Integra Music Free Card en Home Assistant para tener acceso y control de Spotify y YouTube Music, incluso con cuentas gratuitas.
Con ella podrás controlar la reproducción de la música, el volumen, lanzar Playlist, así como sincronizar la reproducción con otros dispositivos como altavoces o luces, y controlarla con un mando.

Requisitos previos
Para integrar Music Free Card en Home Assistant necesitas lo siguiente:
- Disponer de una cuenta (gratuita o premium) en Spotify y/o YouTube Music.
- Tener un dispositivo Android (teléfono o tablet) para utilizarlo como reproductor de música. Puede ser tu teléfono habitual, la tablet que utilizas como wall panel o un teléfono viejo que tengas en un cajón. Es importante que el sistema operativo sea Android, ya que lo vamos a controlar mediante notificaciones con comandos.
- Este dispositivo tiene que tener instaladas las aplicaciones de Home Assistant, Spotify y/o YouTube Music.
- A través de la aplicación de Home Assistant del dispositivo, desde Ajustes > Aplicación Complementaria > Administrar sensores, tienes que activar el «Sensor Multimedia» y el de «Nivel de volumen de música«.
- Tener instaladas a través de HACS las tarjetas de Mushroom Cards, Card Mod, Stack in Card y Swipe Card.
Opcionalmente puedes añadir los siguientes elementos para potenciar tu reproductor de música:
- Altavoces bluetooth conectados a un enchufe inteligente, para encenderlos cuando se active la música. En mi caso tengo unos Creative Pebble V3 conectados a un enchufe Ikea Tradfri integrado con zigbee2mqtt.

- Mando de control multimedia, para manejar cómodamente la reproducción. Yo utilizo el mando Ikea SYMFONISK Control remoto audio Gen 2, también integrado con zigbee2mqtt.
Instalacion
La instalación de esta tarjeta es muy sencilla, ya que no requiere integraciones, ni creación de APIs. Sólo tienes que realizar estos 3 pasos:
- Primero vamos a crear un ayudante que nos va a servir para controlar el nivel de volumen en tiempo real, sin retraso de actualización de sensores. Ve a Ajustes > Dispositivos y servicios > Ayudantes y crea uno nuevo del tipo “número” y llámalo ‘music free card volume’. Asigna 0 como valor mínimo, y 15 como valor máximo (puedes ajustar este valor posteriormente si tu dispositivo tiene un valor máximo distinto), y “control deslizante” como modo de visualización. Esto creará la entidad ‘input_number.music_free_card_volume‘.
- El siguiente código sirve para crear la tarjeta en el panel de control. Cópialo y pégalo en un editor de texto para que hagas un par de cambios de forma cómoda.
type: custom:stack-in-card
card_mod:
style: |
ha-card {
{% if states('sensor.YOURDEVICE_media_session') == "unavailable" %}background: linear-gradient( rgba(67, 150, 206, 0.8), rgba(59, 190, 188, 0.6) ), black }}');
{% elif states('sensor.YOURDEVICE_media_session') == "Playing" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Playing" %}background: linear-gradient( rgba(67, 187, 206, 0.8), rgba(59, 190, 154, 0.6) ), black }}');
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Playing" %}background: linear-gradient( rgba(206, 70, 67, 0.8), rgba(190, 59, 110, 0.4) ), black }}');
{% endif %}
{% elif states('sensor.YOURDEVICE_media_session') == "Paused" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Paused" %}background: linear-gradient( rgba(67, 187, 206, 0.8), rgba(59, 190, 154, 0.6) ), black }}');
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Paused" %}background: linear-gradient( rgba(206, 70, 67, 0.8), rgba(190, 59, 110, 0.4) ), black }}');
{% endif %}
{% endif %}
background-position: center;
background-size: 100%;
}
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-template-card
icon: >-
{% if states('sensor.YOURDEVICE_media_session') == "unavailable" %}
mdi:sleep {% elif states('sensor.YOURDEVICE_media_session') == "Playing"
%}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Playing" %}mdi:spotify
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Playing" %}mdi:youtube
{% endif %}
{% elif states('sensor.YOURDEVICE_media_session') == "Paused" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Paused" %}mdi:spotify
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Paused" %}mdi:youtube
{% endif %}
{% endif %}
icon_color: white
primary: >
{% if states('sensor.YOURDEVICE_media_session') == "unavailable" %} Music
Free Card {% elif states('sensor.YOURDEVICE_media_session') == "Playing"
%}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Playing" %}{{ state_attr('sensor.YOURDEVICE_media_session','title_com.spotify.music') }}
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Playing" %}{{ state_attr('sensor.YOURDEVICE_media_session','title_com.google.android.apps.youtube.music') }}
{% endif %}
{% elif states('sensor.YOURDEVICE_media_session') == "Paused" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Paused" %}{{ state_attr('sensor.YOURDEVICE_media_session','title_com.spotify.music') }}
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Paused" %}{{ state_attr('sensor.YOURDEVICE_media_session','title_com.google.android.apps.youtube.music') }}
{% endif %}
{% endif %}
secondary: >
{% if states('sensor.YOURDEVICE_media_session') == "unavailable" %}
Sleeping... {% elif states('sensor.YOURDEVICE_media_session') ==
"Playing" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Playing" %}{{ state_attr('sensor.YOURDEVICE_media_session','artist_com.spotify.music') }}
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Playing" %}{{ state_attr('sensor.YOURDEVICE_media_session','artist_com.google.android.apps.youtube.music') }}
{% endif %}
{% elif states('sensor.YOURDEVICE_media_session') == "Paused" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Paused" %}{{ state_attr('sensor.YOURDEVICE_media_session','artist_com.spotify.music') }}
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Paused" %}{{ state_attr('sensor.YOURDEVICE_media_session','artist_com.google.android.apps.youtube.music') }}
{% endif %}
{% endif %}
entity: sensor.YOURDEVICE_media_session
tap_action:
action: none
card_mod:
style: |
ha-card {
text-shadow: 1px 1px #0005;
--card-secondary-font-size: 11px;
--primary-text-color: white;
--secondary-text-color: white;
--icon-size: 35px;
border: 0px;
width: 220px !important;
}
- type: custom:swipe-card
cards:
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
--primary-text-color: white;
}
chips:
- type: template
icon: mdi:chevron-double-left
icon_color: white
content: Playlist
tap_action:
action: none
card_mod:
style: |
ha-card {
background: rgba(255, 255, 255, 0.2) !important;
height: 30px!important;
margin-top: 15px;
margin-right: 12px;
--chip-box-shadow: 0px;
}
### AQUI EMPIEZA EL CÓDIGO PARA AÑADIR UNA PLAYLIST DE SPOTIFY ###
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
--primary-text-color: white;
}
chips:
- type: template
icon: mdi:spotify
icon_color: white
content: Descubrimientos
tap_action:
action: call-service
service: notify.mobile_app_YOURDEVICE
data:
message: command_activity
data:
tag: music_free_card
intent_package_name: com.spotify.music
intent_action: android.intent.action.VIEW
intent_uri: spotify:playlist:2ztVKTR3JN97nPf1jz99lI:play
card_mod:
style: |
ha-card {
background: rgba(255, 255, 255, 0.2) !important;
height: 30px!important;
margin-top: 15px;
margin-right: 12px;
--chip-box-shadow: 0px;
--primary-text-color: white;
}
### AQUI ACABA EL CÓDIGO PARA AÑADIR UNA PLAYLIST DE SPOTIFY ###
### AQUI EMPIEZA EL CÓDIGO PARA AÑADIR UNA PLAYLIST DE YOUTUBE MUSIC ###
- type: custom:mushroom-chips-card
alignment: end
card_mod:
style: |
ha-card {
--primary-text-color: white;
}
chips:
- type: template
icon: mdi:youtube
icon_color: white
content: Favoritos
tap_action:
action: call-service
service: notify.mobile_app_YOURDEVICE
data:
message: command_activity
data:
tag: music_free_card
intent_package_name: com.google.android.apps.youtube.music
intent_action: android.intent.action.VIEW
intent_uri: >-
https://music.youtube.com/watch?v=9Wrlv7L_Bj8&list=PLvQZXevyQ0NCM7_jspOZRYbnelljTiQW_
card_mod:
style: |
ha-card {
background: rgba(255, 255, 255, 0.2) !important;
height: 30px!important;
margin-top: 15px;
margin-right: 12px;
--chip-box-shadow: 0px;
--primary-text-color: white;
}
### AQUI ACABA EL CÓDIGO PARA AÑADIR UNA PLAYLIST DE YOUTUBE MUSIC ###
- type: custom:mushroom-chips-card
card_mod:
style: |
ha-card {
margin-bottom: 10px;
margin-left: 12px;
}
chips:
- type: template
icon: mdi:skip-previous
icon_color: white
card_mod:
style: |
ha-card {
background-color: black !important;
}
tap_action:
action: call-service
service: notify.mobile_app_YOURDEVICE
data:
message: command_media
data:
tag: music_free_card
media_command: previous
- type: template
icon: mdi:play-pause
icon_color: white
card_mod:
style: |
ha-card {
--chip-icon-size: 30px !important;
{% if states('sensor.YOURDEVICE_media_session') == "unavailable" %}
background-color: black !important; {% elif states('sensor.YOURDEVICE_media_session') == "Playing" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Playing" %}background-color: #1ed760 !important;
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Playing" %}background-color: #ff0000 !important;
{% endif %}
{% elif states('sensor.YOURDEVICE_media_session') == "Paused" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Paused" %}background-color: #1ed760 !important;
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Paused" %}background-color: #ff0000 !important;
{% endif %}
{% endif %}
}
tap_action:
action: call-service
service: notify.mobile_app_YOURDEVICE
data:
message: command_media
data:
tag: music_free_card
media_command: play_pause
- type: template
icon: mdi:skip-next
icon_color: white
card_mod:
style: |
ha-card {
background-color: black !important;
}
tap_action:
action: call-service
service: notify.mobile_app_YOURDEVICE
data:
message: command_media
data:
tag: music_free_card
media_command: next
- type: custom:mushroom-number-card
icon: mdi:volume-off
tap_action:
action: call-service
service: notify.mobile_app_YOURDEVICE
data:
message: command_volume_level
data:
tag: music_free_card
media_stream: music_stream
command: -1
entity: input_number.music_free_card_volume
layout: horizontal
primary_info: none
secondary_info: none
icon_color: white
card_mod:
style:
.: |
:host
ha-card {
border: 0px !important;
}
ha-card > mushroom-card {
margin-top: -11px;
--icon-size: 35px !important;
}
mushroom-number-value-control$: |
mushroom-slider {
--control-height: 35px;
{% if states('sensor.YOURDEVICE_media_session') == "unavailable" %}
--main-color: white !important;
{% elif states('sensor.YOURDEVICE_media_session') == "Playing" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Playing" %}
--main-color: #1ed760 !important;
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Playing" %}
--main-color: red !important;
{% endif %}
{% elif states('sensor.YOURDEVICE_media_session') == "Paused" %}
{% if state_attr('sensor.YOURDEVICE_media_session','playback_state_com.spotify.music') == "Paused" %}
--main-color: #1ed760 !important;
{% elif state_attr('sensor.YOURDEVICE_media_session','playback_state_com.google.android.apps.youtube.music') == "Paused" %}
--main-color: red !important;
{% endif %}
{% endif %}
}
- Primero tienes que indicar el nombre del dispositivo Android donde vas a reproducir la música. Para asegurarte de que lo indicas con el formato adecuado, te recomiendo que entres en Herramientas para desarrolladores > Estados y busques alguno de los sensores que has activado. Por ejemplo, si buscas ‘media_session’ debe aparecerte un sensor llamado «sensor.NOMBRE_media_session», donde ‘NOMBRE» es el nombre de tu dispositivo. Teniendo esto claro, utiliza la función «reemplazar» del editor de texto para sustituir todas las partes del código donde pone «YOURDEVICE» por tu «NOMBRE» (según acabas de comprobar).
- Lo siguiente que puedes hacer es añadir todas las Playlist de Spotify y Youtube Music que quieras, para poder lanzarlas desde la propia tarjeta. En el código en incluido un ejemplo de cada tipo (entre ‘### AQUI EMPIEZA EL CÓDIGO….’ y ‘### AQUI ACABA EL CÓDIGO…’). Lo único que tienes que hacer es copiarlo y pegarlo tantas veces como listas quieras incluir.
- Ten en cuenta que para incluir una lista de Spotify tienes que acceder a la lista desde la aplicación, hacer clic en «Compartir» y «Copiar enlace a la lista». Pega este enlace en cualquier editor de texto. El código de la lista son los caracteres que se encuentran entre la última barra ‘/’ y la interrogación. Este es el identificador que tienes que reemplazar en el código de la tarjeta. El resto del código permanece igual.
https://open.spotify.com/playlist/2ztVKTR3JN97nPf1jz99lI?si=77800215a84943b7
intent_uri: spotify:playlist:2ztVKTR3JN97nPf1jz99lI:play- Para incluir una lista de Youtube Music simplemente tienes que acceder a su interfaz desde el ordenador y hacer clic sobre el botón de Play de la playlist para que empiece la reproducción. Luego solo tienes que copiar el enlace del navegador y pegarlo tal cual está en la parte correspondiente del código.
intent_uri: >-
https://music.youtube.com/watch?v=9Wrlv7L_Bj8&list=PLvQZXevyQ0NCM7_jspOZRYbnelljTiQW_- El último paso consiste en crear todas las automatizaciones correspondientes. Lo vas a hacer en menos de un minuto importando el blueprint que he creado para ello pulsando el siguiente botón.
La configuración es bastante simple, pero básicamente tienes que indicar el dispositivo que quieres utilizar para reproducir la música, el servicio que se iniciará por defecto, los sensores que has activado y el ayudante creado para controlar el volumen.
Opcionalmente puedes indicar qué dispositivos quieres sincronizar para que se enciendan cuando se inicie la reproducción, y se apaguen cuando cacabe. Por ejemplo, un enchufe que controla unos altavoces o una tira led que se ilumina al ritmo de la música.
Controla la tarjeta desde un mando
Adicionalmente, si tienes un mando de Ikea SYMFONISK Sound remote, gen 2 integrado a través de zigbee2mqtt, puedes utilizar este otro blueprint para controlar la tarjeta desde el mando.

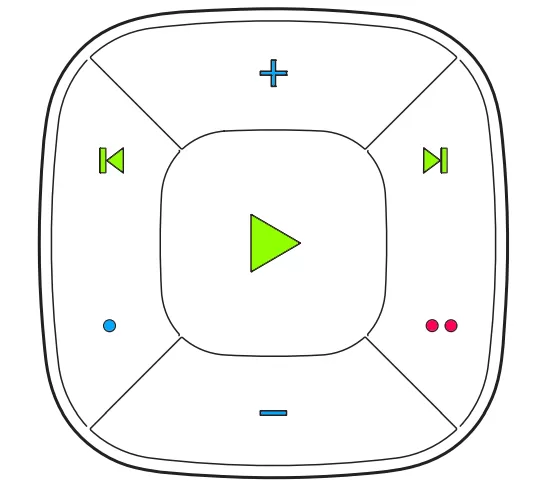
Con este blueprint vas a asignarle las siguientes funciones a mando:

- Botones verdes para controlar la reproduccción (play, pause, canción anterior y siguiente)
- Botones azules para volumen (aumentar, disminuir y mute)
- Botón rojo para encender o apagar los dispositivos sincronizados.






















