Vamos a aprender a integrar un encoder con ESPHome, un componente muy interesante que podemos incorporar a nuestros dispositivos.
🥑 Si estás empezando con ESPHome, te recomiendo que veas el taller de la academia para sacarle el máximo partido!Índice
Requisitos previos
Para integrar un encoder con ESPHome necesitas lo siguiente:
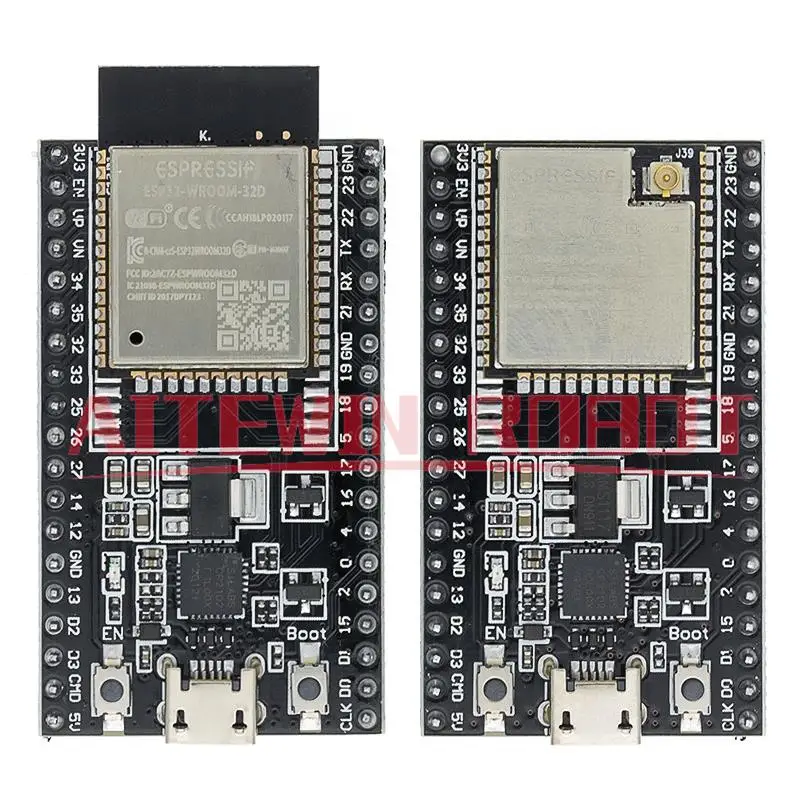
- Una placa ESP32. En mi caso voy a utilizar una placa ESP32 wroom-32d.
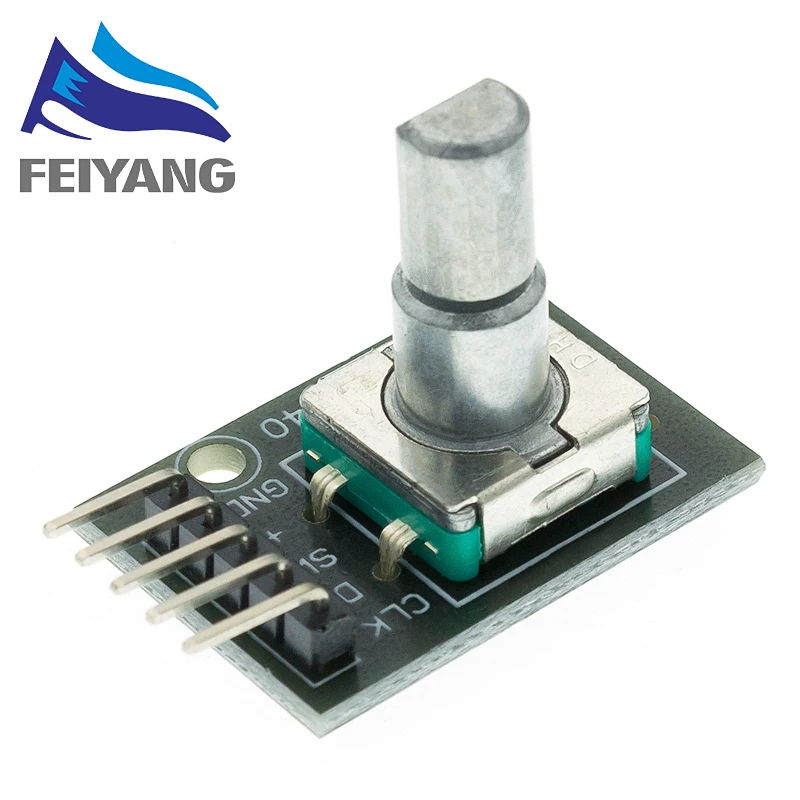
- Un encoder. Visualiza el dial de una radio o el botón rotativo de unos altavoces para modular el volumen. Básicamente, eso es un ‘encoder’, un componente que en función de hacia qué lado y cuánto lo giremos, nos va a proporcionar un valor numérico. En mi caso voy a utilizar este encoder rotativo que además permite la función de pulsación.
- Un cable USB-C para alimentar la placa de DATOS (con un cable de carga no vas a poder instalar el software).
- Haber instalado ESPHome en Home Assistant.




Conexión del encoder
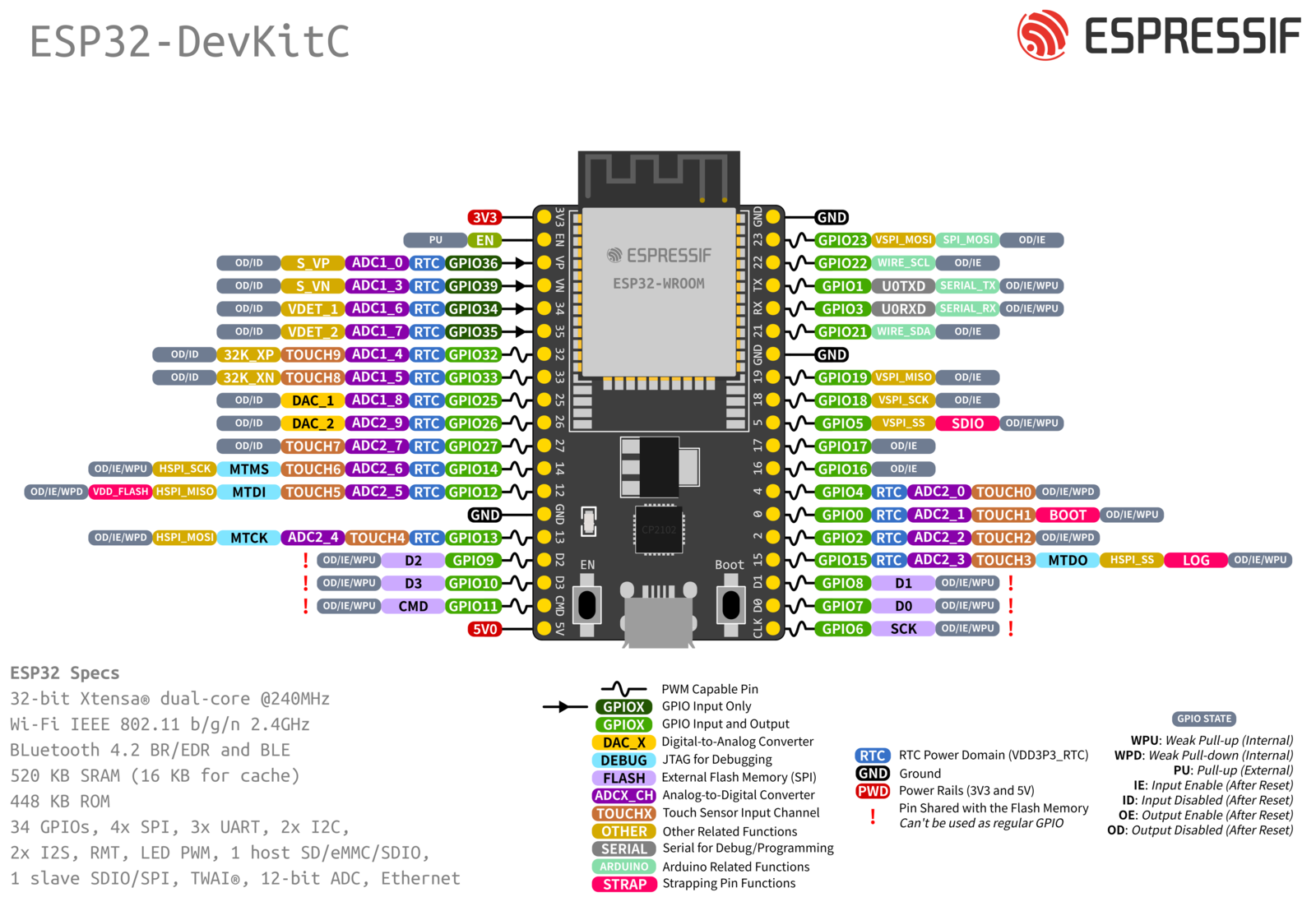
Para integrar un encoder con ESPHome lo primero que vamos a hacer es conectar la pantalla con nuestra placa. Como siempre lo primero que te recomiendo es que consultes el ‘pinout’ (o distribución de pines) de la placa. En mi caso voy a utilizar una placa ESP32 wroom-32d (si, las mismas que utilizo con ESPresense) y este es su ‘pinout’.

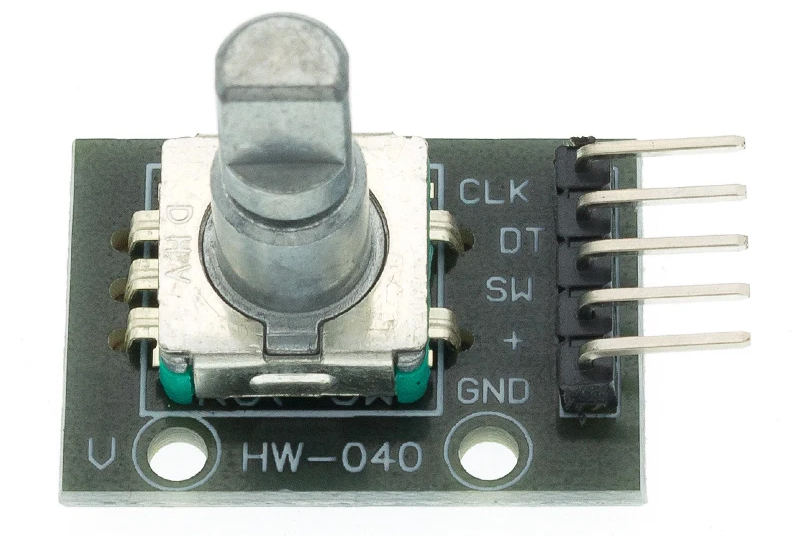
Por otro lado, el encoder tiene el siguiente aspecto, que nos lleva al siguiente esquema de conexión.
- CLK puede ir conectado a cualquier pin disponible (por ejemplo, al GPIO34), y sirve para determinar el giro del encoder.
- DT puede ir conectado a cualquier pin disponible (por ejemplo, al GPIO35), y sirve para determinar el giro del encoder.
- SW puede ir conectado a cualquier pin disponible (por ejemplo, al GPIO32), y sirve para utilizar el botón de pulsación del encoder.
- + irá conectado al pin de alimentación 3v3 de la placa.
- GND irá conectado al pin GND (‘ground’ o tierra) de la placa.

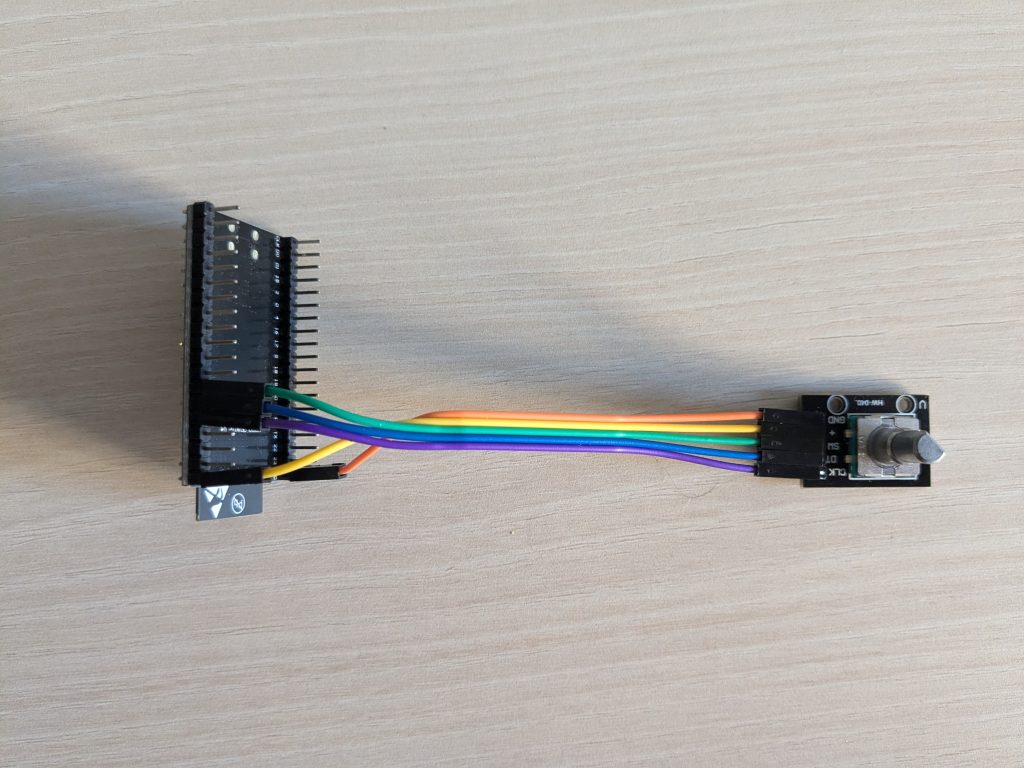
Cuando termines de conectar los componentes te quedará algo como esto:

Configuración de ESPHome
Ahora tenemos que ‘flashear’ la placa con ESPHome y la configuración correspondiente, que vamos a extraer directamente de la documentación ESPHome sobre el componente rotary encoder. Para ello sigue estos pasos:
- Conecta la placa a tu ordenador a través del puerto USB-C.
- En Home Assistant, accede al complemento de ESPHome desde el menú lateral y pulsa en “New device”. Pulsa en “Continue” y dale un nombre (por ejemplo, “Encoder”).
- Pulsa en “Next” y a continuación selecciona la opción “ESP32” como tipo de dispositivo. Verás que en el fondo se ha creado un nuevo dispositivo.
- Pulsa en “Skip” y haz clic en el enlace “Edit” del bloque correspondiente al dispositivo que acabas de crear.
- Añade las siguientes líneas al final del código.
captive_portal:
sensor:
- platform: rotary_encoder
name: Encoder
pin_a: GPIO34
pin_b: GPIO35
publish_initial_value: true
restore_mode: RESTORE_DEFAULT_ZERO
min_value: 0
max_value: 100
binary_sensor:
- platform: gpio
name: boton
pin:
number: GPIO32
inverted: true
mode:
input: true
pullup: true
- Cuando hayas terminado de editar el código pulsa en “Save” e “Install”. Selecciona la opción “Manual download” y espera a que el código se compile.
- Cuando termine, selecciona la opción “Modern format” para descargar el fichero ‘.bin’ correspondiente.
- Ahora ve a la página de ESPHome y pulsa en “Connect”. En la ventana emergente selecciona tu placa y pulsa en “Conectar”.
- Ahora pulsa en “Install” y selecciona el fichero ‘.bin’ obtenido en el paso 7. De nuevo, pulsa en “Install”.
- Vuelve a Home Assistant y ve a Ajustes > Dispositivos y servicios. Lo normal es que tu dispositivo haya sido descubierto y aparezca en la parte superior, esperando únicamente a que pulses el botón de “Configurar”. De lo contrario pulsa en el botón de “Añadir integración”, busca “ESPHome” e introduce la IP de tu placa en el campo ‘Host’.
Control de dispositivos
Una vez que has conseguido integrar un encoder con ESPHome ya sólo queda pensar qué quieres que controle. Por ejemplo, puedes usarlo para variar la temperatura de tu termostato, controlar el volumen de un altavoz o la intensidad de una de tus bombillas. Decidas lo que decidas, el método es el mismo.
Lo que vamos a hacer es crear una automatización con dos ‘trigger’ o desencadenantes (uno para el botón de pulsación y otro para el encoder giratorio). Para ello ve a Ajustes > Automatizaciones y escenas > Crear Automatización y sigue estos pasos:
- Añade un disparador de tipo estado y selecciona la entidad del botón del encoder (‘binary_sensor.encoder_boton’) y en el campo «A» selecciona «Encendido». No olvides añadirle un ‘id’ (por ejemplo, «pulsación»).
- Añade otro disparador de tipo estado y selecciona la entidad del encoder giratorio (‘sensor.encoder_encoder’) y deja el resto de campos vacíos. No olvides añadirle un ‘id’ (por ejemplo, «rotación»).
- En acciones, añade una del tipo «Elegir».
- Despliega la opción 1 y pulsa en «Añadir condición» y busca «Disparado por». Ahora podrás elegir el primer trigger («Pulsación»). Dentro del apartado de acciones correspondiente, indica lo que quieres que haga el botón (por ejemplo, alternar una luz entre encendido y apagado).
- Añade una segunda opción y pulsa en «Añadir condición» y busca «Disparado por». Ahora podrás elegir el segundo trigger («Rotación»). Imagina que quieres utilizar el encoder para variar el brillo de una luz. En este caso tendrías que añadir la acción de encender la bombilla y activar la casilla de «Brillo». Verifica que aparece algún porcentaje y después pulsa sobre los 3 puntos de la esquina superior derecha y selecciona «Editar en YAML» para acceder al código de la automatización. Tendrás que localizar el atributo que asigna el brillo a la bombilla («brightness_pct»), junto al que verás un número. Ahora tenemos que reemplazar este número por un ‘template’ que va a representar el valor del sensor del encoder. En concreto deberás indicar la siguiente línea:
data:
brightness_pct: "{{ states('sensor.encoder_encoder') }}"
💡 Ten en cuenta que podrías hacer lo mismo para cualquier valor numérico buscando el atributo correspondiente, como la temperatura del termostato.El código correspondiente a la automatización que acabamos de ver es el siguiente.
alias: Encoder
description: ""
trigger:
- platform: state
entity_id:
- binary_sensor.encoder_boton
to: "on"
id: Pulsación
alias: Pulsacion
- platform: state
entity_id:
- sensor.encoder_encoder
id: Rotacion
alias: Rotacion
condition: []
action:
- choose:
- conditions:
- condition: trigger
id:
- Pulsación
sequence:
- action: light.toggle
metadata: {}
data: {}
target:
entity_id: light.escritorio
- conditions:
- condition: trigger
id:
- Rotacion
sequence:
- action: light.turn_on
metadata: {}
data:
brightness_pct: "{{ states('sensor.encoder_encoder') }}"
target:
entity_id: light.escritorio
mode: single
Agradecimientos
Para elaborar esta entrada hemos seguido este video de nuestro amigo Miguel Ángel de La Choza Digital, canal que te recomiendo totalmente! 😎
♥️ ¿Eres YouTuber y quieres aparecer en nuestras entradas? Únete a nuestros canales amigos!