Mejora la estética de tu panel de control añadiendo tarjetas atractivas con fondo personalizado, en función de tus entidades.
Índice
¿Por qué añadir un fondo a las tarjetas?
Si nunca te lo habías planteado, aquí te dejo algunos motivos para hacerlo:
- Tener un panel de control atractivo invita al usuario a que lo utilice. Puede que para ti sea suficiente con las muchas funcionalidades que nos ofrece Home Assistant, pero cuando queremos convencer a otros usuarios del hogar de que lo utilicen, ponérselo fácil y bonito ayuda.
- A pesar de lo que pueda parecer tener tarjetas atractivas con fondo personalizado no es simplemente un cuestión estética. El color o imagen de fondo puede proporcionar información sobre el estado de los dispositivos o las entidades. De esta forma obtienes información de una forma rápida y visual sin cargar de datos tu panel de control.
- El mejor motivo que se me ocurre es que es muy fácil de hacer, como vas a ver ahora mismo.
🥑 Por cierto, si quieres seguir aprendiendo a diseñar tus propias tarjetas, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!

Cómo añadir un fondo a tus tarjetas
Puede que ya sepas como añadir una tarjeta de tipo imagen, pero lo que vamos a hacer aquí es un poco más avanzado. El único requisito que necesitas es haber instalado a través de HACS la tarjeta Card Mod, que nos permite modificar la estética de las tarjetas.
A partir de aquí te quiero comentar dos parámetros que podemos modificar:
- Imagen de fondo. Su propio nombre lo indica, este atributo sirve para fijar una imagen como fondo de una tarjeta. Es posible que sepas que además puedes fijar atributos como que la imagen se repita en mosaico (‘background-repeat’), elegir que parte de la imagen quiere elegir (‘background-position’) o hacer que la imagen ocupe toda la tareta (‘background-size’).
- Degradado de color. Esta es una opción un poco menos conocida, pero también puedes añadir un degradado de colores como fondo de la tarjeta con el atributo ‘background: linear-gradient’. Además puedes definir opciones como cuántos colores incluye el degradado, la dirección del mismo, incluso mezclar distintos degradados.
Puedes consultar más información sobre cómo aplicar estos parámetros y sus opciones en nuestra biblioteca de templates & estilos.
Crea un fondo ‘avanzado’ para tus tarjetas
Dicho lo anterio, ¿sabías que puedes combinar ambos parámetros? Así es como vas a conseguir tarjetas atractivas con fondo personalizado. Te lo explico con dos ejemplos, pero lo puedes aplicar a cualquier tarjeta.
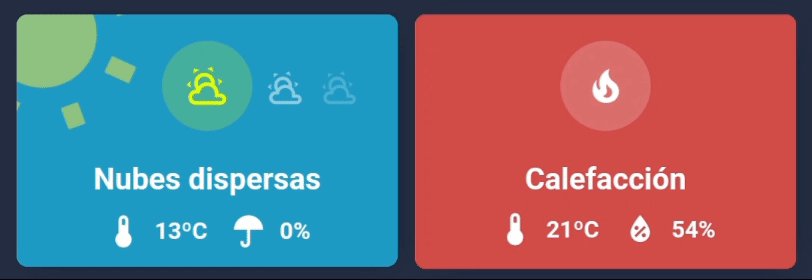
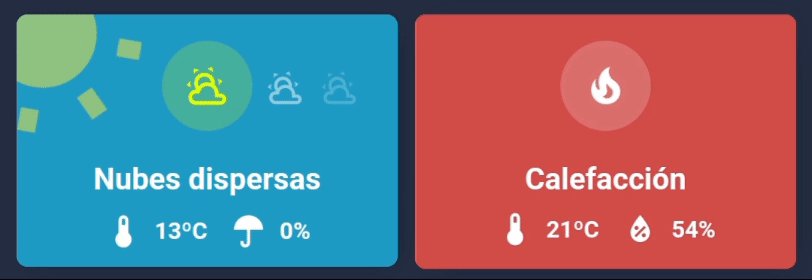
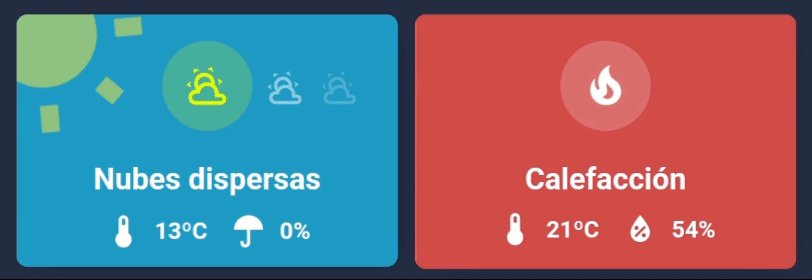
Control del clima
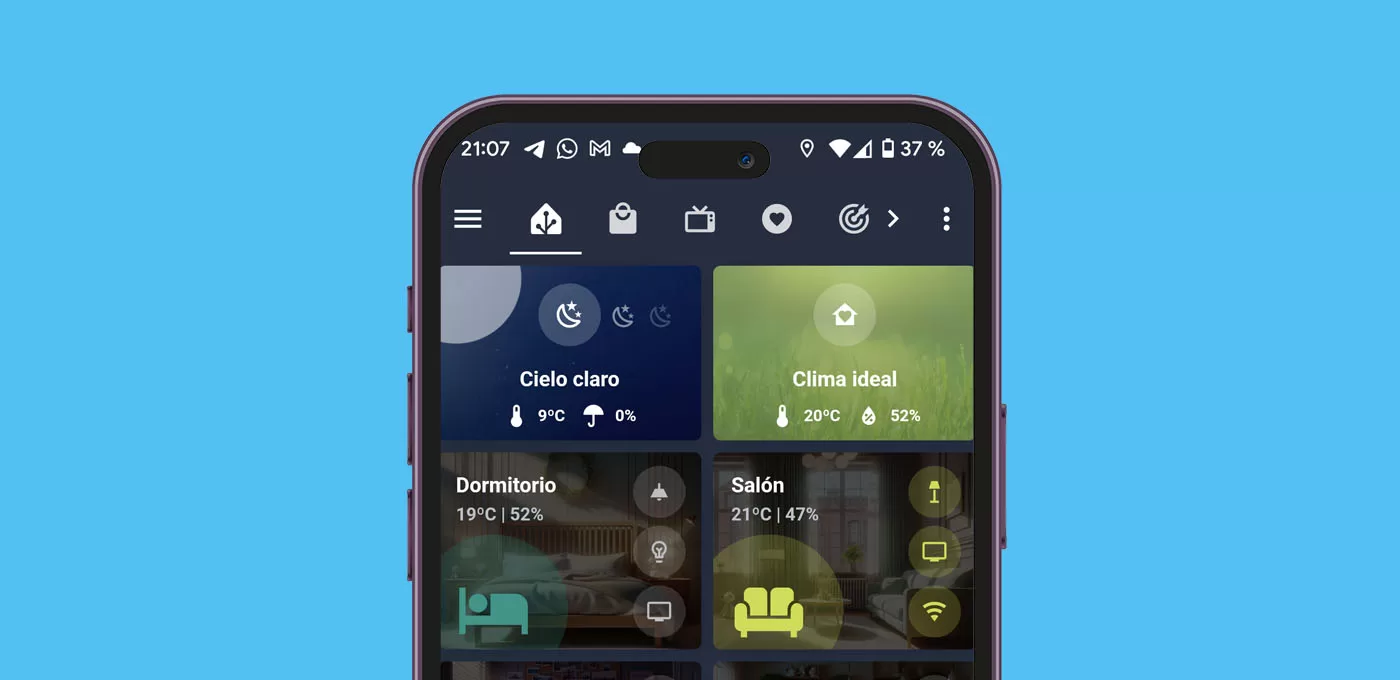
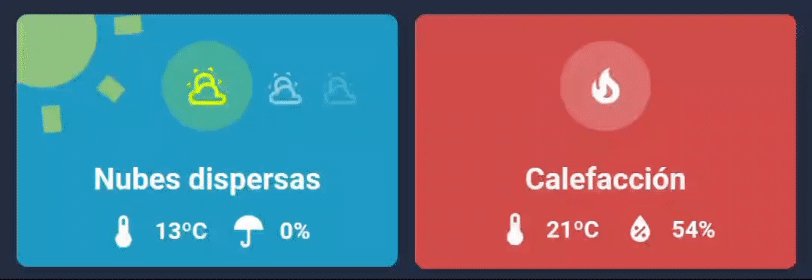
Si ya usas nuestras tarjetas de control del clima, sabrás que la gracia de estas es controlar en un widget minimalista tanto la temperatura exterior como el clima interior de nuestra casa.

Estas tarjetas ya tienen un fondo de color, que en algunos estados adopta un degradado. Sin embargo, mira como quedan después de añadir unas imágenes genéricas (cielo despejado, cielo nublado, chimenea, etc…) que he descargado de forma gratuita desde freepik. Puedes descargar mi colección de imágenes pulsando aquí.

Los pasos a seguir son los siguientes:
- Elige la imagen o conjunto de imágenes que quieras utilizar. Dales nombres simples y representativas como «soleado.jpg» o «calefaccion.jpg». Por cierto, para este propósito no necesitas imágenes de gran resolución (que son más pesadas), por lo que te recomiendo que las escales con algún programa de edición gráfica para que ocupen menos y carguen más rápido.
- Guárdalas en la ruta ‘config\www\clima’ (tendrás que crear la carpeta).
- Ahora vamos a modificar el código. Si te fijas ambas tarjetas comienzan con un atributo ‘card-mod’ que asigna un fondo a la tarjeta en función del estado. Lo que vamos a hacer es modificar en cada situación el atributo ‘background’ de la siguiente forma:
## Formatos sin fondo avanzado
(1) background: linear-gradient( rgba(13, 55, 113, 1), rgba(15, 33, 70, 1) );
(2) background: #1d9cc7!important;
## Formato con fondo avanzado
background: linear-gradient( rgba(13, 55, 113, 0.4), rgba(15, 33, 70, 0.4) ), url('/local/clima/noche.jpg');
background-position: center;
background-size: cover;
- De esta forma primero le indicamos que haga un degradado de color con códigos RGBA (puedes utilizar un «traductor» como este) con 3 numeros entre paréntesis. Además hay un cuarto número que va del 0 al 1, e indica la opacidad de esta capa (de forma que permita que la imagen de fondo se vea más o menos). Por último indicamos la ruta de la imagen de fondo, y añadimos un par de parámetros más para centrar la imagen y hacer que cubra toda la tarjeta. Un ejemplo de como quedaría aplicado es el siguiente:
type: custom:stack-in-card
card_mod:
style: |
ha-card {
--primary-text-color: #ffffff;
--secondary-text-color: #ffffff;
{% if states('sun.sun') == "below_horizon" %}
background: linear-gradient( rgba(13, 55, 113, 0.4), rgba(15, 33, 70, 0.4) ), url('/local/clima/noche.jpg');
background-position: center;
background-size: cover;
{% else %}
...
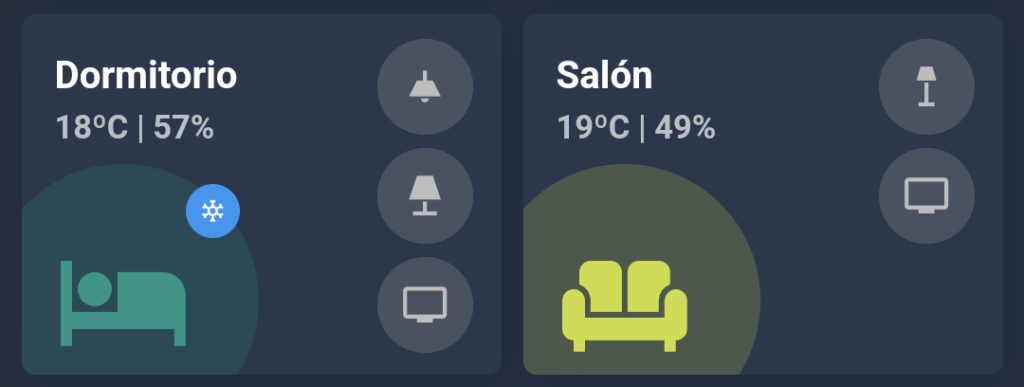
Tarjetas de habitación
Siguiendo el mismo concepto, las tarjetas de habitación tratan de concentrar mucha información útil en poco espacio, sin parecer recargado. En mi caso además despliego los detalles con un pop-up.

Estas tarjetas son tremendamente útiles, pero además podemos hacer que sean más atractivas y personales. Para ello puedes utilizar como fondo una imagen real de tus habitaciones, o incluso generarlas con inteligencia artificial. No obstante, para no cambiar funcionalidad por estética, vamos a aplicar un degradado oscuro sobre la imagen para poder seguir leyendo los datos fácilmente.

En este caso el código es aún más sencillo, pero también podrías complicarlo con imágenes diferentes, por ejemplo, en función de si hay dispositivos encendidos o personas en la habitación.
type: custom:stack-in-card
card_mod:
style: |
ha-card {
background: linear-gradient(rgba(0,0,0,0.7), rgba(0,0,0,0.7)), url('/local/habitaciones/dormitorio.jpg');
background-position: center;
background-size: cover;
--primary-text-color: #ffffff;
}
cards:
- type: custom:mushroom-template-card
primary: Dormitorio
...