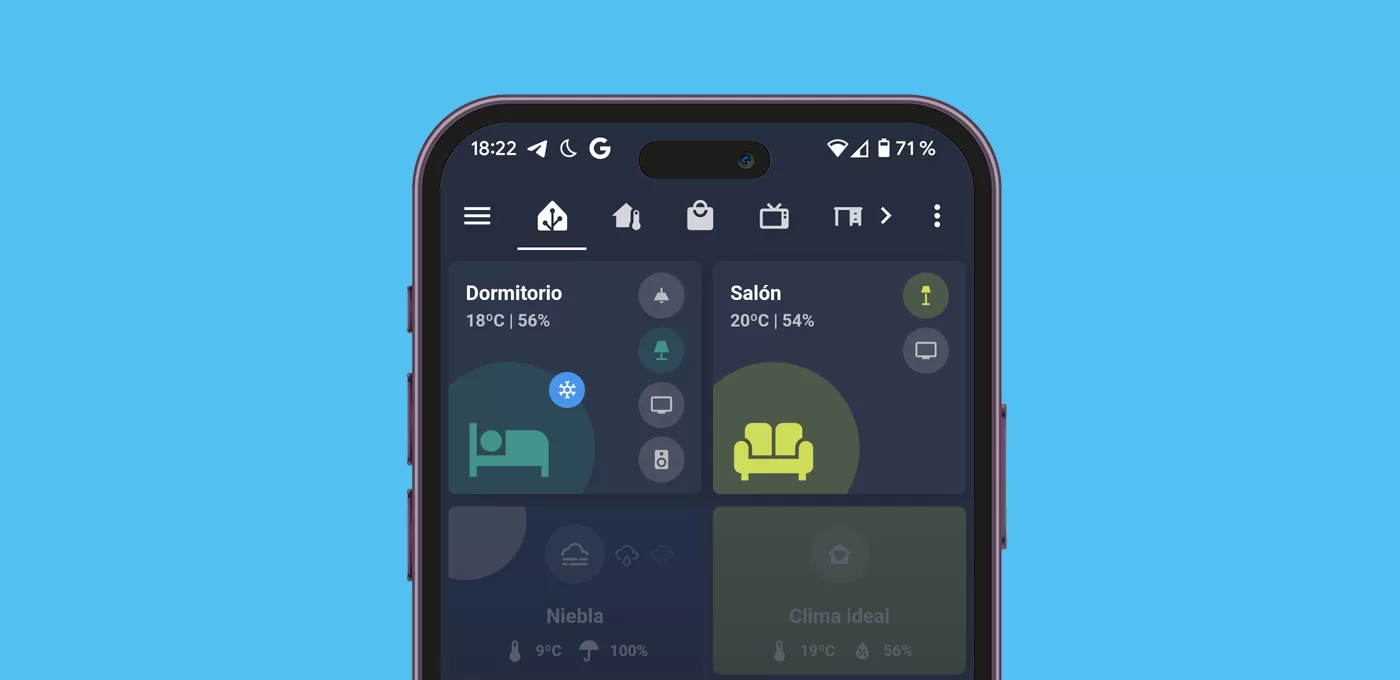
En esta entrada vamos a crear tarjetas de habitación para controlar de un simple vistazo el estado de los dispositivos de las mismas.
Anteriormente ya hemos utilizado ejemplos específicos como las tarjetas de ocupación o la tarjeta para Smart TV, pero en este caso el objetivo es concentrar en una pequeña tarjeta toda la información. En mi caso es ideal para habitaciones como el dormitorio o el salón, en las que pasamos mucho tiempo pero cuentan con dispositivos limitados (que no merecen un apartado específico en el panel de control).
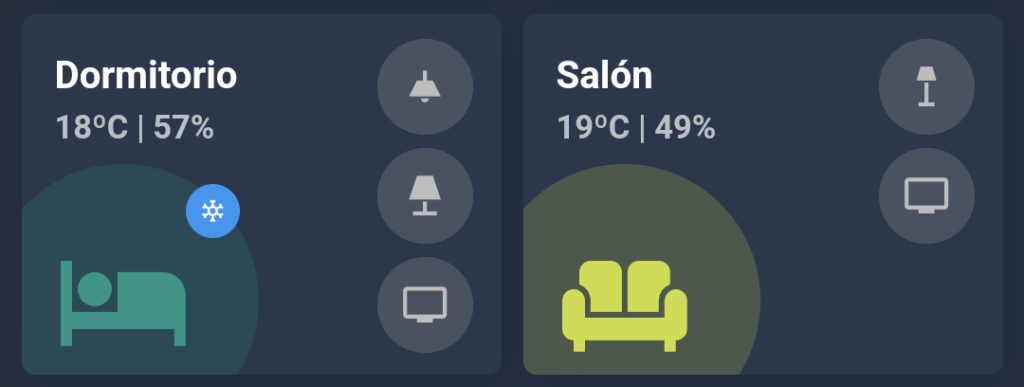
Al final te quedarán unas tarjetas con el siguiente estilo:

Consideraciones previas
Si quieres construir esta tarjeta, considera lo siguiente:
- Para crear la tarjeta necesitas instalar a través de HACS las tarjetas Mushroom Cards, Card-mod, Stack in card.
- Puedes copiar y pegar el código al final de la entrada, pero puedes modificarlo libremente como quieras. Para ayudarte, recuerda que siempre puedes consultar la biblioteca de templates y estilos.
- Si vas a controlar bombillas zigbee que frecuentemente enciendes y apagas con interruptores de pared, te recomiendo que eches un vistazo a este truco para mostrar el estado real de tus bombillas zigbee, para evitar que sigan apareciendo como encendidas cuando las apagas con el interruptor.
Construcción de la tarjeta
Para crear las tarjetas de habitación vamos a considerar las siguientes partes:
- Encabezado de la tarjeta
El encabezado nos va a mostrar información importante de la habitación. En mi caso me interesa visualizar la temperatura y el porcentaje de humedad de la habitación. Para ello lógicamente vas a necesitar disponer de algún sensor que te proporcione esta información. En mi caso utilizo este tipo de sensores integrados a través de zigbee2mqtt.




Puedes modificar el encabezado de la tarjeta en la siguiente parte del código:
## ENCABEZADO DE LA TARJETA
- type: custom:mushroom-template-card
primary: Dormitorio ## NOMBRE DE LA HABITACIÓN
secondary: >- ## INDICA A CONTINUACIÓN LOS SENSORES DE LA HABITACIÓN
{{ states('sensor.sensor_temperatura_dormitorio') | int }}ºC | {{ states('sensor.sensor_humedad_dormitorio') | int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
- Icono de la tarjeta
Lógicamente, el icono representa la estancia de la tarjeta y puedes personalizar el color que más te guste. Pero además, sobre este aparece un distintivo cuando se cumplen ciertas condiciones (que puedes personalizar como quieras).
- Si la humedad igual el 60%, aparece el icono de una gota con el fondo azul.
- Si la temperatura iguala o supera los 26º, aparece el icono de una llama con el fondo rojo.
- Si la temperatura iguala o baja de los 18º, aparece el icono de un copo de nieve con el fondo azul.
Puedes modificar el icono y los distintivos de la tarjeta en la siguiente parte del código:
## ICONO DE LA TARJETA
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:bed ## ICONO
icon_color: teal ## COLOR DEL ICONO
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 120px;
margin-left: -30px;
margin-bottom: -40px;
margin-top: -5px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 15px;
--badge-size: 25px;
}
## REGLAS DE LOS DISTINTIVOS (ICONOS)
badge_icon: >
{% if (states('sensor.sensor_humedad_dormitorio') | int) >= 60 %} mdi:water
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) >= 26 %} mdi:fire
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) <= 18 %} mdi:snowflake
{% endif %}
## REGLAS DE LOS DISTINTIVOS (COLORES)
badge_color: >
{% if (states('sensor.sensor_humedad_dormitorio') | int) >= 60 %} blue
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) >= 26 %} red
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) <= 18 %} blue
{% endif %}
- Iconos laterales
Los iconos laterales van a servir para infomar del estado de los dispositivos de la estancia, así como para controlarlos. En mi caso voy a incluir las distintas bombillas y lámparas de la estancia, y la televisión. No obstante, puedes usarlo para cualquier cosa que se te ocurra (controlar ventiladores, consultar cámaras de vigilancia, etc).
Cada uno de los iconos laterales está compuesto por un código como el siguiente:
## ICONOS LATERALES
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:ceiling-light ## ICONO
entity: light.bombilla_dormitorio ## ENTIDAD CONTROLADA
icon_color: >
{% if (states('light.bombilla_dormitorio')) == 'on' %} teal ## COLOR DEL ICONO (ENCENDIDO)
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -166px;
margin-right: -120px;
--icon-size: 32px;
}
Código de la tarjeta
La forma más rápida de crear tus propias tarjetas de habitación es copiar el código de la tarjeta de ejemplo, crear una nueva tarjeta en tu panel de control, y pegarlo en el editor de código. Ten en cuenta que tendrás que modificar el nombre de tus habitaciones, sensores y entidades, así como personalizar los colores tal y como te he explicado en los apartados anteriores.
A continuación puedes copiar el código completo de la tarjeta de ejemplo.
- Código optimizado para 4 iconos laterales

type: grid
square: false
columns: 2
cards:
- type: custom:stack-in-card
cards:
## ENCABEZADO DE LA TARJETA
- type: custom:mushroom-template-card
primary: Dormitorio ## NOMBRE DE LA HABITACIÓN
secondary: >- ## INDICA A CONTINUACIÓN LOS SENSORES DE LA HABITACIÓN
{{ states('sensor.sensor_temperatura_dormitorio') | int }}ºC | {{ states('sensor.sensor_humedad_dormitorio') | int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
## ICONO DE LA TARJETA
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:bed ## ICONO
icon_color: teal ## COLOR DEL ICONO
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 120px;
margin-left: -30px;
margin-bottom: -40px;
margin-top: -5px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 15px;
--badge-size: 25px;
}
## REGLAS DE LOS DISTINTIVOS (ICONOS)
badge_icon: >
{% if (states('sensor.sensor_humedad_dormitorio') | int) >= 60 %} mdi:water
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) >= 26 %} mdi:fire
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) <= 18 %} mdi:snowflake
{% endif %}
## REGLAS DE LOS DISTINTIVOS (COLORES)
badge_color: >
{% if (states('sensor.sensor_humedad_dormitorio') | int) >= 60 %} blue
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) >= 26 %} red
{% elif (states('sensor.sensor_temperatura_dormitorio') | int) <= 18 %} blue
{% endif %}
## ICONOS LATERALES
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:ceiling-light ## ICONO
entity: light.bombilla_dormitorio ## ENTIDAD CONTROLADA
icon_color: >
{% if (states('light.bombilla_dormitorio')) == 'on' %} teal ## COLOR DEL ICONO (ENCENDIDO)
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -166px;
margin-right: -120px;
--icon-size: 32px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:lamp
entity: light.bombilla_dormitorio_filamento
icon_color: >
{% if (states('light.bombilla_dormitorio_filamento')) == 'on' %} teal
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -128px;
margin-right: -120px;
--icon-size: 32px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:television
entity: media_player.tv_dormitorio
tap_action:
action: more-info
icon_color: >
{% if (states('media_player.tv_dormitorio')) == 'off' %} {% else %}
teal {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -90px;
margin-right: -120px;
--icon-size: 32px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:speaker
entity: switch.altavoces
icon_color: |
{% if (states('switch.altavoces')) == 'on' %} teal {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-bottom: -10px;
margin-top: -52px;
margin-right: -120px;
--icon-size: 32px;
}
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Salón
secondary: >-
{{ states('sensor.salon_temperatura') | int }}ºC | {{
states('sensor.salon_humedad') | int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:sofa
icon_color: lime
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 120px;
margin-left: -30px;
margin-bottom: -40px;
margin-top: -5px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 15px;
--badge-size: 25px;
}
badge_icon: >
{% if (states('sensor.salon_humedad') | int) >= 60 %} mdi:water {%
elif (states('sensor.salon_temperatura') | int) >= 26 %} mdi:fire {%
elif (states('sensor.salon_temperatura') | int) <= 18 %} mdi:snowflake
{% endif %}
badge_color: |
{% if (states('sensor.salon_humedad') | int) >= 60 %} blue
{% elif (states('sensor.salon_temperatura') | int)
>= 26 %} red
{% elif (states('sensor.salon_temperatura') | int)
<= 18 %} blue
{% endif %}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:floor-lamp
entity: light.bombilla_salon
icon_color: |
{% if (states('light.bombilla_salon')) == 'on' %} lime {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -166px;
margin-right: -120px;
--icon-size: 32px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:television
entity: media_player.tv_salon
tap_action:
action: more-info
icon_color: >
{% if (states('media_player.tv_salon')) == 'off' %} {% else %} lime {%
endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -128px;
margin-right: -120px;
--icon-size: 32px;
}
- Código optimizado para 3 iconos laterales (tarjeta un poco más pequeña e iconos un poco más grandes)

square: false
type: grid
columns: 2
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Dormitorio
secondary: >-
{{ states('sensor.sensor_temperatura_dormitorio_temperature') | int
}}ºC | {{ states('sensor.sensor_temperatura_dormitorio_humidity') |
int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:bed
icon_color: teal
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 100px;
margin-left: -25px;
margin-bottom: -55px;
margin-top: -20px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 10px;
--badge-size: 20px;
}
badge_icon: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} mdi:water {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) >=
26 %} mdi:fire {% elif
(states('sensor.sensor_temperatura_dormitorio_temperature') | int) <=
18 %} mdi:snowflake {% endif %}
badge_color: >
{% if (states('sensor.sensor_temperatura_dormitorio_humidity') | int)
>= 60 %} blue
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
>= 26 %} red
{% elif (states('sensor.sensor_temperatura_dormitorio_temperature') |
int)
<= 18 %} blue
{% endif %}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:ceiling-light
entity: light.bombilla_dormitorio
icon_color: >
{% if (states('light.bombilla_dormitorio')) == 'on' %} teal {% endif
%}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -125px;
margin-right: -120px;
--icon-size: 35px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:lamp
entity: light.bombilla_dormitorio_filamento
icon_color: >
{% if (states('light.bombilla_dormitorio_filamento')) == 'on' %} teal
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -90px;
margin-right: -120px;
--icon-size: 35px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:television
entity: media_player.tv_dormitorio
tap_action:
action: more-info
icon_color: >
{% if (states('media_player.tv_dormitorio')) == 'off' %} {% else %}
teal {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
padding-bottom: 0px!important;
margin-top: -55px;
margin-right: -120px;
--icon-size: 35px;
}
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Salón
secondary: >-
{{ states('sensor.salon_temperatura') | int }}ºC | {{
states('sensor.salon_humedad') | int }}%
icon: ''
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: none
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:sofa
icon_color: lime
tap_action:
action: none
card_mod:
style: |
ha-card {
border: 0px;
--icon-size: 100px;
margin-left: -25px;
margin-bottom: -55px;
margin-top: -20px;
}
mushroom-badge-icon {
margin-right: 10px;
margin-top: 10px;
--badge-icon-size: 10px;
--badge-size: 20px;
}
badge_icon: >
{% if (states('sensor.salon_humedad') | int) >= 60 %} mdi:water {%
elif (states('sensor.salon_temperatura') | int) >= 26 %} mdi:fire {%
elif (states('sensor.salon_temperatura') | int) <= 18 %} mdi:snowflake
{% endif %}
badge_color: |
{% if (states('sensor.salon_humedad') | int) >= 60 %} blue
{% elif (states('sensor.salon_temperatura') | int)
>= 26 %} red
{% elif (states('sensor.salon_temperatura') | int)
<= 18 %} blue
{% endif %}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:floor-lamp
entity: light.bombilla_salon
icon_color: |
{% if (states('light.bombilla_salon')) == 'on' %} lime {% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -125px;
margin-right: -120px;
--icon-size: 35px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
layout: vertical
icon: mdi:television
entity: media_player.tv_salon
tap_action:
action: more-info
icon_color: >
{% if (states('media_player.tv_salon')) == 'off' %} {% else %} lime {%
endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin-top: -90px;
margin-right: -120px;
--icon-size: 35px;
}
Y si quieres personalizar el fondo de las tarjetas con imágenes y degradados, visita esta entrada!

🥑 Por cierto, si quieres aprender a diseñar tus propias tarjetas, te recomiendo que veas los talleres de la academia sobre cómo crear tarjetas personalizadas y templates, son gratis!

¿Dudas?¿necesitas ayuda? entra aquí
Y si te ha gustado, compártelo! 🙂