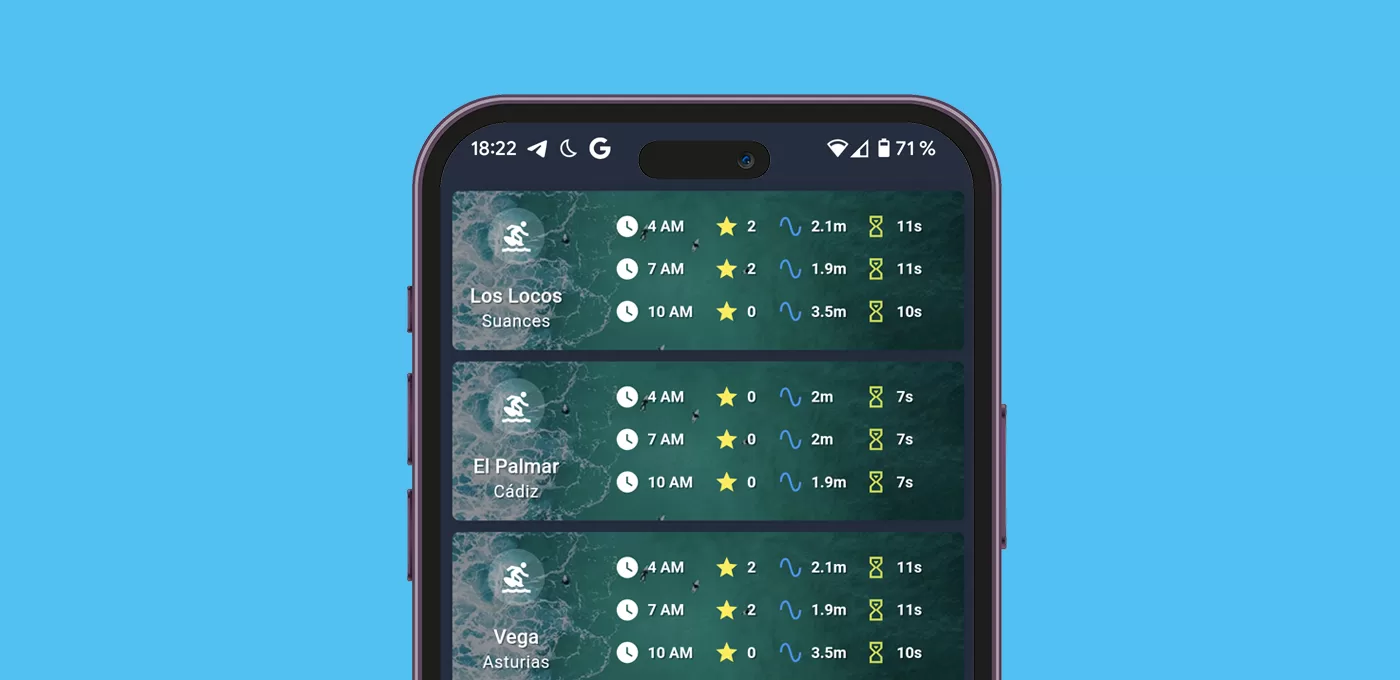
Incopora la tarjeta de forecast deportivo a tu panel de control para disfrutar de las mejores sesiones en tus actividades.
¿Por qué crear una tarjeta de forecast deportivo?
Si practicas algún deporte como el surf, kitesurf, windsurf… ya sabrás que la meteorología tiene una importancia total en tus sesiones deportivas. Probablemente ya usas alguna de las muchas aplicaciones que hay para consultar la previsión y condiciones meteorológicas en tus ‘spots’ favoritos.
Con la tarjeta de forecast deportivo vamos a integrar esta información en nuestro panel de control y, si lo deseas, podrás incorporarla en tus automatizaciones.

💡NOTA! Los datos y cantidad de información que quieras mostrar dependerá del deporte que practiques y tus preferencias personales, por lo que es posible que el ejemplo detallado aquí (surf) no se adapte a tu actividad física. Tómala como una base para construir tu propio forecast deportivo.Requisitos previos
Para poder crear la tarjeta de forecast deportivo previamente necesitas:
- Integrar Multiscrape en Home Assistant
- Instalar a través de HACS las tarjetas de Stack in Card, Card Mod y Mushroom Cards
Construcción de la tarjeta
Para crear la tarjeta de forecast deportivo sigue estos pasos:
- El primer paso es identificar una fuente de la información meteorológica. Mi primera opción fue utilizar Windguru, una plataforma conocida y utilizada en todo el mundo para la práctica de surf y otros deportes acuáticos. No obstante, al no permitir la extracción de información encontré como alternativa Surf Forecast.
- Lo siguiente que tenemos que hacer es identificar la URL exacta de nuestros ‘spots’ o lugares sobre los que queremos obtener la información meteorológica (por ejemplo, “Los Locos”).
- Una vez que has localizado la URL exacta con la previsión meteorológica de tu ‘spot’, vamos a utilizar la técnica de ‘scraping’ para llevar esta información a Home Assistant. Si no estás familiarizado con esta técnica te recomiendo que antes te leas esta entrada.
- Como hay mucha información disponible, vamos a seleccionar unos datos clave que serán los que mostremos en nuestra tarjeta (en mi caso, la hora, el rating, la altura de la ola y el periodo). Adicionalmente incorporaremos un enlace a Windguru para consultar la previsión detallada si nos interesa.
- Teniendo clara la información que queremos extraer, incluiremos el siguiente código en el fichero ‘multiscrape.yaml’ (tendrás que crearlo si nunca lo has usado) para cada uno de los ‘spots’. Lógicamente tendras que adaptar el código a la información que te interese.
- name: Spot Los Locos
resource: https://www.surf-forecast.com/breaks/Los-Locos/forecasts/latest
scan_interval: 3600
sensor:
- unique_id: spot_loslocos
name: Spot
select: "#contdiv > section > div > div.break-header__content > h2 > b"
attributes:
- name: Hour 1
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-time > td:nth-child(2) > span:nth-child(1)"
- name: Meridian 1
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-time > td:nth-child(2) > span:nth-child(2)"
- name: Rating 1
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-rating > td:nth-child(2) > div > div"
- name: Wave Height 1
select: "#forecast-table > div > table > tbody > tr:nth-child(5) > td:nth-child(2) > div > svg > text"
- name: Wave Period 1
select: "#forecast-table > div > table > tbody > tr:nth-child(6) > td:nth-child(2) > strong"
- name: Hour 2
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-time > td:nth-child(3) > span:nth-child(1)"
- name: Meridian 2
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-time > td:nth-child(3) > span:nth-child(2)"
- name: Rating 2
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-rating > td:nth-child(3) > div > div"
- name: Wave Height 2
select: "#forecast-table > div > table > tbody > tr:nth-child(5) > td:nth-child(3) > div > svg > text"
- name: Wave Period 2
select: "#forecast-table > div > table > tbody > tr:nth-child(6) > td:nth-child(3) > strong"
- name: Hour 3
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-time > td:nth-child(4) > span:nth-child(1)"
- name: Meridian 3
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-time > td:nth-child(4) > span:nth-child(2)"
- name: Rating 3
select: "#forecast-table > div > table > tbody > tr.forecast-table__row.forecast-table-rating > td:nth-child(4) > div > div"
- name: Wave Height 3
select: "#forecast-table > div > table > tbody > tr:nth-child(5) > td:nth-child(4) > div > svg > text"
- name: Wave Period 3
select: "#forecast-table > div > table > tbody > tr:nth-child(6) > td:nth-child(4) > strong"
- Tras incluir tu código, reinicia Home Assistant.
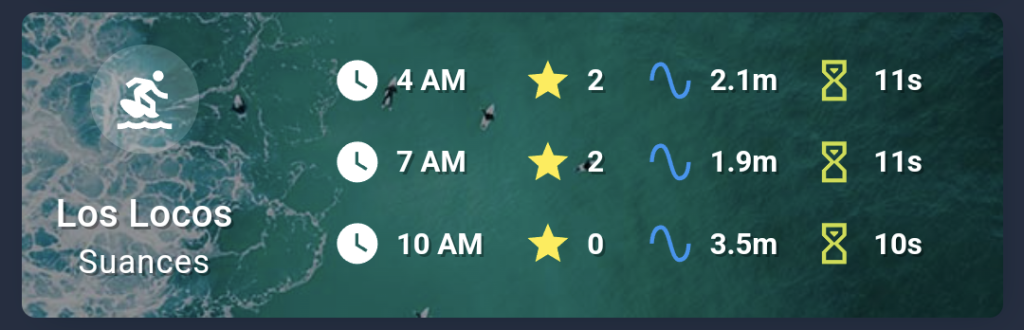
- Por último pega el siguiente código en tu panel de control para crear la tarjeta de forecast deportivo. Por cierto, si te gusta la imagen del fondo puedes descargarla en mi coleccion de ‘personal trainer’.
type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(to left, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4) ), url('/local/images/surf.jpg');
background-position: center;
background-size: cover;
--primary-text-color: white;
--secondary-text-color: #e6fbc9;
}
cards:
- type: custom:mushroom-template-card
primary: Los Locos
secondary: Suances
icon: mdi:surfing
icon_color: white
entity: sensor.spot_loslocos
layout: vertical
card_mod:
style: |
ha-card {
margin-left: -270px;
text-shadow: 1px 1px #0005;
}
tap_action:
action: url
url_path: https://www.windguru.cz/131219
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -105px;
margin-left: 105px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:clock
icon_color: white
content: >-
{{ state_attr('sensor.spot_loslocos','hour_1') }} {{
state_attr('sensor.spot_loslocos','meridian_1') }}
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -105px;
margin-left: 175px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:star
icon_color: yellow
content: '{{ state_attr(''sensor.spot_loslocos'',''rating_1'') }}'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -105px;
margin-left: 220px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:sine-wave
icon_color: blue
content: '{{ state_attr(''sensor.spot_loslocos'',''wave_height_1'') }}m'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -105px;
margin-left: 280px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:timer-sand
icon_color: lime
content: '{{ state_attr(''sensor.spot_loslocos'',''wave_period_1'') }}s'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -75px;
margin-left: 105px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:clock
icon_color: white
content: >-
{{ state_attr('sensor.spot_loslocos','hour_2') }} {{
state_attr('sensor.spot_loslocos','meridian_2') }}
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -75px;
margin-left: 175px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:star
icon_color: yellow
content: '{{ state_attr(''sensor.spot_loslocos'',''rating_2'') }}'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -75px;
margin-left: 220px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:sine-wave
icon_color: blue
content: '{{ state_attr(''sensor.spot_loslocos'',''wave_height_2'') }}m'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -75px;
margin-left: 280px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:timer-sand
icon_color: lime
content: '{{ state_attr(''sensor.spot_loslocos'',''wave_period_2'') }}s'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -45px;
margin-left: 105px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:clock
icon_color: white
content: >-
{{ state_attr('sensor.spot_loslocos','hour_3') }} {{
state_attr('sensor.spot_loslocos','meridian_3') }}
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -45px;
margin-left: 175px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:star
icon_color: yellow
content: '{{ state_attr(''sensor.spot_loslocos'',''rating_3'') }}'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -45px;
margin-left: 220px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:sine-wave
icon_color: blue
content: '{{ state_attr(''sensor.spot_loslocos'',''wave_height_3'') }}m'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-top: -45px;
margin-left: 280px;
--primary-text-color: white;
}
chips:
- type: template
tap_action:
action: none
icon: mdi:timer-sand
icon_color: lime
content: '{{ state_attr(''sensor.spot_loslocos'',''wave_period_3'') }}s'
card_mod:
style: |
ha-card {
background: transparent!important;
box-shadow: none!important;
border: 0px;
height: 30px;
text-shadow: 1px 1px #0005;
}
¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂