Si te ha surgido la necesidad de incluir enlaces en Home Assistant, hoy te enseño tres formas de hacerlo, incluyendo el uso de ‘templates’.
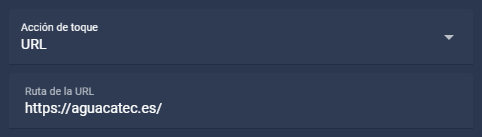
Selecciona el tipo de acción URL
La forma más rápida y sencilla de incluir enlaces en Home Assistant es crear una tarjeta, del tipo que prefieras, y marcar en una de las acciones el tipo URL. A continuación podrás introducir la ruta de la URL externa que quieres enlazar. Claramente esta es la mejor manera de hacerlo cuando quieres enlazar una dirección fija. Sin embargo, no permite incluir ‘templates’ en la dirección.

Utiliza la tarjeta Markdown
Aunque no es muy conocida, el panel de control cuenta con la tarjeta Markdown. Puede parecer que no tiene mucho que aportar, pero entre otras cosas te permite incluir enlaces en Home Assistant. La ventaja añadida es que puedes incluir un template en la dirección, de forma que la URL enlazada puede ser dinámica. Es decir, que cambie automáticamente cuando cambien otras circunstancias.
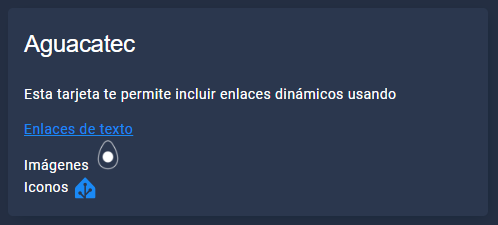
Además te permite incluir directamente la URL completa, o utilizar una línea sencilla de HTML para crear enlaces de texto, con imágenes o incluso utilizar iconos.

type: markdown
title: Aguacatec
content: >-
Esta tarjeta te permite incluir enlaces dinámicos usando
<a href="https://aguacatec.es/{{ user }}">Enlaces de texto</a>
Imágenes <a href="https://aguacatec.es/{{ user }}"><img
src="https://aguacatec.es/wp-content/uploads/2023/09/Icono.png"
width="30"></a>
Iconos <a href="https://aguacatec.es/{{ user }}"><ha-icon
icon="mdi:home-assistant"></ha-icon></a>
Utiliza la tarjeta HTML Card
Con la utilización de ‘templates’ ya podemos incluir enlaces en Home Assistant de una forma funcional. Sin embargo, la tarjeta Markdown no es fácil de personalizar, por lo que puede ser complicado integrarla visualmente en tu panel de control.
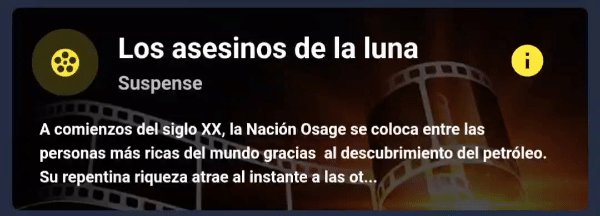
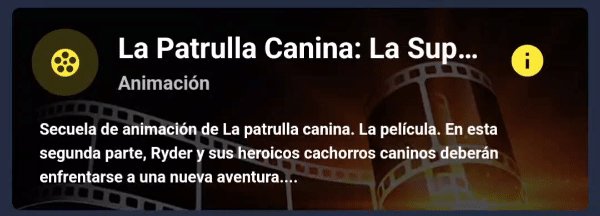
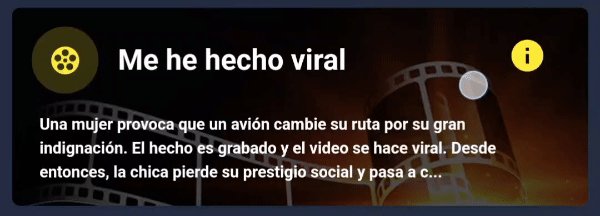
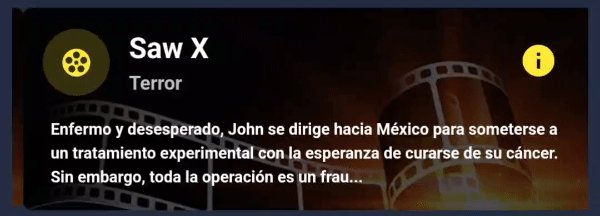
Por contra, si instalas a través de HACS la tarjeta HTML Card podrás controlar totalmente el código de la tarjeta, incluyendo el estilo de la misma. De esta forma es fácil crear tarjetas como esta, en la que el icono de esquina superior derecha es un enlace dinámico que busca en Google la película correspondiente (puedes encontrar el código completo en esta entrada).

Para instalarla ve a HACS > Interfaz > Explorar y descargar repositorios, busca «Lovelace Html Card» y haz clic en «Descargar». Hecho esto solo tienes que crear una tarjeta nueva y pegar el siguiente código:
type: custom:html-card title: 'HTML card' content: | Aquí tu código HTML