En esta entrada te enseño a crear un panel LED Matrix para utilizarlo como sistema de notificación luminoso o decoración.
Índice
¿Qué es un panel LED Matrix y para qué sirve?
Aunque el nombre te suene a película de ficción, estoy seguro de que los has visto muchas veces. Un panel LED Matrix es una matriz (de ahí su nombre) de LEDs direccionables, normalmente en forma de cuadrado o rectángulo de dimensión variable.
Una vez que los tengas funcionando puedes utilizarlo como elemento decorativo, con dibujos y efectos luminosos. También puedes usarlo como sistema de notificación para que aparezcan, por ejemplo, tus eventos del día, el precio de tu criptomoneda, la temperatura interior o cuánto le queda a la lavadora.
Requisitos previos
Para crear un panel LED Matrix necesitas:
- Un panel LED Matrix con las dimensiones que tú prefieras. Si lo que más te interesa es mostrar notificaciones de texto, te recomiendo un panel de 32×8. Si quieres mostrar ‘Pixel Art’ con imágenes mejor definidas, al menos un panel de 16×16.
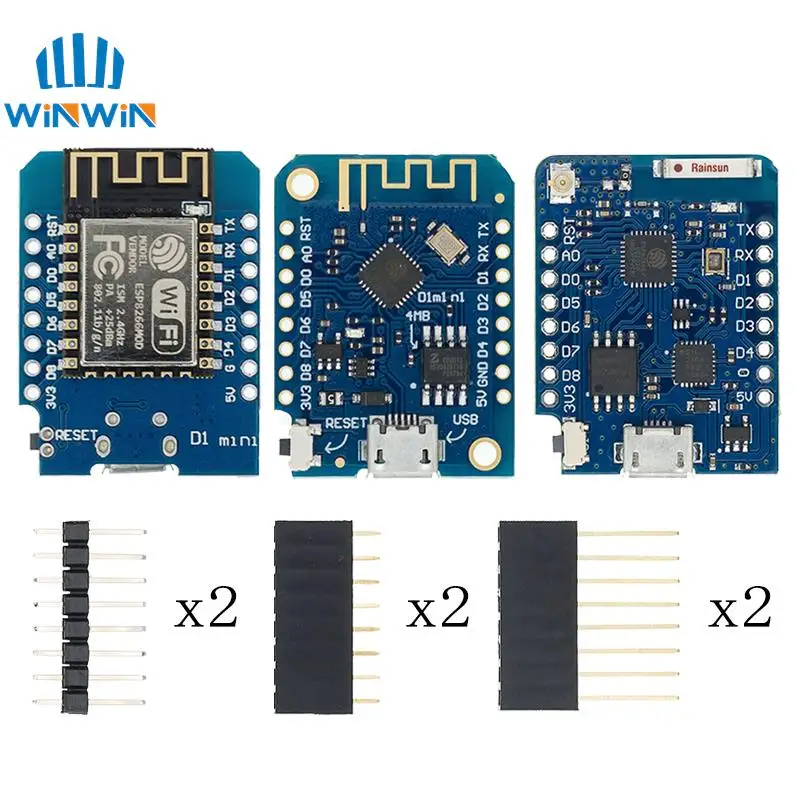
- Una placa ESP32 o ESP8266. Otros modelos de placas controladoras están en fase experimental, por lo que te aconsejo que utilices uno de estos dos.
- Instalar WLED en tu placa, tal y como te explico en esta entrada.
- Por último, si quieres proteger tu dispositivo y tienes impresora 3D puedes diseñar una carcasa o descargar alguna como la nuestra. Si no es tu caso, también puedes comprar una de estas cajitas baratas para alojar tu placa y tus sensores. Sea como sea, verifica antes que las medidas son válidas para tu modelo de placa!

Cableado
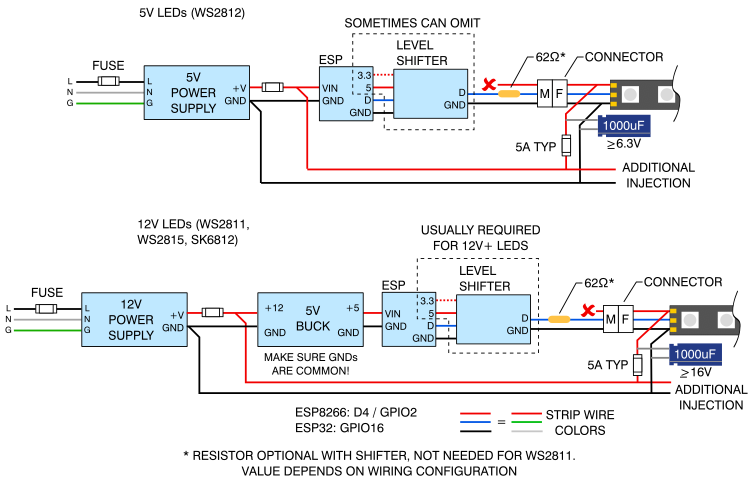
El cableado de estos paneles se realiza igual que una tira LED direccionable modelo WS2812B:
- El cable rojo proporciona la alimentación a 5 voltios, por lo que irá al pin correspondiente (5V)
- El cable blanco es el de la conexión de tierra o ‘ground’, e irá conectado a uno de los respectivos pines (GND)
- El cable verde proporciona los datos e irá conectado al GPIO16 (si utilizas una placa ESP32) o al D4/GPIO2 (si utilizas una placa ESP8266)

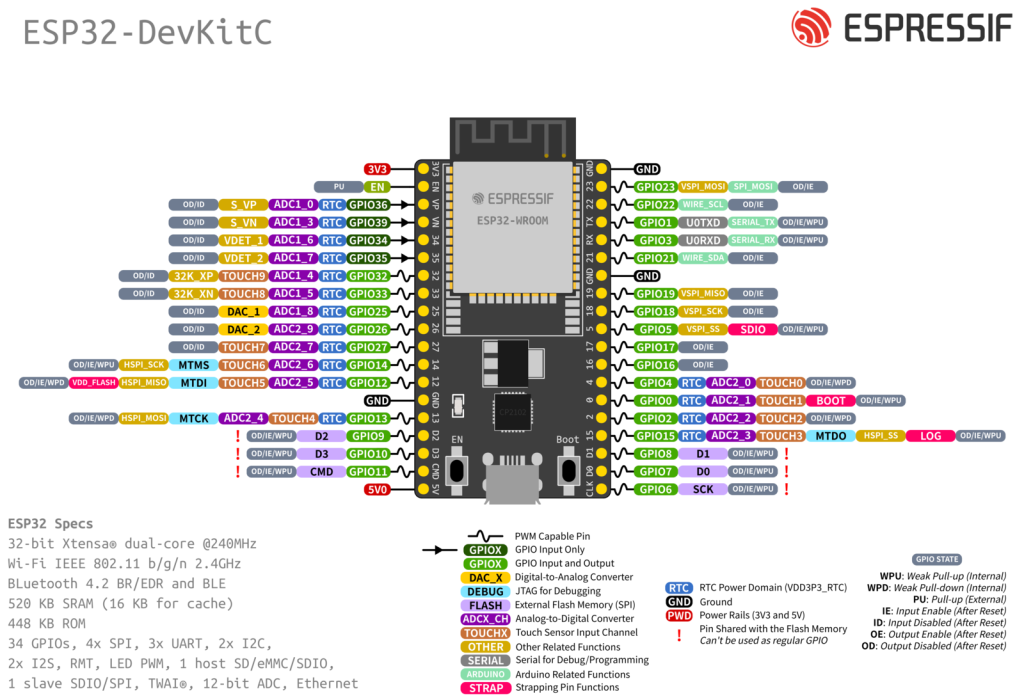
Como siempre, para el cableado te recomiendo que busques en Google alguna imagen del ‘pinout’ o relación de pines de tu placa, para saber a qué corresponde cada uno. Por ejemplo, esta es una imagen del pinout de una placa esp32-wroom-32d, que es exactamente el modelo que estoy utilizando en esta ocasión.

Para las conexiones puedes soldar los cables a los pines correspondientes, o utilizar cables ‘jumper’ o ‘dupont’. Ante la duda en la documentación de WLED puedes consultar cómo realizar las conexiones dependiendo de la placa y el tipo de tira LED que utilices.

Configuración en WLED
Es posible que al conectar tu panel LED Matrix observes que no se iluminan todos los LED de forma uniforme. No te preocupes, esto se debe a que primero tenemos que configurar siguiendo estos pasos:
- Accede a la configuración de WLED en tu placa, bien a través de la aplicación móvil o bien a través de la IP de la placa (como siempre, te recomiendo que le asignes una IP fija en tu router para prevenir posibles problemas futuros en la configuración).
- Accede a tu dispositivo, al apartado “Config” del menú superior y selecciona “LED preferences”.
- Baja hasta el apartado “Hardware setup” y encuentra el campo “Length”. Aquí tienes que indicar el número de LEDs de tu panel (por ejemplo, 8×8=64). Después pulsa en el botón de la parte superior que indica “Save”. Ahora verás que ya responden uniformemente.
- Accede al apartado “2D Configuration” y en el desplegable “Strip or panel”, selecciona la opción “2D Matrix” y pulsa el botón “Save”. Esto sirve para que WLED no trate a tu panel como una tira LED lineal, sino como un panel.
- En la parte inferior aparecerán opciones adicionales de configuración, donde debes habilitar la casilla “Serpentine”. Hay otras opciones como la orientación o las dimensiones del panel. En mi caso se trata de un panel cuadrado, por lo que puedo dejarlo como está por defecto.
- Vuelve al menú anterior y selecciona “User Interface”. En el campo “Server description” indica“Matrix” (o el nombre que quieras para identificar tu panel) y pulsa “save”.
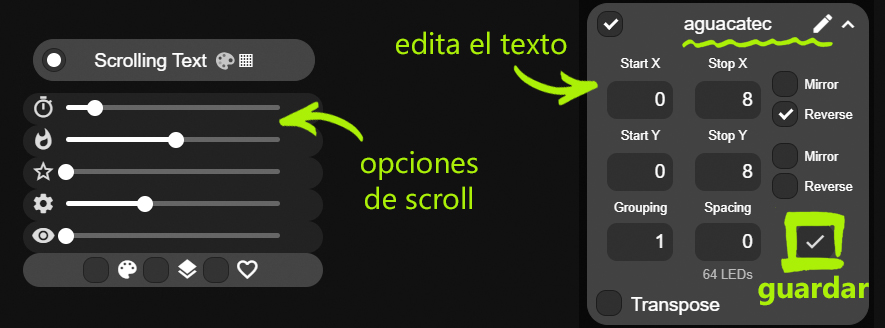
- Ve a la interfaz inicial y busca el efecto “Scrolling text”. En el menú inferior puedes configurar opciones como la velocidad a la que aparece el texto o el tamaño de la fuente.
- Por defecto empezará a mostrar la fecha y la hora. Si no coincide con tu uso horario, puedes modificarlo desde Config > Time & Macros. Si quieres mostrar la hora de España en la península, indica ‘7200’ segundos en el campo “UTC offset”.
- Puedes modificar el texto que aparece editando el título del bloque “Segment 0” que tienes un poco más a la derecha (pulsa sobre el botón con el “tick” para guardar). Cambia el texto e introduce un mensaje personalizado (por ejemplo “aguacatec”) y pulsa sobre el botón con el “tick” para guardar.

- Pulsa sobre el botón de la derecha que indica “+Preset” y pulsa en “Save”. De esta forma tu mensaje quedará guardado, y podrás lanzarlo directamente pulsando en el botón que lo indica en el apartado de “Presets”. Fíjate que este “Preset” tiene un número a la izquierda del nombre (si es el primero que añades, será un ‘1’).
- Ve a Config > LED Preferences y baja hasta el apartado “Defaults”. Indica el número del ‘preset’ que quieres que aparezca por defecto en el panel cuando lo enciendas, y pulsa en “Save”. Ahora desconecta la alimentación de tu placa y vuelve a conectarla para verificar que efectivamente aparece tu mensaje al encenderla.
Configuración en Home Assistant
Ya hemos conseguido crear un panel LED Matrix y configurarlo en WLED, ahora sólo nos queda integrarlo en Home Assistant para utilizarlo en nuestras automatizaciones y notificaciones.
- En primer lugar recuerda que puesto que WLED tiene integración oficial, tu nuevo dispositivo debería aparecer automáticamente en Home Assistant (en su defecto ve a Ajustes > Dispositivos y servicios > Añadir integración > WLED). Si accedes al dispositivo, comprobarás que puedes controlarlo como cualquier dispositivo de iluminación.
- Añade el siguiente código en tu fichero ‘configuration.yaml’, reemplazando la IP de tu placa. Este nos va a permitir cambiar el nombre del segmento a través de un servicio, para cambiar el texto del panel (de igual forma que has hecho manualmente en el paso 9 del apartado anterior). Reinicia completamente Home Assistant.
rest_command:
wled_text:
url: http://192.168.0.32/json/state
method: POST
payload: '{"seg": [{"n": "{{text}}"}]}'
- Vamos a comprobar cómo funciona el servicio desde Herramientas para desarrolladores > Servicios. Busca el servicio ‘rest_command.wled_text’. Pulsa sobre “Ir al modo YAML”, pega el siguiente código y pulsa en “Llamar servicio”. Si todo ha ido bien deberías ver este texto en tu panel.
service: rest_command.wled_text data: text: Prueba
- Ahora ve a Ajustes > Dispositivos y servicios > Ayudantes > Crear ayudante. Crea un nuevo ayudante de tipo “Texto” y dale el nombre que quieras (por ejemplo, “Matrix text”) e indica como longitud máxima 255. Luego pulsa en “Crear”. Esto creará la entidad ‘input_text.matrix_text’.
- Ahora vamos a crear una automatización para que cada vez que actualicemos el texto del ayudante, este se muestre en el panel. Para ello ve a Ajustes > Automatizaciones y escenas > Crear automatización y pega el siguiente código.
alias: 📔LED Matrix Text
description: ""
trigger:
- platform: state
entity_id:
- input_text.matrix_text
condition: []
action:
- service: rest_command.wled_text
data:
text: "{{ states['input_text.matrix_text'].state }}"
mode: single
- Como ya te estarás imaginando, cuando quieras mostrar una notificación en tu panel lo único que tienes que hacer es modificar el ayudante de texto desde tus tarjetas, automatizaciones, scripts… y aparecerá automáticamente. Para ello sólo tienes que llamar al servicio ‘input_text.set_value’ de la siguiente forma:
service: input_text.set_value target: entity_id: input_text.matrix_text data: value: Test!
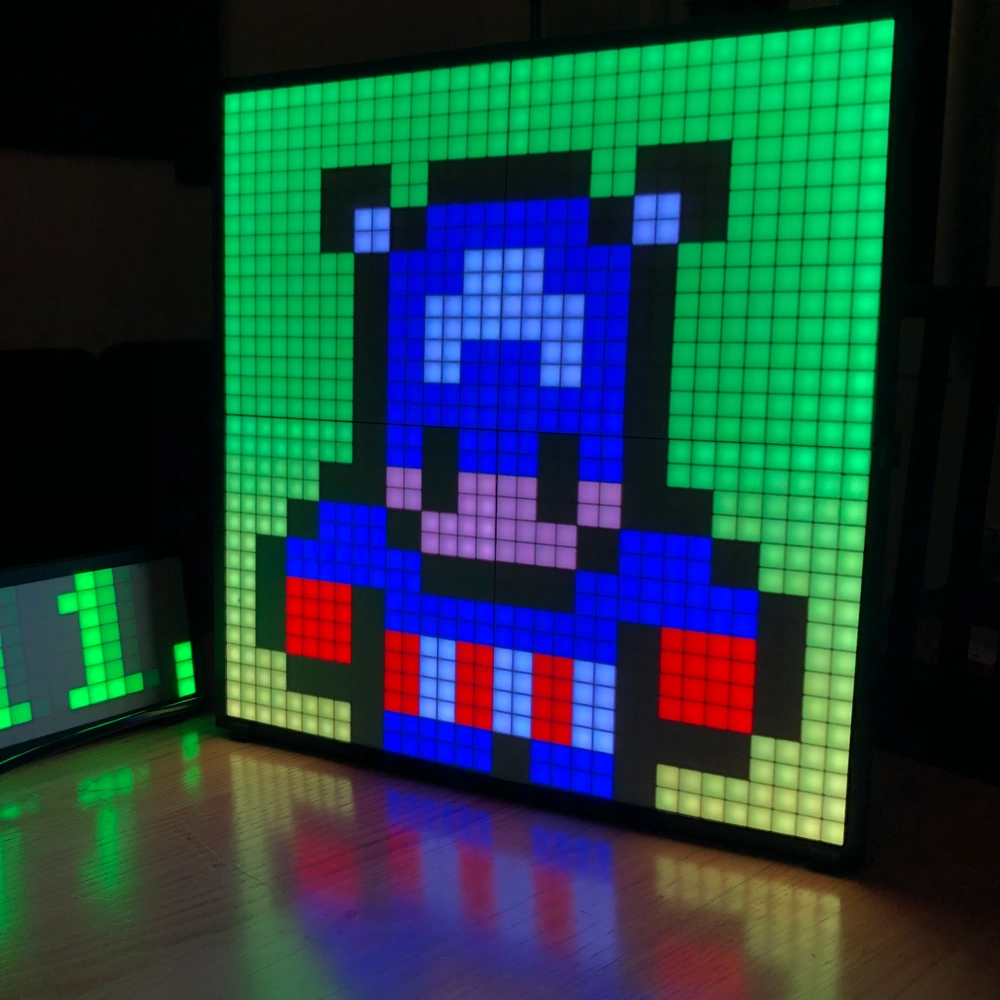
Crea Pixel Art
Al crear un panel LED Matrix no sólo puedes utilizarlo para notificaciones de texto. Una imagen vale más que mil palabras y también puedes utilizar al inmensa cantidad de efectos que vienen preconfigurados en WLED (en su documentación puedes verlos todos en acción). Por ejemplo, puedes identificar mediante una imagen cuándo ha saltado la calefacción, ha acabado la lavadora o llaman a la puerta.



Puedes lanzar estos efectos y fijar una gama de colores, llamándo al servicio correspondiente desde tus tarjetas, scripts o automatizaciones. Por ejemplo, con este ‘script’ estarías lanzando el efecto lluvia con una gama azul (para indicar que acaba de empezar a llover).
alias: Ha empezado a llover!
sequence:
- service: light.turn_on
target:
entity_id: light.matrix
data:
effect: "Rain"
- service: select.select_option
target:
entity_id: select.matrix_paleta_de_color
data:
option: "Ocean"
Por si esto te parece poco, también puedes convertir una imagen y traducirla a su versión LED. Para hacerlo sigue estos pasos:
- Como punto de partida, enciende tu panel LED con un color sólido (es decir, seleccionando el efecto “Solid”).
- Accede al repositorio de la herramienta WLED-PixelArtConverter y descarga el repositorio (para ello pulsa sobre el botón verde que indica “Code” y pulsa en “Download ZIP”).
- Descomprime el fichero descargado y abre con tu navegador el fichero en ‘html/pixartmin.html’.
- En el desplegable “Color code format” selecciona la opción “DEC(244,244,244)”.
- Indica la IP de tu placa con WLED en el campo “Device IP/host name”.
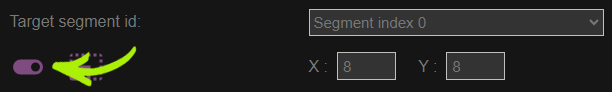
- Despues tienes que activar la casilla que aparece bajo la etiqueta ‘Target segment id’ para a continuación indicar las dimensiones en LEDs de tu panel.

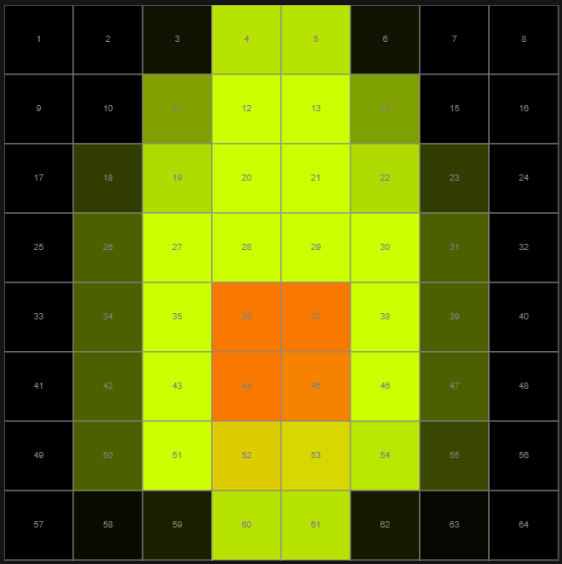
- A continuación pulsa sobre el cuadro inferior para cargar la imagen que quieres transformar. Si continuas bajando verás un cuadro de texto con el código correspondiente y la imagen generada en formato “pixel”. Si pulsas en el botón “Send to device”

- Si quieres poder lanzar esta imagen cuando quieras desde Home Assistant, copia el siguiente código en tu fichero ‘command_line.yaml’ (o créalo si aún no lo tienes). Observa que debes modificar el nombre del “interruptor”, además de la IP de tu placa con WLED y el código correspondiente a tu imagen. Después reinicia completamente Home Assistant.
- switch:
name: aguacatec_pixelart
command_on: >
curl -X POST "http://192.168.0.32/json/state" -d '{"on":true, "bri":100, "seg":{"i":[
0,2,[0,0,0],[16,20,0],[183,227,0],[182,228,0],[16,20,0],6,10,[0,0,0],[127,160,0],11,13,[204,255,0],[127,160,1],14,17,[0,0,0],[48,60,0],[175,220,0],19,21,[204,255,0],[175,219,0],[48,60,0],23,25,[0,0,0],[76,96,0],26,30,[204,255,0],[76,96,0],31,33,[0,0,0],[76,96,0],[204,255,0],35,37,[249,121,0],[204,255,0],[76,96,0],39,41,[0,0,0],[76,96,0],[204,255,0],[249,121,0],[245,131,0],[204,255,0],[76,96,0],47,49,[0,0,0],[76,96,0],[204,255,0],[221,205,0],[217,215,0],[184,231,0],[57,71,0],55,57,[0,0,0],[10,12,0],[25,32,0],59,61,[182,228,0],[22,27,0],[6,7,0],[0,0,0]
]}}' -H "Content-Type: application/json"
command_off: >
curl -X POST "http://192.168.0.32/json/state" -d '{"on":false}' -H "Content-Type: application/json"
- Cuando termine el reinicio observarás que tienes una entidad de tipo ‘switch’ (en este caso, ‘switch.aguacatec_pixelart”) que cuando se enciende genera la imagen en tu panel LED Matrix.
- Igual que en los casos anteriores, puedes incluir el encendido de este ‘switch’ en tus tarjetas, scripts y automatizaciones. De esta forma puedes crear un icono para cada una de tus notificaciones visuales.
Añade un difusor y una carcasa
Si tienes algo de experiencia con tiras LED ya sabrás que el efecto luminoso es mucho más limpio si añades un difusor. A la hora de crear un panel LED Matrix es más relevante incluso, ya que vas a conseguir un auténtico efecto pixelado.
Por ello te recomiendo encarecidamente que, si tienes una impresora 3D a tu disposición, te imprimas uno de los muchos modelos que podrás encontrar por internet. Aquí te dejo algunos de los que he encontrado.




¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂