En esta entrada vamos a crear tarjetas de habitación para controlar de un simple vistazo el estado de los dispositivos de las mismas.
🥑 Esta guía es una reedición de la versión original de las tarjetas de habitación.Anteriormente ya hemos utilizado ejemplos específicos como las tarjetas de ocupación o la tarjeta para Smart TV, pero en este caso el objetivo es concentrar en una pequeña tarjeta toda la información. En mi caso es ideal para habitaciones como el dormitorio o el salón, en las que pasamos mucho tiempo pero cuentan con dispositivos limitados (que no merecen un apartado específico en el panel de control).
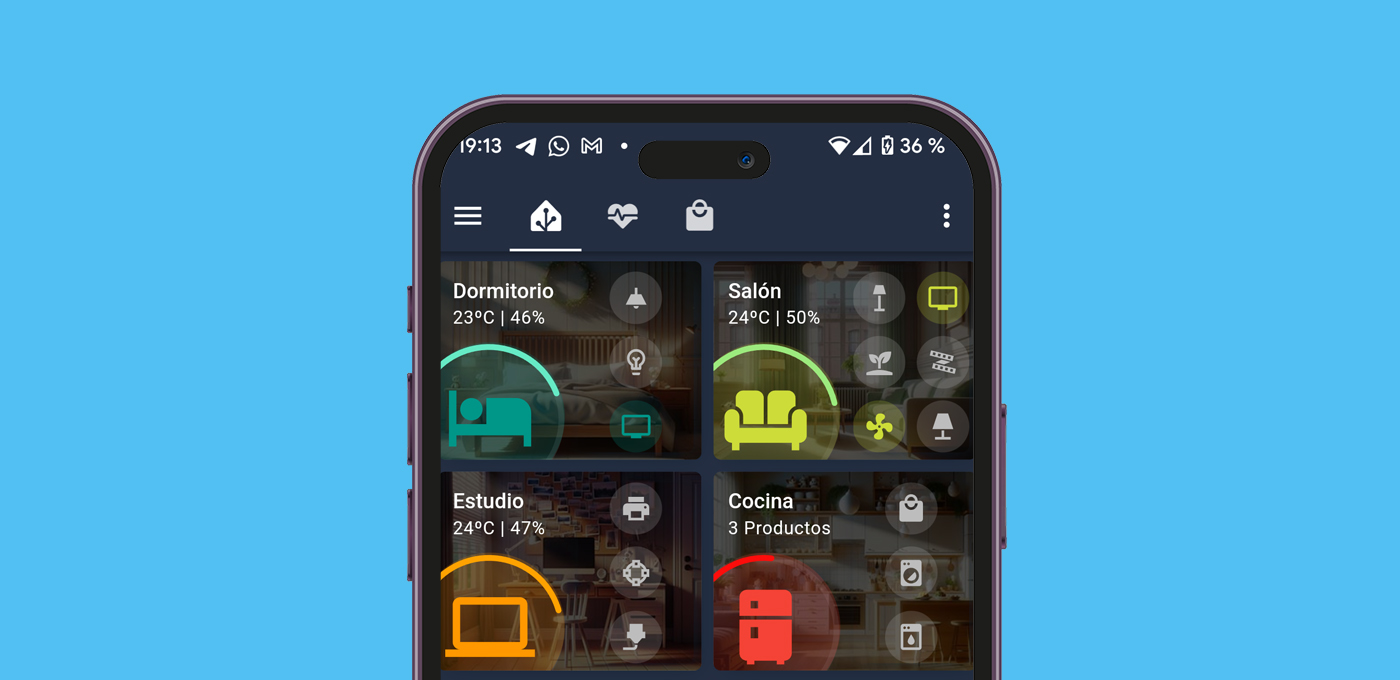
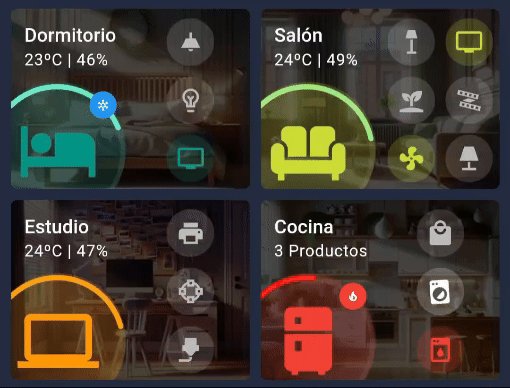
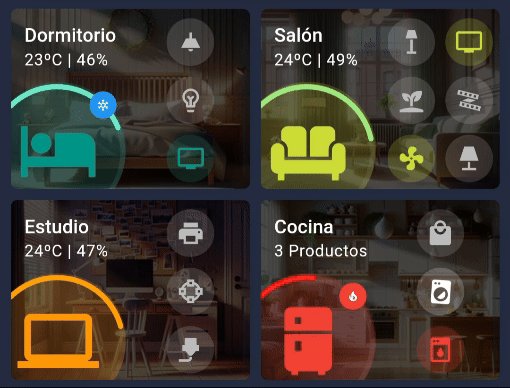
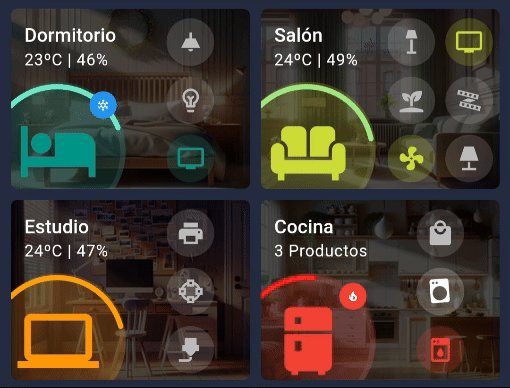
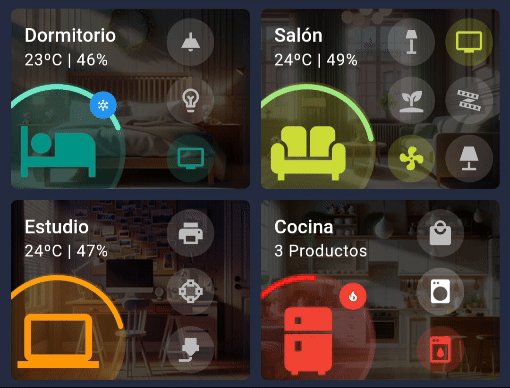
Al final te quedarán unas tarjetas con el siguiente estilo:

Índice
Consideraciones previas
Si quieres construir esta tarjeta, considera lo siguiente:
- Para crear la tarjeta necesitas instalar a través de HACS las tarjetas Mushroom Cards, Card-mod, Stack in card y ApexCharts Card.
- Si vas a controlar bombillas zigbee que frecuentemente enciendes y apagas con interruptores de pared, te recomiendo que eches un vistazo a este truco para mostrar el estado real de tus bombillas zigbee, para evitar que sigan apareciendo como encendidas cuando las apagas con el interruptor.
- Puedes copiar y pegar el código al final de la entrada, pero también puedes modificarlo libremente como quieras. Para ayudarte, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!


Construcción de la tarjeta
Para crear las tarjetas de habitación vamos a considerar las distintas partes.
Encabezado de la tarjeta
En primer lugar, podemos configurar la imagen de fondo. Para ello puedes utilizar como fondo una imagen real de tus habitaciones, o incluso generarlas con inteligencia artificial. Luego solo tienes que subirlas a tu instancia de Home Assistant e indicar la ruta en el código.
💡Te recomiendo subir las imagénes desde tu explorador de archivos utilizando el complemento Samba Share a la ruta '/config/www/', que en el código corresponde a '/local/'. Por ejemplo, podrás usar en tus tarjetas la imagen situada en '/config/www/imagen.jpg' desde la ruta '/local/imagen.jpg'En el encabezado mostraremos información importante de la habitación. En mi caso me interesa visualizar la temperatura y el porcentaje de humedad de la habitación (pero tú puedes incluir el dato que prefieras). Para ello lógicamente vas a necesitar disponer de algún sensor que te proporcione esta información. En mi caso utilizo este tipo de sensores integrados a través de zigbee2mqtt.




Puedes modificar el encabezado de la tarjeta en la siguiente parte del código:
## ENCABEZADO DE LA TARJETA
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0,0,0,0.7), rgba(0,0,0,0.7)), url('/local/habitaciones/dormitorio.jpg'); ## IMAGEN DE FONDO
background-position: center;
background-size: cover;
--primary-text-color: #ffffff;
min-height: 133px;
}
cards:
- type: custom:mushroom-template-card
primary: Dormitorio ## NOMBRE DE LA HABITACIÓN
secondary: >- ## SENSORES DE LA HABITACIÓN
{{ states('sensor.sensor_temperatura_dormitorio_temperature') | int
}}ºC | {{ states('sensor.sensor_temperatura_dormitorio_humidity') |
int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
Icono de la tarjeta
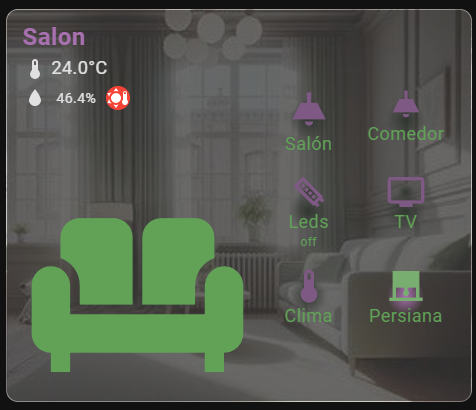
Lógicamente, el icono representa la estancia de la tarjeta y puedes personalizar el color que más te guste. Habrás observado que este tiene un anillo alrededor de longitud variable para darte información en un vistazo. Puedes asociar la entidad que tú quieras (por ejemplo, la temperatura de la habitación o el número de objetos en la lista de la compra) y hacer que este anillo varíe en función de su valor.
Pero además, sobre este aparece un distintivo cuando se cumplen ciertas condiciones (que puedes personalizar como quieras).
- Si la humedad iguala o supera el 60%, aparece el icono de una gota con el fondo azul.
- Si la temperatura iguala o supera los 26º, aparece el icono de una llama con el fondo rojo.
- Si la temperatura iguala o baja de los 18º, aparece el icono de un copo de nieve con el fondo azul.
Puedes modificar el icono, el anillo y los distintivos de la tarjeta en la siguiente parte del código:
## ANILLO DEL ICONO
- type: custom:apexcharts-card
card_mod:
style: |
ha-card {
margin-top: -26px;
margin-bottom: -75px;
margin-left: -110px;
border: 0px;
}
header:
show: false
chart_type: radialBar
apex_config:
legend:
show: false
chart:
height: 180px
plotOptions:
radialBar:
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
startAngle: -45
endAngle: 125
series:
- entity: sensor.sensor_temperatura_dormitorio_temperature ## INDICA LA ENTIDAD DEL ANILLO
color: aquamarine
min: 10 ## INDICA EL VALOR MÍNIMO DE LA ENTIDAD
max: 30 ## INDICA EL VALOR MÁXIMO DE LA ENTIDAD
- type: custom:mushroom-template-card
layout: horizontal
primary: ''
secondary: ''
icon: mdi:bed ## ICONO
icon_color: teal ## COLOR DEL ICONO
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 100px;
margin-left: -25px;
margin-bottom: -55px;
margin-top: -32px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 10px;
--badge-size: 20px;
}
## MODIFICA AQUÍ LAS REGLAS DE LOS DISTINTIVOS
badge_icon: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} mdi:water {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) >=
26 %} mdi:fire {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) <=
18 %} mdi:snowflake {% endif %}
badge_color: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} blue
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
>= 26 %} red
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
<= 18 %} blue
{% endif %}
Iconos laterales
Los iconos laterales van a servir para infomar del estado de los dispositivos de la estancia, así como para controlarlos (por ejemplo, las distintas bombillas y lámparas de la estancia, o la televisión). No obstante, puedes usarlo para cualquier cosa que se te ocurra (controlar ventiladores, consultar cámaras de vigilancia, etc).
La tarjeta está optimizada para que incluyas de 1 a 6 iconos, repartidos en 1 o 2 columnas. Mientras te muevas en este rango de iconos, la tarjeta se adaptará perfectamente al diseño. Además, puedes usar estilos condicionales para cambiar el color de los iconos en función del estado de las entidades, o incluso animarlos (si no sabes por donde empezar, de nuevo, te recomiendo que veas los talleres de la academia).
Puedes configurar los iconos en esta parte del código:
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: transparent!important;
margin-top: -110px;
margin-left: auto;
margin-right: 5px;
width: 44%;
border: 0px;
}
cards:
- type: grid
square: false
columns: 1 ## Nº DE COLUMNAS (1 O 2)
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:ceiling-light ## ICONO DE DISPOSITIVO
entity: light.bombilla_dormitorio
icon_color: > ## COLOR CONDICIONAL
{% if (states('light.bombilla_dormitorio')) == 'on' %} teal {%
endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
Código de la tarjeta
La forma más rápida de crear tus propias tarjetas de habitación es copiar el código que te voy a proporcionar, crear una nueva tarjeta manual en tu panel de control, y pegarlo con el editor de código. Ten en cuenta que tendrás que modificar el nombre de tus habitaciones, sensores y entidades, así como personalizar los colores tal y como te he explicado en los apartados anteriores.
A continuación puedes copiar el código completo de las tarjetas de la imagen de ejemplo:
square: false
type: grid
columns: 2
cards:
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0,0,0,0.7), rgba(0,0,0,0.7)), url('/local/habitaciones/dormitorio.jpg');
background-position: center;
background-size: cover;
--primary-text-color: #ffffff;
min-height: 133px;
}
cards:
- type: custom:mushroom-template-card
primary: Dormitorio
secondary: >-
{{ states('sensor.sensor_temperatura_dormitorio_temperature') | int
}}ºC | {{ states('sensor.sensor_temperatura_dormitorio_humidity') |
int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
- type: custom:apexcharts-card
card_mod:
style: |
ha-card {
margin-top: -26px;
margin-bottom: -75px;
margin-left: -110px;
border: 0px;
}
header:
show: false
chart_type: radialBar
apex_config:
legend:
show: false
chart:
height: 180px
plotOptions:
radialBar:
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
startAngle: -45
endAngle: 125
series:
- entity: sensor.sensor_temperatura_dormitorio_temperature
color: aquamarine
min: 10
max: 30
- type: custom:mushroom-template-card
layout: horizontal
primary: ''
secondary: ''
icon: mdi:bed
icon_color: teal
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 100px;
margin-left: -25px;
margin-bottom: -55px;
margin-top: -32px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 10px;
--badge-size: 20px;
}
badge_icon: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} mdi:water {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) >=
26 %} mdi:fire {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) <=
18 %} mdi:snowflake {% endif %}
badge_color: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} blue
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
>= 26 %} red
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
<= 18 %} blue
{% endif %}
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: transparent!important;
margin-top: -110px;
margin-left: auto;
margin-right: 5px;
width: 44%;
border: 0px;
}
cards:
- type: grid
square: false
columns: 1
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:ceiling-light
entity: light.bombilla_dormitorio
icon_color: >
{% if (states('light.bombilla_dormitorio')) == 'on' %} teal {%
endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:lightbulb-variant-outline
entity: light.bombilla_dormitorio_filamento
icon_color: >
{% if (states('light.bombilla_dormitorio_filamento')) == 'on'
%} teal {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:television
entity: media_player.tv_dormitorio
tap_action:
action: more-info
icon_color: >
{% if (states('media_player.tv_dormitorio')) == 'off' %} {%
else %} teal {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0,0,0,0.7), rgba(0,0,0,0.7)), url('/local/habitaciones/salon.jpg');
background-position: center;
background-size: cover;
--primary-text-color: #ffffff;
min-height: 133px;
}
cards:
- type: custom:mushroom-template-card
primary: Salón
secondary: >-
{{ states('sensor.salon_temperatura') | int }}ºC | {{
states('sensor.salon_humedad') | int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
- type: custom:apexcharts-card
card_mod:
style: |
ha-card {
margin-top: -26px;
margin-bottom: -75px;
margin-left: -110px;
}
header:
show: false
chart_type: radialBar
apex_config:
legend:
show: false
chart:
height: 180px
plotOptions:
radialBar:
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
startAngle: -45
endAngle: 125
series:
- entity: sensor.salon_temperatura
color: lightgreen
min: 10
max: 30
- type: custom:mushroom-template-card
layout: horizontal
primary: ''
secondary: ''
icon: mdi:sofa
icon_color: lime
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 100px;
margin-left: -25px;
margin-bottom: -55px;
margin-top: -32px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 10px;
--badge-size: 20px;
}
badge_icon: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} mdi:water {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) >=
26 %} mdi:fire {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) <=
18 %} mdi:snowflake {% endif %}
badge_color: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} blue
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
>= 26 %} red
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
<= 18 %} blue
{% endif %}
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: transparent!important;
margin-top: -110px;
margin-left: auto;
margin-right: 5px;
width: 44%;
}
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:floor-lamp
entity: light.bombilla_salon
icon_color: >
{% if (states('light.bombilla_salon')) == 'on' %} lime {%
endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:television
entity: media_player.tv_salon
tap_action:
action: more-info
icon_color: >
{% if (states('media_player.tv_salon')) == 'off' %} {% else %}
lime {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:sprout
tap_action:
action: navigate
navigation_path: '#plantas'
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:led-strip-variant
entity: light.bombilla_salon
icon_color: >
{% if (states('light.bombilla_salon')) == 'on' %} lime {%
endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:fan
entity: media_player.tv_salon
tap_action:
action: more-info
icon_color: >
{% if (states('media_player.tv_salon')) == 'off' %} {% else %}
lime {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:lamp
tap_action:
action: navigate
navigation_path: '#plantas'
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 35px;
margin: -10px!important;
}
Bonus! Tarjetas de habitación en HACS!
No puedo perder la ocasión para compartir con vosotros esta versión que ha creado nuestro amigo Muyayo, inspirada en nuestras tarjetas de habitación y alojada en HACS. Si eres de los que tienen alergia al YAML te va a encantar, ya que es fácil de instalar y muy personalizable! 😊
En la documentación del repositorio puedes encontrar los distintos métodos de instalación, así como las opciones de configuración.