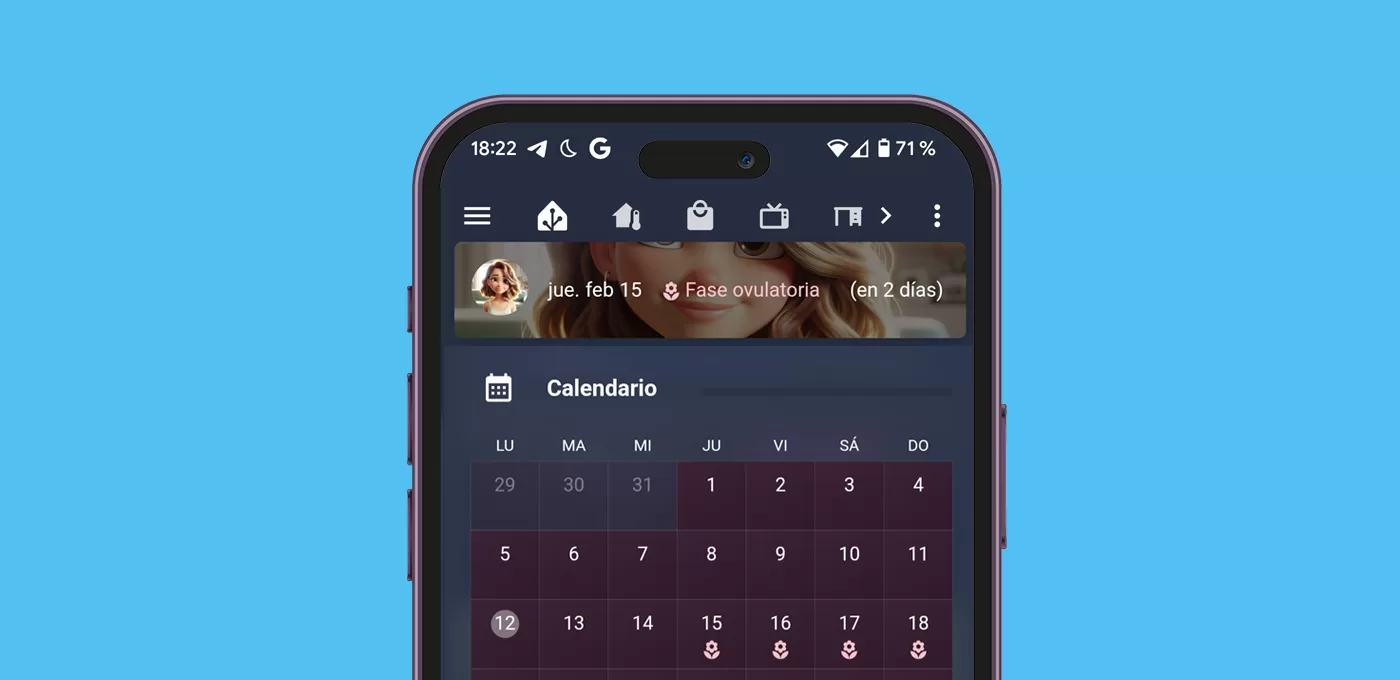
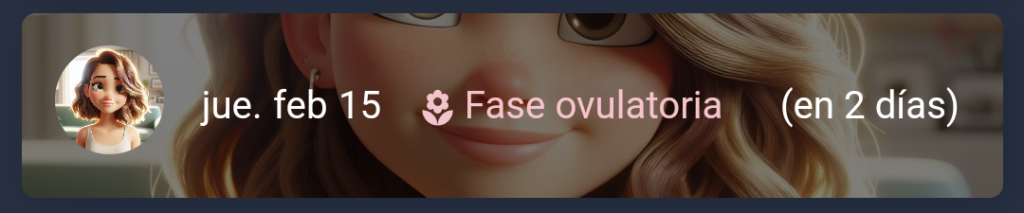
La tarjeta del ciclo menstrual se compone de dos partes diferenciadas. La primera, este pequeño ‘widget’ que te muestra en qué fase te encuentras (a través de la imagen personalizable), te indica cuál es la próxima fase y cuántos días quedan.

Si pulsas sobre alguno de los datos de este ‘widget’ se despliega un pop-up con la siguiente información detallada:
- Fase en la que te encuentras
- Fases de menstruación y ovulación en el calendario del mes
- Próxima fase del ciclo

Construcción de la tarjeta
Sigue estos pasos para construir la tarjeta del ciclo menstrual:
- Entra en Google Calendar y crea dos calendarios, uno para la fase menstrual y otro para la fase ovulatoria.
- En cada uno de estos calendarios incluye un evento que dure tantos días como dure la fase correspondiente en tu caso, e indica que se repita cada 28 días.
- Ya sólo te queda crear una nueva tarjeta en el panel de control y pegar el siguiente código, adaptando tus entidades y personalizándola como prefieras.
type: vertical-stack
cards:
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
{% if states('calendar.fase_ovulatoria') == "on" %}background:
linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.5)),
url('/local/person/USUARIA/ovulando.jpg');
{% else %}background: linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.5)),
url('/local/person/USUARIA/casa.jpg');
{% endif %}
background-position: center;
background-size: cover;
border: 0px;
}
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:home
picture: >
{% if states('calendar.fase_ovulatoria') == "on"
%}/local/person/USUARIA/ovulando.jpg
{% else %}/local/person/USUARIA/casa.jpg
{% endif %}
tap_action:
action: navigate
navigation_path: '#ciclo_USUARIA'
card_mod:
style: |
ha-card {
border: 0px;
}
- type: custom:atomic-calendar-revive
defaultMode: Event
noEventsForNextDaysText: Entre fases
showEventIcon: true
showRelativeTime: true
showAllDayHours: false
showMonth: true
showWeekDay: true
entities:
- entity: calendar.fase_menstrual
icon: mdi:water
color: pink
- entity: calendar.fase_ovulatoria
icon: mdi:flower
color: pink
card_mod:
style: |
ha-card {
margin-left: 50px;
margin-top: -60px;
border: 0px;
}
.relative-time {
margin-top: -20px;
color: white!important;
}
.event-date-week-day{
color: white!important;
}
.event-date-month{
color: white!important;
}
.event-date-day{
color: white!important;
}
- type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
name: Ciclo menstrual
icon: mdi:gender-female
hash: '#ciclo_USUARIA'
- type: custom:stack-in-card
card_mod:
style: >
ha-card {
{% if states('calendar.fase_ovulatoria') == "on"
%}background: linear-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.5)),
url('/local/person/USUARIA/ovulando.jpg');
{% else %}background: linear-gradient(rgba(0,0,0,0.5),
rgba(0,0,0,0.5)),
url('/local/person/USUARIA/casa.jpg');
{% endif %}
background-position: center;
background-size: cover;
height: 150px!important;
--primary-text-color: white;
}
cards:
- type: custom:mushroom-template-card
primary: |
{% if states('calendar.fase_ovulatoria') == "on" %}Fase ovulatoria
{% elif states('calendar.fase_menstrual') == "on" %}Fase menstrual
{% else %}Entre fases
{% endif %}
secondary: ''
icon: |
{% if states('calendar.fase_ovulatoria') == "on" %}mdi:flower
{% elif states('calendar.fase_menstrual') == "on" %}mdi:water
{% else %}mdi:gender-female
{% endif %}
icon_color: white
layout: vertical
tap_action:
action: none
card_mod:
style: |
ha-card { margin-top:30px; }
- type: custom:bubble-card
card_type: separator
name: Calendario
icon: mdi:calendar-month
- type: custom:atomic-calendar-revive
defaultMode: Calendar
entities:
- entity: calendar.fase_menstrual
icon: mdi:water
color: crimson
- entity: calendar.fase_ovulatoria
icon: mdi:flower
color: pink
showMultiDay: true
showLastCalendarWeek: false
calShowDescription: false
disableCalEventLink: true
disableCalLocationLink: false
disableCalLink: true
dimFinishedEvents: false
hideDuplicates: false
showLoader: false
compactMode: false
card_mod:
style: |
ha-card {
background: transparent;
border: 0px;
box-shadow: none;
margin-top: -50px;
margin-bottom: -50px;
height: 350px!important;
padding: 0px!important;
}
.calDateSelector {
visibility: hidden;
}
.summary-event-div {
visibility: hidden;
}
.summary-fullday-div-accepted {
visibility: hidden;
}
.calIcon {
--mdc-icon-size: 15px !important;
}
td.cal {
background: linear-gradient(330deg, rgba(52,25,43,1), rgba(64,34,54,1));
--cal-day-color: white!important;
}
.currentDay {
background: #85747f!important;
}
- type: custom:bubble-card
card_type: separator
name: Próximamente
icon: mdi:timelapse
card_mod:
style: |
ha-card {
margin-bottom: -10px;
}
- type: custom:atomic-calendar-revive
defaultMode: Event
noEventsForNextDaysText: Entre fases
showEventIcon: true
showRelativeTime: true
showAllDayHours: false
showMonth: true
showWeekDay: true
entities:
- entity: calendar.fase_menstrual
icon: mdi:water
color: pink
- entity: calendar.fase_ovulatoria
icon: mdi:flower
color: pink
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
margin-left: 5px;
margin-right: 5px;
padding: 0px!important;
}
.relative-time {
margin-top: -20px;
}