Dale un toque práctico y personalizado a tu panel de control en Home Assistant con esta tarjeta de Smart TV.

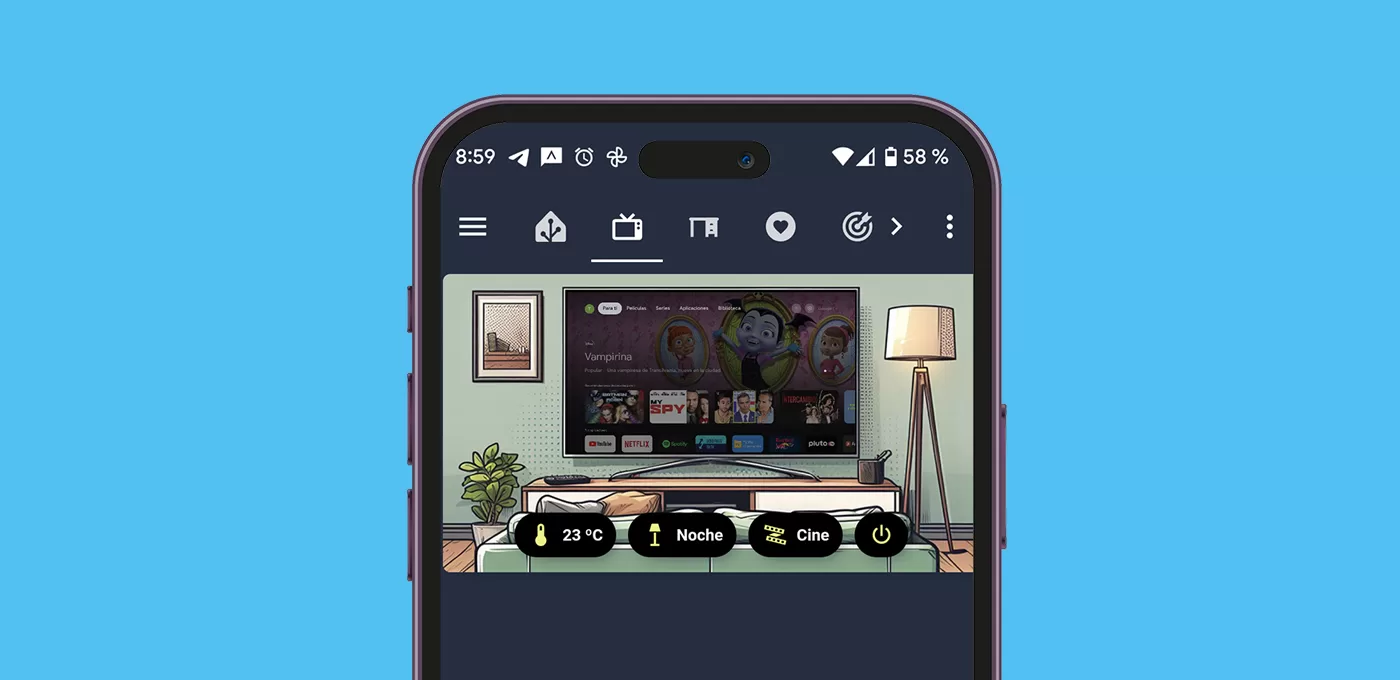
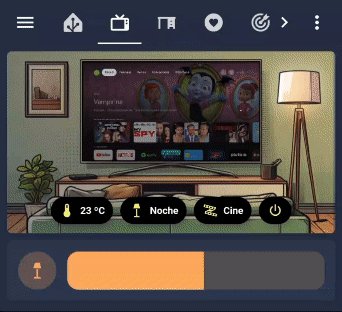
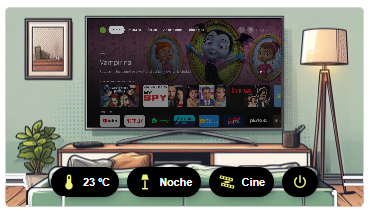
A continuación te dejo el código completo del ejemplo de la tarjeta de Smart TV de la imagen superior, pero sobre todo te recomiendo que leas la entrada completa para crear tu propia tarjeta de Smart TV.
type: custom:stack-in-card
card_mod:
style: |
ha-card {
{% if states('input_boolean.bombilla_salon') == "on" %}{% set image = "noche_on" %}
{% elif states('light.led_tv') == "on" %}{% set image = "cine" %}
{% else %}
{% if states('sun.sun') == "below_horizon" %}{% set image = "noche" %}
{% else %}{% set image = "dia" %}
{% endif %}
{% endif %}
background: url('/local/avatar/salon_{{ image }}.jpg');
background-position: -2px;
background-size: cover;
height: 200px;
}
cards:
- type: conditional
conditions:
- entity: media_player.android_tv
state: 'off'
- entity: input_boolean.wii
state: 'off'
card:
type: custom:swipe-card
cards:
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
margin-top: 40px;
margin-bottom: 30px;
}
chips:
- type: template
icon: mdi:chevron-double-left
icon_color: grey
card_mod:
style: |
ha-card {
background-color: transparent !important;
--chip-icon-size: 30px;
--chip-font-size: 19px;
padding: 8px;
--chip-box-shadow: 0px;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
margin-top: 40px;
margin-bottom: 30px;
}
chips:
- type: template
icon: mdi:google-assistant
icon_color: white
content: Google TV
card_mod:
style: |
ha-card {
background-color: #222222 !important;
--chip-icon-size: 30px;
--chip-font-size: 19px;
padding: 8px;
}
tap_action:
action: call-service
service: androidtv.adb_command
data:
command: POWER
target:
entity_id: media_player.android_tv
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--primary-text-color: #000000;
margin-top: 40px;
margin-bottom: 30px;
}
chips:
- type: template
icon: mdi:youtube
icon_color: red
content: YouTube
card_mod:
style: |
ha-card {
background-color: white !important;
--chip-icon-size: 30px;
--chip-font-size: 19px;
padding: 8px;
}
tap_action:
action: call-service
service: media_player.select_source
data:
source: com.google.android.youtube.tv
target:
entity_id: media_player.android_tv
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--primary-text-color: #2196f3;
margin-top: 40px;
margin-bottom: 30px;
}
chips:
- type: template
icon: mdi:gamepad-variant
icon_color: blue
content: Wii
tap_action:
action: toggle
entity: switch.bot_565a
card_mod:
style: |
ha-card {
background-color: white !important;
--chip-icon-size: 30px;
--chip-font-size: 19px;
padding: 8px;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
--primary-text-color: #1ed760;
margin-top: 40px;
margin-bottom: 30px;
}
chips:
- type: template
icon: mdi:spotify
icon_color: green
content: Spotify
card_mod:
style: |
ha-card {
background-color: #222222 !important;
--chip-icon-size: 30px;
--chip-font-size: 19px;
padding: 8px;
}
tap_action:
action: call-service
service: media_player.select_source
data:
source: com.spotify.tv.android
target:
entity_id: media_player.android_tv
- type: conditional
conditions:
- entity: media_player.android_tv
state_not: 'off'
- entity: input_boolean.wii
state: 'off'
card:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: transparent;
box-shadow: none;
}
cards:
- type: custom:mushroom-template-card
card_mod:
style: |
ha-card {
background: url('{{ states('sensor.imagen_tv') }}')!important;
background-size: cover!important;
opacity: 0.8;
margin-top: 12px!important;
margin-left: auto;
margin-right: auto;
width: 193px!important;
height: 108px!important;
}
- type: conditional
conditions:
- entity: input_boolean.wii
state: 'on'
card:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: transparent;
box-shadow: none;
}
cards:
- type: picture
image: /local/wiigame.gif
card_mod:
style: |
ha-card {
opacity: 0.7;
margin-top: 12px!important;
margin-left: auto;
margin-right: auto;
width: 193px!important;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: -65px;
--primary-text-color: #000000;
}
chips:
- type: template
icon: mdi:power
icon_color: blue
content: >
Tiempo de juego: {% set gaming_time =
states('sensor.tiempo_de_juego_wii') | float %} {% if
(gaming_time|int) > 0 %}
{{ gaming_time|int }}h
{% endif %} {{ ((gaming_time - (gaming_time|int))*60)|int }}'
tap_action:
action: call-service
service: switch.turn_off
target:
entity_id: switch.wii
card_mod:
style: |
ha-card {
background-color: white !important;
--color: #f0f176;
height: 30px!important;
}
- type: custom:mushroom-chips-card
alignment: center
card_mod:
style: |
ha-card {
margin-top: 40px;
}
chips:
- type: template
icon: mdi:thermometer
content: |
{{ states('sensor.habitacion_1_temperatura') | int }} ºC
tap_action:
action: none
card_mod:
style: |
ha-card {
background-color: black !important;
--color: #f0f176;
height: 30px!important;
}
- type: template
entity: light.bombilla_salon
icon: mdi:floor-lamp
content: Noche
tap_action:
action: toggle
card_mod:
style: |
ha-card {
background-color: black !important;
--color: #f0f176;
height: 30px!important;
}
- type: template
entity: light.led_tv
icon: mdi:led-strip-variant
content: Cine
tap_action:
action: toggle
card_mod:
style: |
ha-card {
background-color: black !important;
--color: #f0f176;
height: 30px!important;
}
- type: template
entity: light.led_tv
icon: mdi:power
tap_action:
action: call-service
service: remote.send_command
target:
entity_id: remote.broadlink
data:
num_repeats: 1
delay_secs: 0.4
hold_secs: 0
device: Television
command: power
card_mod:
style: |
ha-card {
background-color: black !important;
--color: #f0f176;
height: 30px!important;
}
Índice
Requisitos previos
Para poder crear una tarjeta de Smart TV como esta necesitas lo siguiente:
- Tener una Smart TV con Android TV integrada en Home Assistant.
- Tener instaladas a través de HACS las tarjetas de Stack in Card, Card Mod, Swipe Card, Mushroom Cards.
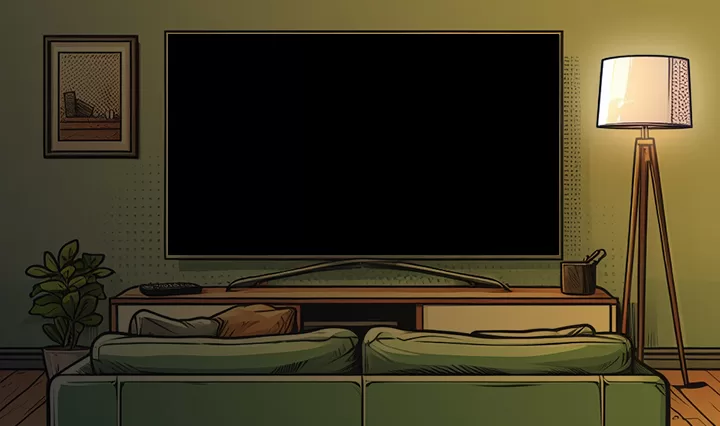
Creación del fondo
En la entrada de tarjetas de ocupación os hablé en profundidad de esta técnica, por lo que esta vez pasaré de forma más superficial. Básicamente consiste en crear una imagen con inteligencia artificial lo más parecida posible a tu salón. En mi caso he utilizado Bing Image Creator y el siguiente ‘prompt’:
Salón con smart tv vista de frente, desde la parte trasera de un sofá verde pálido, estilo comic, 2dLuego la he modificado con Photoshop para crear los distintos efectos de oscuridad y luz. Finalmente, he creado un fondo dinámico con templates. Para ello he tenido en cuenta si es de día o de noche (con la integración oficial ‘sun’) y el estado de las luces del salón.
Las bombillas zigbee me lo pusieron un poco dificil al principio, ya que aparecían como encendidas cuando las apagaba quitándoles la corriente con el interruptor de pared. Afortunadamente al final encontré cómo mostrar el estado real de las bombillas zigbee.
Con todo ello he conseguido que la imagen muestre mi salón en estilo comic, y adapte la imagen en función de la iluminación del momento. Como te decía, si te interesa esta técnica te recomiendo que te leas la entrada sobre tarjetas de ocupación.




Por último he incluido dentro de esta misma tarjeta unos Mushroom Chips modificando un poco el estilo con la temperatura del salón, así como unos botones para activar las escenas más recurrentes y para encender o apagar la televisión con infrarrojos (a través del Broadlink).
Contenido de la televisión
La gracia de esta tarjeta, además de mostrar tu salón tal y como lo estás viendo, es que en la televisión aparezca el contenido de la pantalla y los accesos directos. Esto no es nada nuevo que no puedas hacer ya con tarjetas como la Mini Media Player. Simplemente es una forma original y personalizada de controlar tu Smart TV.
El contenido de la pantalla no es más que una tarjeta superpuesta sobre la tarjeta del apartado anterior, que contiene la imagen del fondo del salón. Para ser más preciso, son distintas tarjetas condicionales, que se mostrarán o no en función del contenido que estés consumiendo.
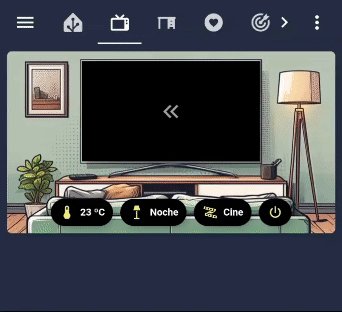
Accesos directos
Como te puedes imaginar, los accesos directos aparecen cuando todos los dispositivos que aparecen en pantalla están apagados (en mi caso, el Google Chromecast con Google TV y la Wii).
Yo he incluido las aplicaciones que más utilizo y para ello hago uso de dos tipos de servicios diferentes. En primer lugar ,como parto de la base de que la televisión está apagada, primero tengo que encenderla. Puesto que el Chromecast está conectado al puerto HDMI CEC de la Smart TV, basta con lanzarle el comando ‘power’ de la siguiente forma:
service: androidtv.adb_command data: command: POWER target: entity_id: media_player.TU-ANDROID-TV
Si tu televisión no se enciende automáticamente con este comando, siempre puedes recurrir a un controlador de infrarrojos como Broadlink.
Una vez que la televisión ya está encendida, tienes que indicarle qué aplicación quieres que inicie. Esto lo vamos a hacer a través del servicio ‘media_player.select_source’, indicando el código correspondiente a la aplicación. Por ejemplo, este es el código para lanzar Youtube.
service: media_player.select_source data: source: com.google.android.youtube.tv target: entity_id: media_player.TU-ANDROID-TV
Puedes encontrar el código correspondiente a la aplicación que estás buscando de distintas formas. Una muy sencilla es buscar la aplicación en Play Store (asegúrate que es la versión para Android TV) y fijarte en el texto que figura justo después de ‘https://play.google.com/store/apps/details?id=‘ y antes del ‘&’. Por ejemplo, el id de la aplicación de YouTube TV es com.google.android.youtube.tv. Puedes hacer la prueba desde Herramientas para desarrolladores > Servicios.
Por otro lado, te abrás dado cuenta de que pulsando un sólo botón hay que llamar a dos servicios diferentes. Esta lista puede incrementarse si además quieres que se encienda el ambilight cuando lances Netflix, o se enciendan los altavoces cuando lances Spotify. Para ello tienes que crear previamente un script donde incluyas todas las acciones, y llamar a este script desde el botón.
O mejor aún, si ya eres un usuario avanzado, crea una automatización con distintos ‘trigger id’ para agrupar todas las acciones del salón o de la televisión en una sola automatización.
Respecto a cómo lanzar y controlar la Wii (o cualquier consola o dispositivo que no puedas integrar en Home Assistant), hay una entrada dedicada a su integración virtual que puedes visitar si te interesa.
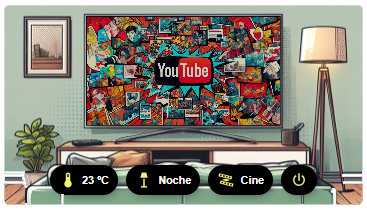
Imagen de Android TV
Cuando tu Android TV esté encendida la imagen de la tarjeta coincidirá con el contenido de la pantalla. Esto podemos hacerlo gracias a que uno de los atributos de las entidades ‘media_player.android_tv’ es ‘entity_picture’. Es decir, la misma entidad nos proporciona la imagen.
Puedes comprobarlo desde Herramientas para desarrolladores > Estados, y buscando tu Android TV mientras está encendida. Si copias todo el texto que figura en el atributo ‘entity_picture’, y lo pegas a continuación de ‘http://homeassistant.local:8123/’ verás que en tu navegador aparece la imagen correspondiente a la televisión. Sabiendo esto, sólo tenemos que utilizar este atributo para indicar la imagen que queremos que aparezca como fondo en la tarjeta.
No obstante, este atributo tiene algunas limitaciones. La primera es que la imagen se refresca cada ciertos segundos, por lo que la imagen no es en tiempo real. Puesto que lo utilizamos como aspecto decorativo, esto no me parece una limitación importante.
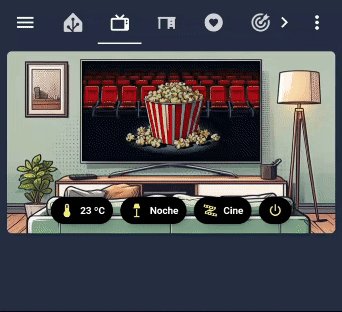
Por otro lado, hay casos en los que no muestra ninguna imagen, como cuando hay un video de Youtube o una película en reproducción (supongo que por tratarse de contenido protegido). En estos casos vamos a mostrar una imagen alternativa creada por nosotros mismos, para que no aparezca vacía. Para ello vamos a crear el sensor ‘sensor.imagen_tv’ pegando el siguiente código en el fichero ‘sensors.yaml’.
- platform: template
sensors:
imagen_tv:
friendly_name: "Imagen TV"
value_template: >
{% set imagen = state_attr('media_player.TU-ANDROID-TV','entity_picture') %}
{% if states.media_player.TU-ANDROID-TV.attributes.entity_picture is defined %}
{% if imagen == "PEGA-AQUI-EL-VALOR-DEL-ATRIBUTO-ENTITY-PICTURE-CUANDO-REPRODUCES-UN-VIDEO-DE-YOUTUBE" %}
/local/youtube.jpeg
{% else %}
{{ imagen }}
{% endif %}
{% else %}
/local/palomitas.jpeg
{% endif %}
icon_template: mdi:television-classic
En el código anterior tienes que hacer algunos cambios:
- Reemplazar la entidad de tu Smart TV donde indica «TU-ANDROID-TV».
- Cuando reproducimos un video en Youtube no se muestra ninguna imagen en pantalla, aunque si asigna un valor al atributo ‘entity_picture’ que siempre es el mismo. Es algo así como una «pantalla negra». Por este motivo incluimos una condición para que si el valor del atributo ‘entity_picture’ es el correspondiente a la «pantalla negra», muestre la imagen ‘youtube.jpeg’. Para identificar cual es el valor en tu Smart TV, enciéndela y reproduce un video en Youtube. Mientras está en reproducción, acude a Herramientas para desarrolladores > Estados y busca tu Android TV para copiar el valor del atributo ‘entity_picture’.
- Cuando reproducimos una película o serie en alguna plataforma de streaming, el atributo ‘entity_picture’ no toma ningún valor. En este caso mostraremos la imagen ‘palomitas.jpeg’.
- Puedes crear las imágenes que quieras mostrar y ponerles el nombre que prefieras, reemplazándolo en el código anterior. No olvides subirlas en la carpeta ‘config/www’ de Home Assistant (para ello te recomiendo que utilices el complemento Samba Share).


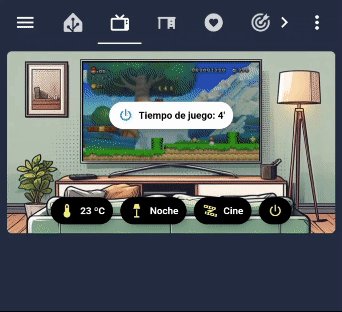
Imagen de otros dispositivos
Como te comentaba también tengo integrada la Wii y quiero mostrarlo en la tarjeta, aunque la técnica también es válida para cualquier otro dispositivo. La idea es que, como no transmite una imagen a Home Assistant, le asignaremos una imagen fija cuando esté en uso. En mi caso he incluido un gif de una partida en marcha del Super Mario.
Además en este caso he aprovechado la pantalla para mostrar el tiempo de juego de la consola y utilizarlo como botón si quiero apagar la consola.
Dependiendo de la consola o el dispositivo que tengas, la información y los comandos que quieras mostrar puedes personalizar el contenido de la pantalla.

🥑 Por cierto, si quieres aprender a diseñar tus propias tarjetas, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!