Añade la tarjeta de histórico de sesiones al panel de control de tu personal trainer para llevar el control global de tu actividad.
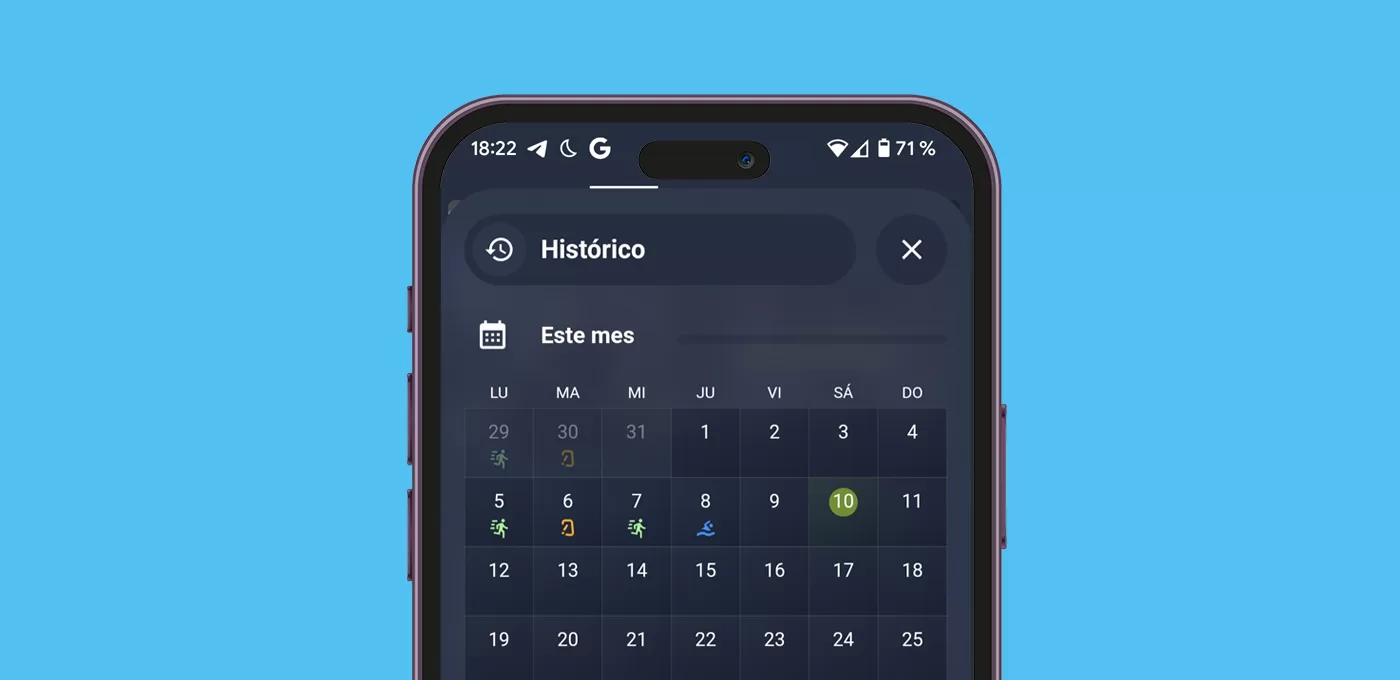
Esta tarjeta muestra el calendario correspondiente al último mes en el que puedes comprobar cuando has realizado una actividad deportiva a través de los iconos correspondientes.

En mi caso he metido la tarjeta de histórico de sesiones en un popup que lanzo desde mis widget de actividad física, pero tu puedes incluir el contenido de la tarjeta en la parte que prefieras.Requisitos previos
Para poder crear la tarjeta de histórico de sesiones previamente necesitas:
- Lógicamente, estar registrando tu actividad física de alguna forma
- Integrar Google Calendar en Home Assistant
- Instalar a través de HACS las tarjetas de Bubble Card, Atomic Calendar Revive y Card Mod.
Construcción de la tarjeta
Sigue estos pasos para construir la tarjeta de histórico de sesiones:
- Entra en Google Calendar y crea un calendario por cada una de tus actividades (por ejemplo, uno para running, otro para escalada y otro más para natación).
- Ahora tienes que ir a la automatización que se encargue de sumar una sesión a tu contador (por ejemplo, al entrar en la zona geográfica de la piscina o al actualizar los sensores de Strava).
- En la misma parte de la automatización que suma una sesión al contador, añade una nueva acción del tipo Llamar servicio > Google Calendar: Crea Evento. Cambia al ‘modo yaml’, y pega el siguiente código (reemplazando el nombre del deporte y calendario correspondiente).
service: google.create_event
data:
summary: DEPORTE
start_date_time: >
{% set date = (now() | string)[:10] %}
{% set hour = now().hour %}
{% set minute = now().minute %}
{{ date }} {{ hour }}:{{ minute }}:00
end_date_time: >
{% set date = (now() | string)[:10] %}
{% set hour = now().hour %}
{% set minute = now().minute %}
{{ date }} {{ hour +1 }}:{{ minute }}:00
target:
entity_id: calendar.sesiones_DEPORTE_USUARIO
- De esta forma cada vez que se sume una sesión a tu contador, también se registrará en el calendario correspondiente.
- Ya sólo te queda añadir una nueva tarjeta a tu panel de control y pegar el siguiente código, reemplazando el nombre de tus entidades.
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: '#history_USUARIO'
name: Histórico
icon: mdi:history
- type: custom:bubble-card
card_type: separator
name: Este mes
icon: mdi:calendar-month
- type: custom:atomic-calendar-revive
defaultMode: Calendar
entities:
- entity: calendar.sesiones_DEPORTE1_USUARIO
icon: mdi:run-fast
color: lightgreen
- entity: calendar.sesiones_DEPORTE2_USUARIO
icon: mdi:carabiner
color: orange
- entity: calendar.sesiones_DEPORTE3_USUARIO
icon: mdi:swim
color: dodgerblue
showLastCalendarWeek: false
calShowDescription: false
disableCalEventLink: true
disableCalLocationLink: false
disableCalLink: true
dimFinishedEvents: false
hideDuplicates: false
showLoader: false
compactMode: false
card_mod:
style: |
ha-card {
background: transparent;
border: 0px;
box-shadow: none;
margin-top: -50px;
height: 350px!important;
padding: 0px!important;
}
.calDateSelector {
visibility: hidden;
}
.summary-event-div {
visibility: hidden;
}
.summary-fullday-div-accepted {
visibility: hidden;
}
.calIcon {
--mdc-icon-size: 15px !important;
}
td.cal {
background: linear-gradient(330deg, rgba(25,34,52,1), rgba(25,34,52,0.5));
--cal-day-color: white!important;
}
.currentDay {
background: olivedrab!important;
}