Si ya tienes un panel práctico y funcional, dale un toque de estilo y empieza a personalizar tu interfaz de Home Assistant.
Índice
Instala un tema desde HACS
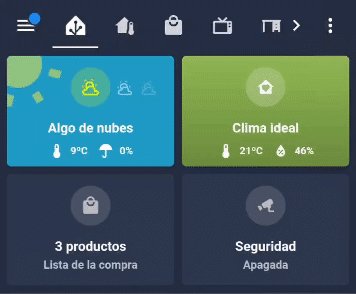
Los temas te permiten cambiar la apariencia general de tu interfaz, modificando el fondo, los colores y otros aspectos dependiendo del tema.

Para instalar temas, accede al apartado Interfaz del complemento HACS, y pulsa en «Explorar y descargar repositorios». Verifica que únicamente está marcada la opción «Tema» y te aparecerán un montón de temas que puedes instalar para personalizar tu interfaz de Home Assistant.
Normalmente incluyen capturas para que puedas elegir cual te gusta más antes de descargarlo. Una vez instalado, puedes asignar un tema a cada pantalla del panel de control (desde las opciones de edición de dicha pantalla), o puedes asignar un tema distinto en cada dispositivo y/o usuario (desde las opciones de tu perfil de usuario).
Diseña tu propio Wall Panel
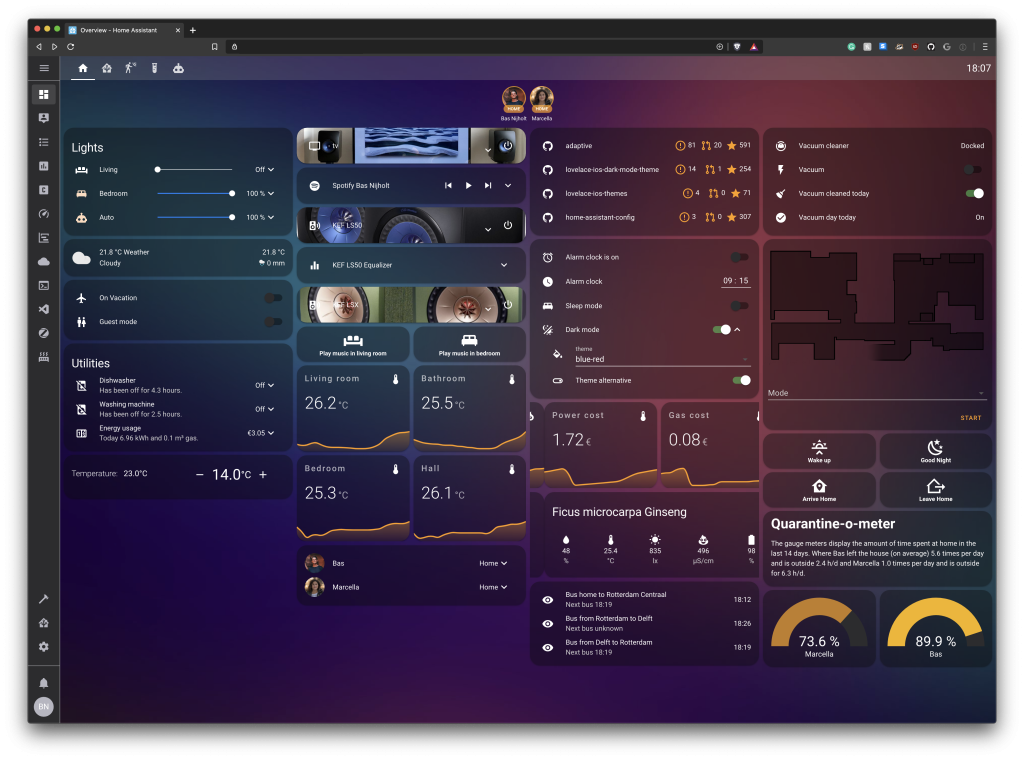
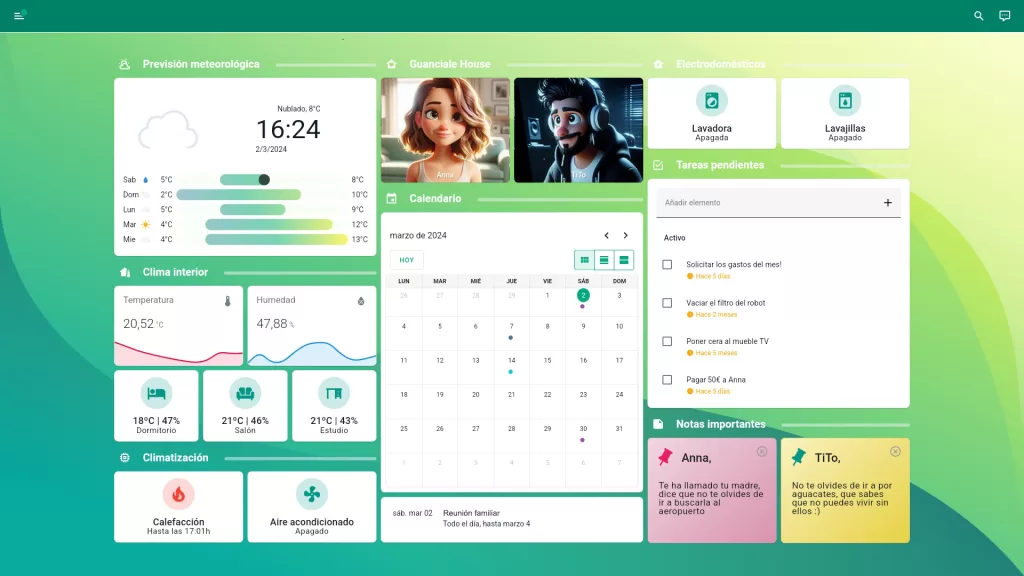
Si quieres controlar tus dispositivos desde algún dispositivo como una pantalla o una tablet, te interesa aprender a diseñar un Wall Panel dedicado a este dispositivo. De esta forma, este panel se adaptará perfectamente a las características de tu dispositivo y a las necesidades de sus usuarios.

Instala tarjetas para el panel de control
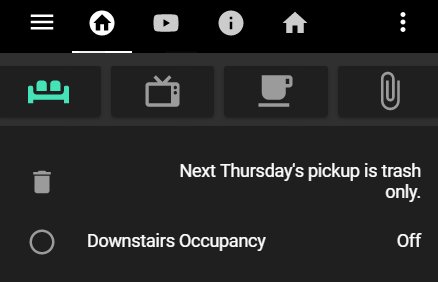
Desde HACS también puedes descargar tarjetas para el panel de control, dentro del apartado Interfaz, filtrando por «Lovelace«. Hay tarjetas de todo tipo, y si tienes alguna idea en mente, probablemente ya exista alguna al respecto. Algunas añaden nuevas funcionalidades y otras muestran de forma distinta funcionalidades existentes. También hay packs de tarjetas personalizadas con un mismo estilo.

Puedes probar directamente usando el buscador de HACS, o buscando en internet cuál puede adaptarse a lo que buscas (por ejemplo, ‘weather’, ‘android tv’, ‘vacuum’…). Además puedes usar todas las tarjetas de nuestra galería!
Navega deslizando la pantalla
Mediante la instalación del complemento Home Assistant Swipe Navigation podrás navegar a través de las distintas pantallas de tu panel de control simplemente deslizando el dedo por la pantalla.
Este complemento te va a permitir una navegación más cómoda y natural en tus dispositivos táctiles. Puedes instalarlo desde el apartado «Interfaz» de HACS, buscando «Home Assistant swipe navigation».

Oculta y muestra paneles según el usuario
A medida que va creciendo tu panel de control puede contener pestañas de configuración o detalles que no quieras mostrar en todos tus dispositivos, por si «rompen» algo. Quizás se tratan de datos personales de un usuario que no quieras compartir con el resto por privacidad. O puede que simplemente tengas algún dispositivo de control de una estancia y solo quieres mostrar las pestañas correspondientes.
Sea como sea, puedes configurar la visibilidad de cada pestaña de tu panel de control haciendo clic en los 3 puntos de la esquina superior derecha y luego en «Editar panel de control». Selecciona la pestaña correspondiente y haz clic en el icono del lápiz que aparece a su lado.
En la ventana desplegada, haz clic en el apartado «Visibilidad» y habilta únicamente aquellos usuarios que quieras que vean la pestaña. Desde ese momento habrá desaparecido para el resto de usuarios.
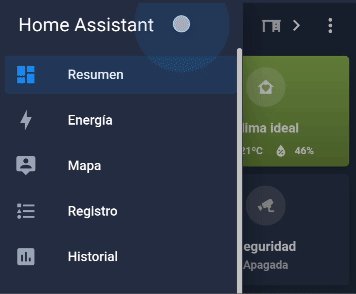
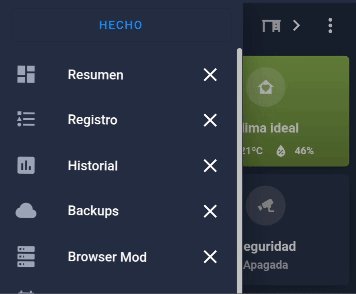
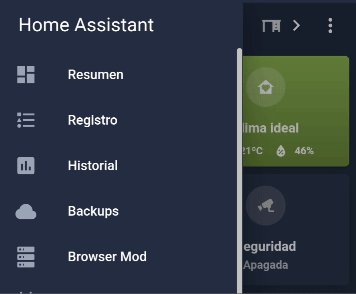
Personaliza el menú lateral
Aunque se trata de un ajuste muy sencillo y útil, es poco conocido. ¿Sabías que puedes editar el menú lateral para ocultar aquellos apartados que no uses? Sólo tienes que hacer una pulsación prolongada sobre la parte superior del menú para que las opciones empiecen a temblar. Haciendo clic en la ‘x’ podrás ocultar cada opción (y en la parte inferior puedes volver a añadir las que hayas ocultado).

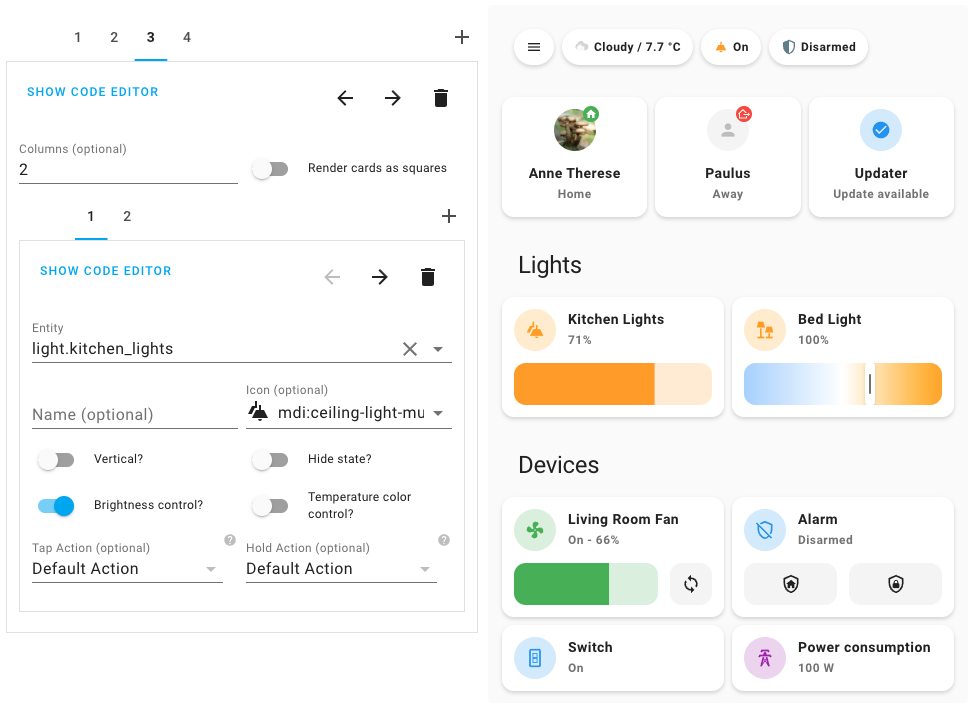
Modifica el estilo de las tarjetas
Si tienes conocimientos básicos de CSS puedes modificar el estilo de tarjetas existentes (por ejemplo, modificando el tamaño del texto, de los iconos, los colores, el fondo…) e incluso utilizarlos de base para crear tus propias tarjetas personalizadas. Se trata de una herramienta muy potente a la hora de personalizar tu interfaz de Home Assistant.
Para poder hacerlo necesitas instalar el complemento Card Mod desde el apartado «Interfaz» de HACS. Una vez instalado simplemente añade el siguiente código en el código yaml de la tarjeta y empieza a jugar con el estilo de la tarjeta.
card_mod:
style: |
ha-card {
color: red;
}

🥑 Por cierto, si quieres seguir aprendiendo a diseñar tus propias tarjetas, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!

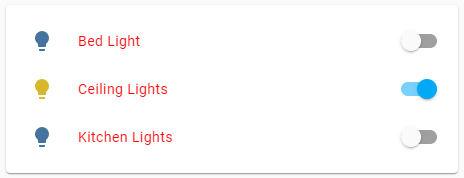
Crea estilos condicionales
Un estilo condicional es un estilo que varía dependiendo de la situación (por ejemplo, que el color de un icono sea rojo si el estado de una entidad es apagado, o verde si está encendido). Esto significa que además de valores estáticos (por ejemplo, «rojo») se pueden incluir variables que tomarán un valor u otro en función de la condición que se cumpla.
Para poder crear estilos condicionales es necesario que la tarjeta permita la utilización de ‘templates’ o ‘plantillas’. Un ejemplo perfecto es la tarjeta Mushroom Template Card del pack Mushroom Cards (que puedes instalar desde el apartado «Interfaz» de HACS).
Para dar un estilo condicional, simplemente tienes que incluir en el campo del atributo que quieras personalizar (por ejemplo, «Color del icono») un código como el siguiente:
{% if states('switch.enchufe') == 'on' %} green
{% else %} red
{% endif %}
El código anterior evalua el estado de la entidad ‘switch.enchufe’. Si el estado es ‘on’ el icono será de color verde, si es cualquier otro será de color rojo. En la biblioteca de Templates & Estilos también encontrarás ejemplos para crear tus propios ‘templates’.
Agrupa varias tarjetas en una sola
A veces nos gustaría construir una tarjeta que incluya las funcionalidades de varias entidades, con botones o iconos, estados… Es cierto que para ello podemos usar las opciones de «pila horizontal/vertical» o «cuadrícula» para agruparlas, pero a nivel visual se diferencia claramente que son distintas tarjetas.
Justo para esto sirve la Stack in Card, que puedes instalar desde el apartado de «Interfaz» de HACS. Una vez instalada, lo único que tienes que hacer es incluir las tarjetas a unificar visualmente dentro de una tarjeta ‘custom:stack-in-card’ de la siguiente forma:
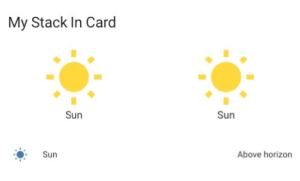
- type: custom:stack-in-card
title: My Stack In Card
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: button
entity: sun.sun
- type: button
entity: sun.sun
- type: vertical-stack
cards:
- type: entities
entities:
- sun.sun
El resultado visual será una tarjeta con todos los elementos, sin bordes ni espacios entre ellas. Por ejemplo, el código anterior generaría la siguiente tarjeta.